
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

Introducció:
Es tracta d’un joc de lògica digital Connect 4 dissenyat en VHDL mitjançant el programari Vivado i programat a la placa Basys3. La construcció i el disseny d’aquest projecte és intermedi, però els nouvinguts poden copiar els passos i construir el joc digital.
El joc funciona com el joc Connect 4. Els jugadors poden moure el cursor per la pantalla mitjançant els botons esquerre i dret que es troben al tauler. Si premeu el botó central del tauler, el jugador col·locarà el marcador a la columna i es convertirà en el torn del següent jugador. Un cop un jugador guanya, es pot restablir el joc prement el botó amunt del tauler.
Pas 1: detalls i materials ràpids
Detalls tècnics ràpids:
-
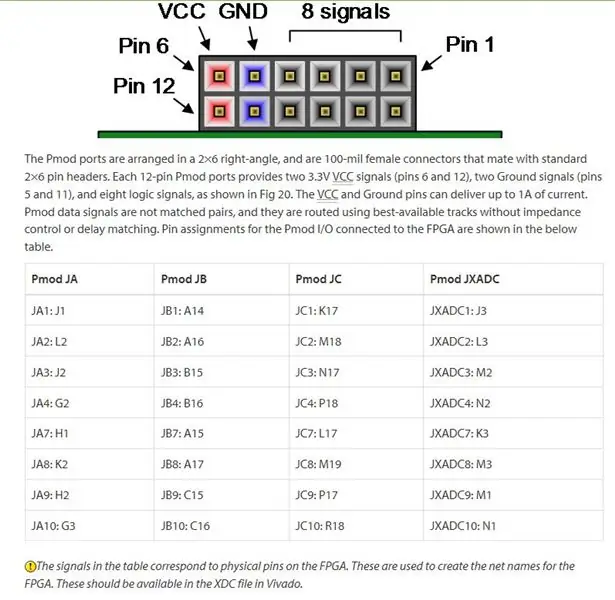
Utilitza tres conjunts de connexions PMOD a la placa (JA, JB, JC)
- 8 pins (exclosos els pins Vcc i GND) utilitzats per a cada connector PMOD
- JA - Control de files
- JB - Control de columnes verdes
- JC - Control de columnes vermelles
-
El rellotge de pantalla funciona a 960Hz
Només hi ha 8 LED encesos al mateix temps. La pantalla s’actualitza a una velocitat de rellotge prou ràpida com per donar la il·lusió que hi ha més de 8 LED encesos en un moment determinat
- El rellotge de botó funciona a 5Hz; Opcionalment, es pot modificar editant codi VHDL.
- La resistència interna de les matrius de Darlington és suficient per evitar la cremada de LED
El joc es construeix utilitzant els components i eines següents:
- (1) Tauler Basys3
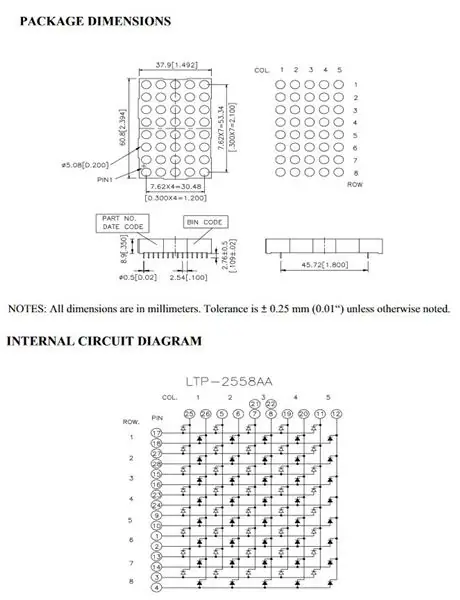
- (2) LED Matrix bicolor 8x5:
- (2) ULN2803 - Matrius de transistors de Darlington - Full de dades
- Bobines de filferro
- Filferros de pont
- Decapant de filferro
- Taulers de pa (el quadrat gran hauria de ser suficient)
- Multímetre i font d'alimentació (resolució de problemes)
Pas 2: Connexió del maquinari


