
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.
La capçalera Instructables sempre ha estat força senzilla, però hem pensat que seria divertit jugar amb algunes imatges a la part superior relacionades amb la creació de coses. Per fer-la una mica més interessant, no volíem afegir cap element a la foto més tard a Photoshop. Podríem retocar una mica les imatges i eliminar coses, però no es va poder afegir res. Això significava que el logotip havia d’estar realment allà dins. Gràcies a Adobe per deixar-nos provar una còpia prèvia de Photoshop CS5 per obtenir aquest efecte de forma ràpida i senzilla.
Pas 1: feu el logotip


Ens encanten les coses per tallar amb làser i aquest logotip no va ser una excepció. El logotip aquí es retalla d’acrílic blanc de 1/8 al tallador làser Epilog. Les lletres es van tallar lleugerament de manera que es va tallar la capa protectora de la part superior sense excavar molt a l’acrílic. Això fa que pugueu eliminar les lletres i la resta de l'espai encara estan cobertes.
Pas 2: Pintar


Amb la capa protectora que actua com una plantilla, és fàcil pintar amb esprai el logotip sobre l’acrílic. Em vaig emmascarar els costats amb una mica de cinta adhesiva i vaig utilitzar un parell de capes de pintura en aerosol negra. Després d'això, és fàcil eliminar la capa protectora. L’únic truc és fer que les petites illes es trobin dins d’unes quantes capes. Només cal que introduïu la punta de la fulla d'un ganivet X-acto i que surti.
Pas 3: adjuntar suports

Els suports del logotip són només un parell de passadors units a la part posterior amb petits trossos de cinta goril·la.
Pas 4: col·loqueu el logotip a les escenes


En aquesta escena hem utilitzat una taula de tallar, el logotip i un ganivet. Molt simple. Aquesta escena era única en què els passadors no s’enganxaven a la taula de tallar, ja que és molt dur. Una tercera pota feta amb una mica més de cinta goril·la i un passador de seguretat es va fixar a la part posterior. Afortunadament, això també va fer funcionar de manera que el logotip estigués cap a la càmera. La calç hi és per proporcionar suport emocional al ganivet.
Pas 5: Fora el lloc maleït



L'eina més atractiva aquí és el pinzell d'eliminació de punts millorat. Un parell de pinzellades i POOF! els pins són història. No hauria estat una tasca tan dolenta abans, però ara és increïblement fàcil. De debò, treure els dos passadors va trigar 10 segons. És com màgia. Dolça, dolça màgia algorítmica. I per desfer-se del logotip del ganivet? Només un altre ús del pinzell d'eliminació de punts en uns segons més. Increïble!
Pas 6: redimensionar-lo


Després de fer la imatge i deixar-la anar al nou disseny, es va fer evident que el ganivet estava massa a prop del logotip. Dominava els elements del menú i volia que fos una mica més subtil, de manera que calia separar-los. Per a això, he utilitzat una escala de contingut. Per defecte, això redueix la mida de la imatge i manté intactes les àrees amb més detalls a mesura que el fons més semblant s’estira o estira. Això no funcionaria, ja que el logotip té zones blanques que s’estiren com el sofisticat. A continuació s’explica com mantenir el logotip i el ganivet tal i com els volem.
- Feu una selecció que inclogui els elements que no voleu que es modifiquin
- Deseu la selecció amb algun nom elegant, com ara "coses"
- Seleccioneu Edita> Escala conscient del contingut
- Al menú desplegable Protegiu, seleccioneu "coses"
- Estira la imatge
Presto change-o, ara hi ha molt espai perquè apareguin els elements del menú.
Pas 7: netegeu els colors i talleu-los

Després de treure ràpidament els pins, la resta del treball només està jugant una mica amb els nivells i després hi ha una mica de treball de preparació per enviar als codificadors perquè es pugui utilitzar com a capçalera nova. Això implica simplement convertir el propi logotip en una nova capa perquè pugui ser un botó del lloc. I amb això tenim una nova capçalera que no va afegir res més tard i que implica el logotip en diferents escenes. Encaixa amb el nostre propi ethos de bricolatge i amb l'ajuda de Photoshop CS5 podríem passar més ràpidament de la idea a la imatge.
Pas 8: altres capçaleres



Aquest procés també es va utilitzar a les altres 4 capçaleres de la setmana. Aquí podeu veure plans anteriors i posteriors dels diferents temes. Gràcies per llegir!
Recomanat:
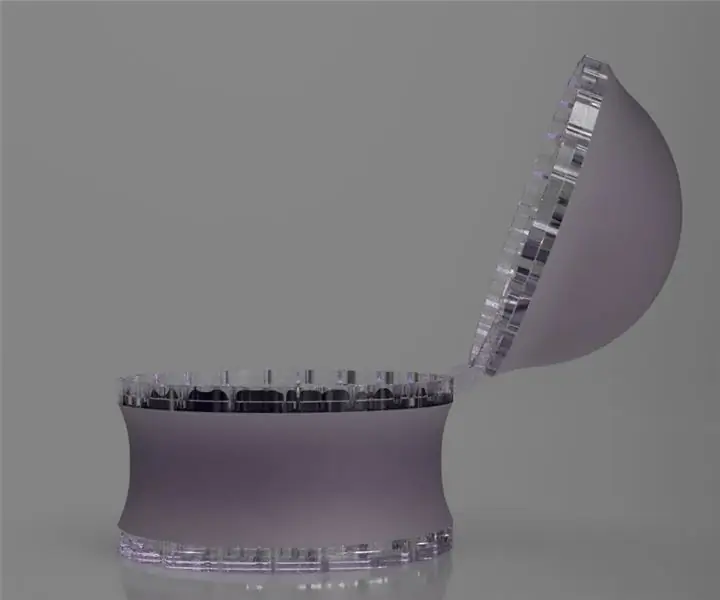
Feu una caixa de joies de luxe amb Fusion: 7 passos (amb imatges)

