
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



Aquest és un altre vídeo sobre la introducció a l'ESP32 LoRa. Aquesta vegada, parlarem específicament d’una pantalla gràfica (de 128x64 píxels). Utilitzarem la biblioteca SSD1306 per mostrar informació sobre aquesta pantalla OLED i presentarem un exemple d’animació mitjançant imatges XBM.
Pas 1: recursos utilitzats

1 Heltec WiFi LoRa 32
Protoboard
Pas 2: la pantalla


La pantalla que s’utilitza a la placa de desenvolupament és OLED de 0,96 polzades.
Té 128x64 i és monocrom.
Té comunicació I2C i està connectat a l’ESP32 mitjançant 3 cables:
SDA a GPIO4 (per a dades)
SCL a GPIO15 (per rellotge)
RST a GPIO16 (per reiniciar i iniciar la visualització)
Pas 3: la biblioteca SSD1306

Es pot trobar juntament amb el conjunt de biblioteques proporcionades per Heltec-Aaron-Lee.
Té diverses funcions per escriure cadenes, dibuixar línies, rectangles, cercles i mostrar imatges.
github.com/Heltec-Aaron-Lee/WiFi_Kit_series
Pas 4: els fitxers Animació i XBM



Utilitzarem la funció drawXbm de la biblioteca per mostrar una animació.
El format d'imatge XBM consisteix en una matriu de caràcters on cada element representa textualment un conjunt de píxels monocroms (1 bit cadascun), mitjançant un valor hexadecimal. Aquests són equivalents a un byte.
Com que s'utilitzen diversos caràcters per representar un sol byte, aquests fitxers solen ser més grans que els formats adoptats actualment. L’avantatge és que es poden compilar directament sense necessitat de tractament previ.
A més de la matriu, s’inclouen dos paràmetres que determinen la mida de la imatge.
Per construir l’animació, necessitem les imatges que formaran els marcs.
Podem utilitzar qualsevol programari d’edició d’imatges per treballar. Les úniques precaucions que hem de prendre són mantenir primer la mida compatible amb la pantalla i utilitzar fitxers monocroms.
Per generar els fitxers, podem dibuixar-los o importar imatges. Aquí vam decidir editar una imatge en color amb PaintBrush i vam dibuixar cadascun dels marcs
Imatge original - 960x707 píxels - format PNG
El següent pas és fer-lo monocrom desant-lo com a mapa de bits monocrom.
A continuació, el redimensionem a una mida compatible amb la pantalla.
Presteu una atenció específica a les unitats de mesura. En aquest cas, hem ajustat la imatge de manera que ocupés tota l'alçada de la pantalla (vertical = 64 píxels).
Amb la imatge en la mida correcta, l’editarem per formar els marcs. Aquí, esborrem cada arc de nivell de senyal i els desem com a trames corresponents.
Ara hem de convertir fitxers BMP a format XBM.
Hi ha diverses opcions de programari que poden fer aquesta conversió. També vam triar GIMP com a opció d’editor.
En el nostre exemple, hem utilitzat PaintBrush per generar i editar els fitxers. Tot i això, tots aquests processos es podrien haver fet a Gimp (o a qualsevol altre editor).
Per convertir-lo, primer obrim el fitxer.
Amb la imatge oberta, podem seleccionar Fitxer => Exporta com a …
A la finestra Exporta imatge, hem de canviar l'extensió del fitxer de destinació per XBM. Gimp serà l’encarregat d’identificar el format desitjat i presentar més opcions …
En exportar, Gimp presentarà altres opcions. Podem deixar els valors per defecte.
Després de convertir tots els fitxers, tindrem quatre fitxers XBM, un per a cada fotograma.
Ara copiem-los a la carpeta del codi font i canvieu-ne el nom canviant les seves extensions a.h.
Pas 5: sortir dels fitxers XBM

Podem obrir els fitxers XBM en qualsevol editor de text, on veurem la matriu d’imatges i la informació de mida de la imatge que ja estaven definides.
Pas 6: codi font
Codi font: declaracions
Inclourem les biblioteques necessàries, així com els fitxers d’imatges. Definim les posicions de la imatge i l'interval de transició. També assenyalem els pins OLED connectats a l’ESP32. Finalment, creem i ajustem l'objecte Display.
// Inclou com a biblioteques necessàries # include #include "SSD1306.h" // Inclou els arxius d'imatges #include "frame1.h" #include "frame2.h" #include "frame3.h" #include "frame4.h" // definições de posição da imagem e intervalo de transição #define posX 21 #define posY 0 #define intervalo 500 // Pinos do OLED estão conctados ao ESP32: I2C // OLED_SDA - GPIO4 // OLED_SCL - GPIO15 // OLED_RST - - GPIO16 #define SDA 4 #define SCL 15 #define RST 16 // O RST ha de ser controlat per software SSD1306 display (0x3c, SDA, SCL, RST); // Cria e ajusta o Objeto display
Codi font: Setup ()
Inicialitzeu la pantalla i invertiu verticalment la pantalla. L'acció és opcional.
void setup () {display.init (); // inicia o display display.flipScreenVertically (); // inverteix verticalment a tela (opcional)}
Codi font: Loop ()
El primer que cal fer al bucle és netejar la pantalla. Carregem el fotograma 1 a la memòria intermèdia mitjançant les posicions inicials posX i posY. Informem de la mida de la imatge amb frame1_width i frame1_height, i el nom de la matriu que conté els bits de la imatge. Mostrem la memòria intermèdia a la pantalla i esperem un interval abans de mostrar el següent fotograma.
bucle buit () {display.clear (); // limpa tela // carrega para o buffer o frame 1 // usando as posições iniciais posX e posY // informa o tamanho da imagem com frame1_width e frame1_height // informa o nome da matriz que contem os bits da imagem, no caso frame1_bits display.drawXbm (posX, posY, frame1_width, frame1_height, frame1_bits); // mostra o buffer no display display.display (); // aguarda um intervalo antes de mostrar o próximo frame delay (intervalo);
Repetim el procés per a la resta de fotogrames.
// repeteix el procés per a tots els altres marcs display.clear (); display.drawXbm (posX, posY, frame2_width, frame2_height, frame2_bits); display.display (); retard (intervalo); display.clear (); display.drawXbm (posX, posY, frame3_width, frame3_height, frame3_bits); display.display (); retard (intervalo); display.clear (); display.drawXbm (posX, posY, frame4_width, frame4_height, frame4_bits); display.display (); retard (intervalo); }
Pas 7: Feu la càrrega actualitzada del codi



