
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



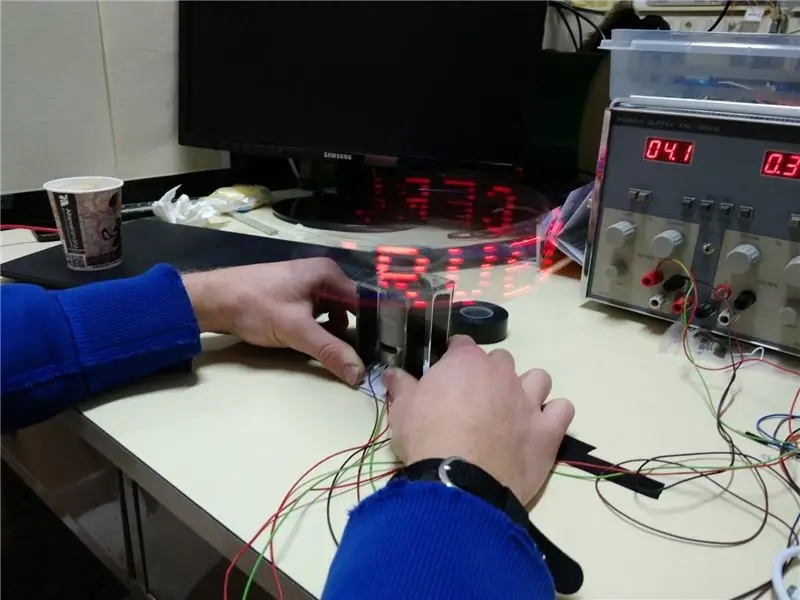
Durant un curs d’una setmana sobre informàtica física, és a dir, Arduino, vam haver de fer un projecte de tres dies en grups de dos. Vam triar crear una pantalla giratòria. Només utilitza 7 LED (n'hem afegit un més per mostrar caràcters especials com ÄÖÜ). Es munten sobre un braç que gira bastant ràpid. A continuació, els activem i desactivem i es pot llegir un text. En realitat, es veu millor que al vídeo.
Per canviar el text que es mostra, el nostre tauler es connecta a una xarxa wifi i proporciona una pàgina web on podeu introduir el text.
Pas 1: tall de lasercles
Com que teníem accés a un tallador làser, vam decidir tallar el suport i el braç del motor en acrílic. Va resultar ser una molt bona idea perquè el text es podia llegir fins i tot al lloc oposat (tot i que no era tan brillant). Les formes són molt senzilles, de manera que només podrien estar compostes per fems d’acrílic i / o fusta. Fins i tot vam gravar els nostres noms per refrescar-nos. Les dimensions realment no importen, ja que només podeu ajustar els temps d’espera al codi perquè s’ajusti a la velocitat.
Per fixar el motor hem utilitzat un engranatge de plàstic adequat que acabem d’empènyer sobre l’eix del motor i enganxar-lo al braç. Hem utilitzat cola calenta per unir totes les peces d’acrílic.
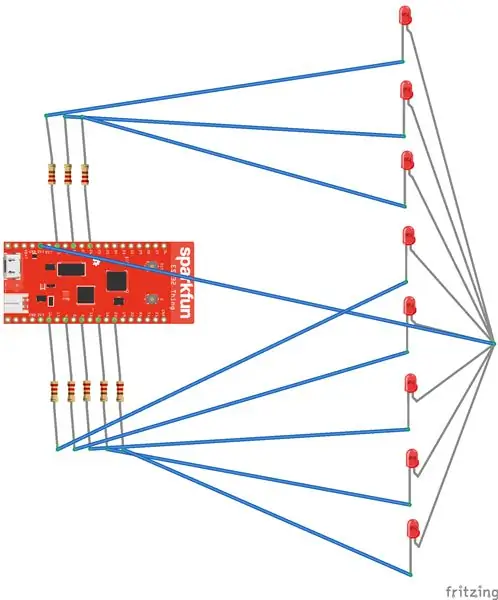
Pas 2: Circuit



