
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.


Per Technopolis STREAM Technopolis STREAM Segueix més de l’autor:





Quant a: Technopolis, el centre de ciències flemisch, destaca els seus projectes més interessants sobre ciència, tecnologia, robòtica, enginyeria, arts i matemàtiques a la nova plataforma "Technopolis STREAM". Si us plau, … Més informació sobre Technopolis STREAM »
* - * Aquest instructiu està en anglès. Feu clic aquí per obtenir la versió holandesa, * - * Deze Instructable és a het Engels. Klik hier voor de Nederlandse versie.
Hi ha dos tipus de persones: les que abracen totes les noves tecnologies i les que anhelen nostàlgicament els “vells temps bons”. La nostra suposició és que la primera categoria està sobrerepresentada a Instructables. Tot i això, esperem que aquest hack animi fins i tot els més grans experts en tecnologia a apostar per un intrigant projecte anàleg. Aquest instructiu us ensenya pas a pas a imitar un anomenat Boomerang (una sèrie de fotografies que fan una volta successiva i ràpida) mitjançant l'ús de patrons moiré.
Pas 1: què necessiteu?
- (Smartphone) càmera
- Ordinador amb Inkscape (programari de disseny gràfic): descarregueu-lo gratuïtament a
- Impressora d'injecció de tinta i paper
- Paper transparent (adequat per a impressores d'injecció de tinta)
Pas 2: trieu Imatges

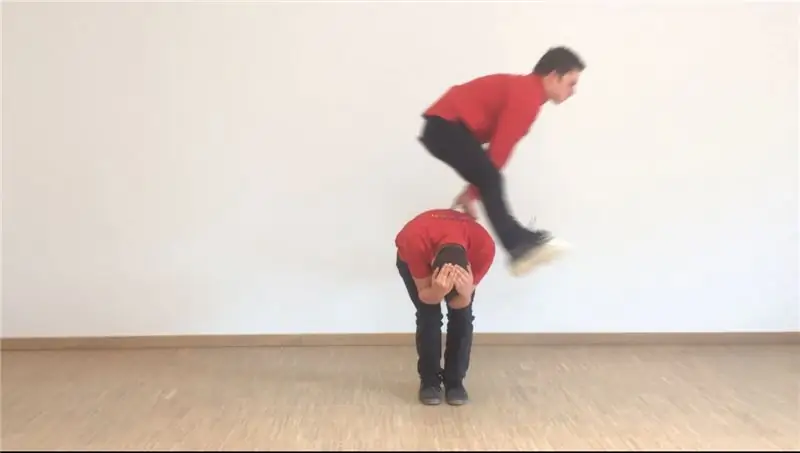
Feu una sèrie de sis fotografies consecutives. Això és fàcil de fer amb el mode ràfega de la càmera. També podeu rodar una pel·lícula senzilla i seleccionar sis fotografies (utilitzeu "pantalla d'impressió" o l'eina de retallada de Windows).
Aquests consells faciliten els passos següents:
- Porta roba fosca i dispara davant d’un fons clar
- Dispara moviments senzills (els detalls no són visibles després de processar-los)
- Feu imatges a pantalla completa: amplieu el zoom el més a prop possible
- No canvieu la perspectiva de la càmera
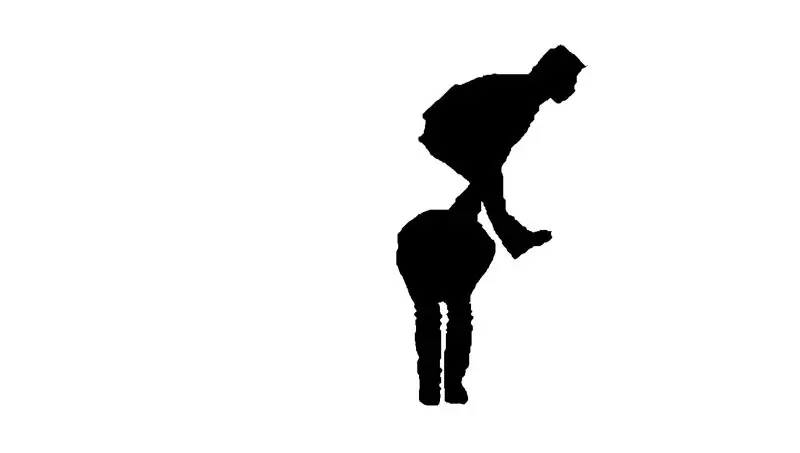
Pas 3: feu siluetes


