
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



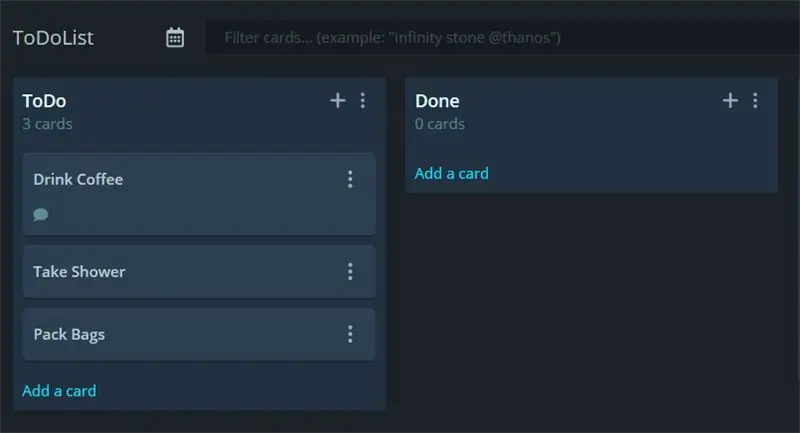
Hola, en aquest tutorial descobrireu com connectar qualsevol dispositiu compatible amb Arduino equipat amb WiFi a les API REST. Utilitzeu l'aplicació web GitKraken Glo Board per crear taulers, columnes i targetes per organitzar les coses.
Es necessita un cert coneixement de com funciona l'API pública. Aquest projecte està destinat a utilitzar l'API de GitKraken Glo per fer un seguiment del temps que dediqueu a tasques a les vostres llistes de tasques.
Per exemple, heu de fer aquestes tasques:
- Beure cafè
Premeu Start quan comenceu, quan hàgiu acabat, premeu Fet i voilà, es comentarà el temps que passeu.
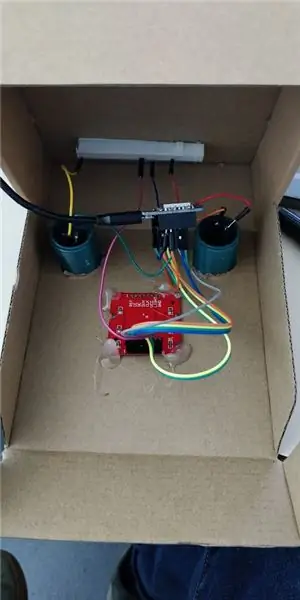
Pas 1: construeix


Per construir, es pot pensar en qualsevol cosa. Un petit cronòmetre seria fantàstic, però no tenia res de petit.
Per tant, els botons de premsa de cartró i arcade eren el camí a seguir.
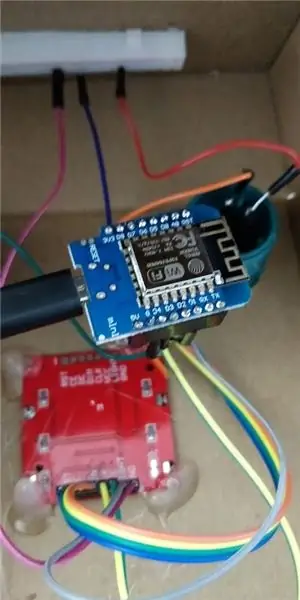
La placa que he utilitzat és un ESP8266 WeMos D1 Mini. És més barat que un Arduino i té WiFi a bord.
La pantalla és un Nokia 5110 LCD.
n
Llista de peces a AliExpress:
- Nokia 5110
- 2 botons arcade
- ESP8266
- Filferros de pont
- Caixa de cartró
Però bàsicament el podeu trobar a qualsevol lloc o en altres llocs web com Amazon o eBay.
Factura global: 5 86 €
Connexions de pins:
ESP8266 WeMos D1 Mini ↔ LCD LCD Nokia 5110
- D2 (GPIO4) ↔ 0 RST
- D1 (GPIO5) ↔ 1 CE
- D6 (GPIO12) ↔ 2 CC
- D7 (GPIO13) ↔ 3 DIN
- D5 (GPIO14) ↔ 4 CLK
- 3V3 ↔ 5 VCC
- D0 (GPIO16) ↔ 6 BL
- G (GND) ↔ 7 GND
ESP8266 WeMos D1 Mini ↔ Botons Arcade
D3 (GPI18) ↔ Botó esquerre
D4 (GPI17) ↔ Botó dret
L'altre pin del botó està connectat a terra (GND).
Pas 2: Codi



