
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

Utilitzarem AppInventor per crear aquesta aplicació. Seguiu aquest enllaç per crear un compte propi: https://appinventor.mit.edu/explore/ Aquesta és una aplicació que permet que aquells que no saben parlar continuïn comunicant frases bàsiques. Hi ha tres carpetes, una anomenada, vull, que permetrà a l’usuari identificar el que vol, dins de vull hi ha una carpeta d’aliments que mostra molts aliments populars que l’usuari pot desitjar i l’última és Jo sóc, que permet a l’usuari identificar com se sent.
S'adjunta el fitxer de l'aplicació original.
Pas 1: trieu paraules i frases

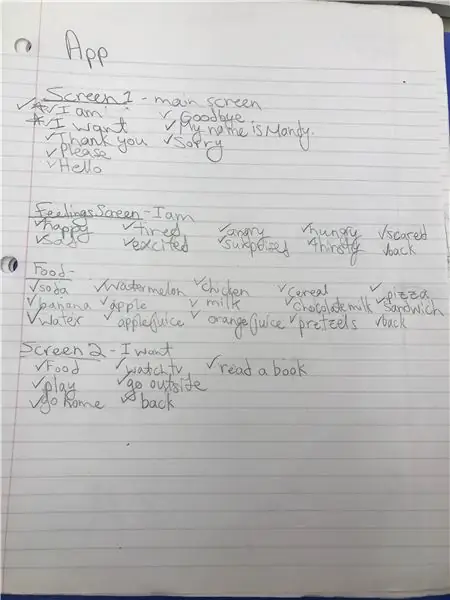
És important tenir una idea de quines paraules i frases voleu utilitzar abans de començar. Per mantenir-vos organitzat, podeu escriure una llista de tot el que utilitzeu i podeu comprovar-ho a mesura que no oblideu res.
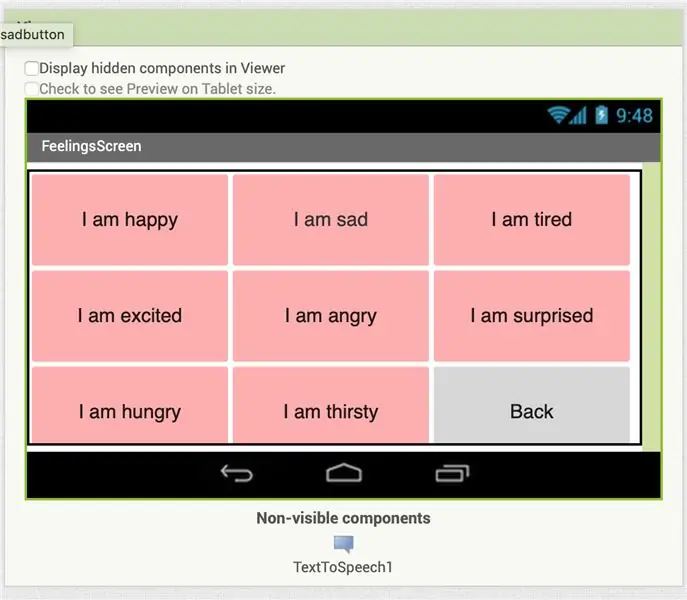
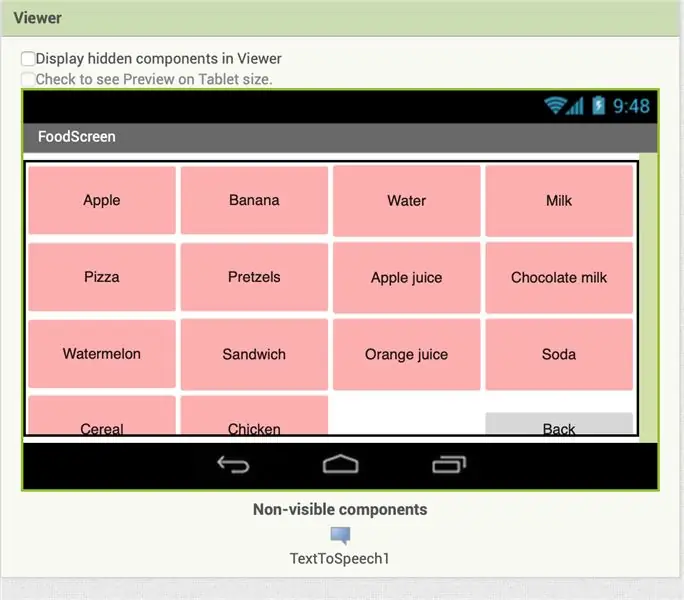
Pas 2: creeu la pantalla d'obertura

