
Taula de continguts:
- Pas 1: el maquinari
- Pas 2: l'esbós d'Arduino
- Pas 3: Sinatra es posa en escena
- Pas 4: configureu la màquina de desenvolupament
- Pas 5: Ruby a Mac o Linux
- Pas 6: Ruby al Windows
- Pas 7: comproveu i configureu el vostre rubí
- Pas 8: instal·leu Sinatra (totes les plataformes)
- Pas 9: redisposició a Mac o Linux
- Pas 10: torna a mostrar a Windows
- Pas 11: Creeu l'aplicació del servei web
- Pas 12: implementació al núvol mitjançant Heroku
- Pas 13: ajuntar-ho tot
- Pas 14: potencial
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



A l’era dels telèfons mòbils, s’esperava que la gent respongués a la vostra trucada les 24 hores del dia, els 7 dies de la setmana.
O … no. Un cop la meva dona arriba a casa, el telèfon es queda enterrat a la bossa de mà o la bateria està esgotada. No tenim línia fixa. Trucar o enviar SMS per demanar un ascensor a casa des de l’estació de tren en una nit plujosa o trucar per demanar si les meves claus encara estan a l’escriptori és, literalment, un desig.
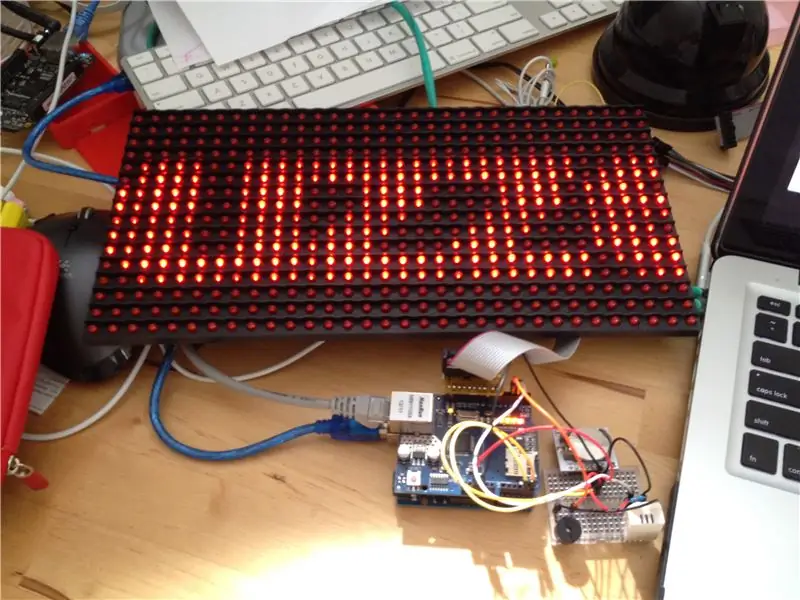
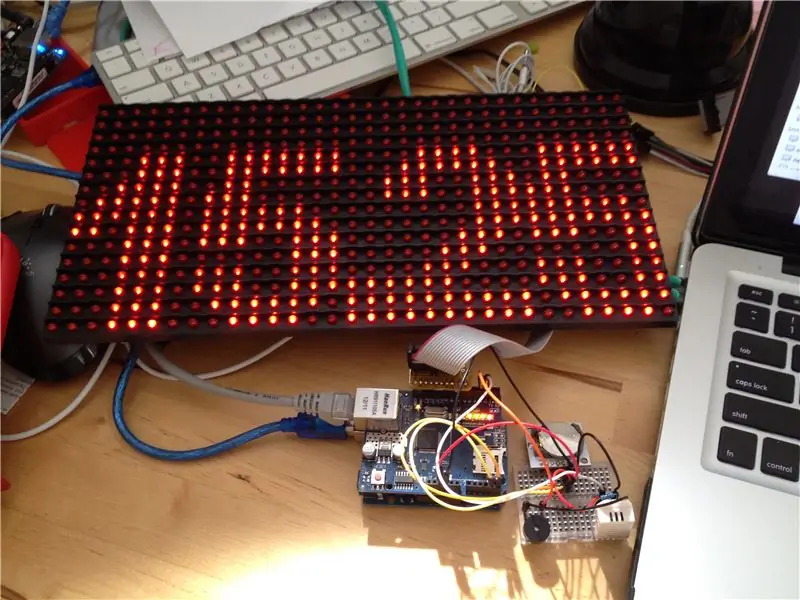
Tinc aquest problema amb la suficient freqüència per justificar una solució. Una mica de jugar amb un Arduino i un Freetronics Dot Matrix Display (DMD) va resultar en un aparell molt molest (per a la meva dona), però un dispositiu de comunicació i un centre d'informació increïbles per a mi. M’encanta i només és la versió 1!
