
Taula de continguts:
- Pas 1: Vegem la visió general
- Pas 2: configureu el Raspberry Pi 1 (Office)
- Pas 3: configureu el Raspberry Pi 2 (porta)
- Pas 4: configureu Telegram Bot
- Pas 5: configureu DynamoDB
- Pas 6: configureu AWS S3 Bucket
- Pas 7: configureu AWS SNS
- Pas 8: creació d'una regla
- Pas 9: Creació d'una interfície web
- Pas 10: Scripts principals
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

De què tracta l'aplicació?
OfficeHelperBOT és una aplicació dirigida a un entorn d’oficina intel·ligent. 2 Raspberry Pi 3 Model B estaria configurat per a això.
Raspberry Pi 1 seria la màquina principal que prendrà tots els valors dels sensors, publicant les dades mitjançant MQTT, emmagatzemant dades a la base de dades al núvol que estem utilitzant DynamoDB i executant el servidor del portal web.
Raspberry Pi 2 s’utilitzaria a la porta. Es requeriria que l’empleat verifiqués la seva identitat abans que se li permeti l’accés a l’oficina. Hi ha dos mètodes per fer-ho mitjançant una seqüència de codis pin i una verificació de codi QR. En el cas que es pugui fer un mal ús de la verificació, faríem una foto de qualsevol persona que hagi fallat en la verificació i desaríem la imatge de la persona a AWS S3 Bucket.
Una pàgina web podrà veure DHT, llum, fotos detectades per moviment i vídeo de l'oficina. La pàgina web també seria capaç de controlar els llums de l’oficina i també veure una transmissió en directe de CCTV de l’oficina.
També hi hauria un bot de Telegram que permetrà controlar les llums LED de l’oficina, comprovar el valor dels valors del sensor, com ara la temperatura i també permetre als empleats obtenir la seva imatge de codi QR si perden la seva imatge de codi QR o s’obliden del seu pin sol·licitant i obtenint la seva imatge de codi QR a AWS S3 Bucket.
Pas 1: Vegem la visió general