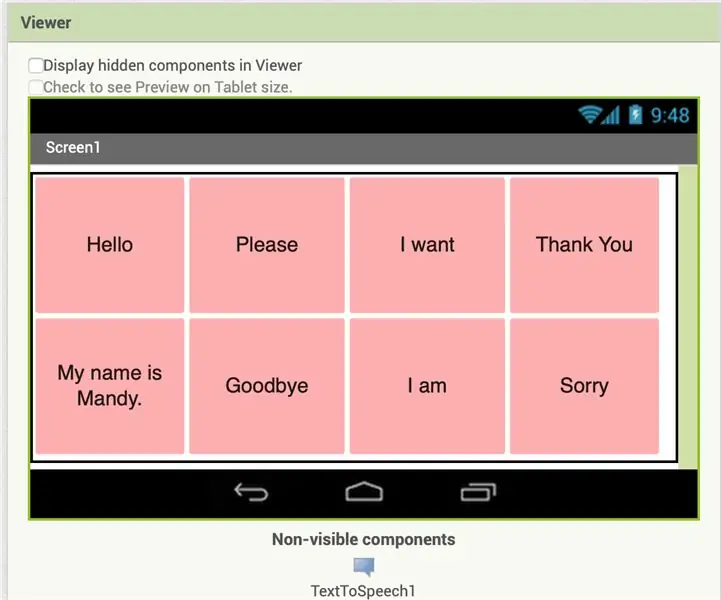
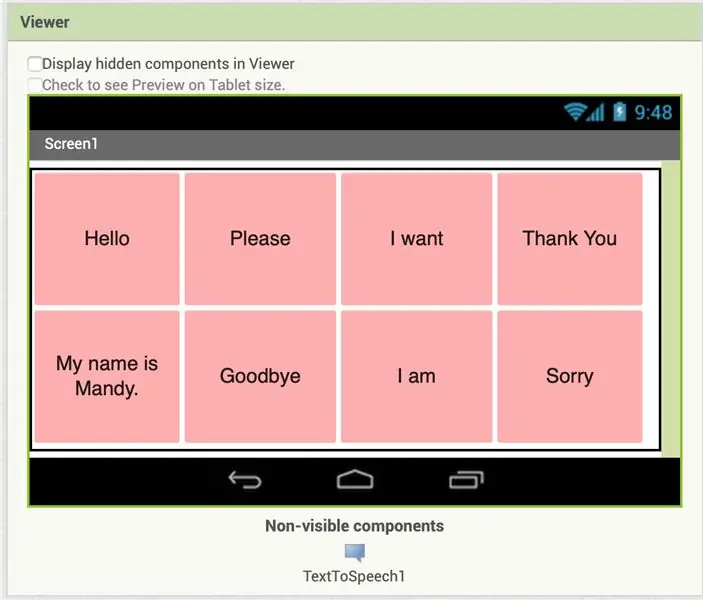
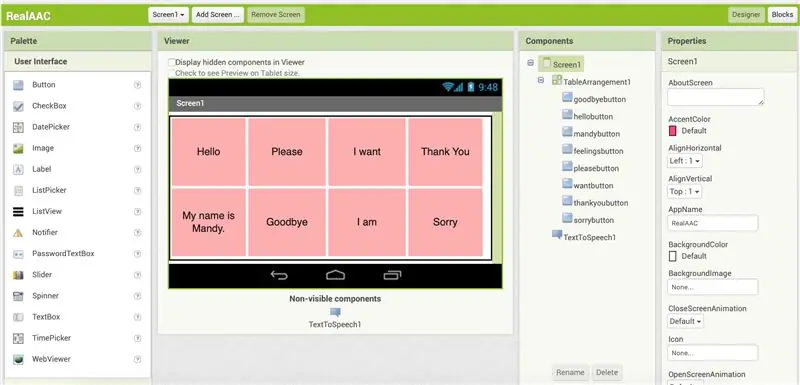
La vostra primera pantalla hauria de tenir botons etiquetats amb frases bàsiques i afirmacions com ara "Jo sóc" i "Vull" que conduiran a altres carpetes. Per fer que la pantalla sigui atractiva visualment, és