Només cal que em doneu el codi
Podeu trobar el codi font complet aquí:
github.com/antoinech/glo-stopwatch
Perquè us funcioni, haureu de canviar aquestes variables:
// Posa les teves credencials WiFi hereconst char * ssid = "--our - ssid--"; const char * password = "--your - password--"; // Poseu el vostre testimoni d'accés personal (https://support.gitkraken.com/developers/pats/) const char * bearer = "Portador XXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXXX";
També necessitareu 2 biblioteques Adafruit:
github.com/adafruit/Adafruit-GFX-Library
github.com/adafruit/Adafruit-PCD8544-Nokia…
I aquest impressionant Arduino Json:
arduinojson.org/
Explicacions
Al codi font trobareu:
- com connectar-se a un punt final
- com fer una sol·licitud POST o GET
- com serialitzar una resposta JSON per obtenir objectes i matrius
- com es mostren text i imatges en una pantalla LCD Nokia 5110
Si voleu obtenir més informació sobre aquesta API:
support.gitkraken.com/developers/overview/
Aquestes sol·licituds poden funcionar de forma remota amb qualsevol API que utilitzi sol·licituds POST i GET:)
Pas 3: connecteu-vos a un lloc web
Aquest pseudocodi explica com connectar-se a un lloc web HTTPS. Els seus primers passos són els mateixos que amb un
Client WiFiClient
però amb un pas de verificació. Heu d’anar al punt final de l’API que voleu verificar i comprovar l’empremta digital SHA1 del certificat. Copieu-lo, enganxeu-lo com una cadena al codi i truqueu client.verify (empremta digital, hosturl).
Client WiFiClientSecure;
// Connectar-se a WiFi WiFi.mode (WIFI_STA); WiFi.begin (ssid, contrasenya); while (WiFi.status ()! = WL_CONNECTED) {demora (500); Serial.print ("."); } if (! client.connect (host, httpsPort)) {Serial.println ("connexió fallida"); tornar; } if (client.verify (empremta digital, amfitrió)) {Serial.println ("coincidències del certificat"); } else {Serial.println ("el certificat no coincideix"); }
Pas 4: feu sol·licituds POST / GET
POST
Aquesta és la sintaxi per fer una sol·licitud POST:
String PostData = "{"; PostData + = "\" text / ": \" el meu missatge / ""; PostData + = "}"; Serial.print (PostData); client.print (Cadena ("POST") + url + "HTTP / 1.1 / r / n" + "Amfitrió:" + amfitrió + "\ r / n" + "Autorització:" + portador + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "control cache: no-cache / r / n" + "Content-Type: application / json / r / n" + "Content-Length:" + PostData. length () + "\ r / n" + "\ r / n" + PostData + "\ n"); Serial.println ("sol·licitud enviada");
les dades de correu són les dades que envieu com a JSON, en aquest cas:
{
"text": "el meu missatge"}
La variable URL és l'URL del punt final, l'amfitrió, l'URL del lloc web, el portador és el testimoni d'accés a l'API.
ACONSEGUIR
Aquest és el pseudocodi per a una sol·licitud GET:
client.print (String ("GET") + url + "HTTP / 1.1 / r / n" + "Amfitrió:" + amfitrió + "\ r / n" + "Autorització:" + portador + "\ r / n" + "User-Agent: BuildFailureDetectorESP8266 / r / n" + "Connection: keep-alive / r / n / r / n"); Serial.println ("sol·licitud enviada"); while (client.connected ()) {String line = client.readStringUntil ('\ n'); if (línia == "\ r") {Serial.println ("capçaleres rebudes"); trencar; }} String line = client.readStringUntil ('\ n');
El resultat d'aquesta ordre s'emmagatzemarà a la variable de línia.
Pas 5: LCD JSON i NOKIA
Per aconseguir un projecte similar, haureu de mostrar imatges, textos i símbols a la pantalla LCD del Nokia 5110. Podeu consultar aquest tutorial en profunditat dels enginyers d’última hora.
Per gestionar JSON a Arduino C ++, utilitzeu el lloc web ArduinoJson que us ho explicarà.
No dubteu a publicar preguntes si en teniu, o a publicar el que heu fet amb aquest codi font / tutorial.
Recomanat:
Sistema de reg per goteig connectat a Internet controlat per retroalimentació de la humitat del sòl (ESP32 i Blynk): 5 passos

