
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



En aquest esquema, treballarem amb l’IDE Arduino i transformarem el tema d’aquest entorn de programació de clar a fosc per millorar la visibilitat del codi font. Això permetrà una experiència de visualització menys feixuga.
Pel que fa a aquest tema, hem localitzat un fitxer elaborat per Jeff Thompson, que és professor d'art i tecnologia als Estats Units. Amb una base d’aquest article, canviem els fitxers de configuració per habilitar el canvi de color a l’IDE Arduino.
Pas 1: descarregar
Us aconsellem que descarregueu el fitxer Jeff Thompson de GITHUB. Ha modificat determinats fitxers als mapes de bits i els ha fet accessibles a https://github.com/jeffThompson/DarkArduinoTheme. També podeu descarregar Notepad ++, que és molt bo per editar el fitxer XML, o fins i tot el fitxer en llenguatge C.
A més, a annystudio.com, hi ha un programa de programari lliure anomenat Jcpicker. Fa la conversió RGB als valors hexadecimals.
Pas 2: Llegeix-me
El readme exposa que l'última revisió que va fer Jeff Thompson va ser a la versió 1.6.6+ de l'Arduino, però la vam provar a la versió 1.84. Va funcionar bé.
Per canviar el color de l'IDE Arduino, heu de descomprimir el fitxer DarkArduinoTheme.zip que hi ha a Github i copiar-lo a la carpeta de l'Arduino.
Us recomano fer una còpia de seguretat de la carpeta del tema si voleu restaurar els colors originals.
Per a MAC OS ~ / Applications / Arduino.app / Contents / Java / lib / theme
Per al Windows `C: / Program Files (x86) Arduino / lib / theme`.
Pas 3: ### Creació dels vostres propis colors
Per crear temes personalitzats, heu d’editar el fitxer theme.txt (un fitxer XML dins de la carpeta de sintaxi) i els fitxers de botons. Recordeu que per triar un color, heu de saber quin valor correspon a l'hexadecimal.
Jeff Thompson va crear un tema fosc, però ens vam adonar que la paraula Configuració, de color verd fosc, no era bona per a la visibilitat. Per tant, el vam canviar per un color verd clar, que es pot comprovar en un fitxer theme.txt. Podeu descarregar-lo aquí al bloc, just a sota.
Pas 4: sintaxi

Consulteu la versió de xml a
Pas 5: fitxer Theme.txt

# COLOR FUNCIONS # D35400 - PARAULA CLAU TARONJA1 # COLOR FUNCIONS # D35400 - PARAULA CLAU TARONJA2 # COLORS ESTRUCTURA # 5E6D03 - PARAULA CLAU VERDA3 # COLOR VARIABLES # 00979C - BLAU LITERAL1 # COLOR COLOR # A61717 - VERMELL # COLORS # 956 COMENTARIS / ** / COLOR # 434F54 - GRIS FOSC # GUI - STATUS status.notice.fgcolor = # 002325 status.notice.bgcolor = # 404040 status.error.fgcolor = #FFFFFF status.error.bgcolor = # E34C00 status.edit.fgcolor = # 000000 status.edit.bgcolor = # F1B500 status.font = SansSerif, normal, 12 # Configuració GUI - TABS # per a les pestanyes de la part superior # (les imatges de les pestanyes s’emmagatzemen a la carpeta lib / theme) header.bgcolor = # 404040 header.text.selected.color = # 323232 header.text.unselected.color = # 3C3C3C header.text.font = SansSerif, normal, 12 # GUI - CONSOLE console.font = Monospaciat, normal, 11 console.font.macosx = Mònaco, pla, 10 console.color = # 000000 console.output.color = #eeeeee console.error.color = # E34C00 # GUI - BUTTONS buttons.bgcolor = # 505050 buttons.status.font = SansSe rif, llis, 12 buttons.status.color = #ffffff # GUI - LINESTATUS linestatus.color = #ffffff linestatus.bgcolor = # 404040 # EDITOR - DETALLS # primers colors i fons editor.fgcolor = # 4661FF editor.bgcolor = # 202020. 'enabled editor.external.bgcolor = # c8d2dc # selection color editor.selection.color = # dd8800 # àrea que el text no utilitza (substituït per tildes) editor.invalid.style = # 7e7e7e, en negreta # pooties petites a la final de línies que mostren on acaben editor.eolmarkers = false editor.eolmarkers.color = # 006699 # bracket / brace highlighting editor.brackethighlight = true editor.brackethighlight.color = # 006699 # TEXT - KEYWORDS # FUNCTIONS editor.keyword1.style = # 4661FF, negreta editor.data_type.style = # BC3535, negreta # METHO DS editor.keyword2.style = # BC3535, plain editor.function.style = # BC3535, plain # STRUCTURES editor.keyword3.style = # 00D600, plain editor.reserved_word.style = # 00D600, plain # TEXT - LITERALS # constants & datatypes editor.literal1.style = # 006699, simple # p5 incorporat a variables: per exemple mouseX, width, pixels editor.literal2.style = # 00979C, plain editor.variable.style = # 00979C, plain editor.reserved_word_2.style = # 00979C, plain editor.literal_boolean.style = # 00979C, plain editor.literal_char.style = # 00979C, plain editor.literal_string_double_quote.style = # 00979C, plain editor.preprocessor.style = # 00d600, plain # https://www.arduino.cc/ - DESBOTAR-SE DE SUBLÍNIA. editor.url.style = # 81A421, simple # per exemple + - = / editor.operator.style = #aaaaaa, clar # ?? potser això sigui per a paraules seguides de dos punts # com en les sentències de cas o anar a editor.label.style = # 7e7e7e, en negreta # TEXT - COMMENTS editor.comment1.style = #aaaaaa, plain editor.comment2.style = #aaaaaa, plain # LINE STATUS - barra d'estat del número de línia de l'editor a la part inferior de la pantalla linestatus.font = SansSerif, normal, 10 linestatus.height = 20 # GUI - PLOTTING # color cycle created via colorbrewer2.org plotting.bgcolor = #ffffff plotting.color = #ffffff plotting.graphcolor.size = 4 plotting.graphcolor.00 = # 2c7bb6 plotting.graphcolor.01 = # fdae61 plotting.graphcolor.02 = # d7191c plotting.graphcolor.03 = # abd9e9
Pas 6: JCPICKER.exe i Notepad ++