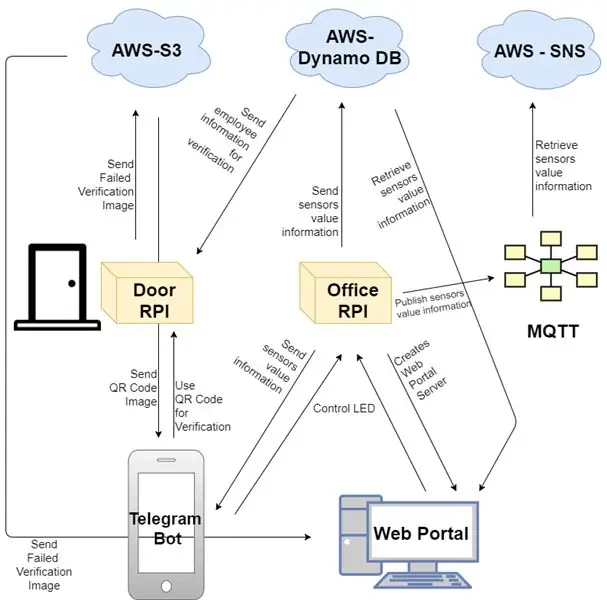
Diagrama d’Arquitectura de Sistemes
Com es comunicaran les màquines entre elles
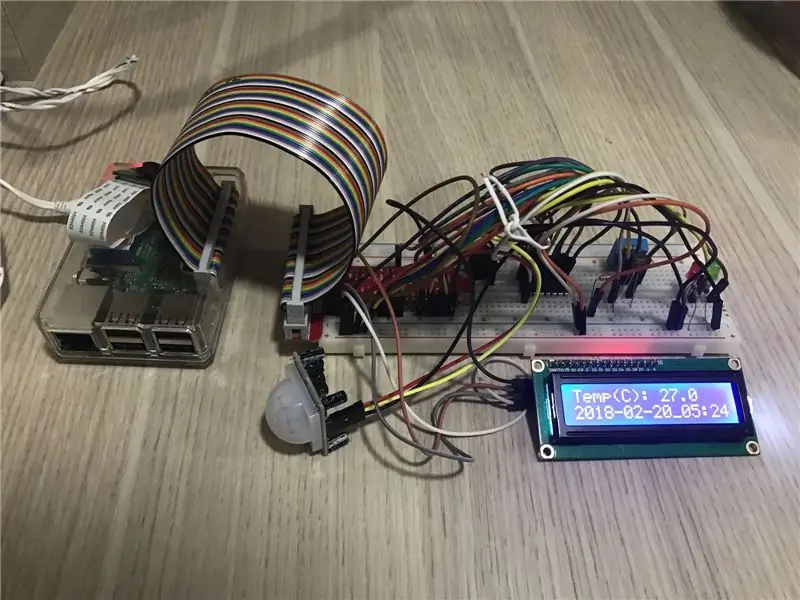
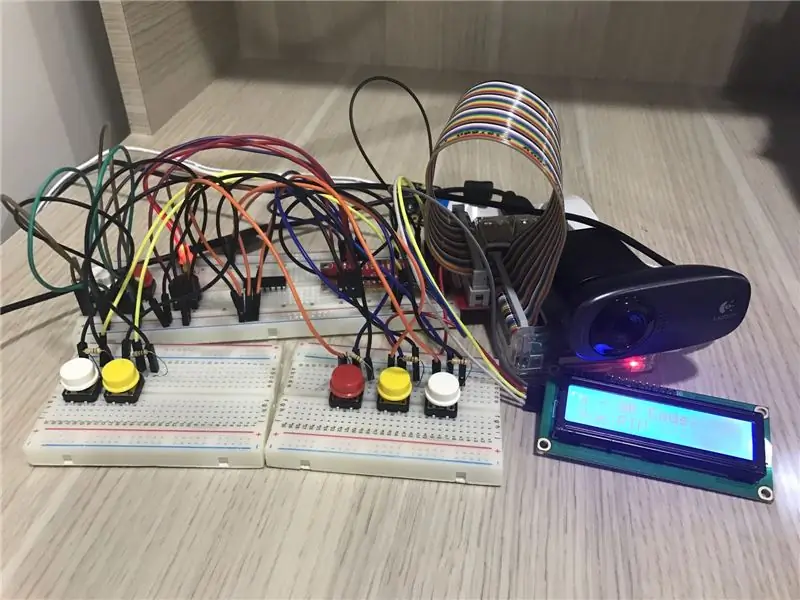
Resultat de maquinari
Mireu com quedarien els dos Raspberry Pi al final
Portal web
Vegeu el portal web que es fa mitjançant Python mitjançant Flask
Telegram Bot
Trobant el bot que hem creat
Reproducció en directe
Utilitzar 1 de la PiCam com a circuit tancat de televisió i emetre imatges en directe
Requisit de maquinari
- 2x Raspberry Pi
- 2x Junta GPIO
- 1x LDR
- 1x DHT11
- 1x sensor de moviment
- 4x LED
- Botó 7x
- 2x Buzzer
- Pantalla LCD 2x
- 1 càmera web
Pas 2: configureu el Raspberry Pi 1 (Office)
- Creeu una carpeta per emmagatzemar les vostres plantilles html
- Creeu una carpeta per emmagatzemar els fitxers css / javascript anomenats estàtics
- Creeu una carpeta per emmagatzemar els fitxers de la càmera anomenada càmera amb 3 subcarpetes capture_photos, motion_photos, motion_videos
mkdir ~ / ca2
mkdir ~ / ca2 / templates
mkdir ~ / ca2 / static
mkdir ~ / ca2 / static / camera
mkdir ~ / ca2 / static / camera / capture_photos
mkdir ~ / ca2 / static / camera / motion_photos
mkdir ~ / ca2 / static / camera / motion_Videos
Pas 3: configureu el Raspberry Pi 2 (porta)
- Creeu una carpeta per emmagatzemar els vostres fitxers anomenada porta
- Creeu una carpeta per emmagatzemar les imatges de QR Code anomenades qr_code
mkdir ~ / door
mkdir ~ / door / qr_code
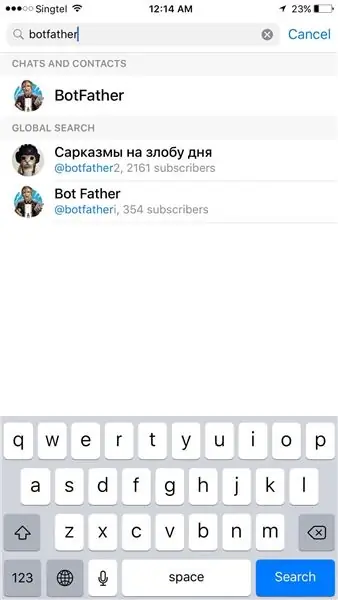
Pas 4: configureu Telegram Bot




