
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.




Aquesta peça interactiva d’art mural és d’aproximadament 39 "d’alçada i 24" d’amplada. Vaig tallar la fusta amb làser a Student Makerspace de la Universitat de Clemson, després vaig pintar tots els triangles a mà i hi vaig instal·lar els llums a la part posterior. Aquest instructiu us explicarà com he fet aquesta peça exacta, esperem que el seu concepte inspiri a algú a fer la seva pròpia peça d'art. Utilitza un microcontrolador ESP8266 amb llums de llum LED adreçables WS2812B i llums de tires LED RGB normals.
Peces i materials
- 1/4 "de fusta - 40" per 28 "(dimensions màximes per al nostre tallador làser)
- 1/8 "acrílic opac - TAPPlastics (faig servir Lighting White, 69%)
- Bateria: bateria TalentCell de 12V / 5V (he utilitzat un paquet de 12V / 6000mAh)
- Tira LED RGB - 6 peus ish (estàndard de 4 fils, la versió 5050 on la llum RGB és tot en un mòdul)
- Transistor TIP122 per al control PWM de moltes llums
- Tira LED WS2812B - 2 peus ish (he utilitzat la versió amb 144 LED per metre)
- Microcontrolador ESP8266 NodeMCU
- Cable de connector de calibre 22 de nucli sòlid (link1 - link2 - link3 - link4)
- Algunes resistències ish de 300Ω
- Pinzells
- Pintura: he utilitzat sobretot pintura Craft Premium. Detalls en el pas de pintura
Eines
- Accés a un tallador làser (n’he utilitzat a Clemson)
- Soldador
- Pistola de cola calenta (això és essencial)
- Talladors / decapants de filferro
- Adobe Illustrator
- Paciència
Pas 1: dissenyar a Illustrator


La imatge d'origen és una il·lustració de William Teal. Si us plau, doneu un cop d'ull a la seva cartera d'altres grans obres seves: https://www.behance.net/tealeo93 (crec que és seva; vaig seguir el forat del conill de GoogleImages, Pinterest, GraphicDesignJunction, Behance)
He trobat la imatge d'origen d'una cerca a Google de "Low-Poly Iron Man" o "Geometric Iron Man Wallpaper". Vaig descarregar la imatge i la vaig obrir a Adobe Illustrator.
A continuació, he utilitzat l'eina de llapis a Illustrator per dibuixar manualment totes les línies de la imatge. Vaig fer això perquè el tallador làser pogués gravar totes les línies interiors com un tall de vector a baixa potència en lloc d’haver de tramar tota la imatge. Va trigar unes quantes hores a fer-se (també conegut com a aproximadament 3 períodes de classes a l’escola)
Un cop es va esbossar completament la imatge, vaig agrupar totes aquestes línies i vaig dibuixar formes per a les mans, el pit i els ulls. Vaig posar tots aquests en grup i vaig establir que el color de farciment fos blau perquè els distingís fàcilment. Els he copiat en un fitxer separat per al tall acrílic.
Per a la part acrílica, volia maximitzar l'eficiència de la meva peça acrílica, de manera que la vaig penjar a aquest lloc web https://svgnest.com/ i vaig penjar un fitxer amb només les peces tallades en acrílic i vaig deixar que "nidifiqués" les peces. Això utilitza algunes iteracions i algoritmes genials per determinar el disseny més eficient de les vostres peces al full per minimitzar els residus. Emet la configuració que hi ha al fitxer IronManAcrylic.ai.
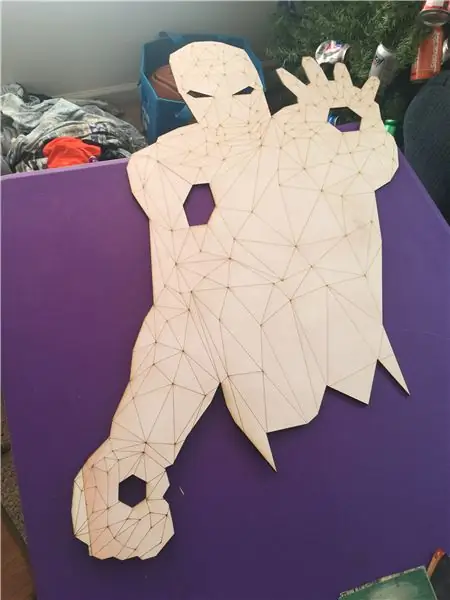
Pas 2: tall per làser


Abans de tallar la fusta, la vaig pintar per primera vegada amb imprimació i després la vaig polir lleugerament per deixar-la suau. Vaig fer això perquè la pintura posteriorment sortís més uniformement.