útil disposar els botons en una taula. La darrera peça clau de la pantalla és afegir el component "Text a veu" que s'utilitzarà al següent pas.
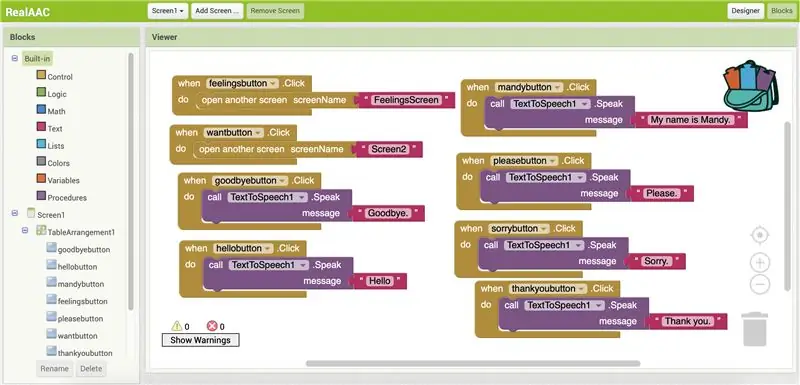
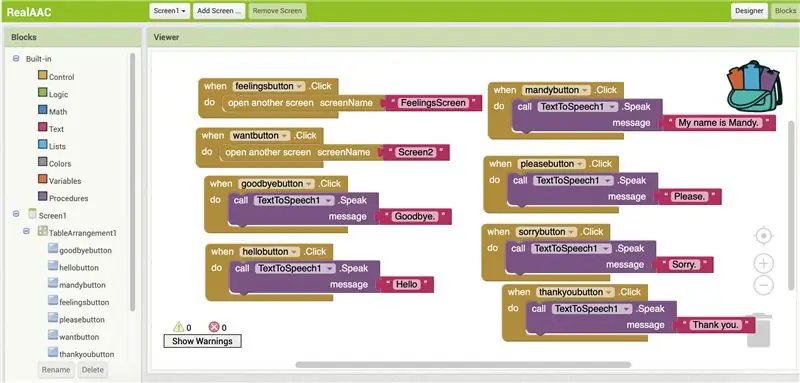
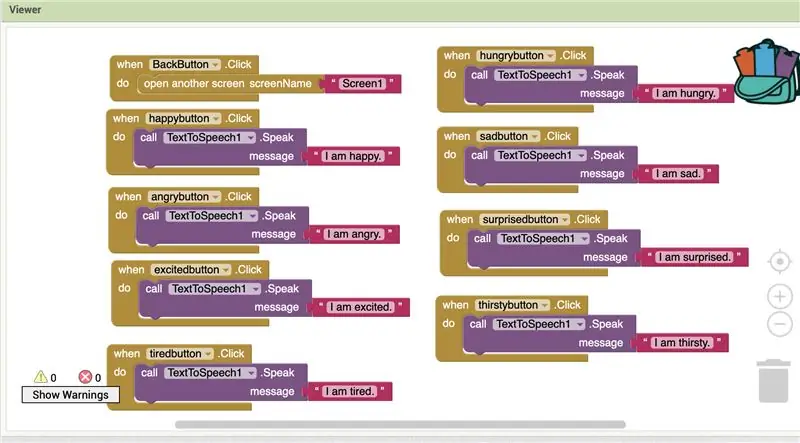
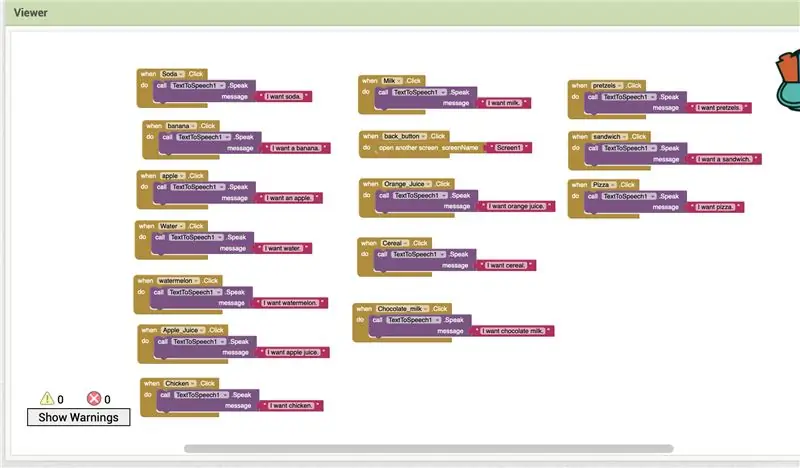
Pas 3: creeu els blocs