- Obre Telegram
- Cerca "BotFather"
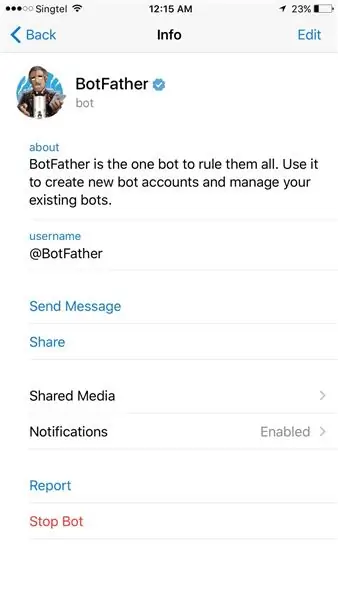
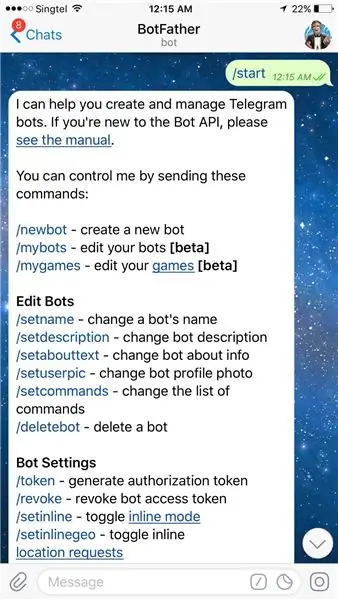
- Escriviu "/ start"
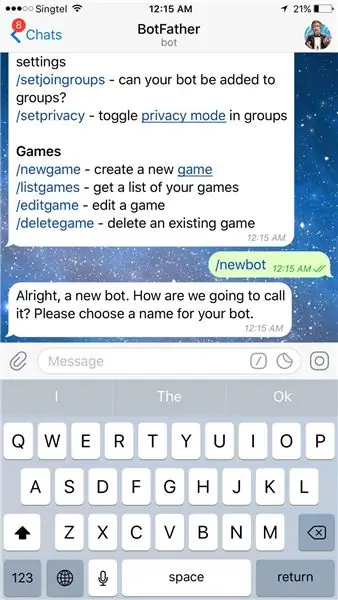
- Escriviu "/ newbot"
- Seguiu les instruccions, nom del bot, nom d'usuari del bot, anoteu el testimoni d'autenticació del bot
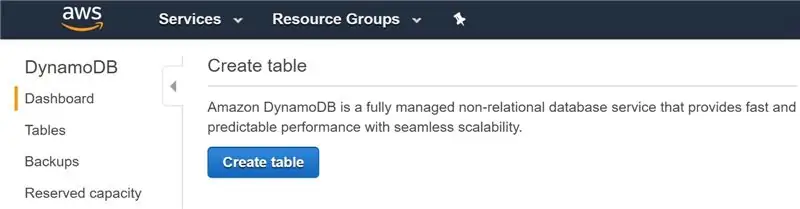
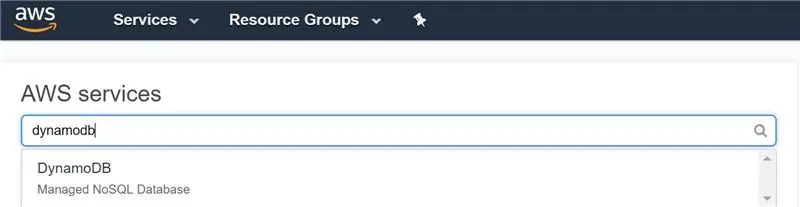
Pas 5: configureu DynamoDB