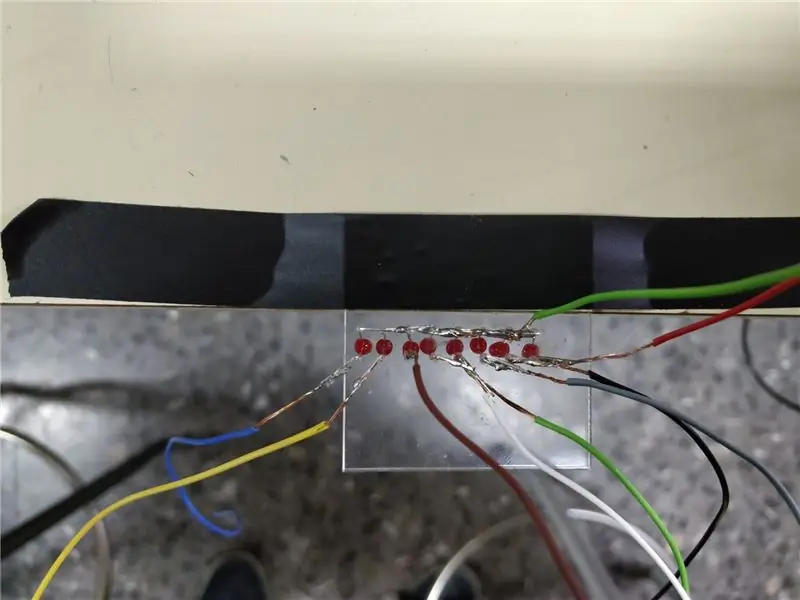
El circuit és molt bàsic, només cal connectar 7 LED a qualsevol placa. Vam triar-ne de vermelles perquè hem llegit en algun lloc que al final es veuen millor.
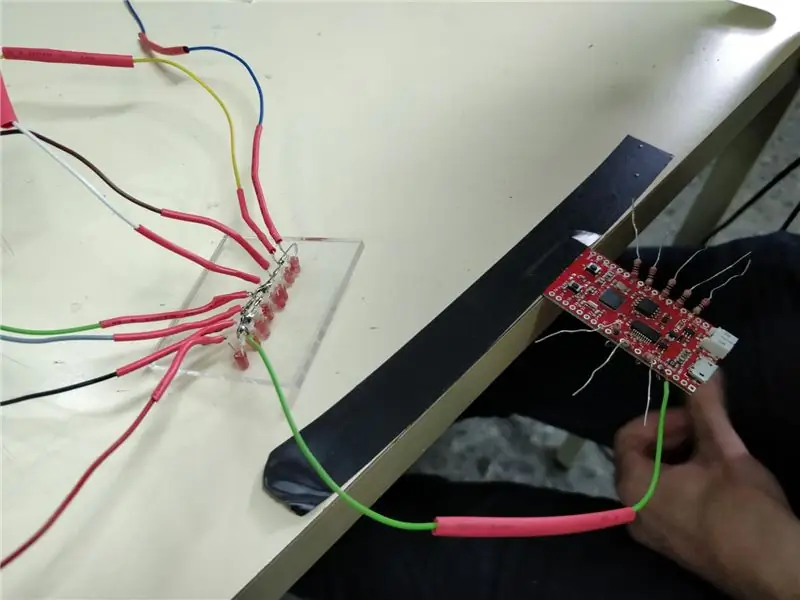
El nostre tauler era una cosa fantàstica esp32, de manera que hem incorporat el wifi, la càrrega de la bateria i una bateria adequada. Era molt fàcil d’utilitzar i tornaríem a utilitzar el mateix tauler.
Sense cap motiu especial, vam optar per connectar totes les potes LED positives i connectar cadascuna de les potències negatives a un pin d'E / S digital. Això vol dir que heu d’establir un pin a BAIX per encendre el LED i a HIGH per apagar-lo.
Va resultar una bona idea soldar les resistències al tauler i utilitzar tubs retractilables per aïllar-ho tot.
Pas 3: Codi
Tot el nostre codi es pot trobar a Github.
El nostre codi està inspirat en un servidor web senzill i en un projecte similar sense wifi. Simplement ho hem combinat tot i hem afegit les nostres pròpies màscares de bits per a les lletres. Com que teníem una font d'alimentació per alimentar el motor, només vam triar un temps de retard i vam marcar el voltatge perquè la imatge fos estable. Seria un mètode millor mesurar la velocitat del braç amb algun sensor (per exemple, un sensor d’efecte de sala i un imant per sota de la construcció) i ajustar el retard del codi, però no ho vam fer a causa del nostre període de temps limitat.
El nostre lloc web bàsicament només consta de text i una entrada de text que envia la cadena actual a cada canvi perquè el text s’actualitzi a l’instant. Després de l'arrencada i quan es transmet la cadena buida, mostrem l'adreça IP perquè sàpiga on connectar-se.
El codi del nostre lloc web s’inclou al codi Arduino com una cadena, però està disponible per separat per a més claredat.
Pas 4: Conclusió

Tot va funcionar bé al final, no canviaríem res. Realment recomanaríem utilitzar l’acrílic com ho vam fer, va ser molt impressionant com el text només surava en l’aire.
L’únic que hem subestimat és l’energia del braç que gira, la nostra construcció era tan inestable que hem hagut de gravar-la a la taula.
La característica que seria bona, però que no ens vam adonar, seria la mesura de velocitat ja esmentada. Amb això, seria possible controlar la velocitat del text al voltant de la pantalla. Hem hagut d’utilitzar la font d’alimentació per fer-ho.
Recomanat:
Platja giratòria de jocs: 6 passos

Game Lottery Turntable: Benvingut al meu projecte Arduino. Es tracta d’un plat giratori de loteria per jugar a tot tipus de jocs que han de ser justos. Així es juga el joc: primer, hi ha un botó negre a la part inferior esquerra. Haureu de fer-hi clic per iniciar la loteria. Després de
Pantalla RGB giratòria de Harry Potter: 10 passos (amb imatges)

Pantalla RGB rotativa de Harry Potter: després de decidir fer alguna cosa per l'aniversari de la meva filla, vaig pensar que fer una de les pantalles RGB acríliques seria genial. Ella és fan de les pel·lícules de Harry Potter, de manera que l’elecció del tema va ser fàcil. Decidir quines imatges utilitzar no va ser! El meu wi
Cap de nina giratòria: 5 passos (amb imatges)

Cap de nina giratòria: Nines. Són bonics, oi? Bé, no aquest. Aquesta nina serà perfecta per a tu durant Halloween. El seu cap girant i els seus ulls tremolosos us faran calfreds per la columna vertebral. En la meva instrucció, us guiaré a través d’uns senzills passos per crear el
Com fer una safata d'ous giratòria automàtica de PVC i fusta: 5 passos

Com fer una safata d’ous giratòria automàtica a partir de fusta i PVC: si heu vist que la gallina hi gira ous, podeu notar que tendeix a girar l’ou completament pels peus. No he deixat cap oportunitat de ficar-se dins de la closca, per això th
Pantalla LED giratòria: 12 passos

Pantalla LED giratòria: la pantalla de llum giratòria utilitza un motor per fer girar el tauler a gran velocitat mentre fa pulsar els llums per crear patrons a l’aire mentre s’acosta. És fàcil de construir, fàcil d'utilitzar i divertit de mostrar! També té una capçalera perquè pugueu actualitzar el s