Les imatges en negre sobre fons blanc són els millors cinogrames. Utilitzeu programari gratuït de disseny gràfic per convertir les vostres fotos en siluetes negres, per exemple amb aquest instructiu.
No us ve de gust fer les vostres pròpies fotos? A continuació, busqueu animacions existents. Utilitzeu paraules clau del motor de cerca com ara negre, silueta i animació.
Pas 4: recopileu les vostres imatges en capes

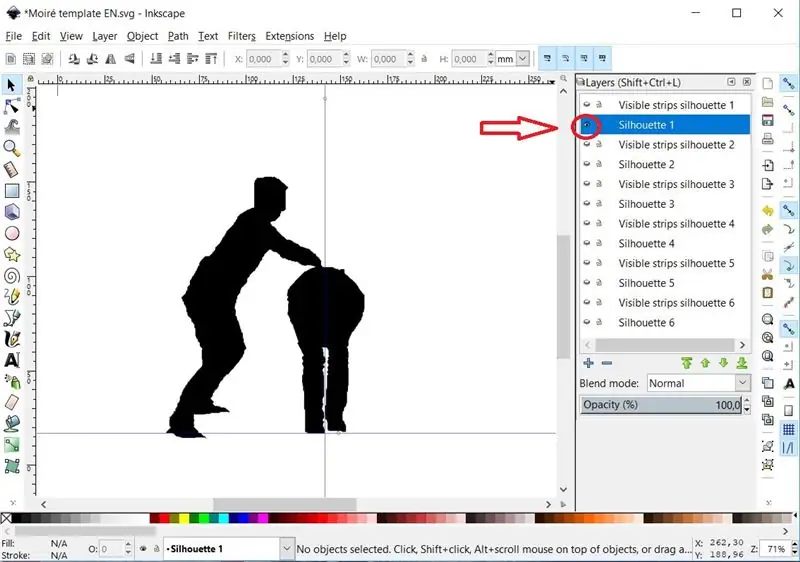
Obriu la plantilla adjunta a Inkscape (descarregueu les instruccions del pas 2; si decidiu utilitzar un altre programari de disseny gràfic, és possible que les capes tinguin diferents noms i ordres).
Veureu un fitxer gràfic amb 12 capes: 6 capes amb siluetes i 6 capes amb un patró de línia. Premeu "Maj + Ctrl + L" per fer visible la finestra de la capa (i, si cal, amplieu la finestra). Premeu l'ull a l'esquerra de cada capa per fer visible una capa.
Feu visible la capa "Silueta 1". Suprimiu la imatge predeterminada. Arrossegueu la primera silueta al centre de la pantalla. Arrossegueu les directrius blaves fins a un punt fix de la vostra silueta per poder situar les següents siluetes al mateix lloc.
Torneu a fer invisible la capa. Repetiu el pas anterior per a les altres 5 imatges fins que totes les vostres siluetes estiguin a la plantilla.
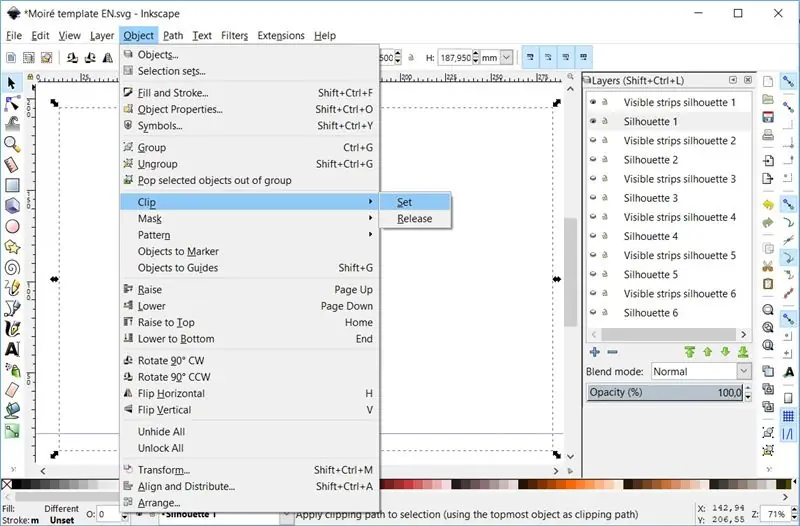
Pas 5: Tallar les siluetes en trossos