Directrius:
El cablejat del projecte pot ser extremadament complicat. Preneu-vos el temps i verifiqueu que totes les connexions siguin correctes, configurades alhora.
El projecte consisteix a utilitzar dues pantalles LED però es combinen per formar una pantalla gran. Això es pot aconseguir connectant totes les files al mateix punt. Com que cada pantalla és bicolor, les files vermelles i verdes d’una pantalla també han d’estar lligades a les files vermelles i verdes de l’altra pantalla. Fent això, podem controlar totes les files amb només 8 pins. Els altres 16 pins s’utilitzen per controlar les columnes de visualització. Els 8 pins de la connexió es poden connectar directament mitjançant cables jumper als connectors pmod. Les connexions Pmod primer van a l'entrada de l'ULN2083A i la sortida de l'ULN2083A es connecta directament a la columna de la pantalla. Com que el disseny és de 8x8, algunes columnes no estaran físicament connectades.
- JA: connexions de fila: fila 1 a JA: 1 a fila 8 per a JA: 10.
- JA: connexions de columna vermella:
- JC: connexions de columna verda
Consulteu les imatges publicades per saber quins pins corresponen a quines files / columnes.
Nota: Els transistors tenen resistències incorporades, de manera que els LED no requereixen resistència addicional per connectar-s’hi en sèrie.
Pas 3: Explicació tècnica: pantalla
La pantalla funciona amb la persistència de la visió. La pantalla es refresca tan ràpidament que l’ull humà no pot detectar de forma visible que alguns LED s’estan apagant i encenent ràpidament. De fet, al ralentir el rellotge de la pantalla, es pot notar que parpelleja.
La pantalla activa les vuit files segons les dades emmagatzemades per a aquestes files i la pantalla activa una columna. A continuació, transita ràpidament a la següent entrada de dades de les vuit files i activa la següent columna, mentre que té totes les altres columnes desactivades. Aquest procés continua a una velocitat de rellotge prou ràpida que el parpelleig del LED es fa inadvertit.
L'emmagatzematge de dades per a la pantalla s'inicialitza immediatament després de l'arquitectura al fitxer VHDL de la manera següent:
senyal RedA, RedB, RedC, RedD, RedE, RedF, RedG, RedH: std_logic_vector (7 a 0): = "00000000";
senyal GreenA, GreenB, GreenC, GreenD, GreenE, GreenF, GreenG, GreenH: std_logic_vector (7 downto 0): = "00000000"; - Dades de fila segons la columna: VERD
A continuació es mostra un petit fragment del procés que controla la matriu de la pantalla LED.
- Procés que controla la visualització de la matriu de la pantalla LED: procés (ColCLK) - 0-16 per actualitzar la variable de matriu 8X8 RED i 8x8 GREEn RowCount: rang enter de 0 a 16: = 0; començar if (rising_edge (ColCLK)) llavors if (RowCount = 0) then DORow <= RedA; - Dades de fila per a la columna DOCol corresponent <= "1000000000000000"; - Activador de columnes - Repetiu aquest codi fins a "0000000000000001" - Canvieu a RedB, RedC … GreenA, GreenB … GreenH
Al final del GreenH, just abans que finalitzi el procés, s'inclou aquest fragment per restablir el zero de RowCount.
if (RowCount = 15) aleshores: reinicieu l'actualització de la columna A RowCount: = 0; else RowCount: = RowCount + 1; - Canvieu les columnes per acabar si;
Ara, per explicar el rellotge que es troba a la llista de sensibilitat del procés de visualització. La placa Basys3 té un rellotge intern que funciona a 100 MHz. Per als nostres propòsits, és un rellotge massa ràpid, de manera que haurem de dividir aquest rellotge a un rellotge de 960Hz mitjançant el següent procés.
- Procés de rellotge que funciona a 960Hz CLKDivider: variable de procés (CLK) clkcount: rang enter de 0 a 52083: = 0; comenceu si (rising_edge (CLK)) llavors clkcount: = clkcount + 1; if (clkcount = 52083) llavors ColCLK <= no (ColCLK); clkcount: = 0; acabar si; acabar si; finalitzar el procés;
Pas 4: Explicació tècnica: Canviar la informació que es mostra