Quan vaig tallar l’esquema a través de la fusta, vaig utilitzar un 100% de potència i un 6% de velocitat (crec) al nostre Epilog Fusion M2 40 de 60W al Clemson Makerspace. Això va funcionar durant la major part, però la fusta estava molt deformada en un racó, de manera que vaig haver de tornar a enfocar el làser per a aquella cantonada i tornar a executar aquesta part del tall.
Com que també vaig dibuixar línies per a tots els triangles interiors, també vaig poder utilitzar un tall vectorial per gravar ràpidament totes aquestes línies tal com es mostra al vídeo anterior. Això va ser significativament més ràpid del que hauria estat per gravar el fitxer amb ràster. Crec que he utilitzat un 70% de velocitat i un 50% de potència, però només hauràs d’experimentar.
L’acrílic de 1/8 primer el vaig tallar al 100% de potència i 8% de velocitat, que era una mica massa potent i va deixar algunes marques de cremades a l'acrílic sense protecció, així que després ho vaig fer a un 14% de velocitat i va funcionar com un encant.
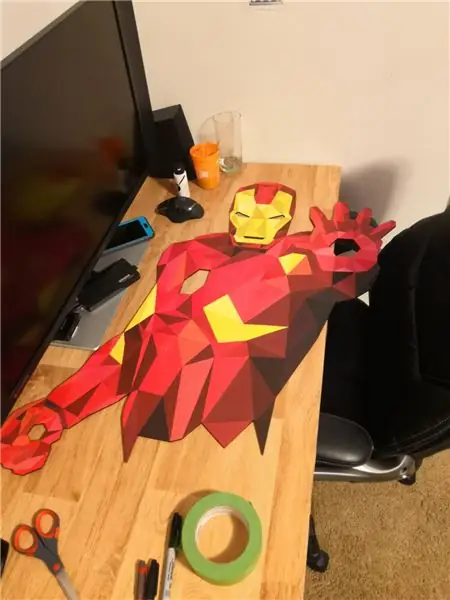
Pas 3: Pintar



Tan. Molt. Pintura. Estimaria que van ser unes 20 hores de pintura.
Si esteu pensant en fer un projecte amb tants triangles com aquest, no el pinteu vosaltres mateixos. Només pagueu perquè la imatge s’imprimeixi sobre metall o fusta i, a continuació, retalleu-la o imprimiu-la en una altra cosa i enganxeu aquesta peça sobre alguna cosa sòlida. No el pintis vosaltres mateixos tret que us agradi pintar.
Vaig utilitzar cinta de pintors FrogTape per perfilar cada triangle de la peça mentre pintava aquesta. Això em va donar resultats molt més constants que els primers intents d’omplir cada triangle a mà sense cap vora de cinta.
La FrogTape proporciona línies molt més nítides que la cinta de pintors blancs o blaus. El vostre temps i seny val la pena completar els 2 dòlars extra per rotlle de cinta. Si voleu que sigui més prim, podeu utilitzar un ganivet exacto per tallar les capes superiors de cinta en tires encara més petites, de manera que, quan es dibuixi un triangle, no cobreixi tants triangles veïns.
Sóc barat i no tinc molta experiència amb la pintura, així que vaig utilitzar ampolles de 2 oz de pintura del vestíbul Michael's o Hobby. Vaig trobar que la línia Craft Smart Premium cobria bastant bé i vaig acabar utilitzant la pintura vermella festiva metàl·lica CraftSmart Premium barrejada amb blanc o negre per obtenir el 95% dels meus tons vermells. El groc era només el groc premium Craft Smart, amb una mica d’or llançat com a intent de fer-lo una mica brillant.