Amb l'IDE obert, obriu el fitxer amb el codi font fent doble clic al fitxer.ino o anant al menú Fitxer.
Amb Heltec connectat a USB, seleccioneu el menú Eines => Targeta: "Heltec_WIFI_LoRa_32"
Encara al menú Eines, seleccioneu el port COM on està connectat l'Heltec.
Feu clic al botó PUJAR …
… I espereu la conclusió.
Pas 8: fitxers
Descarregueu els fitxers:
INO
Recomanat:
Introducció a ESP32 CAM - Reproducció de vídeo mitjançant ESP CAM mitjançant Wifi - Projecte de càmera de seguretat ESP32: 8 passos

Introducció a ESP32 CAM | Reproducció de vídeo mitjançant ESP CAM a través de Wifi | Projecte de càmera de seguretat ESP32: Avui aprendrem a utilitzar aquesta nova placa ESP32 CAM i com podem codificar-la i utilitzar-la com a càmera de seguretat i obtenir un vídeo en streaming per wifi
Introducció a ESP32 - Instal·lació de plaques ESP32 a Arduino IDE - ESP32 Blink Code: 3 passos

Introducció a ESP32 | Instal·lació de plaques ESP32 a Arduino IDE | ESP32 Blink Code: en aquest instructable veurem com començar a treballar amb esp32 i com instal·lar plaques esp32 a Arduino IDE i programarem esp 32 per executar codi blink amb arduino ide
Introducció LoRa & Module RFM95 / RFM95W Hoperf: 5 passos

Introducció LoRa i mòdul RFM95 / RFM95W Hoperf: En aquesta oportunitat farem una breu caracterització sobre LoRa i el comerç; i específicament la ràdio RFM95 / 96 fabricada per Hoperf Electronics. Des de fa un parell de mesos, van arribar dos mòduls, inicialment vull fer una introducció sobre el tema
ESP32 amb OLED integrat (WEMOS / Lolin) - Introducció Estil Arduino: 4 passos

ESP32 amb OLED integrat (WEMOS / Lolin) - Introducció Estil Arduino: si sou com jo, teniu l'oportunitat de posar-vos en mans de l'últim i més gran ESP8266 / etc … i posar-lo al dia. L’ESP32 no és diferent, però he trobat que encara no hi ha massa coses pel que fa a la documentació. El
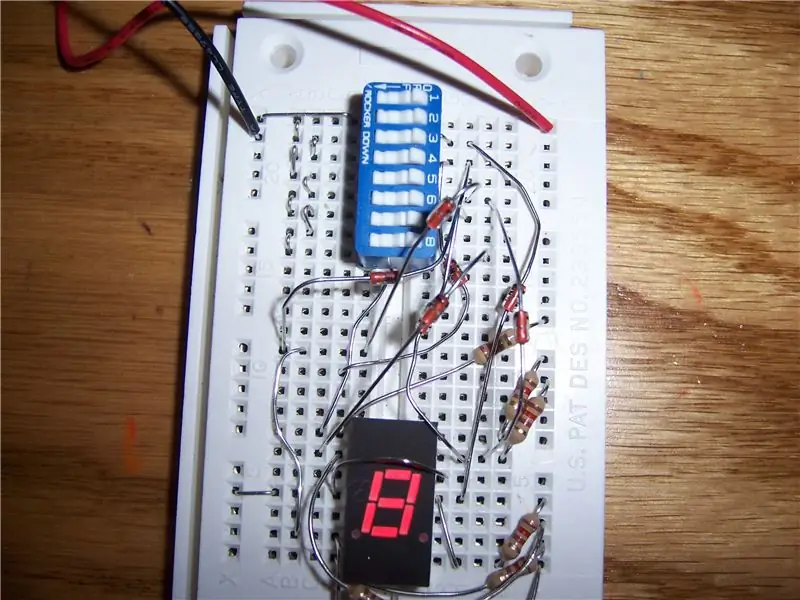
TOD: Introducció a la ROM de la matriu de díodes (pantalla de 7 segments): 7 passos

TOD: Introducció a la ROM de matriu de díodes (pantalla de 7 segments): tones de díodes Una nova sèrie d’instructibles que faran servir tones i tones de díodes. Cap CI és en veu alta, els únics semiconductors són díodes i transistors. Els únics components passius en veu alta són condensadors, resistències, interruptors, inductors i