- Inscriviu-vos a AWS
- Cerqueu DynamoDB al servei AWS
- Feu clic a "Crea una taula"
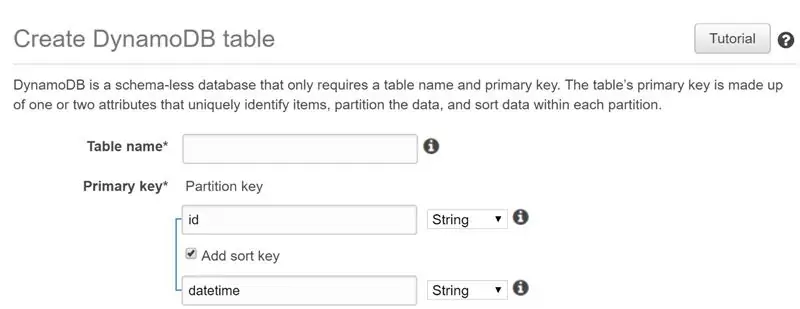
- Empleneu el nom de la taula
- Estableix la clau de partició com a "id" (cadena) i Afegeix una clau d'ordenació com a "data i hora" (cadena)
- Feu-ho per les 4 taules, dht, llums, galeria, empleat
Vista prèvia de les 4 taules
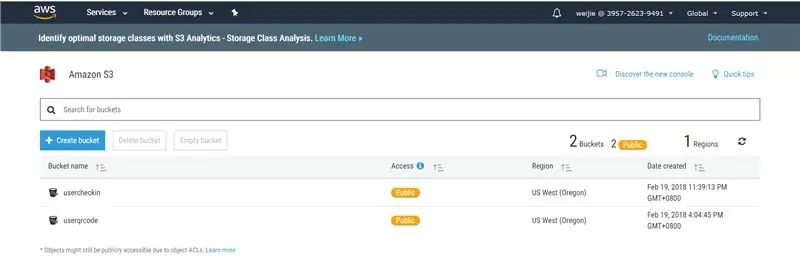
Pas 6: configureu AWS S3 Bucket