Si coneixeu una pintura barata que cobreixi millor, feu-me-ho saber als comentaris. Sovint havia de fer dues capes de pintura perquè cap dels blancs que apareixessin a continuació, i m’encantaria tenir una pintura més maca que evités això.
Un cop pintat tot (però abans d’enganxar-hi les peces d’acrílic), he utilitzat un esprai de capa transparent brillant per protegir la pintura i fer-ho tot brillant.
Pas 4: Peces acríliques i contrallums acrílics




Adjuntar les peces acríliques va suposar un repte perquè el meu banc de treball / escriptori i la peça de fusta estan lleugerament deformades, de manera que no hi havia manera de garantir que quedés tot el temps suficient per fixar el meu epoxi. Com a solució, vaig pressionar la fusta fins a la taula, a prop de la peça d’acrílic que estava enganxant, i primer vaig utilitzar cola calenta per mantenir cada peça d’acrílic al seu lloc. La cola calenta és visible des de la part frontal de l’acrílic, de manera que vaig utilitzar Gorilla Glue epoxi de dues parts aplicat amb un escuradents per mantenir permanentment les peces acríliques al seu lloc. Vaig tornar amb petites alicates i vaig treure les peces originals de cola calenta.
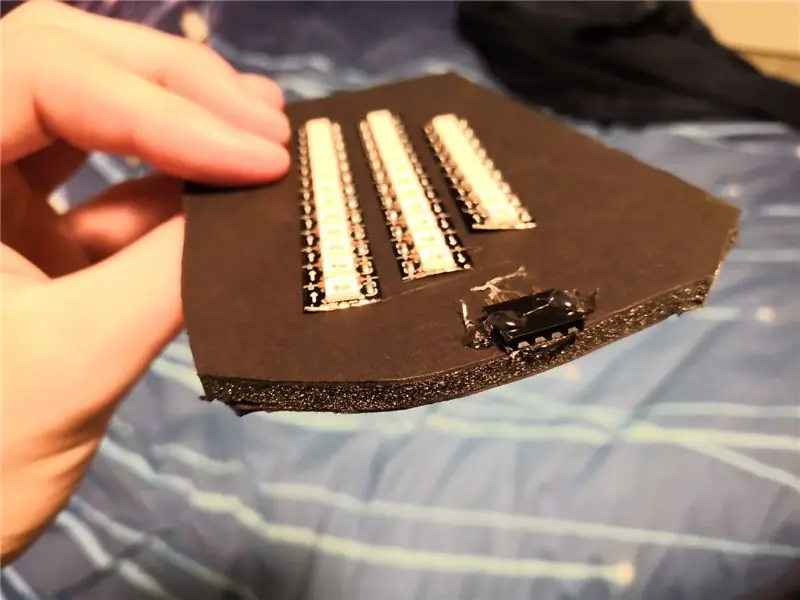
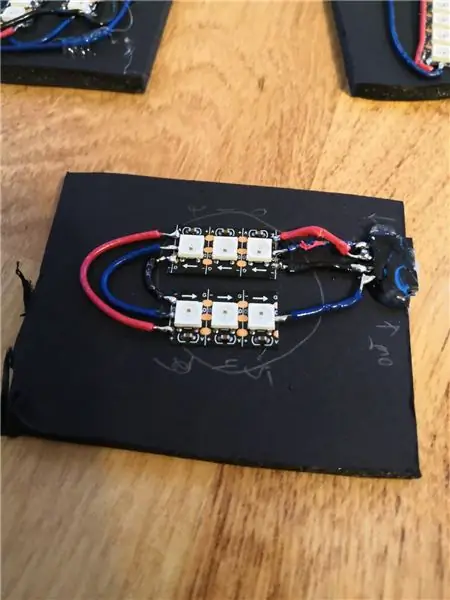
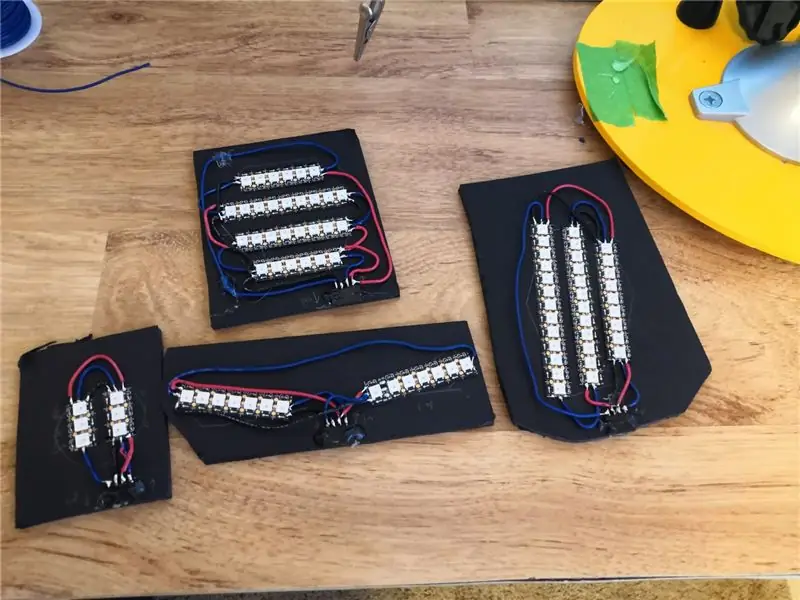
Vaig fer un mòdul de llum independent per a cada peça d’acrílic. Primer vaig tallar un tros de tauler d'escuma negra de 1/4 a una mida lleugerament més gran del necessari i vaig dibuixar-hi un contorn de la peça acrílica. Després vaig tallar i vaig gravar les tires LED d'aquesta peça d'una manera que cobria sobretot l'acrílic. àrea.
