
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Des que vaig comprar la meva llar de Google, he volgut controlar els meus dispositius a casa mitjançant ordres de veu. Funciona increïblement en tots els sentits, però em va semblar malament la seva funció de vídeo. Podem veure Youtube i Netflix només si tenim un dispositiu Chromecast o un televisor amb la funció Chromecast integrada. Tinc un Raspberry Pi amb mi, així que vaig pensar a fer-ne ús per reproduir els meus vídeos i pel·lícules preferides amb ordres de veu.
Pas 1:


Per a això, he realitzat la següent configuració
Inici de Google -> Dialogflow -> Adreça IP Rpi a Dataplicity -> Servidor Nodejs -> Codi per obrir URL
Dialogflow és una tecnologia d’interacció home-ordinador de Google basada en converses en llenguatge natural. Amb l’ajut d’això, podem desenvolupar les nostres pròpies converses o tasques per donar-les com a entrada a Google Home. Això funciona de la següent manera
Intenció [Entrada, pregunta, conversa, ordre …] -> Inici de Google -> acció [resposta]
Aquí, la resposta pot ser una simple conversa o bé dades recuperades d'un webhook, que farem mitjançant el servidor Rpi. Per tant, aneu al lloc web de Dialogflow i creeu un compte i un agent nou.
A continuació, creeu una nova intenció …
Pas 2:

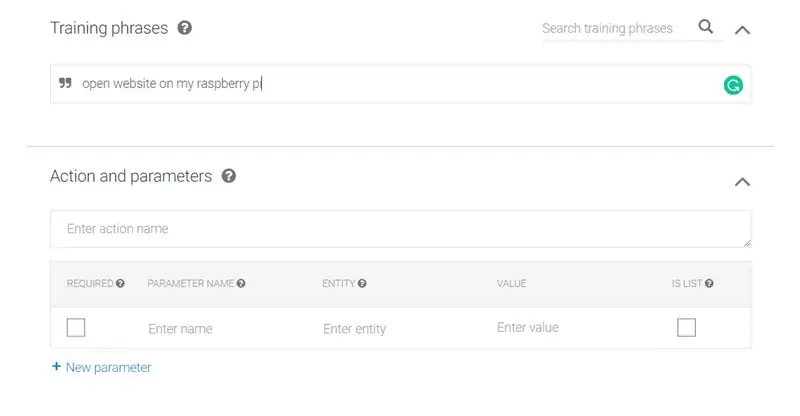
A continuació, introduïu les frases d’entrenament. Aquestes són les ordres que parlen els usuaris quan intenten accedir a una tasca específica des de Google Home.
Pas 3:
Aquí, la paraula "lloc web" es pot canviar a qualsevol cosa com YouTube, Netflix, Amazon Prime, etc.
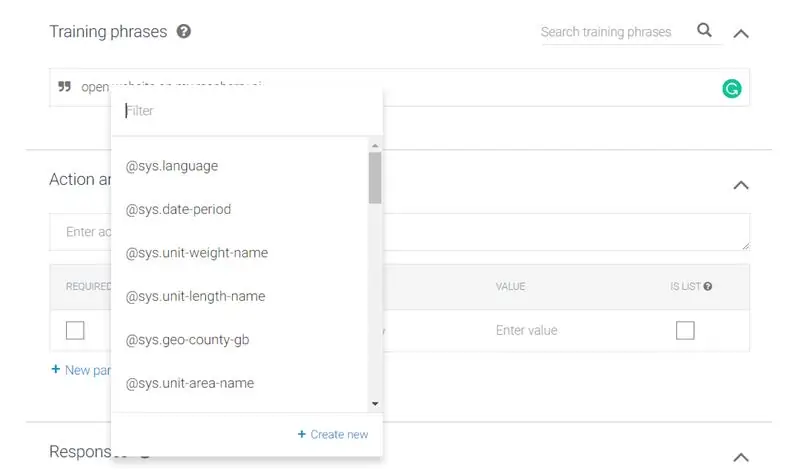
Pas 4:

Des del menú desplegable, seleccioneu "@ sys.any" i premeu Retorn.
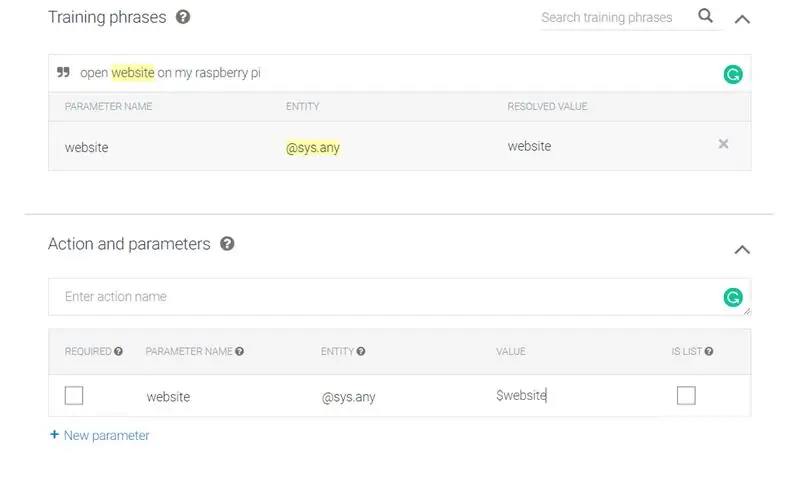
Pas 5:

A continuació, introduïu el mateix nom de paràmetre a la secció d'accions. Els valors esmentats en aquesta secció s’envien al webhook com a fitxer JSON, que hem de recuperar al servidor per saber quin lloc web ha invocat l’usuari.
El valor d'una variable es recupera mitjançant "$ variable_name"
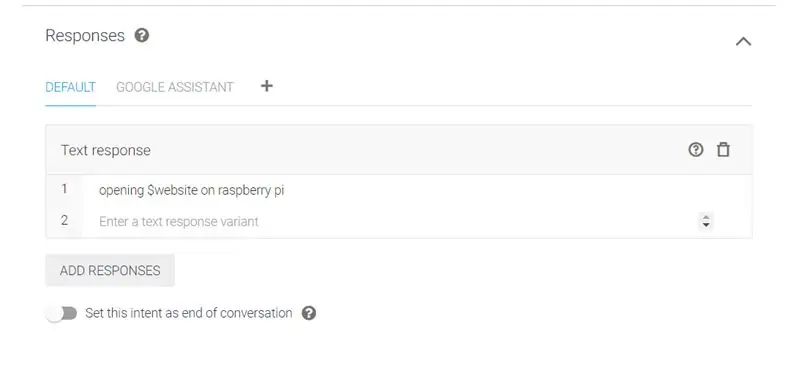
Pas 6:

Afegiu la resposta que hem d’escoltar després de dir l’ordre a Google Home. A continuació, guardeu la intenció. Si cal, fixeu aquesta intenció com a final de la conversa.
Pas 7:
Ara configurarem el nostre servei de back-end per aconseguir que aquestes consultes obrin vídeos i llocs web al nostre raspberry pi.
La configuració restant
Aplicació de dades -> Servidor Nodejs -> codi
Per què necessitem l’aplicació de dades? perquè Google Home es connecta a webhooks accessibles per Internet. Tot i que el nostre GHome està connectat a la xarxa local, les consultes provenen del servei de núvol de Google i, per tant, és necessari portar el nostre servidor a Internet. En lloc d’aquest mal de cap, podem utilitzar els serveis d’aplicació de dades per situar el nostre raspberry pi a Internet amb facilitat.
Primer, connecteu-vos al raspberry pi [directament amb HDMI o fins i tot amb SSh] Obteniu el temps d’execució més recent de nodejs des de l’ordre següent al terminal.
curl -sL https://deb.nodesource.com/setup_8.x | sudo -E bash -
A continuació, instal·leu-lo mitjançant
sudo apt-get install -y nodejs
A continuació, creeu un fitxer nou
nano webserver.js
Pas 8:
A continuació, inseriu el codi següent al fitxer
Aquí, per demostració, només faig servir dos llocs web (google, youtube). Es pot editar el codi i canviar en conseqüència.
bodyParser = require (‘body-parser’); var exec = require (‘child_process’). exec; var express = require (‘express’); var app = express (); app.use (bodyParser.json ()); app.post ('/', function (req, res) {let variable = req.body.queryResult.parameters.website; exec ("midori www." + variable + ". com", function (error, stdout, stderr) {console.log ("stdout:" + stdout); console.log ("stderr:" + stderr); if (error! == null) {console.log ("exec error:" + error);}}); tornar res.end ();}); app.listen (80);
Pas 9:

El codi anterior es va escriure només per explicar el concepte. He utilitzat el navegador Midori al codi, ja que el crom no funciona amb ordres remotes. També podem utilitzar Firefox. [Hem d’instal·lar mòduls body-parser, express amb ajuda de npm abans d’escriure el codi]
Recordeu que només hem d’escoltar al port 80 ja que l’aplicació de dades només pot reenviar el port 80 del raspberry pi.
Ara hem de configurar Dataplicity
Aneu al lloc web de Dataplicity i creeu el vostre compte i seguiu les instruccions per afegir el raspberry pi al tauler.
Pas 10:

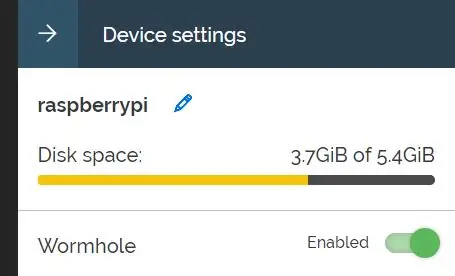
Després, obriu el raspberry pi de la llista de dispositius i seleccioneu forat de cuc per obtenir una adreça IP única per al raspberry pi en què podem desplegar el nostre servidor de nodes.
Copieu l'adreça IP al porta-retalls.
Pas 11:

Ara executeu el codi des del terminal raspberry pi
sudo node webserver.js
Si mostra algun error sobre la visualització o sobre protocols …. executar
sudo xhost +
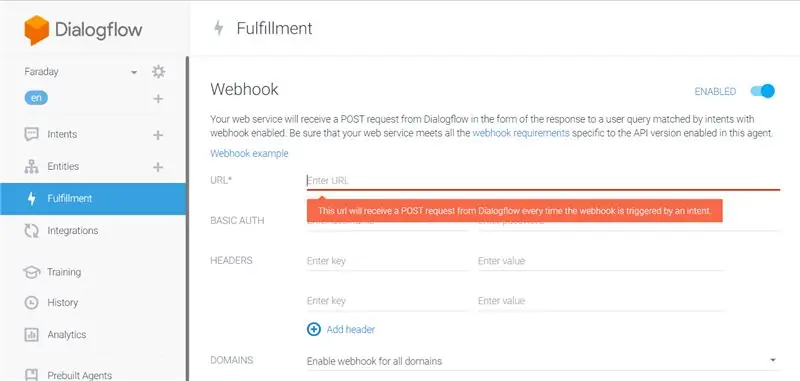
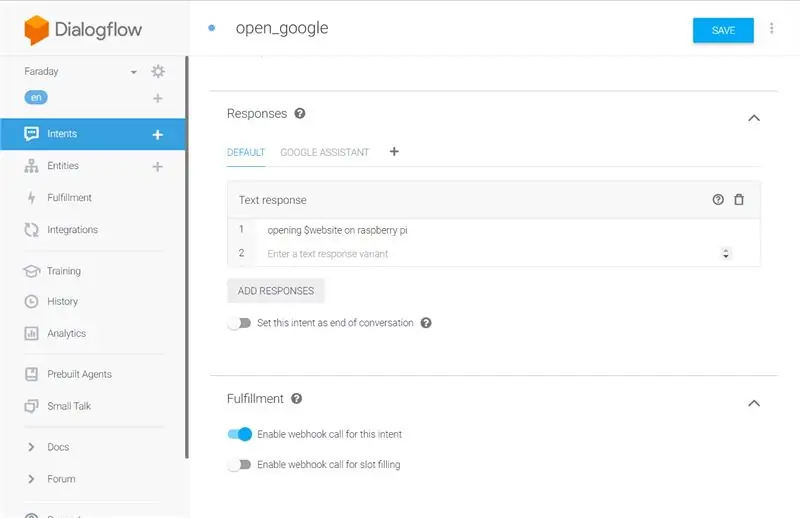
Ara torneu al flux de diàleg i feu clic a la secció de compliment
Pas 12:

Introduïu l'adreça IP o l'URL des de l'aplicació de dades a l'espai anterior.
Pas 13:

Finalment, aneu a la secció d’intents i activeu la trucada de webhook des de la pestanya Compliment.
Això és! Ara torneu al vostre inici de Google i comproveu el seu funcionament.
Fins a la propera, Happy Hacking:)
Recomanat:
Obteniu la sortida HDMI del vostre Rock64 mitjançant Armbian: 15 passos

Obteniu la sortida HDMI del vostre Rock64 mitjançant Armbian: probablement esteu aquí després que Google cerqui " Rock64 sense sortida HDMI " us indicava en aquesta direcció. O us podríeu estar preguntant com utilitzar la pantalla de 16 x 2 que venia amb una compra que semblava bona per ser certa: " Per $ 10- $ 20, un Sing
Obteniu alertes per correu electrònic des del vostre sistema de seguretat domèstica mitjançant Arduino: 3 passos

Obteniu alertes per correu electrònic des del vostre sistema de seguretat domèstic mitjançant Arduino: mitjançant Arduino, podem adaptar fàcilment la funcionalitat bàsica de correu electrònic a pràcticament qualsevol instal·lació de sistema de seguretat existent. Això és especialment adequat per a sistemes antics que és probable que hagin estat desconnectats durant molt de temps d'un servei de monitorització
Obteniu un sensor de pes penjat d’una escala d’equipatge per al vostre projecte Arduino: 4 passos

Obtingueu un sensor de pes penjat d’una balança d’equipatge per al vostre projecte Arduino: en aquest tutorial us mostro com obtenir un sensor de pes penjat per a un projecte Arduino d’una bàscula d’equipatge / pesca habitual i barata i del mòdul HX711 ADC, que s’utilitza sovint. Antecedents: per a un projecte, necessitava un sensor per mesurar un pes determinat que ha
Obteniu un àlbum des del vostre iPod al vostre iTunes !: 5 passos

Aconseguiu un àlbum des del vostre iPod a les vostres iTunes !: He notat que molta gent té la idea que heu de descarregar un programa completament nou o excavar noms de fitxers codificats per veure la música del vostre iPod i posar-lo. al vostre ordinador. En realitat és bastant fàcil i fins i tot podeu trobar un determinat albu
Obteniu una pantalla d'inici de sessió similar al clàssic a Windows Vista: 4 passos

Obteniu una pantalla d'inici de sessió de tipus clàssic a Windows Vista: la pantalla de benvinguda, que mostra tots els usuaris, es va introduir a Windows XP per a la comoditat de l'usuari. Des del tauler de control era possible l'opció de tornar a canviar-la a la pantalla d'inici de sessió més segura i clàssica. Això es va eliminar de les opcions de Vista, però jo