Home Alert es compon d'aquestes parts:
- Una pantalla de matriu de punts Freetronics, que és un conjunt de LEDs de 16x32. Vénen de diferents colors, però faig servir el vermell per destacar que aquest gadget serveix per a notificacions "crítiques".
- Un Arduino Uno amb un escut Ethernet.
- Un rellotge en temps real, com aquest o aquest.
- Un brunzidor piezoelèctric
- Un sensor de temperatura i humitat DHT22.
L'alerta domèstica es controla a través d'una pàgina web allotjada a Heroku, un amfitrió d'aplicacions basat en el núvol. La pàgina web està codificada en Ruby, mitjançant el marc d'aplicacions web Sinatra i el magatzem de valors de claus de Redis.
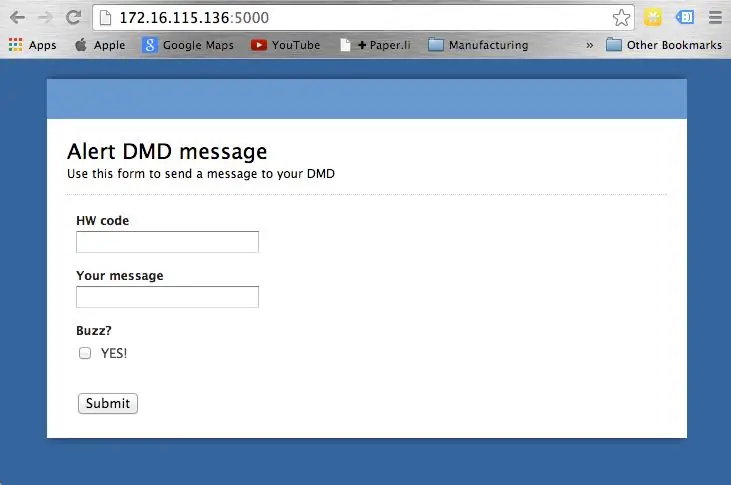
Feu una ullada a la pàgina inicial (mostreu-la a la primera imatge adjunta d’aquest pas), on el formulari espera un nou missatge de l’usuari.
El primer camp accepta un codi de maquinari numèric. És un codi que us permet orientar-vos a un sistema d’alerta domèstic específic, ja que a cadascun se li pot donar un codi únic. O bé, podeu tenir diverses alertes d'inici que comparteixin el mateix codi, de manera que es mostri el mateix missatge a diverses ubicacions.
El missatge que voleu mostrar es dirigeix al segon camp. Qualsevol text que hi escriviu es mostrarà al DMD.
Si voleu fer soroll, marqueu l'opció Sí. casella de selecció i el brunzidor segur que cridarà l’atenció de qualsevol persona a prop.
En aquest article, us mostraré com crear el vostre propi sistema d’alerta domèstica, tant el maquinari com el programari d’Arduino, així com la mini aplicació web Sinatra.
Comencem!
Pas 1: el maquinari



El DMD és el punt central del gadget. Podria haver anat amb una petita pantalla LCD, però la idea principal d’aquest projecte era produir quelcom que es pogués veure i escoltar des de la distància. Per a la part visual, necessitava quelcom gran i brillant, i aquesta pantalla de Freetronics és exactament el que necessitava. Cada panell conté una sèrie de LEDs de 16x32 i podeu enganxar-ne diversos per crear pantalles molt més grans. Això m’agradaria fer en un futur proper.