Aquest pas es faria millor amb una placa de prototipatge i alguns terminals de cargol, però no els tenia a mà quan estava preparat per començar el cablejat. Com a solució, vaig tallar algunes tires de pins de capçalera femenines a 4 entrades: terra, 5 V d’entrada, dades d’entrada i sortida de dades. Vaig enganxar en calent la tira de capçal femení al tauler d'escuma i vaig començar a soldar totes les llums.
La soldadura era realment un repte a causa del petit que eren els coixinets de soldadura. Per sort, vaig tenir dues possibilitats per a tota la potència i els coixinets de terra, ja que a cada tira se li pot subministrar electricitat a qualsevol extrem. Vaig disposar les tires de manera que el cable de dades fluís en forma de serpentí. Utilitzo un soldador amb temperatura ajustable i he trobat que m’agrada que la temperatura estigui a l’extrem superior de la gamma de color verd; probablement m’agrada calent perquè el soldador que vaig utilitzar durant anys era barat i no tenia control de temperatura i va córrer calent.
Un cop es va soldar tot, vaig utilitzar un ganivet exacto (amb una fulla nova) per tallar tires de la placa d’escuma per tancar els llums i reduir el flux de sang. Vaig fer servir blanc en lloc de negre perquè en tenia tires més llargues i, de fet, era bo, perquè em va permetre veure fàcilment des de la part posterior si aquesta secció de tires LED estava activada durant el pas de prova de cablejar-ho tot.
Pas 5: la resta de productes electrònics



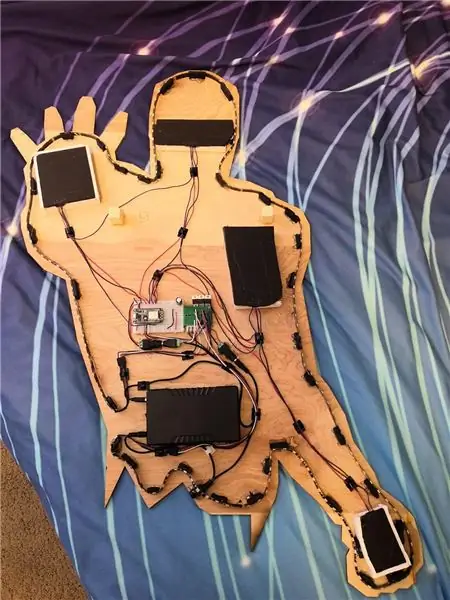
Sempre intento connectar els meus projectes posant primer les entrades de potència, després el controlador, després els altres elements de la placa i els perifèrics. Vaig enganxar el paquet de bateries al seu lloc i després vaig encaminar el cable de presa de CC dividit de manera que l’entrada de càrrega fos fàcilment accessible des de la vora del projecte per facilitar la càrrega. La bateria venia amb el cable dividit i les instruccions deien que estava bé carregar la bateria mentre s’utilitza.
