
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Avui parlarem de tres temes que adoro absolutament: una pantalla LCD que gasta poca energia, STM32 amb Core Arduino i Arduino Mega Pro Mini. Es tracta d’un trio infal·lible per a la Internet de les coses. A continuació, us presentaré la pantalla LCD de sis dígits HT1621 i crearé un control d’exemple amb un codi que funciona tant a l’Arduino Mega Pro Mini com a l’STM32 L432KC. Un detall destacable és que el codi font dels dos microcontroladors és exactament el mateix. Tampoc canviaré la fixació. És absolutament fantàstic!
Pas 1: Introducció

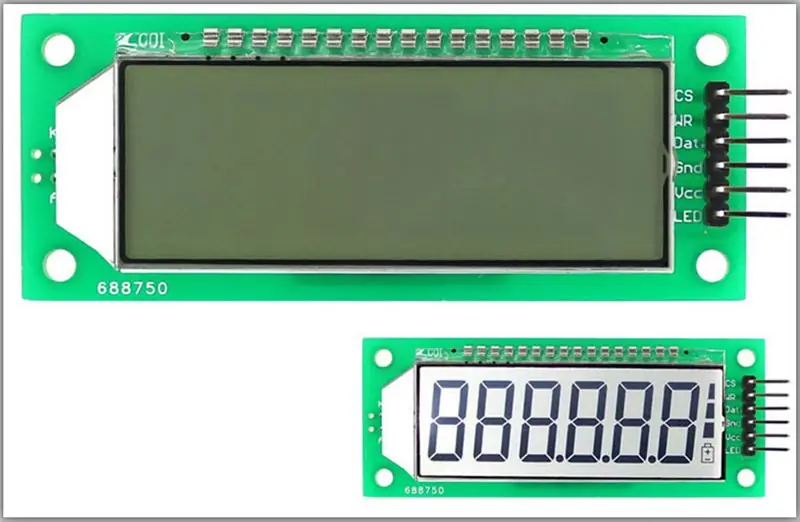
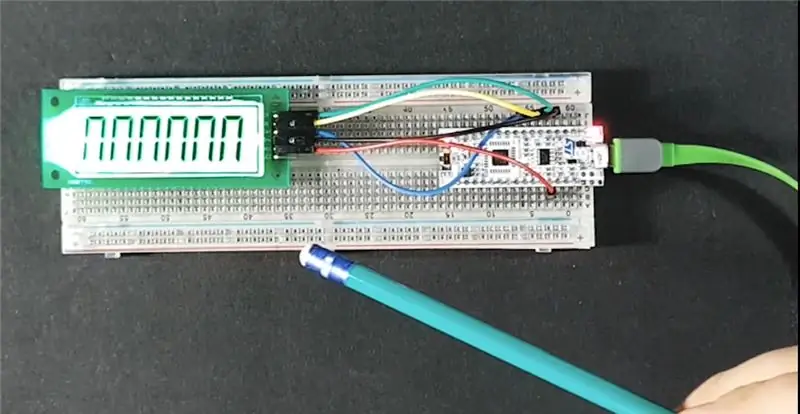
La pantalla LCD HT1621 té una pantalla que s’utilitza habitualment en multímetres, bàscules electròniques, rellotges electrònics, termòmetres i dispositius de mesura electrònics.
• Té 6 dígits amb 7 segments
• Utilitza comunicació SPI de 3 fils
• Té una llum de fons adequada per a entorns foscos
• La seva tensió de funcionament és de 4,7 ~ 5,2V
• Consumeix 4 mA amb llum de fons
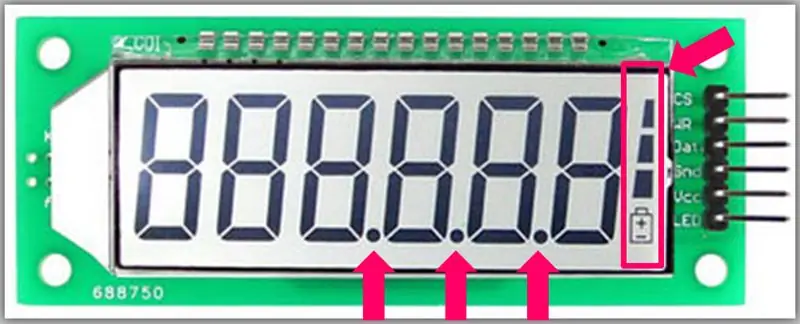
Tingueu en compte que té més de SIS dígits, TRES punts decimals i un comptador de bateries amb TRES barres.
Pas 2: Biblioteca d'ús
Utilitzarem la biblioteca d'usuaris github ANXZHU, que és bastant senzilla. Es pot veure a la versió original al següent enllaç:
github.com/anxzhu/segment-lcd-with-ht1621
El nom de la biblioteca és una mica estrany, així que vaig decidir canviar-lo (fitxers, classes, constructors, etc.). El seu nom original és "A6seglcd". He substituït aquest nom per "lcdlib".
Pas 3: Biblioteca
Afegiu la biblioteca "lcdlib".
Accediu a l'enllaç i descarregueu la biblioteca.
Descomprimiu el fitxer i enganxeu-lo a la carpeta de biblioteques de l'IDE Arduino.
C: / Program Files (x86) / Arduino / libraries
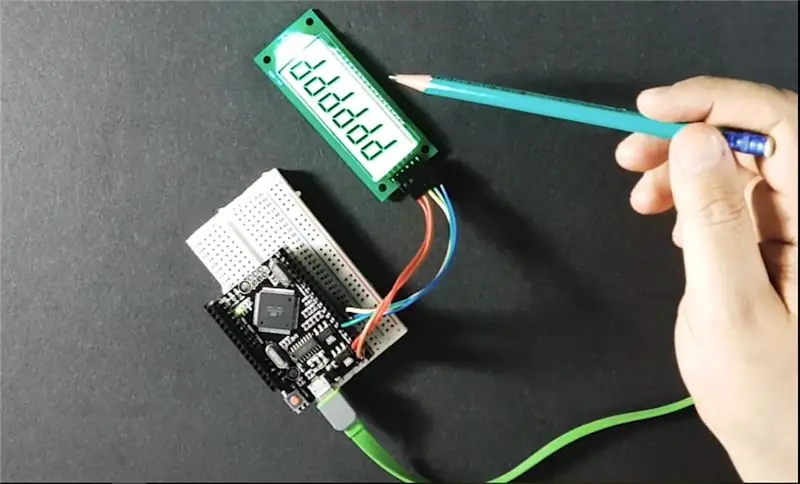
Pas 4: demostració