El DMD inclou una biblioteca Arduino fàcil d'utilitzar. es comunica amb l'Arduino mitjançant SPI d'alta velocitat. Vaig poder obtenir la biblioteca de la pàgina de Freetronics Github, després activar l'esbós de demostració i fer-lo funcionar pocs minuts després d'obrir la caixa. Em va sorprendre veure una pantalla tan lluminosa que utilitza només l'energia de l'Arduino. Si voleu encegar temporalment els vostres espectadors, podeu connectar una font d'alimentació dedicada a aquest DMD. Si això no els crida l’atenció, res no ho farà.
Físicament, aquesta pantalla mesura 320 mm (W), 160 mm (H) i 14 mm (D).
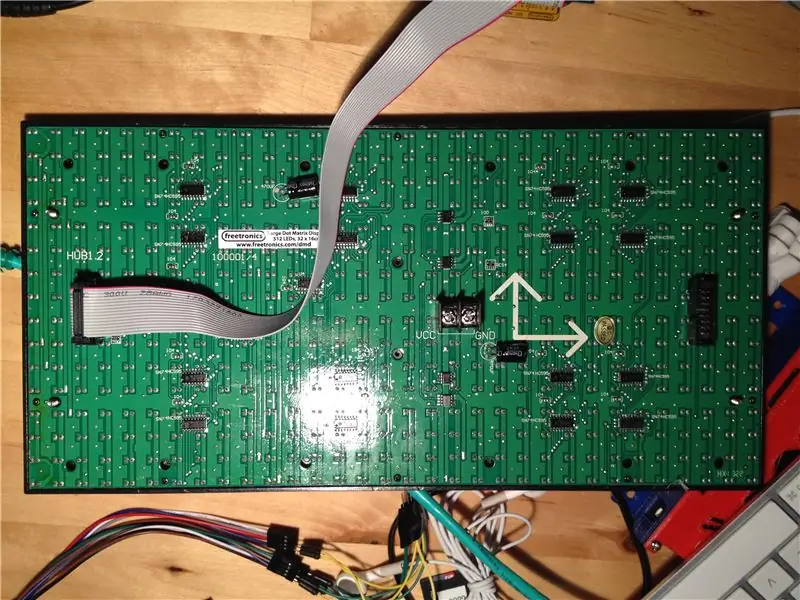
El tauler posterior conté els connectors per a l'alimentació externa, 5V amb una capacitat mínima de 4Amps, el connector Arduino marcat amb HUB1 i el connector per encadenar pantalles addicionals al costat oposat. Segons la documentació, podeu encadenar fins a quatre DMD.
El DMD està controlat per un Arduino Uno. Freetronics proporciona un connector “DMDCON” molt còmode que s’adapta directament als pins SPI i dades correctes.
A part del DMD, he utilitzat un Arduino Uno, un Ethernet Shield, un rellotge de rellotge en temps real, un brunzidor i un DHT22. Per a tots aquests components, he creat conferències que descriuen el seu funcionament al meu curs Udemy. (Descarada autopromoció: inscriviu-vos a la meva llista de correu electrònic a arduinosbs.com i rebreu un cupó que us permetrà accedir amb descompte a les 55 conferències).
El rellotge en temps real, basat en l’IC IC del rellotge DS18072, és un dispositiu I2C, de manera que està connectat als pins analògics 1 i 2 de l’Uno, que implementen el bus I2C.
El brunzidor està connectat al pin digital 3, des d’on el controlo mitjançant la funció tone ().
El sensor DHT22 està connectat al pin digital 2. Aneu amb compte de connectar la resistència de tracció de 10KΩ entre la línia de 5V i la línia de dades.
Pas 2: l'esbós d'Arduino
L’esbós no és gran pel que fa al recompte de línies, però gairebé s’esgota la memòria flash disponible de l’Uno gràcies a totes les biblioteques incloses. Hi ha molt espai per a l’optimització de la memòria, però com que estic en la fase de prototipatge, aquest és un projecte per a un altre dia. Aquest codi està disponible a Github.