Per convertir-se en una animació en moviment, cal transformar cada silueta en un dibuix lineal. Llegiu el pas 9 per entendre per què. Per tant, feu una màscara de cada silueta amb les tires visibles corresponents:
- Feu visibles les dues primeres capes (ambdues amb el número 1)
- Seleccioneu les dues imatges amb el cursor
- Ara feu clic a "Objecte / Clip / Conjunt"
- Repetiu-ho per les altres 5 siluetes
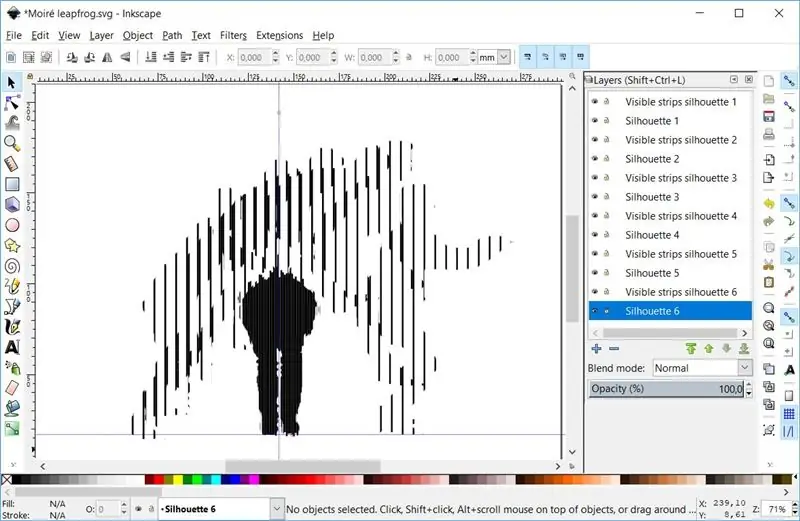
Pas 6: Feu 1 imatge a partir del 6

Feu visibles totes les capes alhora. El vostre bumerang anàleg està gairebé a punt.
Imprimiu el patró de línia en format A4 en horitzontal. Imprimeix al 100% (no "ajustis la mida del paper").
Pas 7: quadrícula de transparència
Ara imprimiu la quadrícula adjunta (100%) en un paper transparent que sigui adequat per a impressores d'injecció de tinta (o per a la impressora que utilitzeu).
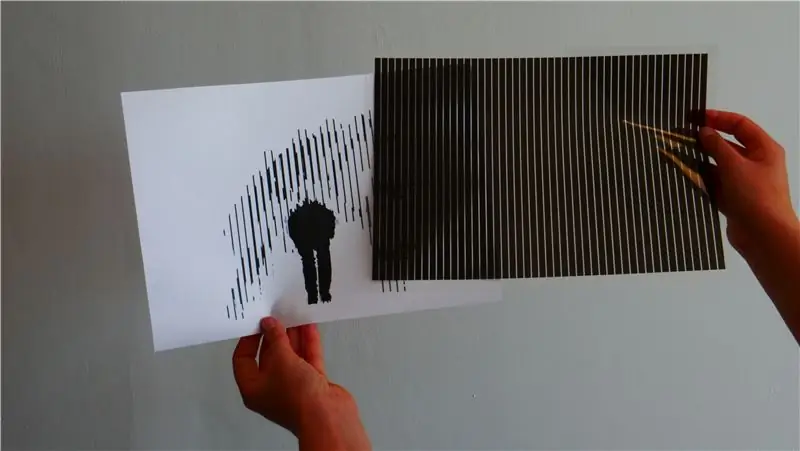
Pas 8: doneu vida al vostre bumerang anàleg