- Cerqueu AWS S3
- Feu clic a "Crea dipòsit"
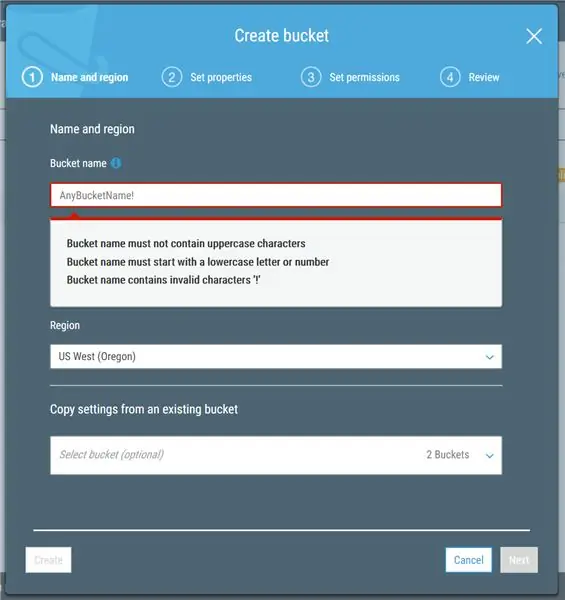
- Seguiu les regles per anomenar la galleda
- Seguiu les captures de pantalla
- Crea un dipòsit
Com puc fins i tot penjar al dipòsit S3?
No tenim un portal d'administració, de manera que importaríem manualment la imatge del codi QR mitjançant la interfície gràfica d'usuari d'AWS. Seguiu les captures de pantalla per crear el dipòsit. El fragment del codi és la lògica necessària per carregar la imatge a S3 Bucket
Pas 7: configureu AWS SNS
- Cerqueu AWS SNS
- Segueix l'etiqueta del tema
- Crea un tema nou
- Definiu el nom del tema i el nom de visualització
- Editeu la política per permetre que tothom pugui publicar
- Subscriviu-vos al tema que es crea
- Definiu el correu electrònic al camp del punt final per rebre missatges de correu electrònic quan el valor assoleixi un valor determinat
Pas 8: creació d'una regla
- Feu clic a "Crea una regla"
- Escriviu el nom i la breu descripció
- Trieu la versió SQL més recent per enviar tot el missatge MQTT
- El motor de regles utilitza el filtre de tema per determinar quines regles cal activar quan es rep el missatge MQTT
- Feu clic a "Afegeix una acció"
- Seleccioneu l'enviament d'un missatge mitjançant la notificació push SNS
Pas 9: Creació d'una interfície web
Creeu aquests fitxers HTML nous anomenats
- cap
- iniciar Sessió
- registres
- dht
- lleuger
- galeria
- moviment
- dirigit
Copieu i enganxeu del fitxer de Google Drive a l'html corresponent.
drive.google.com/file/d/1zd-x21G7P5JeZyPGZp1mdUJsfjoclYJ_/view?usp=sharing
Pas 10: Scripts principals
Hi ha 3 guions principals
- server.py: creeu un portal web
- working.py - Lògica per a Raspberry Pi 1 (Office)
- door.py Lògica per a Raspberry Pi 2 (Porta)
Simplement executem els 3 codis per obtenir el resultat que volem
El podem obtenir des de Google Drive a Main.zip
drive.google.com/open?id=1xZRjqvFi7Ntna9_KzLzhroyEs8Wryp7g
Recomanat:
Porta imatges amb altaveu incorporat: 7 passos (amb imatges)

Suport d'imatges amb altaveu incorporat: aquí teniu un gran projecte per dur a terme durant el cap de setmana, si voleu que us poseu un altaveu que pugui contenir imatges / postals o fins i tot la vostra llista de tasques. Com a part de la construcció, utilitzarem un Raspberry Pi Zero W com a centre del projecte i un
Reconeixement d'imatges amb plaques K210 i Arduino IDE / Micropython: 6 passos (amb imatges)

Reconeixement d’imatges amb plaques K210 i Arduino IDE / Micropython: ja vaig escriure un article sobre com executar demostracions d’OpenMV a Sipeed Maix Bit i també vaig fer un vídeo de demostració de detecció d’objectes amb aquesta placa. Una de les moltes preguntes que la gent ha formulat és: com puc reconèixer un objecte que la xarxa neuronal no és tr
Gesture Hawk: robot controlat amb gestos manuals mitjançant la interfície basada en el processament d’imatges: 13 passos (amb imatges)

Gesture Hawk: robot controlat amb gestos manuals mitjançant interfície basada en el processament d’imatges: Gesture Hawk es va mostrar a TechEvince 4.0 com una interfície simple màquina basada en el processament d’imatges. La seva utilitat rau en el fet que no es requereixen cap sensor addicional ni un dispositiu portàtil, excepte un guant, per controlar el cotxe robòtic que funciona amb diferents
Office Arcade Machine: 9 passos (amb imatges)

Office Arcade Machine: per a aquells de vosaltres que esperaven que fos un altre cas de sintetitzador fet a mà, pot ser una mica decebedor, però avui m’agradaria compartir la nostra experiència construint una màquina arcade de mida completa per a la nostra oficina. Va ser un esforç col·laboratiu d'un bunc
Com desmuntar un ordinador amb passos i imatges senzills: 13 passos (amb imatges)

Com desmuntar un ordinador amb passos i imatges senzills: és una instrucció sobre com desmuntar un ordinador. La majoria dels components bàsics són modulars i fàcilment eliminables. Tanmateix, és important que us organitzeu al respecte. Això us ajudarà a evitar la pèrdua de peces i també a fer el muntatge