Al codi VHDL, la informació o les dades que es mostraran a la pantalla estan controlades pel procés del cursor, que té un rellotge diferent a la llista de sensibilitat. Aquest codi s’anomenava BtnCLK, un rellotge dissenyat per minimitzar la desmuntatge dels botons quan es premen. Això s’inclou de manera que si es prem un botó, el cursor de la fila superior no es mou molt ràpidament per les columnes.
- Procés de rellotge que funciona a 5 Hz. Buttó CLK: variable de procés (CLK) btnclkcount: rang enter de 0 a 10000001: = 0; comenceu if (rising_edge (CLK)), llavors if (btnclkcount = 10000000), llavors btnclkcount: = 0; BtnCLK <= no (BtnCLK); else btnclkcount: = btnclkcount + 1; acabar si; acabar si; finalitzar el procés;
Amb la sortida del senyal BtnCLK d’aquest procés, ara podem explicar el procés del cursor. El procés del cursor només té BtnCLK a la seva llista de sensibilitat, però al bloc de codi es comprova l'estat dels botons i això farà que les dades de RedA, RedB … GreenH canviïn. Aquí teniu un fragment del codi del cursor, que inclou el bloc de restabliment i el bloc de la primera columna.
cursor: variable de procés (BtnCLK) OCursorCol: STD_LOGIC_VECTOR (2 fins a 0): = "000"; - OCursorCol fa un seguiment de la variable de columna anterior NCursorCol: STD_LOGIC_VECTOR (2 fins a 0): = "000"; - NCursorCol estableix una nova columna de cursor comença - Condició RESET (botó UP) - El tauler es deixa lliure perquè el joc es reiniciï si (rising_edge (BtnCLK)) llavors si (RST = '1') llavors RedA <= "00000000"; RedB <= "00000000"; RedC <= "00000000"; RedD <= "00000000"; RedE <= "00000000"; RedF <= "00000000"; RedG <= "00000000"; RedH <= "00000000"; VerdA <= "00000000"; GreenB <= "00000000"; GreenC <= "00000000"; GreenD <= "00000000"; GreenE <= "00000000"; VerdF <= "00000000"; GreenG <= "00000000"; GreenH if (Lbtn = '1') llavors NCursorCol: = "111"; - Columna H elsif (Rbtn = '1') i NCursorCol: = "001"; - Columna B elsif (Cbtn = '1') després NCursorCol: = OCursorCol; - La columna es manté igual NTurnState <= not (TurnState); - Activa el torn del següent jugador - Comprova la columna actual de baix a dalt i encén el primer LED que no està encès. El color depèn del color del cursor del jugador actual. per a ck en 7 bucles fins a 1 si (RedA (0) = '1') i (RedA (ck) = '0') i (GreenA (ck) = '0') i després RedA (Ck) <= '1'; RedA (0) <= '0'; SORTIR; acabar si;
si (GreenA (0) = '1') i (RedA (ck) = '0') i (GreenA (ck) = '0') llavors
VerdA (Ck) <= '1'; GreenA (0) - Red Player GreenA (0) <= '0'; if (NCursorCol = OCursorCol) aleshores - Si no es premia res RedA (0) <= '1'; elsif (NCursorCol = "111") aleshores - Si es premia Lbtn RedH (0) <= '1'; RedA (0) <= '0'; elsif (NCursorCol = "001") llavors - Iff Rbtn es va prémer RedB (0) <= '1'; RedA (0) - Jugador verd RedA (0) <= '0'; if (NCursorCol = OCursorCol) llavors GreenA (0) <= '1'; elsif (NCursorCol = "111") i després GreenH (0) <= '1'; VerdA (0) <= '0'; elsif (NCursorCol = "001") i després GreenB (0) <= '1'; VerdA (0) <= '0'; acabar si; cas final;
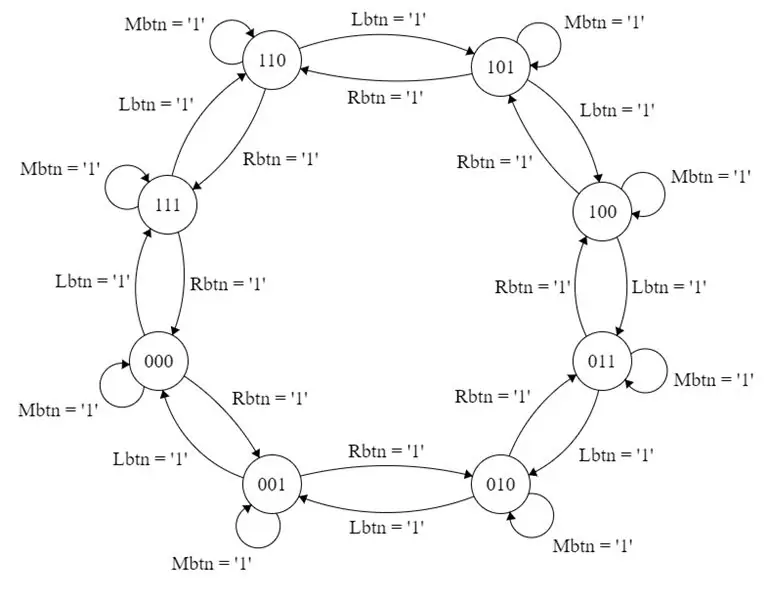
Tingueu en compte que la primera afirmació de cas anomenada: OCursorCol (que significa Old Cursor Column) és l’inici de la màquina d’estats finits. Cada columna de la pantalla es tracta com el seu propi estat al FSM. Hi ha 8 columnes, de manera que es va utilitzar un conjunt de números binaris de 3 bits per identificar cada columna com a estat. La manera com es mou el FSM entre estat depèn del botó que es prem. Al fragment de sobre, si es prem el botó esquerre, el FSM passarà a "111", que seria l'última columna de la pantalla. Si es prem el botó dret, el FSM passarà a "001", que seria la segona columna de la pantalla.
Si es prem el botó central, el FSM NO passarà a un estat nou, sinó que provocarà un canvi en el senyal TurnState, que és un senyal d’un bit per observar el torn del jugador. A més, el botó central executarà un bloc de codi que comprovarà si hi ha una fila buida a la part inferior fins a la part superior. Intentarà col·locar un marcador a la fila més baixa i sense emplenar. Recordeu, es tracta d’un joc connect quatre.
A la declaració de cas niat anomenada: TurnState, modifiquem quin és el color del cursor i quina columna de la primera fila volem canviar les dades perquè el procés de visualització reflecteixi el canvi.
Repetim aquest codi bàsic per als set casos restants. El diagrama FSM pot ser útil per entendre com canvien els estats.
Pas 5: Codi

Aquest és el codi funcional del Connect 4 que es pot compilar en VHDL mitjançant el programari Vivado.
També es proporciona una restricció que us permetrà posar en marxa el joc.
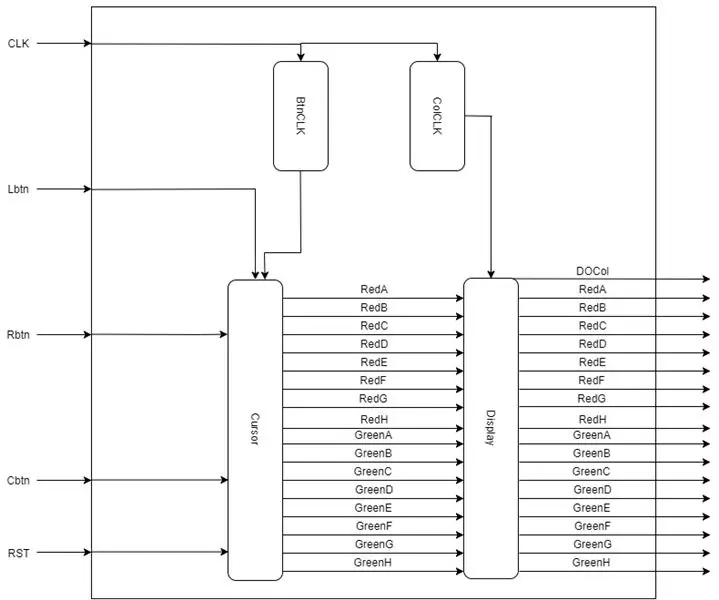
Vam proporcionar un diagrama de blocs que explica com estan interconnectades les entrades i sortides de cada procés.
Recomanat:
Joc Simon: Joc divertit: 5 passos

Simon Game - Fun Game !: Referència: després d'un llarg cap de setmana, us heu d'esforçar completament per realitzar totes les tasques i treballs dels quals esteu responsables. És hora que ens entrenem el cervell, oi? A més d’aquests jocs avorrits i sense sentit, hi ha un joc anomenat Simon Game
Joc LED Aruduino Fent clic ràpid Joc de dos jugadors: 8 passos

Joc LED Aruduino Fent clic ràpid Joc de dos jugadors: aquest projecte està inspirat en @HassonAlkeim. Si esteu disposat a aprofundir aquí hi ha un enllaç que podeu consultar https://www.instructables.com/id/Arduino-Two-Player-Fast-Button-Clicking-Game/. Aquest joc és una versió millorada d’Alkeim. És un
Cronòmetre bàsic amb VHDL i Basys3 Board: 9 passos

Cronòmetre bàsic amb la placa VHDL i Basys3: us donem la benvinguda a la informació sobre com construir un cronòmetre mitjançant la placa bàsica VHDL i Basys 3. Estem encantats de compartir el vostre projecte amb vosaltres! Aquest va ser un projecte final del curs CPE 133 (Disseny digital) a Cal Poly, SLO a la tardor del 2016. El projecte que vam construir
Joc del joc de la vida: 7 passos

Game of Life Kit: The Game of Life Boards són una plataforma escalable per a visualitzacions d'autòmats cel·lulars. Cada placa conté 16 LEDs en una xarxa 4x4, un microcontrolador i una xarxa de comunicacions i distribució d'energia. Amb el firmware disponible, executen Conway
Com comprovar si s'executarà un joc a l'ordinador abans de comprar el joc .: 4 passos

Com comprovar si un joc s’executarà a l’ordinador abans de comprar el joc. Recentment he adquirit Call of Duty 4 a un amic (de franc podria afegir) perquè no funcionaria al seu ordinador. Bé, el seu ordinador és bastant nou i em va desconcertar per què no funcionaria. Així que, després d’un parell d’hores de recerca a Internet, em vaig trobar amb