Aquí teniu l’esbós, amb comentaris incrustats (vegeu l’adjunt PDF).
La principal responsabilitat d’aquest esbós és convertir l’Arduino en un consumidor d’un servei web. El servei web és un lloc web senzill amb dos punts finals, un per a l’accés d’un usuari humà a través d’un navegador web i enviar una cadena de text que vol mostrar al DMD i un altre al qual accedirà l’Arduino per recupera aquesta cadena de text.
Descarregueu i llegiu el fitxer PDF adjunt, que conté comentaris incrustats que descriuen el seu funcionament.
Pas 3: Sinatra es posa en escena

Hi ha moltes maneres de crear llocs web i serveis web. Des de llenguatges de programació amb biblioteques compatibles amb la web fins a marcs amb funcions completes, pot resultar confús i difícil triar-ne un per a aquesta feina.
He utilitzat i he jugat amb un bon nombre de tecnologies d'aplicacions web i he trobat que Sinatra és ideal per crear serveis web i llocs web petits. En particular, quan construeixo un servei web per donar suport a un gadget Arduino, Sinatra és una bona opció.
Què és Sinatra i per què és tan bona opció? M’alegro que ho hagis preguntat!
Sinatra és un llenguatge per al ràpid desenvolupament d'aplicacions web. Està construït sobre Ruby, un llenguatge de seqüència d’ordres de propòsit general molt popular i expressiu. És possible que sentiu que a Sinatra se l’anomena “DSL”, un llenguatge específic de domini. El domini aquí és el web. Les paraules clau (paraules) i la sintaxi creada per a Sinatra són tals que fan que la gent pugui crear aplicacions web amb facilitat i rapidesa.
En un moment en què els anomenats marcs "opinats" per al desenvolupament d'aplicacions web com Ruby on Rails i Django són molt populars, Sinatra captura l'extrem oposat de l'espectre. Si bé Ruby on Rails i Django requereixen que el programador segueixi una convenció i una forma de fer específiques (que, al seu torn, implica una corba d’aprenentatge pronunciada i llarga), Sinatra no fa aquests requisits.
Sinatra és conceptualment molt més senzill que els Rails i els Djangos del món. Podeu posar-vos en funcionament amb una aplicació web que pugui interactuar amb el vostre Arduino en qüestió de minuts.
Ho demostraré amb un exemple. Això és l’aspecte d’una aplicació web mínima de Sinatra (només heu de llegir el següent per ara, en realitat no ho feu a l’ordinador perquè probablement encara no teniu els requisits previs per configurar-ho):
En un sol fitxer, anomenem-lo my_app.rb, afegiu aquest text:
requereixen finalització de 'sinatra'get' / 'fer "Hola, món!"
A la línia d'ordres, inicieu l'aplicació així:
ruby my_app.rb
La vostra aplicació s'iniciarà i veureu aquest text a la consola:
peter @ ubuntu-dev: ~ / arduino / sinatra_demo $ ruby my_app.rbPuma 2.8.1 començant … * Fils mínims: 0, fils màxims: 16 * Entorn: desenvolupament * Escolta a tcp: // localhost: 4567 == Sinatra / 1.4.4 ha pujat a l'escenari 4567 per al desenvolupament amb còpia de seguretat de Puma
L’aplicació ja està preparada per rebre les sol·licituds d’un client. Obriu un navegador, apunteu-lo a https:// localhost: 4567, i això és el que veureu (vegeu la captura de pantalla adjunta).
Són quatre línies de codi simples en un sol fitxer. En canvi, Rails hauria requerit més de cent fitxers, generats simplement per satisfer els requisits del marc. No m’equivoqueu, m’encanten Rails, però de debò? …
Per tant, Sinatra és senzill i ràpid d’executar. Suposaré que no sabeu res sobre Ruby, Sinatra i el desplegament d’aplicacions al núvol, de manera que a la següent secció us portaré pas a pas des del zero fins al desplegament del vostre servei web Arduino al núvol.