A les imatges de Jcpicker i Notepad ++, vam observar que el color fosc és bo per programar. En aquesta part, mostro un exemple d’un fitxer default.xml que també pot canviar els colors RGB.
Recomanat:
Com fer un sensor fosc en una taula de pa: 5 passos

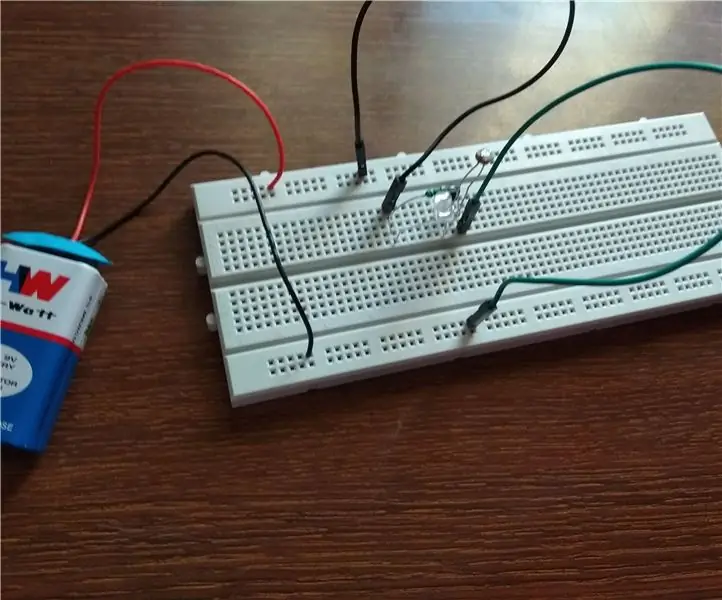
Com fer un sensor de foscor en una tauleta de pa: un sensor de foscor és un dispositiu que detecta la presència de la foscor amb l’ajut del LDR. Sempre que la llum es concentra al LDR, el LED no brillarà i quan el LED es manté en una foscor. habitació sense llums, el LED brillarà. També es pot anomenar Aut
Encén el collaret fosc: 6 passos (amb imatges)

Enceneu el collaret fosc: imagineu-vos que porteu un collaret que s’il·lumina automàticament quan es fa fosc i quan hi ha prou il·luminació per convertir-se en una joia normal. Un projecte relativament fàcil i divertit, especialment per a aquell que vulgui portar una joia que llueixi literalment. Agafa un
Tema fosc per a Arduino IDE: 5 passos

Tema fosc per a Arduino IDE: en aquest tutorial, us mostraré com instal·lar el tema fosc per al vostre Arduino IDE per raó de la sobreexposició a la llum de la pantalla del vostre ordinador. Els temes foscos disminueixen el perill de danys oculars. mirant el
Circuit activat fosc: 4 passos

Circuit activat fosc: hola a tots, el meu nom és barra de plànol i us mostraré com fer un circuit activat fosc
Com fer un bumerang (el robot torna amb l’estel fosc): 8 passos (amb imatges)

Com fer un bumerang (El robot torna amb l’estel fosc): mai abans havia fet un bumerang, així que vaig pensar que ja era hora. Es tracta de dos projectes de bumerang en un. Les instruccions per a cadascun són molt similars i podeu seguir les diferències en les notes de les imatges. Els bumerangs tradicionals tenen dos