Feu una caixa de joies de luxe amb Fusion: aquesta és una de les coses més belles que he fet amb Fusion. He utilitzat el vidre com a material, ja que m’ajudarà a veure-ho. Conec el dolor de buscar-vos joies;)
Feu una targeta de balena amb un circuit de paper ocult: 13 passos (amb imatges)

Feu una targeta de balena amb un circuit de paper ocult: aquest instructiu conté la direcció per fer una targeta de felicitació amb una balena que tingui un ull il·luminat prement un interruptor de paper que es troba a sota de "premeu aquí". adhesiu. És una activitat divertida per als circuits d’aprenentatge dels nens i fa una bona mare
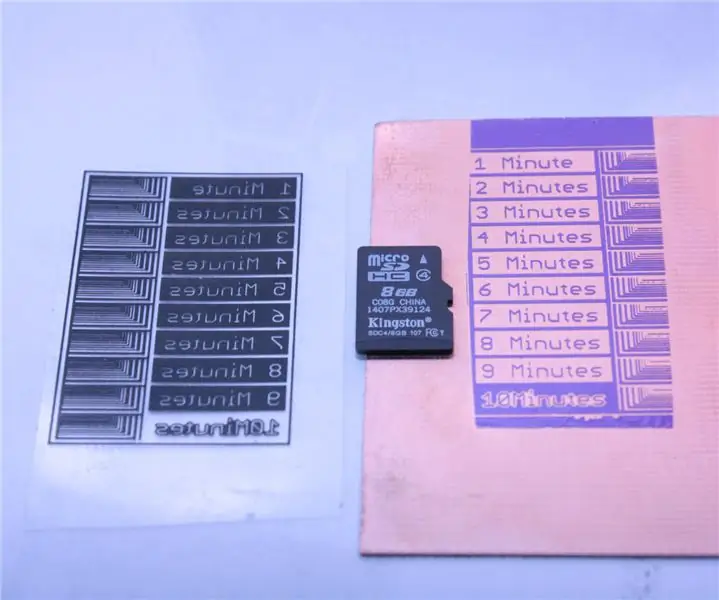
Feu una unitat d’exposició del PCB adequada amb una làmpada de curació d’ungles UV barata: 12 passos (amb imatges)

Feu una unitat d’exposició del PCB adequada amb una làmpada de curació d’ungles UV barata: què tenen en comú la producció de PCB i les ungles falses? Tots dos utilitzen fonts de llum ultraviolada d’alta intensitat i, per sort, aquestes fonts de llum tenen exactament la mateixa longitud d’ona. Només els de producció de PCB solen ser força costosos
Feu una pista MP3 "Metronome" amb Chi: 6 passos (amb imatges)

Feu una pista MP3 "Metronome" de Chi Running: Just abans de començar a córrer a Vibram Five Fingers l'any passat, també vaig llegir el mètode Chi Running desenvolupat per Danny Dreyer per poder ajustar el meu estil de carrera. Ràpidament em vaig adonar que un equip més, un metrònom, seria útil, però
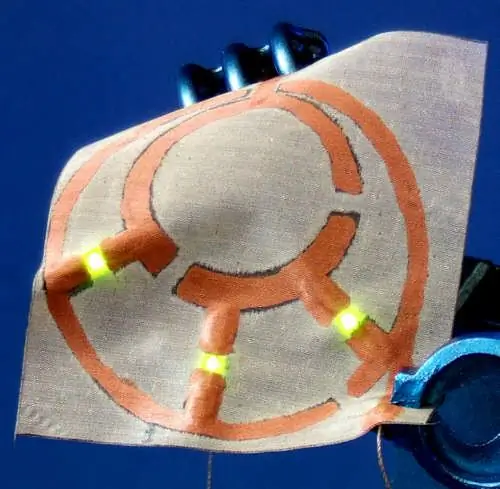
Teixit conductor: feu circuits flexibles amb una impressora d'injecció de tinta: 4 passos (amb imatges)

Teixit conductor: feu circuits flexibles mitjançant una impressora d'injecció de tinta: es poden crear circuits extremadament flexibles i gairebé transparents amb teixits conductors. Aquests són alguns dels experiments que he fet amb teixits conductors. Es poden pintar o dibuixar amb resistència i després gravar-les com una placa de circuit estàndard. C