Pas 4: configureu la màquina de desenvolupament
Sinatra es basa en el llenguatge de programació Ruby. Per tant, heu d’instal·lar Ruby abans d’instal·lar Sinatra.
També haureu d’instal·lar un servidor d’emmagatzematge de valors-claus anomenat Redis. Penseu en Redis com una base de dades que emmagatzema dades contra una clau. Utilitzeu la clau per recuperar les dades i està optimitzada per a la velocitat en lloc de la flexibilitat de les estructures de dades per a les quals està dissenyada una base de dades relacional tradicional. Home Alert emmagatzema els seus missatges a Redis.
Pas 5: Ruby a Mac o Linux
Si utilitzeu un ordinador Mac o Linux, us recomano que utilitzeu RVM per instal·lar i gestionar la instal·lació de Ruby (RVM: Ruby Version Manager). Les instruccions per instal·lar Ruby amb RVM es troben en aquesta pàgina o simplement copieu i enganxeu aquesta ordre al vostre intèrpret d’ordres:
curl -sSL https://get.rvm.io | bash -s estable --ruby
Assegureu-vos, relaxeu-vos i espereu que finalitzin la descàrrega, la compilació i la instal·lació de RVM i Ruby.
Pas 6: Ruby al Windows
Si utilitzeu Windows, us recomano seguir aquesta guia al lloc web de Ruby Installer per a Windows i utilitzar l'aplicació de configuració.
Pas 7: comproveu i configureu el vostre rubí
En el moment de l’escriptura, l’última versió estable de Ruby és 2.1.1.p76. Podeu comprovar la versió que s’ha instal·lat amb RVM escrivint aquesta:
informació de rvm
Apareixerà molta informació sobre RVM i Ruby. En el meu cas, aquesta és la secció Ruby:
ruby: intèrpret: "ruby" versió: "2.1.1p76" data: "2014-02-24" plataforma: "x86_64-linux" patchlevel: "2014-02-24 revisió 45161" full_version: "ruby 2.1.1p76 (2014 -02-24 revisió 45161) [x86_64-linux]"
Us recomano que també utilitzeu Ruby 2.1.1, de manera que si veieu alguna cosa anterior, actualitzeu així:
rvm install 2.1.1
Això instal·larà Ruby 2.1.1. El lloc del projecte RVM conté molta informació sobre RVM i sobre com gestionar la instal·lació de Ruby.
Pas 8: instal·leu Sinatra (totes les plataformes)
A Ruby, el codi es comparteix com a paquets anomenats "gemmes". El codi que compon Sinatra es pot instal·lar al vostre ordinador com una joia com aquesta:
gem install sinatra
Aquesta línia recuperarà tot el codi i la documentació i la instal·larà al vostre ordinador.
Pas 9: redisposició a Mac o Linux
Configurar Redis a Mac o Linux és fàcil. El procés s’explica al lloc web de Redis. Obriu el terminal de l'intèrpret d'ordres i escriviu aquestes ordres:
$ wget https://download.redis.io/releases/redis-2.8.7.tar…$ tar xzf redis-2.8.7.tar.gz $ cd redis-2.8.7 $ make
Executeu Redis escrivint:
$ src / redis-server
… i ja has acabat!
Pas 10: torna a mostrar a Windows
Redis al Windows només es recomana per al desenvolupament i haureu de compilar-lo mitjançant l'entorn de desenvolupament gratuït de Visual Studio Express. Requereix una mica de temps perquè funcioni, però funciona bé i val la pena. Seguiu les instruccions de la pàgina Github del projecte. Allà, també hi trobareu un enllaç a la pàgina de Visual Studio Express.
Pas 11: Creeu l'aplicació del servei web

Construïm l'aplicació i l'executem a la màquina de desenvolupament. Ajustarem l'esbós d'Arduino per connectar-nos a aquesta instància de l'aplicació mentre el provem. Un cop estiguem satisfets que tot funciona bé, ens desplegarem al núvol i actualitzarem l’esbós per utilitzar la instància del núvol.
Aquí teniu el codi Ruby, tot en un sol fitxer anomenat "web.rb" (aquest codi està disponible a Github).