L'aplicació només farà coses si organitzeu els blocs per indicar-ho. Per començar, feu clic a un dels botons de la barra lateral esquerra. Quan apareguin les opcions, feu arrossegar la primera que digui "Quan [el botó que hàgiu triat]. Feu clic a fer" a la pantalla. El següent component a utilitzar és el component de text a veu "call texttospeech1. Speak message". Això entrarà dins del botó "quan feu clic a". El següent pas és utilitzar el primer bloc de la categoria "text" i adjuntar-lo al botó de text a veu. Aquí és on introduïu les paraules que voleu que digui l'aplicació quan es prem el botó. Repetiu aquest pas per a tots els botons que diuen una frase quan hi feu clic.
Pas 4: Creació de carpetes / pantalles noves

Si voleu crear un botó que porti a una nova llista de botons, com ara la imatge quan premeu "Jo sóc", conduirà a la pantalla de sentiments on podeu fer clic a l'emoció que esteu sentint i, a continuació, seguiu aquest pas. En primer lloc, cal afegir una pantalla nova prement el botó "Afegeix pantalla" al travesser superior. És important etiquetar la nova pantalla com a element rellevant per al que passarà a la pantalla, de manera que us sigui més fàcil. Un cop configurat, feu clic al botó de la part esquerra que voleu utilitzar per anar a la pantalla següent i arrossegueu el botó "quan feu clic a" a la pantalla del visor. A continuació, feu clic a control des del costat esquerre i arrossegueu el botó "obre una altra pantalla ScreenName" i el connecteu al botó "quan feu clic a". A continuació, obriu la secció de text, agafareu el primer "" botó de text en blanc i el connectareu al botó de pantalla oberta. Per últim, haureu d’escriure el nom de la pantalla que voleu obrir. Repetiu-ho per a totes les pantalles addicionals que vulgueu tenir.
Pas 5: anar entre pantalles


Com que no voleu que l'usuari quedi enganxat a una pantalla, és important afegir un botó "enrere" a més dels botons que utilitzeu per comunicar-vos. El botó "enrere" es muntarà seguint els mateixos passos de l'últim pas, però heu de dir-li que torni a "Pantalla1".
Pas 6: Acabeu d'afegir tots els botons


Afegiu els botons que considereu adequats per a la vostra aplicació, seguint tots els passos anteriors. Gràcies per seguir-ho!
Recomanat:
Comunicació sense fils SmartHome: els fonaments extrems de MQTT: 3 passos