Vaig canibalitzar un cable micro-usb barat i vaig substituir l’extrem micro USB per una presa de barril de CC per poder utilitzar l’entrada de 5V. Vaig posar 5V en un rail de tensió de la placa de connexió i al pin ESP8266 Vin, a continuació, heu posat a terra el rail de terra i un pin de terra de l’ESP8266 (tots els terrenys s’han de connectar internament al controlador perquè no importi quin))
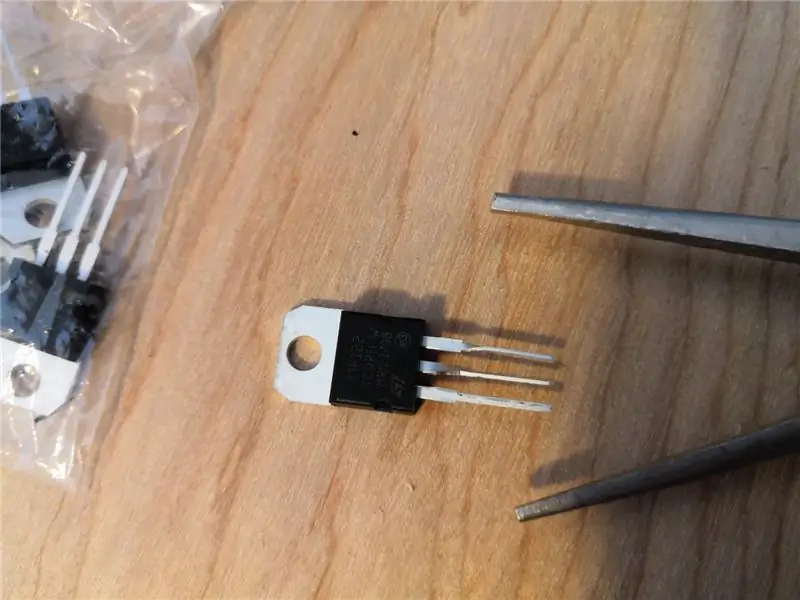
Les tires LED RGB estàndard estan controlades per un senyal PWM del controlador. No obstant això, els microcontroladors només poden subministrar 20mA-50mA de corrent per pin segons el controlador. Cada LED de la tira requereix tanta potència, de manera que hem d’utilitzar algun tipus de transistor per controlar les tires. Alguns llocs que van aparèixer a les cerques de Google van suggerir el transistor TIP122 que pot canviar 5 amperes o 40 W de potència, més que suficient per a la nostra aplicació. Realment no estan dissenyats per encabir-los en una placa de tall, però si gireu cada fil de 90 ° cap als laterals, encaixarà a les ranures de la placa de tall. Originalment tenia previst cargolar-los un petit dissipador de calor, però després de fer algunes proves vaig determinar que no passaven prou calor perquè fos necessari. Vaig connectar cada entrada de transistor a un pin de l’ESP8266 designat per a la sortida PWM
Les tires LED RGB que havia passat tenien el revestiment de goma "resistent a l'aigua" i, per tant, no quedarien enganxades a la fusta tan bé com voldria. Com a solució, vaig tallar petits trossos de tauler d'escuma i vaig enganxar la peça d'escuma a la fusta i després vaig enganxar la tira LED a aquests.
Pas 6: Visió general de la programació
Aquest projecte utilitza diverses biblioteques perquè es pugui controlar des d’una aplicació telefònica anomenada Blynk, activada / desactivada des d’un Amazon Echo i el codi es pot actualitzar mitjançant wifi. A continuació es mostren algunes de les biblioteques utilitzades
Blynk -
Blynk és un servei que permet un control senzill entre un microcontrolador ESP8266 i una aplicació de telèfon personalitzable. L’aplicació del telèfon us permet crear una aplicació amb botons, control lliscant, selectors de colors RGB i molt més. Cada "giny" canvia un valor que es pot extreure de l'aplicació Blynk sempre que executeu una funció determinada.