Important: descarregueu i llegiu el fitxer PDF adjunt, que conté comentaris incrustats detallats (feu-ho abans de continuar!).
Ara podeu provar el vostre sistema d’alerta domèstica. Al vostre esbós, canvieu les constants WEB i WEBPAGE per apuntar a la màquina de desenvolupament i al número de port del servidor Sinatra de desenvolupament. En el meu cas, tinc una màquina de desenvolupament a IP 172.16.115.136 i el servidor Sinatra de desenvolupament escolta el port 5000, de manera que la meva configuració d'esbós és:
#define HW_ID "123" #define WEBSITE “172.16.115.136:5000:5#define WEBPAGE“/ get_message /”
Aquesta adreça IP només és accessible per a dispositius de la meva xarxa domèstica.
El paràmetre HW_ID representa la "ID de maquinari", és a dir, la ID a la qual s'identificarà l'Arduino que controla el DMD a l'aplicació Sinatra. És un tipus d’autenticació molt bàsic. L'aplicació web lliurarà un missatge a un Arduino per sol·licitar-lo en funció del HW_ID proporcionat. Podeu tenir diversos dispositius amb el mateix HW_ID, en aquest cas tots els dispositius mostraran el mateix missatge. Si voleu "privadesa", trieu una identificació amb molts caràcters aleatoris que altres persones no podran endevinar. També tingueu en compte que no hi ha cap comunicació encriptada.
Ara seguiu endavant i inicieu l'aplicació Sinatra, escriviu-ho (suposant que esteu a la carpeta del projecte Sinatra):
web de rubí.rb
… i veureu alguna cosa així (alguns detalls poden variar, sempre que això no falli, esteu bé):
10:42:18 web.1 | va començar amb pid 4911910: 42: 18 web.1 | Puma 2.8.1 començant … 10: 42: 18 web.1 | * Fils mínims: 0, fils màxims: 1610: 42: 18 web.1 | * Entorn: desenvolupament10: 42: 18 web.1 | * Escolta a tcp: //0.0.0.0: 5000
Dirigeix el navegador web cap a la ubicació que escolta el servidor i ho veuràs (vegeu el segon fitxer adjunt).
Pengeu el vostre esbós a Arduino i assegureu-vos que estigui connectat a la vostra xarxa local. Si tot va bé, Arduino consultarà el vostre servei web un cop cada minut. Doneu-li un missatge perquè es mostri: al camp del codi HW, escriviu el mateix ID que heu definit per a la constant HW_ID a l'esbós. Escriviu qualsevol cosa al camp "El vostre missatge" i marqueu "Buzz?" casella de selecció.
Envieu, espereu un minut i veureu el vostre missatge a la DMD.
Pas 12: implementació al núvol mitjançant Heroku
Ara que Home Alert treballa en desenvolupament, fem que funcioni al núvol. Hi ha innombrables opcions disponibles per desplegar aplicacions web. Basant-me en l’abast i la complexitat de Home Alert, vaig decidir que configurar el meu propi servidor privat virtual no val la pena. En canvi, és millor optar per un servei com Heroku, un amfitrió d'aplicacions. Per a la meva escala, el nivell gratuït d’Heroku és més que suficient. Fins i tot pel component Redis, vaig poder triar un pla gratuït d’un dels molts proveïdors de Redis que funcionen amb Heroku.
Tot i això, hi ha una mica d’esforç que té a veure amb modificar lleugerament la meva aplicació perquè compleixi les especificacions d’Heroku. Els detalls són aquí, però bàsicament haureu d’afegir aquests fitxers al vostre projecte Sinatra (tots els fitxers següents es poden descarregar del meu compte de Github):
* config.ru: indica a Heroku quin fitxer conté l'aplicació. Aquí teniu el contingut:
requereixen './web'run Sinatra:: Aplicació
La primera línia apunta a web.rb i la segona línia realment executa la vostra aplicació.