Sistema de reg per goteig connectat a Internet controlat per la humitat del sòl (ESP32 i Blynk): us preocupeu pel vostre jardí o les vostres plantes quan passeu llargues vacances o oblideu-vos de regar la vostra planta diàriament. Doncs aquí teniu la solució. És un sistema de reg per degoteig controlat per la humitat del sòl i connectat globalment controlat per ESP32 al front del programari i
Feu el vostre propi termòstat de calefacció connectat i estalvieu amb la calefacció: 53 passos (amb imatges)

Feu el vostre propi termòstat de calefacció connectat i estalvieu amb la calefacció: Quin és el propòsit? Augmenteu la comoditat escalfant la vostra casa exactament com vulgueu. Estalvieu i reduïu les emissions de gasos d'efecte hivernacle escalfant la vostra casa només quan necessiteu. Mantingueu el control de la vostra calefacció allà on esteu. Estigueu orgullosos de fer-ho
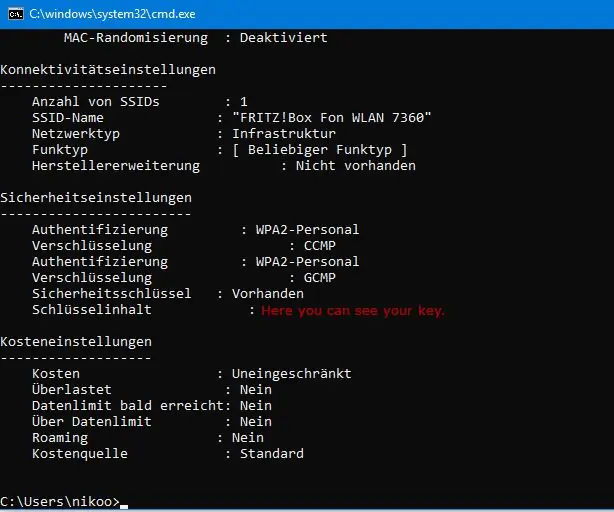
Cerqueu una contrasenya WLAN (només heu d’estar connectat): 4 passos

Cerqueu una contrasenya WLAN (només heu d'estar connectat): el que vull mostrar-vos avui és en realitat només una ordre. Tot i això, també podeu fer broma als vostres amics. Atenció: no es tracta d’un pirateig per piratejar una contrasenya wlan. Només és una manera d’esbrinar la contrasenya wlan del wlan connectat
MOS - IoT: el vostre sistema Fogponic connectat: 4 passos

MOS - IoT: Your Connected Fogponic System: Mitigation of Shock by Superflux: Our website This Instructables is the continuity of the Fogponic System one. Aquí podreu tenir més opcions per mesurar les dades del vostre equip d’hivernacles i controlar múltiples operacions com el wate
Test connectat per a micro: bit: 4 passos

Connected Flowerpot for Micro: bit: Aquest test està fabricat amb impressió 3D i té una targeta microbit. Aquest test conté una targeta micro: bit ubicada sota el contenidor del sòl. Això rep la informació del sensor d’humitat del sòl (conductivitat). La transcripció de la humitat del sòl va