Mou la quadrícula de transparència horitzontalment sobre el dibuix lineal. Les siluetes es mouen! Tanqueu un ull per obtenir un resultat millor.
Pas 9: la ciència darrere …
Es crea un patró moiré quan dos patrons de línia lleugerament diferents interactuen entre si. Aquest patró es pot obtenir situant les línies en un angle lleugerament diferent o variant una mica el gruix de la línia.
En aquest instructiu fem servir el patró moiré per crear la il·lusió del moviment. Per tant, talla una sèrie d’imatges a rodanxes verticals. La quadrícula de transparència cobreix totes les imatges menys una. Quan moveu la quadrícula de transparència horitzontalment, veureu les sis imatges posteriorment. Si ho feu prou ràpid, el vostre cervell converteix les sis imatges en una imatge en moviment. Igual que en una pel·lícula! Aquesta il·lusió òptica s’anomena cinograma.
El nom de moiré deriva d’un tipus de seda, amb diferents capes que proporcionen l’efecte moiré. De vegades, l’efecte apareix no desitjat a la televisió quan algú porta una camisa de ratlles. A les vies fluvials, les balises amb patrons de moiré indiquen si un vaixell navega rumb a prop de ponts i panys.
Recomanat:
Plataforma d’animació Raspberry Pi Stop-Motion: 16 passos (amb imatges)

Raspberry Pi Stop-Motion Animation Rig: l’animació stop-motion és una tècnica en què els objectes es manipulen físicament i es fotografien fotograma per fotograma per crear la il·lusió d’una imatge en moviment. La nostra mini exhibició d’animació stop-motion es fa amb un Raspberry Pi , que és un "petit i afecte"
Cançó temàtica PUBG + Animació amb Arduino !: 13 passos (amb imatges)

Cançó temàtica PUBG + Animació amb Arduino !: Hola i benvinguts a aquest divertit instructiu. Espero que tots estigueu bé i us mantingueu sans. Aquest petit però sorprenent projecte tracta de reproduir la cançó del tema PUBG i fins i tot de crear algunes animacions de jocs amb arduino. Els components utilitzats són molt
Rellotge d'animació LED SMART connectat a la xarxa amb tauler de control basat en web, servidor de temps sincronitzat: 11 passos (amb imatges)

Rellotge d’animació LED SMART connectat a la xarxa amb tauler de control basat en web, sincronitzat amb el servidor de temps: la història d’aquest rellotge es remunta molt enrere: fa més de 30 anys. El meu pare va ser pioner en aquesta idea quan tenia només deu anys, molt abans de la revolució del LED, quan els LED eren de 1/1000 la brillantor de la seva brillantor encegadora actual. Un veritable
Arduino Uno: Animació de mapa de bits en pantalla de pantalla tàctil ILI9341 TFT amb visuino: 12 passos (amb imatges)

Arduino Uno: Animació de mapa de bits a la pantalla tàctil ILI9341 amb pantalla tàctil TFT amb Visuino: els pantalles tàctils TFT basats en ILI9341 són pantalles de pantalla molt populars per a Arduino. Visuino els ha donat suport des de fa força temps, però mai no vaig tenir l'oportunitat d'escriure un tutorial sobre com utilitzar-los. Recentment, però, poca gent va preguntar
Com fer un bumerang (el robot torna amb l’estel fosc): 8 passos (amb imatges)

Com fer un bumerang (El robot torna amb l’estel fosc): mai abans havia fet un bumerang, així que vaig pensar que ja era hora. Es tracta de dos projectes de bumerang en un. Les instruccions per a cadascun són molt similars i podeu seguir les diferències en les notes de les imatges. Els bumerangs tradicionals tenen dos