* Gemfile: conté les Gems (paquets de codi ruby) que requereix l'aplicació. Heroku buscarà dins d’aquest fitxer per esbrinar quin altre codi necessita instal·lar perquè la vostra aplicació funcioni. Una altra manera de veure Gemfile és que conté una llista de dependències del vostre projecte. Si alguna d’aquestes dependències no està disponible, la vostra aplicació no funcionarà. A continuació, es mostra el que hi ha dins del fitxer Gem per a aquesta aplicació:
font "https://rubygems.org" ruby "2.1.1" gem 'sinatra'gem' puma'gem 'redis'
En primer lloc, estableix el dipòsit font de tot el codi Gem com rubygems.org. A continuació, requereix que s'utilitzi la versió 2.1.1 de Ruby per executar l'aplicació. A continuació, s'enumeren les gemmes necessàries: Sinatra, Puma (un gran servidor d'aplicacions web de Ruby) i Redis.
* Procfile: indica a Heroku com iniciar el servidor. Aquí només hi ha una línia:
web: rackup -s puma -p $ PORT
Aquesta línia diu que "web" és l'únic tipus de servei necessari (podeu tenir-ne d'altres, com ara "treballador", per al processament en segon pla) i que per iniciar el servei, Heroku ha d'utilitzar l'ordre que ve després del ":".
Podeu simular el que farà Heroku seguint aquesta seqüència a la màquina de desenvolupament (només escriviu la prova abans de la fletxa; el que segueix la fletxa només és una descripció de l'ordre):
$> gem install bundler -> instal·la Bundler, que sap manejar el Gemfile. $> bundle install -> Bundler processa Gemfile i instal·la dependències. $> rackup config.ru -> Rackup és una eina que pot processar el fitxer config.ru. Normalment ve amb la versió posterior de Ruby, si no ho fa: instal·la el rack d’instal·lació de gema.
L’últim pas té com a resultat el llançament real de la vostra aplicació. Hauríeu de veure exactament la mateixa sortida que quan l’heu iniciat amb ruby web.rb abans. És la mateixa aplicació que s’executa, només amb la diferència que el segon mètode és com l’inicia Heroku.
Estem gairebé a punt per desplegar aquesta aplicació al vostre compte Heroku. Si encara no en teniu cap, continueu-ne i creeu-ne un ara. A continuació, seguiu la guia d'inici ràpid per configurar el vostre compte i la màquina de desenvolupament local, i especialment el Heroku Toolbelt.
Heroku Toolbelt instal·la el client de línia d’ordres Heroku, Git (el sistema de gestió de codi font de codi obert) i Foreman (una eina Ruby que ajuda a gestionar aplicacions basades en Procfile).
Un cop hàgiu completat la instal·lació de Heroku Toolbelt seguint les instruccions del lloc web d’Heroku, seguiu aquests passos per desplegar la vostra aplicació (tot s’escriu a la línia d’ordres, dins del directori de l’aplicació):
$> inici de sessió heroku -> Inicieu sessió a Heroku mitjançant la línia d'ordres $> git init -> Inicialitzeu un dipòsit Git per a la vostra aplicació $> git add. -> (fixeu-vos en el punt!) Afegiu tots els fitxers del directori actual al dipòsit Git $> git commit -m “init” -> Confieu aquests fitxers al dipòsit, amb un missatge nou $> heroku create -> Crea un nou Heroku donarà a la vostra aplicació un nom aleatori, com "blazing-galaxy-997". Anoteu el nom i l'URL perquè hi pugueu accedir més tard mitjançant el navegador web. Aquest URL tindrà el següent aspecte: "https://blazing-galaxy-997.herokuapp.com/". També haureu de copiar el nom de l’amfitrió (la part “blazing-galaxy-997.herokuapp.com”) de la vostra nova aplicació a la constant WEB del vostre esbós d’Arduino. Feu-ho ara perquè no ho oblideu més tard. $> complements heroku: afegiu rediscloud -> Afegeix el nivell gratuït del servei Rediscloud Redis a la vostra aplicació. Els paràmetres de configuració es creen automàticament i es posen a disposició de la vostra aplicació. $> git push heroku master -> Desplegueu el vostre codi a Heroku. Això transferirà automàticament el codi, configurarà qualsevol dependència d’Heroku i iniciarà l’aplicació. Al final del procés, veureu una cosa així: "https://blazing-galaxy-997.herokuapp.com desplegat a Heroku", el que significa que la vostra aplicació ara està activa al núvol públic. Enhorabona!