Mega muntatge Arduino
Pas 5: demostració

Muntatge SMT32
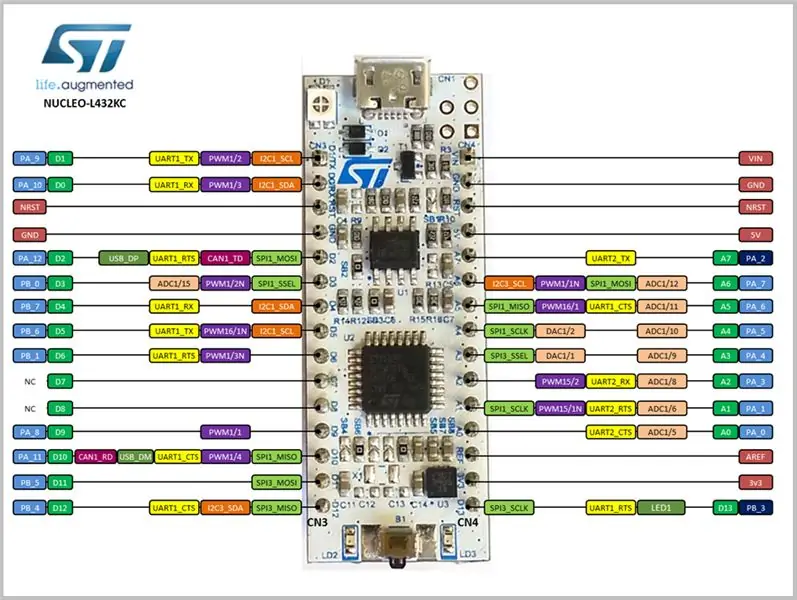
Pas 6: STM32 NUCLEO-L432KC

Vull destacar aquí que el STM32-L432KC no té un convertidor USB en sèrie. En canvi, té un USB complet, que utilitza el protocol ST-microelectronics ST-link. Per tant, és força sofisticat i permet una depuració molt eficient si utilitzeu IR o Microvision. I en ser un Arduino Core (MBED, que utilitza l'eina nativa de Microsoft), utilitza compiladors altament professionals. Necessito dir res més?
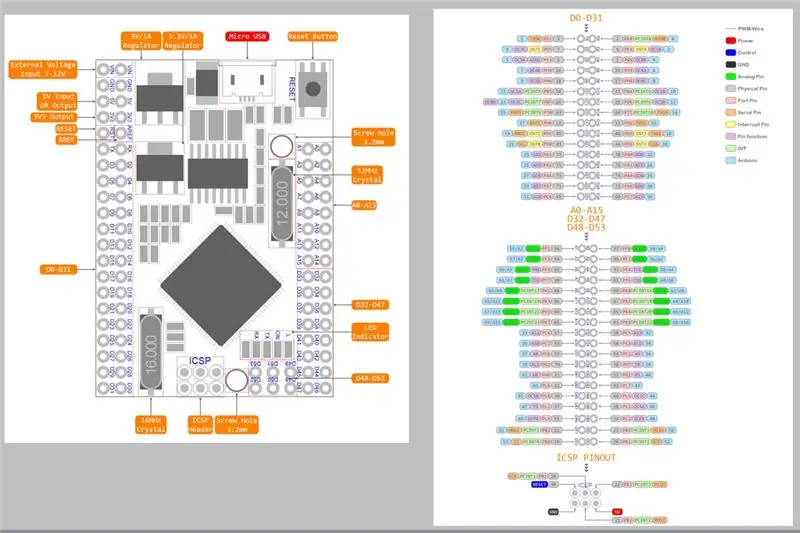
Pas 7: Arduino Mega 2560 PRO MINI

També m'encanta això, ja que és un Arduino "pur" i "real". És un Mega, amb un munt d’OI. Però és Mini, de manera que s’adapta a qualsevol lloc. M’agrada l’OI a tot arreu. Amb això, m'agrada connectar Led, SPI, i2c, etc. En aquest sentit, aquest Mega és meravellós.
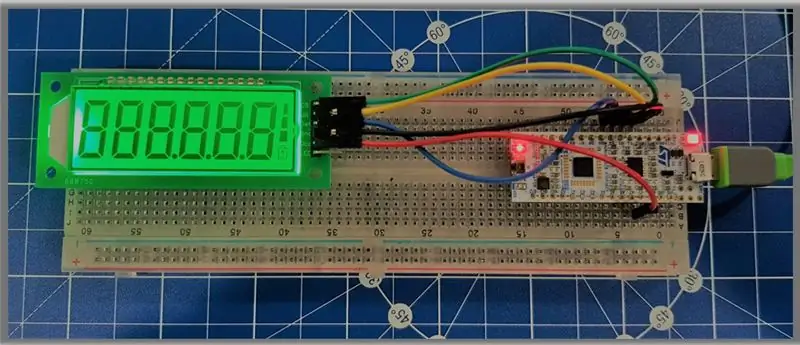
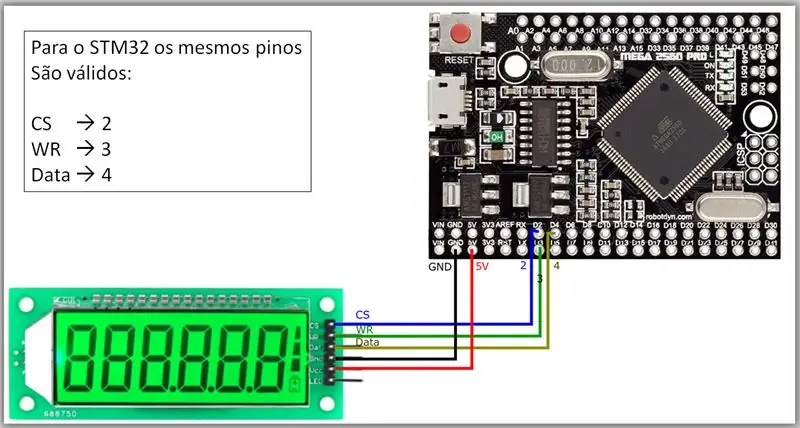
Pas 8: Muntatge

En el nostre muntatge, la fila del passador mascle es troba al costat interior, mentre que el pas femella es troba al costat més exterior, facilitant el nostre treball i connexió amb una protoborda. Fem la connexió SPI, recordant que l’Arduino Mega i aquest clon Arduino Nano tenen el mateix pinning, que és el STM32-L432KC.
Pas 9: programa
Farem un programa molt senzill, on escriurem diversos símbols (lletres, números i punts) a la pantalla.
Recordeu que aquest programa funciona tant a l’Arduino Mega Pro Mini com a l’STM32 L432KC.
Pas 10: biblioteques i variables
A continuació, inclourem la biblioteca responsable de la comunicació i iniciarem el control de la pantalla. La funció "const char" exposa una taula de matriu. A través d’aquests vectors es farà la referència del personatge que s’imprimeix a la pantalla.
#include // biblioteca para control do display
lcdlib lcd; // instancia do controlador do display / * 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, b, C, c, d, E, F, H, h, L, n, N, P, r, t, U, -, bat, pf, '', * / const char num = {0x7D, 0x60, 0x3E, 0x7A, 0x63, 0x5B, 0x5F, 0x70, 0x7F, 0x7B, 0x77, 0x4F, 0x1D, 0x0E, 0x6E, 0x1F, 0x17, 0x67, 0x47, 0x0D, 0x46, 0x75, 0x37, 0x06, 0x0F, 0x6D, 0x02, 0x80, 0xFF, 0x00}; / * índex num 0 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 * /
Pas 11: Configuració
Per iniciar la configuració, definirem els pins, farem la configuració inicial i definirem la neteja de la pantalla. Hem determinat que la pantalla mostra "Hola" i, després d'un cert retard, s'esborra el missatge de la pantalla.
void setup () {lcd.run (2, 3, 4, 5); // [cs wr data led +] definição dos pinos lcd.conf (); // configuració inicial lcd.clr (); // limpa o display // escreve HELLO lcd.display (10, num [17]); lcd.display (8, num [15]); lcd.display (6, num [19]); lcd.display (4, num [19]); lcd.display (2, num [0]); // fim HELLO delay (1000); lcd.clr (); // limpa o display}
Pas 12: bucle
Aquí, creem una funció anomenada "writeLoop", que escriurà la paraula LOOP a la pantalla i, a continuació, escriurà tots els símbols de la nostra matriu. També tenim la funció "writeBattery", que imprimeix els marcadors de la bateria.
Finalment, tenim l'ordre "lcd.dispnum" que escriu el valor de coma flotant.
Pas 13: baixeu els fitxers
INO
Recomanat:
Inversor solar fora de xarxa més eficient del món: 3 passos (amb imatges)

Inversor solar fora de xarxa més eficient del món: l’energia solar és el futur. Els panells poden durar moltes dècades. Suposem que teniu un sistema solar fora de la xarxa. Vostè té una nevera / congelador i un munt d'altres coses per córrer a la seva preciosa cabina remota. No es pot permetre el luxe de llençar energia
Pantalla tàctil Macintosh - Mac clàssic amb un iPad Mini per a la pantalla: 5 passos (amb imatges)

Pantalla tàctil Macintosh | Mac clàssic amb un iPad Mini per a la pantalla: Aquesta és la meva actualització i disseny revisat sobre com substituir la pantalla d'un Macintosh vintage per un iPad mini. Aquest és el sisè d'aquests que he fet al llarg dels anys i estic bastant content de l'evolució i el disseny d'aquest! El 2013, quan vaig fer
Desulfatador econòmic i eficient: 6 passos (amb imatges)

Desulfatador econòmic i eficient: fa anys vaig comprar una llanterna recarregable com a regal per a un amic meu que era pescador. Per algunes raons, no li vaig poder donar el present. Vaig posar al soterrani i me’n vaig oblidar. El vaig tornar a trobar fa uns mesos i vaig decidir utilitzar-lo
Com fer un rellotge en temps real amb la pantalla Arduino i TFT - Arduino Mega RTC amb pantalla TFT de 3,5 polzades: 4 passos

Com fer un rellotge en temps real amb pantalla Arduino i TFT | Arduino Mega RTC amb pantalla TFT de 3,5 polzades: visiteu el meu canal de Youtube. Introducció: - En aquest post vaig a fer "Rellotge en temps real" amb LCD TFT tàctil de 3,5 polzades, Arduino Mega Mòdul RTC 2560 i DS3231 … Abans de començar … comproveu el vídeo del meu canal de YouTube … Nota: - Si utilitzeu Arduin
Arduino Uno: Animació de mapa de bits en pantalla de pantalla tàctil ILI9341 TFT amb visuino: 12 passos (amb imatges)

Arduino Uno: Animació de mapa de bits a la pantalla tàctil ILI9341 amb pantalla tàctil TFT amb Visuino: els pantalles tàctils TFT basats en ILI9341 són pantalles de pantalla molt populars per a Arduino. Visuino els ha donat suport des de fa força temps, però mai no vaig tenir l'oportunitat d'escriure un tutorial sobre com utilitzar-los. Recentment, però, poca gent va preguntar
