
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.


Aquest document instructiu descriu com podem utilitzar la placa MCU Node per recopilar dades de múltiples sensors, enviar-les a un fitxer PHP allotjat que després afegeix les dades a una base de dades MySQL. Les dades es poden visualitzar en línia com a gràfic mitjançant chart.js.
Es necessitarà un coneixement bàsic de PHP i MySQL per a aquest projecte i necessitareu accés a allotjament web amb aquestes configuracions per poder crear i visualitzar els vostres propis gràfics. També suposo que teniu coneixements bàsics sobre l’ús de la placa MCU Node i la càrrega d’esbossos. (Utilitzo l'IDE Arduino per a això)
Pas 1: Construir el circuit



Com que la MCU del node només té un pin analògic, utilitzarem la multiplexació per poder llegir dades de múltiples sensors. (Hi ha diverses instruccions que cobreixen aquest concepte amb més detall, de manera que no hi aprofundiré). En aquest exemple he utilitzat dos sensors (per a la llum i la temperatura), però podeu canviar-los pel que vulgueu i afegir-ne més si cal. He utilitzat una resistència sensible a la llum, un termistor, dos díodes rectificadors, una resistència de 330 ohms i una resistència de 10K i alguns cables de pont. El diagrama Fritzing adjunt mostra com es connecten tots a la taula de treball.
Pas 2: Editeu i pengeu l'esbós a MCU de node
Utilitzeu aquest fitxer.ino adjunt. Haureu d’editar-ho amb el vostre propi nom i contrasenya de xarxa WiFi perquè el MCU Node es pugui connectar a la vostra pròpia xarxa.
A la part inferior d'aquest esbós, la línia "delay (60000);" proporciona un minut de retard entre les lectures del sensor, però es pot ajustar segons les vostres necessitats. Recomanaria deixar almenys 10 segons per permetre la connexió al fitxer 'updater.php' cada vegada.
També haurà d’editar el camí on allotjarà els dos fitxers.php i els dos fitxers javascript necessaris. Podeu descarregar-les al següent pas.
Pas 3: Base de dades i fitxers web
Creeu la vostra base de dades MySql. Creeu una taula anomenada "temp_light" (podeu canviar-la, però haureu d'editar els dos fitxers php per reflectir els canvis que feu). Doneu a la taula quatre camps. Un camp d’increment automàtic principal. Un camp enter anomenat "temp", un camp enter anomenat "light" i un camp anomenat "date_time" que serà una marca de temps i un valor per defecte "CURRENT_TIMESTAMP"
Ara baixeu el fitxer.zip adjunt i descomprimiu-lo. Això us proporcionarà dos fitxers php i una carpeta anomenada "scripts" que conté fitxers.js que he obtingut de chartjs.org. No cal editar els dos fitxers.js i la carpeta 'scripts' s'hauria d'allotjar a la mateixa ubicació que els vostres dos fitxers php. els dos fitxers php hauran d’editar-se amb el vostre propi nom de base de dades, contrasenya i I. P d’amfitrió. adreça.
Al fitxer index.php veureu la línia 50: $ Adjust_temp = ($ temp * 0,0623);
Aquest càlcul consisteix a convertir la lectura de la temperatura al més a prop que pogués obtenir graus centígrads i es va arribar a prova i error i, segurament, s’haurà d’alterar per adaptar-se al vostre propi sensor de temperatura.
Ara allotgeu els fitxers php i la carpeta 'scripts' que conté els dos fitxers.js junts al mateix directori. Navegueu fins a aquest directori i hauríeu de veure el vostre propi gràfic amb les dades enviades des de la vostra placa Node MCU.
Pas 4: el resultat final
Originalment vaig fer aquest projecte fa uns dos anys, però fins ara no m’havia dedicat mai a escriure-ne un instructiu. Podeu veure el gràfic creat per la meva prova aquí:
La gran pujada del gràfic és on el sol va brillar a través de la finestra cap als dos sensors i el lent declivi va tornar a ser quan el sol va sortir lentament de la vista.
Recomanat:
Estació meteorològica: ESP8266 amb son profund, SQL, gràfic per flascó i gràfic: 3 passos