Endavant, dóna-li una volta!
Pas 13: ajuntar-ho tot
Amb la vostra aplicació web desplegada, pengeu l'esbós actualitzat a Arduino (recordeu que heu actualitzat la constant WEBSITE per apuntar a la vostra instància de producció de l'aplicació web).
Utilitzeu el navegador per accedir a la vostra aplicació a Heroku. Igual que a la introducció, escriviu el vostre ID de maquinari al primer quadre de text, el missatge al segon i marqueu la casella de selecció per activar el timbre.
El vostre missatge apareixerà al DMD aproximadament un minut després si tot va bé.
Pas 14: potencial
Hi ha molt més que podeu fer amb el vostre sistema d’alerta domèstica …
Tenir un back-end Heroku significa que podeu afegir molta lògica que pot afegir funcions sorprenents. Per exemple, podeu afegir la possibilitat a l'aplicació de gestionar notificacions repetides, agraïments o controlar maquinari de notificacions addicionals, com ara llums estroboscòpics, etc. Podeu ampliar-lo al territori domòtic i controlar llums i portes. Podeu afegir diversos DMD per mostrar missatges diferents a cadascun o un missatge únic en una pantalla combinada més gran. Estic ratllant la superfície del que és possible aquí.
Gaudeix-ne!
Recomanat:
Porta imatges amb altaveu incorporat: 7 passos (amb imatges)

Suport d'imatges amb altaveu incorporat: aquí teniu un gran projecte per dur a terme durant el cap de setmana, si voleu que us poseu un altaveu que pugui contenir imatges / postals o fins i tot la vostra llista de tasques. Com a part de la construcció, utilitzarem un Raspberry Pi Zero W com a centre del projecte i un
Reconeixement d'imatges amb plaques K210 i Arduino IDE / Micropython: 6 passos (amb imatges)

Reconeixement d’imatges amb plaques K210 i Arduino IDE / Micropython: ja vaig escriure un article sobre com executar demostracions d’OpenMV a Sipeed Maix Bit i també vaig fer un vídeo de demostració de detecció d’objectes amb aquesta placa. Una de les moltes preguntes que la gent ha formulat és: com puc reconèixer un objecte que la xarxa neuronal no és tr
Il·luminació de paret Pixel Cloud Ambient: 6 passos (amb imatges)

Il·luminació de paret Pixel Cloud Ambient: una altra modificació d’una llum Ikea, va afegir LEDs dirigibles i un controlador per crear quelcom únic. Dissenyat per utilitzar-se a l'habitació d'un nen per a una llum ambiental suau i com a llum nocturna. Aquest projecte utilitza 56x píxels dirigibles APA102, un NLE
Gesture Hawk: robot controlat amb gestos manuals mitjançant la interfície basada en el processament d’imatges: 13 passos (amb imatges)

Gesture Hawk: robot controlat amb gestos manuals mitjançant interfície basada en el processament d’imatges: Gesture Hawk es va mostrar a TechEvince 4.0 com una interfície simple màquina basada en el processament d’imatges. La seva utilitat rau en el fet que no es requereixen cap sensor addicional ni un dispositiu portàtil, excepte un guant, per controlar el cotxe robòtic que funciona amb diferents
Monitorització de la qualitat de l'aigua mitjançant MKR1000 i ARTIK Cloud: 13 passos (amb imatges)

Monitorització de la qualitat de l’aigua mitjançant MKR1000 i ARTIK Cloud: Introducció L’objectiu principal d’aquest projecte és utilitzar MKR1000 i Samsung ARTIK Cloud per controlar els nivells de pH i temperatura de les piscines. Utilitzarem el sensor de temperatura i el sensor de pH o potència d’hidrogen per mesurar la alcalinitat a