Actualització OTA (Over the Air): biblioteca predeterminada inclosa amb l’ESP8266
Emulador Alexa Wemo:
Enganya Amazon Echo a pensar que el vostre projecte és un interruptor de llum Wemo. El codi us permet definir una funció que s’executarà quan Alexa envia el senyal d’activació i una funció independent per al senyal d’apagada. Podeu emular diversos dispositius (fins a 10) amb un sol controlador que permet una flexibilitat encara més gran. El meu codi està configurat perquè l'Echo trobi dos dispositius anomenats "Iron Man" i "Night Light". Tots dos són aquest projecte i aquest controlador, però si activeixo "Night Light", funcionarà amb llums blanques, on, en activar "Iron Man", les tires de LED externes quedaran en vermell i les peces acríliques en blanc..
Edició Arduino a Visual Studio mitjançant vMicro
Fa uns mesos que utilitzo Visual Studio a la feina i m’encanten totes les eines d’autocompletar que ha incorporat, de manera que després d’haver realitzat algunes cerques, vaig trobar que podia fer servir Visual Studio en lloc de l’IDE Arduino normal. Una llicència vMicro d’un ordinador costa 15 dòlars per als estudiants, cosa que al meu entendre val la pena si dediqueu més d’unes hores a programar codi Arduino.
FastLED vs Neopixel
Utilitzo FastLED en els meus projectes simplement perquè he trobat més funcions en línia ja fetes per a això, i en aquest moment he fet molts projectes fent-lo servir, així que tinc un munt de codi per tornar a utilitzar. Estic segur que la biblioteca de Neopixel funcionaria igual de bé si hi treballéssiu prou. Estic planejant posar totes les meves funcions personalitzades a GitHub perquè altres persones les facin servir, però encara no m'hi he dedicat.
Pas 7: consells de programació
Estructura general
Sóc enginyer de controls a la meva feina i sovint fem servir un estil de programació anomenat programació PLC. Aquest tipus és similar a Arduino ja que té un bucle que s'executa constantment cada pocs mil·lisegons i tracta d'entrades / sortides, saltant entre diferents "estats" del codi. Per exemple, el codi podria tocar un pas relacionat amb un transportador on si hi ha una safata al transportador es procedirà a l’estat 45, però si no hi ha safata es procedirà a l’estat 100. Aquest estil de programació va inspirar el meu codi, tot i que He fet alguns canvis perquè pugui llegir una cadena en lloc d'un número d'estat.
Utilitzo una variable global (commandString) per fer un seguiment de l'estat de llum en què es troba el projecte. A més, també faig servir un booleà anomenat "animar" per determinar si sortirà d'una funció o no. Per tant, quan premeu el botó "Mode clàssic" de Blynk, el meu codi establirà l'animació a false (de manera que surti de la funció actual) i establirà l'ordreString a "RunClassic". Cada funció comprova constantment si hi ha entrada de Blynk, Alexa i OTAUpdate executant una funció "CheckInput".
Variables globals
Utilitzo variables globals per fer un seguiment d'algunes configuracions del meu projecte. Aquestes variables s’inicialitzen abans del meu codi de configuració, cosa que les fa accessibles a qualsevol funció del meu codi.
- globalBrightness (0-255)
- globalSpeed: la velocitat d’animació de qualsevol funció animada. Aquest projecte només té arc de Sant Martí que s’esvaeix
- globalDelayTime: FastLED necessita uns 30 microsegons per escriure informació a cada LED, de manera que he establert aquesta variable en NUM_LEDS * 30/1000 + 1; després afegiu delay (globalDelayTime) després de la majoria de vegades que faig FastLED.show () perquè l'ordre no s'interrompi.
- _r, _g, _b: valors RGB globals. D’aquesta manera, diferents botons d’esquema de colors només poden canviar els valors r / g / b globals i, al final, tots criden la mateixa funció
Nom del controlador d’actualització Arduino OTA
Vaig trigar una quantitat molesta de cerques fins que vaig descobrir com anomenar el controlador mitjançant la funció d’actualització per aire. Inclou literalment aquesta línia a la secció de configuració del codi abans de "ArduinoOTA.onStart (" -
ArduinoOTA.setHostname ("IronMan");
vMicro amb consells de Visual Studio
De vegades, Visual Studio detecta alguns problemes amb fitxers profunds com els fitxers C ++ estàndard i provoca alguns errors. Proveu d'activar / desactivar els diferents tipus de missatges d'error fins que només tingueu errors amb el projecte obert i no els fitxers compatibles. També podeu obrir el codi a l'IDE Arduino i veure si es compilarà allà o si us donarà un codi d'error més útil.
FastLED
Envieu-me un missatge si aquest Instructable fa més de poques setmanes que funciona i encara no he descobert com posar les meves funcions personalitzades a GitHub.
FastLED apareix com a compatible amb l’ESP8266, però és possible que les definicions dels pins no siguin correctes. A la documentació de FastLED es diu que podeu provar d'incloure una de les línies següents abans de #include
- // # defineix FASTLED_ESP8266_RAW_PIN_ORDER
- // # defineix FASTLED_ESP8266_NODEMCU_PIN_ORDER
- // # defineix FASTLED_ESP8266_D1_PIN_ORDER
No obstant això, he provat els tres i mai no he coincidit tots els meus pins. Actualment estic fent servir l'última línia i acabo d'acceptar que quan dic a FastLED que utilitzi el pin D2, en realitat fa servir el pin D4 al meu controlador.
Tot i que els meus llums són només el knockoff xinès barat de Neopixels, encara dic a FastLED que els tracti com a Neopixels a la configuració
- FastLED.addLeds (leds, NUM_LEDS);
- FastLED.setCorrection (TipicLEDStrip);
- //FastLED.setMaxPowerInVoltsAndMilliamps(5, maxMilliamps); // Útil per a projectes amb bateria
- FastLED.setBrightness (globalBright);
Pas 8: producte final



Ta-da!
No dubteu a comentar-me o enviar-me preguntes per correu electrònic: m'encanten aquestes coses i m'agradaria ajudar altres persones a fer projectes interessants. Consulteu el meu lloc web per veure altres projectes que he realitzat i algunes de les meves fotografies: www.jacobathompson.com
Recomanat:
Núvols LED amb tires de Fadecandy, PI i LED: 4 passos (amb imatges)

Núvols LED amb tires de Fadecandy, PI i LED: he creat alguns núvols LED per crear una atmosfera etèria a casa meva. Aquests inicialment s’havien d’utilitzar per a un festival que s’ha desconvocat a causa de la pandèmia actual. He utilitzat un xip de caramel fade per aconseguir animacions fluides i he
Bricolatge - Pantalles LED RGB controlades per Arduino: 5 passos (amb imatges)

Bricolatge | Ombres LED RGB controlades per Arduino: avui us ensenyaré com podeu construir les vostres pròpies ulleres LED RGB molt fàcilment i econòmicament Aquest sempre ha estat un dels meus grans somnis i finalment es va fer realitat! Un gran crit a NextPCB per patrocinar aquest projecte. Són fabricants de PCB
Llums de tires LED senzills (actualitzeu les vostres tires LED): 4 passos (amb imatges)

Llums de tires LED senzills (actualitzeu les vostres tires LED): fa temps que faig servir tires LED i sempre m’han encantat la simplicitat. Acabeu de tallar una peça d’un paper, de soldar-hi uns cables, de connectar una font d’alimentació i teniu una font de llum. Al llarg dels anys he trobat un c
Tires de llum LED amb decoloració controlades per sensor, alimentades per Arduino: 6 passos (amb imatges)

Tires de llum LED amb desconnexió controlades per sensor Arduino: recentment he actualitzat la cuina i sabia que la il·luminació “elevaria” l’aspecte dels armaris. Vaig optar per "True Handless", així que tinc un buit sota la superfície de treball, així com un kickboard, sota l'armari i a la part superior dels armaris disponibles i
Llums interiors controlades per wifi (cotxe): 5 passos (amb imatges)

Llums interiors controlats per Wifi (cotxe): Hola a tothom. En aquesta instrucció, instal·larem una tira LED RGB controlada per Wifi per a l'interior del vostre cotxe. En aquest projecte, utilitzaré el meu propi cotxe (Mitsubishi Lancer GTS 2010), però la configuració hauria de funcionar per a la majoria de vehicles. Allà