Comunicació sense fils SmartHome: els conceptes bàsics extrems de MQTT: Fonaments bàsics de MQTT: ** Faré una sèrie de domòtica, aniré seguint els passos que vaig fer per aprendre tot el que he fet en el futur. Aquest instructable és la base sobre com configurar MQTT per utilitzar-lo en els meus futurs instructables. Vaja
Cotxe de control remot amb mòdul de comunicació NRF24L01 PA LNA: 5 passos

Cotxe de control remot amb el mòdul de comunicació PA LNA NRF24L01: en aquest tema, ens agradaria compartir informació sobre com fer un cotxe de control remot amb el mòdul PA LNA NRF24L01. En realitat, hi ha diversos mòduls de ràdio, com ara els mòduls de ràdio 433MHz, HC12, HC05 i LoRa. Però al nostre parer, el mod NRF24L01
Comunicació sense fils LoRa de 3 km a 8 km amb dispositiu E32 de baix cost (sx1278 / sx1276) per a Arduino, Esp8266 o Esp32: 15 passos

Comunicació sense fils LoRa de 3 km a 8 km amb dispositiu E32 de baix cost (sx1278 / sx1276) per a Arduino, Esp8266 o Esp32: creo una biblioteca per gestionar EBYTE E32 basat en la sèrie Semtech de dispositius LoRa, un dispositiu molt potent, senzill i barat. Versió de 3 km aquí, versió de 8 km aquí. Poden treballar a una distància d'entre 3000 i 8000 m, i tenen moltes funcions i
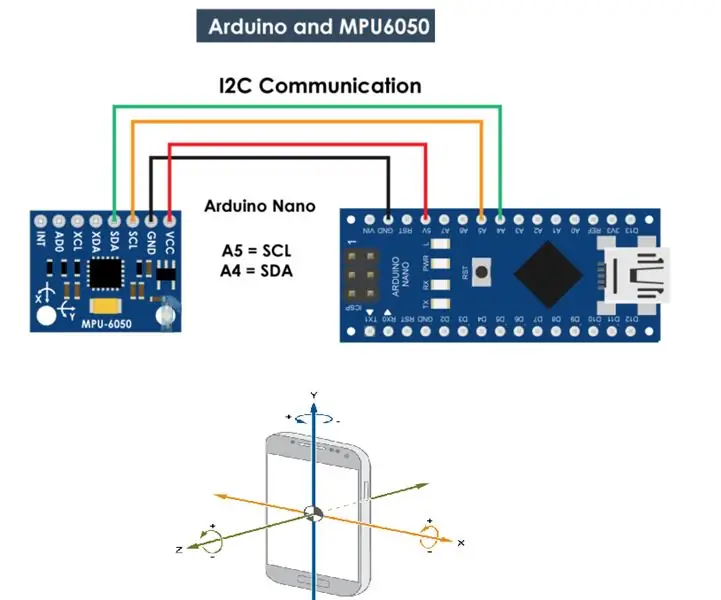
MPU 6050 Gyro, comunicació acceleròmetre amb Arduino (Atmega328p): 5 passos

MPU 6050 Gyro, Comunicació acceleròmetre amb Arduino (Atmega328p): l’IMU MPU6050 té acceleròmetre de 3 eixos i giroscopi de 3 eixos integrats en un sol xip. El giroscopi mesura la velocitat de rotació o la velocitat de canvi de la posició angular al llarg del temps. Eixos X, Y i Z. Les sortides del giroscopi són
Armilla de comunicació alternativa (CoCoA): 8 passos (amb imatges)

Armilla de comunicació alternativa (CoCoA): el projecte CoCoA és una armilla usable connectada a Internet que proporciona símbols tàctils de comunicació alternativa per ajudar les persones amb discapacitat de parla o no verbals. Les sigles CoCoa provenen de l'abreviatura del nom portuguès:
