
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Tot i que es pot comprar una pantalla tàctil LCD de 320x240 barata per a un projecte basat en Arduino, pot ser més convenient, sobretot per fer prototips i provar un esbós, utilitzar una tauleta o telèfon tant com a pantalla tàctil com a font d’energia projecte. Podeu tenir una resolució molt més alta i una visualització més atractiva al dispositiu Android (per exemple, totes les vostres línies seran antialias).
La pantalla basada en Android es podria connectar mitjançant USB Serial, Bluetooth o WiFi (per exemple, ESP8266).
Amb aquest objectiu, vaig escriure VectorDisplay (font aquí), una aplicació per a Android que s’aparella amb una biblioteca Arduino que implementa un gran subconjunt de la interfície Adafruit GFX. Podeu escriure codi que es pugui transportar fàcilment per utilitzar una pantalla independent o continuar utilitzant l'esbós amb una pantalla basada en Android. I podeu enviar ordres des de l'aplicació d'Android per controlar l'esbós d'Arduino. La biblioteca Arduino és en gran part independent de la placa: hauria de funcionar amb qualsevol placa que proporcioni un objecte de port sèrie USB anomenat Serial o amb un ESP8266 mitjançant WiFi o amb Bluetooth (primer emparejeu la vostra placa).
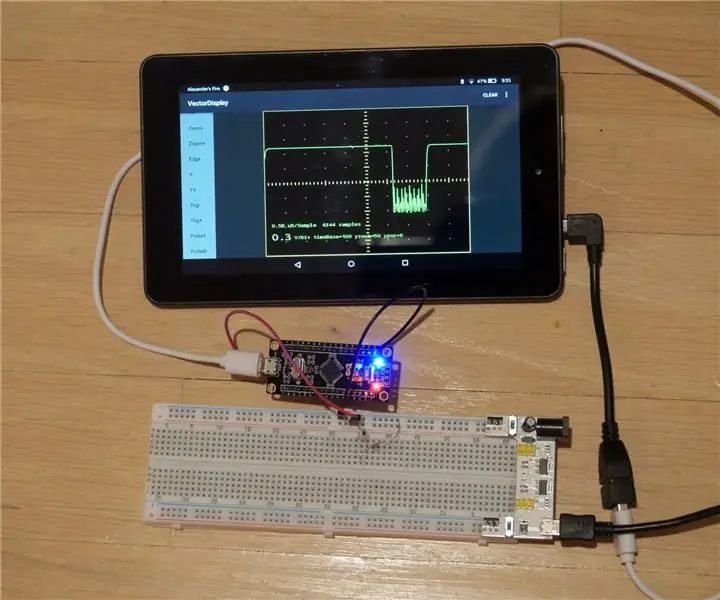
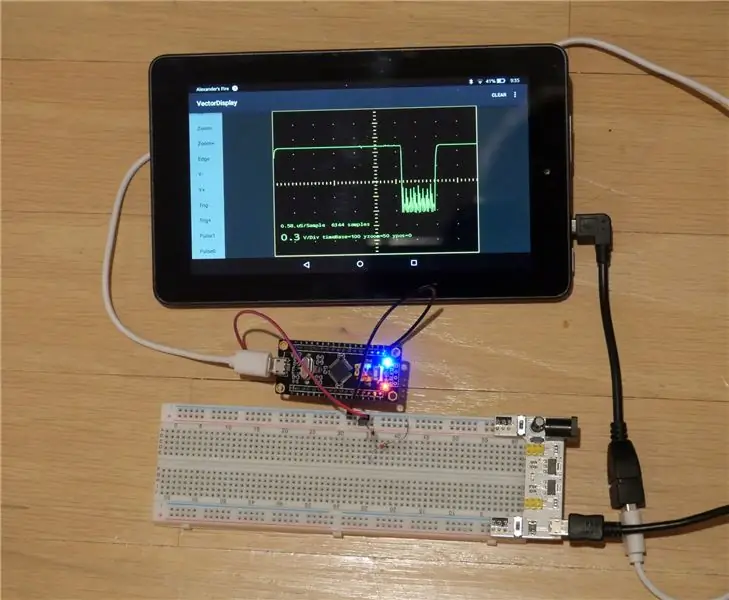
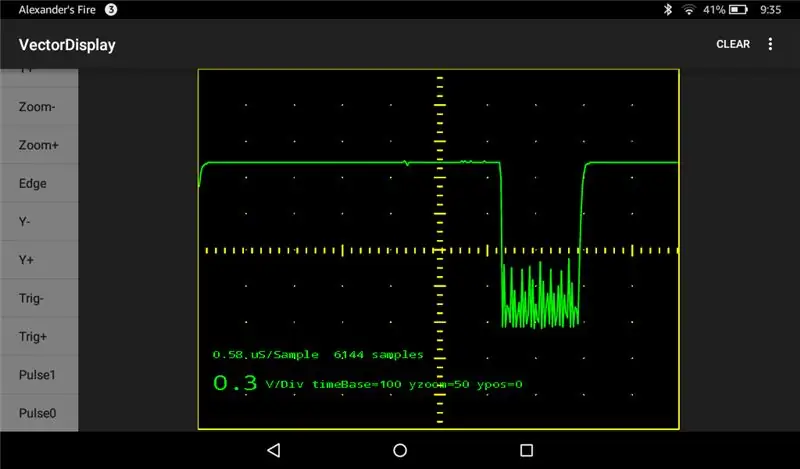
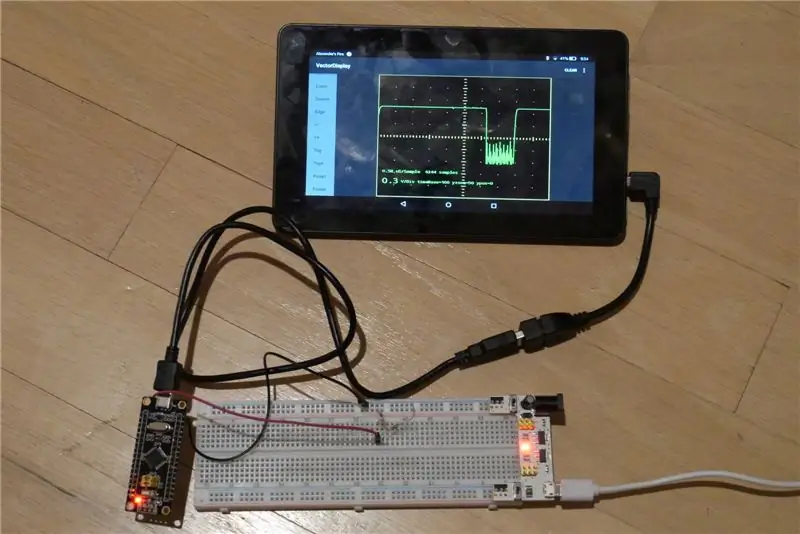
Com a prova de l'aplicació del concepte, he portat el projecte STM32-O-Scope d'ossos nus per utilitzar VectorDisplay en lloc de la pantalla ILI9341. El resultat és un oscil·loscopi portàtil, alimentat per bateria (1,7MS / s) que necessita res més que una placa STM32F103C de 2 dòlars (que utilitza el nucli Arduino basat en libmaple), dos cables, un cable USB OTG i un dispositiu Android.. Per descomptat, tot el que obteniu amb això és un interval de 0 a uns 3,3V.
Pas 1: instal·leu el programari
Suposo que teniu un IDE Arduino configurat per a la vostra placa preferida i que la vostra placa preferida té una interfície sèrie USB.
Aneu a Sketch | Inclou biblioteca | Gestionar les biblioteques. Col·loqueu "VectorDisplay" a l'àrea de cerca i feu clic a "Instal·la" un cop s'hagi trobat.
Baixeu-vos el zip de la biblioteca des d’aquí.
Descomprimiu-lo a una carpeta de la vostra carpeta Arduino / biblioteques.
Baixeu VectorDisplay de Google Play i instal·leu-lo al dispositiu Android. És possible que hàgiu d’habilitar la instal·lació de fonts desconegudes al dispositiu Android. L’aplicació per a Android utilitza la biblioteca UsbSerial i el punt de partida va ser una de les aplicacions d’exemple de la biblioteca.
Pas 2: esbós de demostració




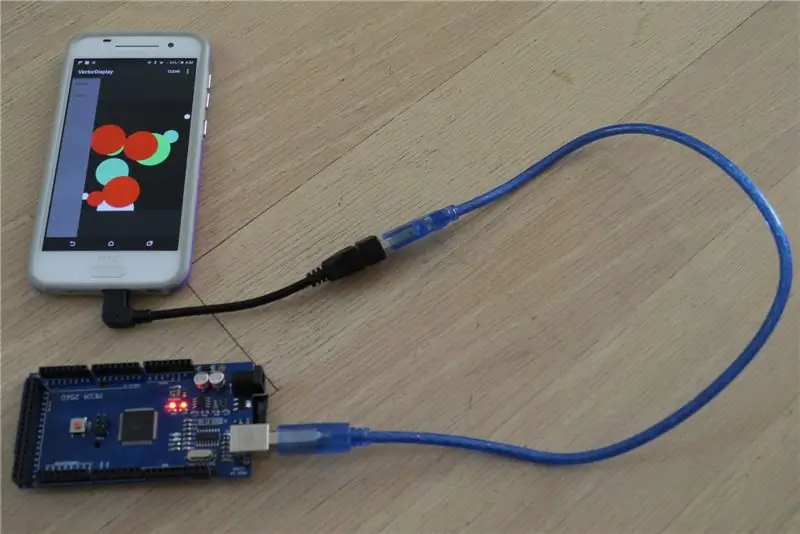
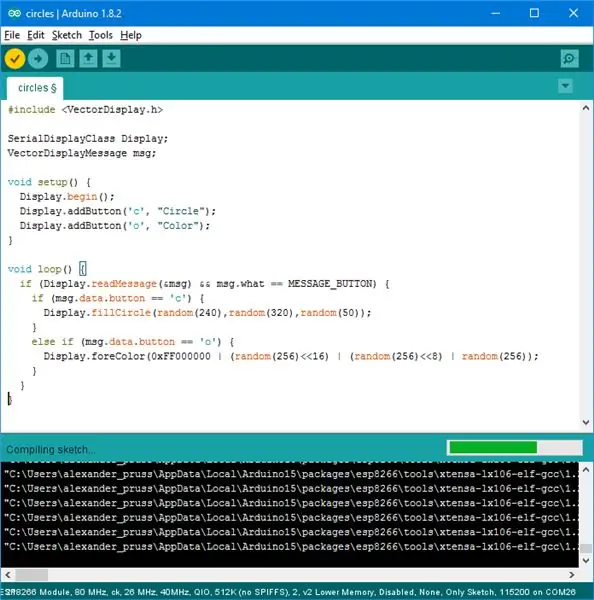
Connecteu el tauler (si cal, en mode de càrrega) a l'ordinador i aneu a Fitxer | Exemples | VectorDisplay | cercles al vostre IDE Arduino. Feu clic al botó de càrrega (fletxa dreta).
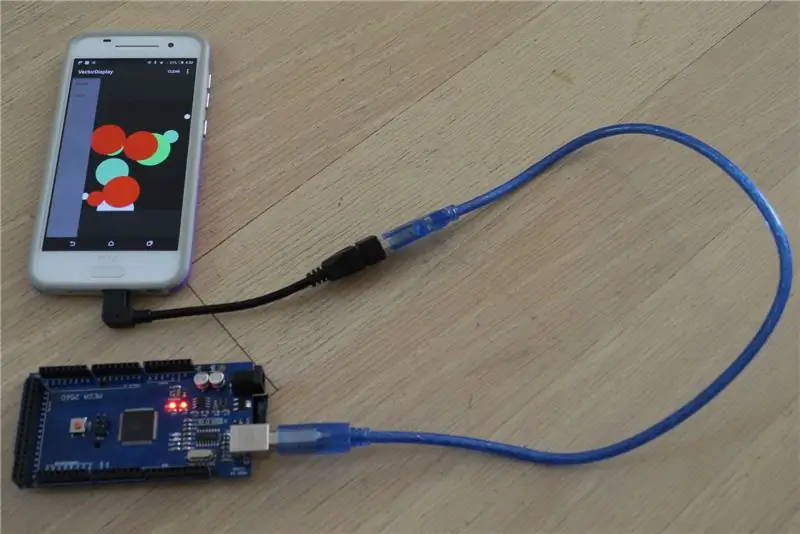
Inicieu l'aplicació VectorDisplay al dispositiu Android. Connecteu la placa al dispositiu Android mitjançant un cable USB OTG. (Si la placa té un port micro USB, assegureu-vos que el costat de l’amfitrió USB OTG vagi al dispositiu Android). Ara hauríeu d'obtenir una consulta de permís per VectorDisplay. Premeu D'acord.
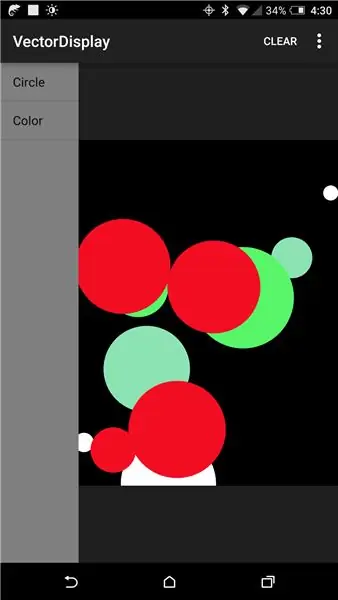
Si tot va bé, VectorDisplay mostrarà dos botons a la part esquerra de la pantalla: Cercle i Color. En prémer Cercle es dibuixa un cercle aleatori a la pantalla i Color canvia el color a un color aleatori abans del cercle següent.
Si mireu l'esbós dels cercles de l'IDE, veureu que la visualització del vector sèrie es declara amb:
Pantalla SerialDisplayClass;
i després inicialitzat a setup () amb:
Display.begin ();
A continuació, es demanen botons d'ordres amb Display.addButton (). A continuació, loop () crida Display.readMessage () per buscar ordres que s’envien mitjançant els botons d’ordres.
Per defecte, el sistema de coordenades de la pantalla és de 240x320. Tot i això, les línies i el text es dibuixen amb la resolució completa de la pantalla del dispositiu Android, amb antialiasing per obtenir un bon aspecte. És per això que l’aplicació s’anomena Vector Display.
Pas 3: API
L'API de la biblioteca es troba al fitxer VectorDisplay.h. Primer heu d’inicialitzar un objecte de visualització. Per fer servir USB, feu-ho amb:
Pantalla SerialDisplayClass;
Inicialitzeu la connexió amb Display.begin ().
Hi ha dos conjunts de mètodes disponibles a l’objecte SerialDisplayClass: un conjunt utilitza colors de 32 bits (incloent alfa) i ordres bastant properes al protocol sèrie USB que utilitza la meva aplicació VectorDisplay i l’altre conjunt és un subconjunt de l’estàndard. Mètodes de la biblioteca Adafruit GFX, amb color de 16 bits. En la seva major part, podeu barrejar lliurement els dos conjunts d’ordres, amb l’excepció que si utilitzeu els mètodes compatibles amb Adafruit, heu d’utilitzar les ordres de color de 16 bits els noms dels quals acabin amb 565 en lloc de les de 32 bits.
Podeu configurar el sistema de coordenades amb Display.coordinates (amplada, alçada). El valor per defecte és ample = 240 i alçada = 320. Si voleu emular una pantalla amb píxels no quadrats, podeu utilitzar Display.pixelAspectRatio (relació).
Alguns dels mètodes, inclòs pixelAspectRatio (), prenen un argument FixedPoint32. Es tracta d’un enter de 32 bits que representa un nombre de coma flotant, on 65536 representa 1,0. Per convertir un número de coma flotant x a FixedPoint32, feu el següent: (FixedPoint32) (65536. * X) (o simplement TO_FP32 (x)).
A més de poder enviar ordres des dels botons d'Android, els esdeveniments tàctils de pantalla també s'envien a la MCU.
Per a l'ús de WiFi, consulteu l'exemple de circles_esp8266. Haureu de prémer el botó USB de l'aplicació per canviar al mode WiFi.
Per al Bluetooth, hauríeu de poder fer:
Pantalla SerialDisplayClass (MyBluetoothSerial);
… MyBluetoothSerial.begin (115200); Display.begin ();
i, a continuació, procediu igual que en el cas de la sèrie USB, on MyBluetoothSerial és l’objecte Stream (per exemple, Serial2) connectat al vostre adaptador Bluetooth.
Pas 4: un oscil·loscopi de 2 dòlars



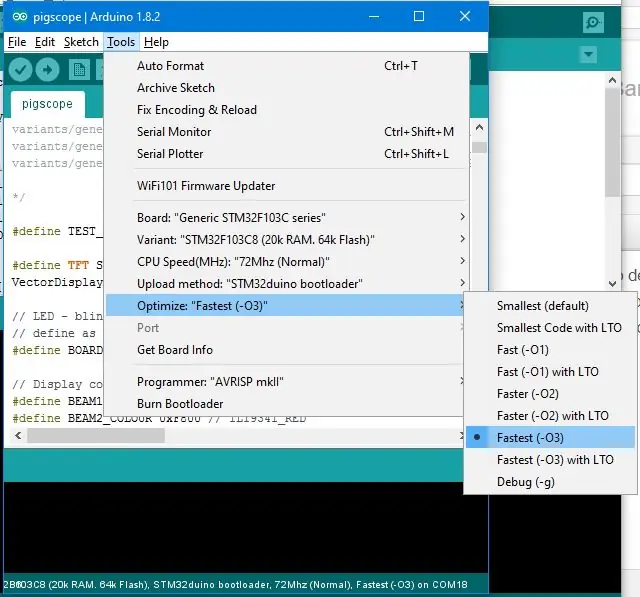
Per a l’oscil·loscopi ràpid i brut, necessitareu una placa STM32F103C8 de pastilles de color blau o negre (més fàcil de tractar), que podeu obtenir a Aliexpress per menys de 2 $. Descric com es prepara la placa per utilitzar-la amb l'entorn Arduino i hi instal·lo esbossos.
Descarregueu aquest esbós al tauler, que és una versió modificada de l'esbós STM32-O-Scope de Pingumacpenguin. Editeu la línia #define BOARD_LED perquè coincideixi amb el vostre tauler. Estic fent servir una píndola de color negre el LED del qual és PB12. Les pastilles blaves (i algunes pastilles negres que tenen el mateix pinout que la pastilla blava) tenen el LED a PC13.
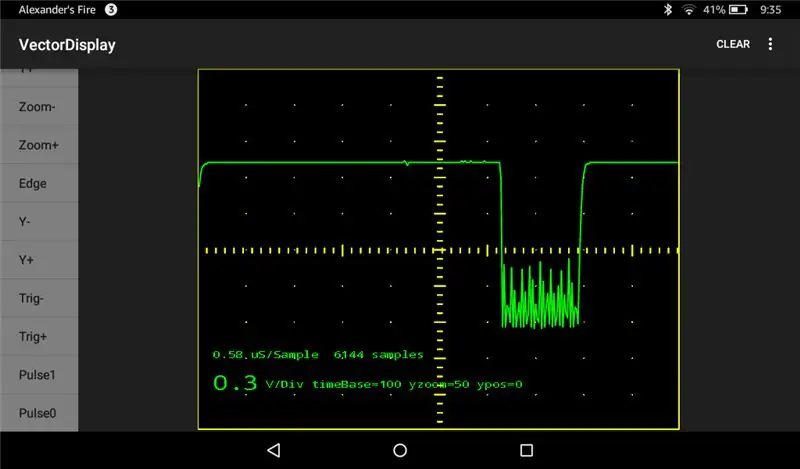
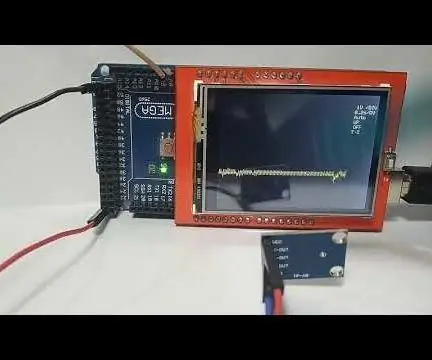
Connecteu un cable (sonda de terra) a la terra de la placa i un altre cable al pin B0 de la placa. Connecteu la placa a un dispositiu Android amb VectorDisplay en funcionament i teniu un oscil·loscopi portàtil amb bateria.
A la foto tinc l’oscil·loscopi connectat a un fototransistor. El rastre a la pantalla prové d’un control remot d’infrarojos del televisor.
Recomanat:
Oscil·loscopi Arduino DIY 10Hz-50kHz en pantalla LCD de 128x64: 3 passos

Oscil·loscopi Arduino de bricolatge de 10 Hz a 50 kHz en pantalla LCD de 128 x 64: aquest projecte descriu una manera de fer un oscil·loscopi simple que tingui un abast de 10 Hz a 50 KHz. Es tracta d’una gamma extremadament àmplia, ja que el dispositiu no utilitza un convertidor digital a analògic extern, sinó només Arduino
Arduino-Oscil·loscopi: per què funciona: 4 passos

Arduino-Oscil·loscopi: per què funciona: Fa uns anys quan començava a treballar en electrònica i estudiava els principis bàsics. Vaig trobar que un abast és l'eina que us ajuda en gairebé tot. Ara que ho vaig entendre, em vaig proposar aprendre els principis bàsics del funcionament d’un àmbit
Com fer un oscil·loscopi senzill amb Arduino: 3 passos

Com fer un oscil·loscopi senzill amb Arduino: en aquest manual, veureu com fer un oscil·loscopi senzill amb Arduino uno.L’oscil·loscopi és un dispositiu que s’utilitza per veure i analitzar els senyals. Però el dispositiu és molt car. Com a home electrònic, algunes vegades ha d’analitzar
ASCII, Arduino i oscil·loscopi: 3 passos

ASCII, Arduino and Oscilloscope: In this project andremo a visualizzare su un oscilloscopio un carattere ASCII a nostro piacimento (io ho scelto il numero 0). En aquest projecte veurem en un oscil·loscopi un caràcter ASCII a voluntat (he triat el número 0)
Pantalla Arduino XY en un escut d'oscil·loscopi: 7 passos (amb imatges)

Pantalla Arduino XY en un escut d'oscil·loscopi: Al llarg dels anys, sovint he pres un oscil·loscopi que mostra el logotip i el text mitjançant el mode x y als esdeveniments en què el meu Makerspace ha estat ajudant. Normalment, condueix-lo mitjançant els pins PWM d’un Ardiuno i un circuit RC per suavitzar la fluctuació. Un parell de sí