Estació meteorològica: ESP8266 With Deep Sleep, SQL, Graphing by Flask & Plotly: Seria divertit conèixer la temperatura, la humitat o la intensitat de la llum al balcó? Sé que ho faria. Així que vaig fer una senzilla estació meteorològica per recopilar aquestes dades. Les seccions següents són els passos que vaig fer per crear-ne un. Comencem
Com enviar dades DHT11 al servidor MySQL mitjançant NodeMCU: 6 passos

Com s’envien dades DHT11 al servidor MySQL mitjançant NodeMCU: en aquest projecte hem interfaçat DHT11 amb nodemcu i, a continuació, estem enviant dades de dht11, que són la humitat i la temperatura, a la base de dades phpmyadmin
Interfície LCD múltiple a Arduino Uno mitjançant una línia de dades comuna: 5 passos

Interfície LCD múltiple a Arduino Uno mitjançant la línia de dades comuna: Avui, en aquest instructiu, us mostraré com interfície de diversos mòduls LCD de 16x2 amb una placa arduino uno mitjançant una línia de dades comuna. El més interessant d’aquest projecte és que utilitza una línia de dades comuna i mostra diferents dades en e
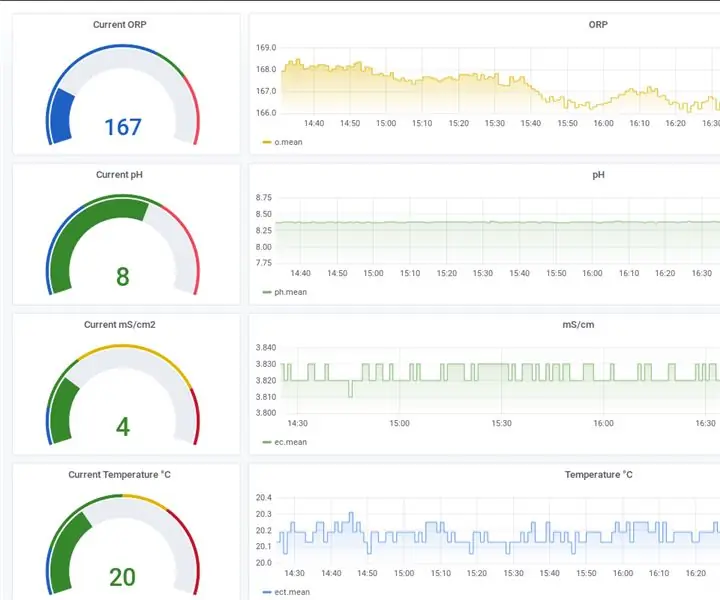
Emmagatzemeu i dibuixeu dades EC / pH / ORP amb la plataforma TICK Stack i la plataforma NoCAN: 8 passos

Emmagatzemeu i dibuixeu dades EC / pH / ORP amb la plataforma TICK Stack i la plataforma NoCAN: es descriurà com utilitzar la plataforma NoCAN per Omzlo i els sensors uFire per mesurar EC, pH i ORP. Tal com diu el seu lloc web, de vegades és més fàcil fer passar algun cable als nodes del sensor. CAN té l’avantatge de la comunicació i el poder en un c
Com obtenir dades d'una base de dades de Firebase a NodeMCU: 7 passos

Com obtenir dades d'una base de dades de Firebase a NodeMCU: per fer-ho, obtindrem dades d'una base de dades a Google Firebase i les recuperarem mitjançant un NodeMCU per analitzar-les més. REQUISITS DEL PROJECTE: 1) NodeMCU o ESP8266 Controller2) G-Mail compte per crear una base de dades de Firebase. 3) Descarregueu el
