
Taula de continguts:
- Pas 1: connecteu la pantalla (tàctil)
- Pas 2: familiaritzeu-vos amb les biblioteques
- Pas 3: Dissenyeu una interfície gràfica d'usuari / menú principal
- Pas 4: connecteu els dos controladors
- Pas 5: Inicieu el cablejat de la connexió sense fils
- Pas 6: aneu salvatge! Proveu diverses coses
- Pas 7: disseny
- Pas 8: Impressió 3D del recinte
- Pas 9: soldar i finalitzar
- Pas 10: previsualització
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



El que vaig fer servir
- Arduino MEGA
- 2x Arduino UNO
- Pantalla tàctil Adafruit 3,5 TFT 320x480 HXD8357D
- Zumbador
Altaveu de 3 Ohm de 4 W.
- Llums LED de 5 mm
- Impressora Ultimaker 2+ amb filament PLA negre
- Lasercutter amb fusta MDF
- Pintura en aerosol negre (per a la fusta)
- 3x nRF24L01 + Transceptors sense fils
- Botó 2x 16mm
- 2x Sensors de pressió
- Suports de bateria de 3x 9V
- Taula de pa
- Pantalles O2 I2C de 2x 0,96"
- Filferro mascle - femella
- Solderstation
- Super Glue
- 2x mòdul tàctil d'un canal (VERMELL / BLAU)
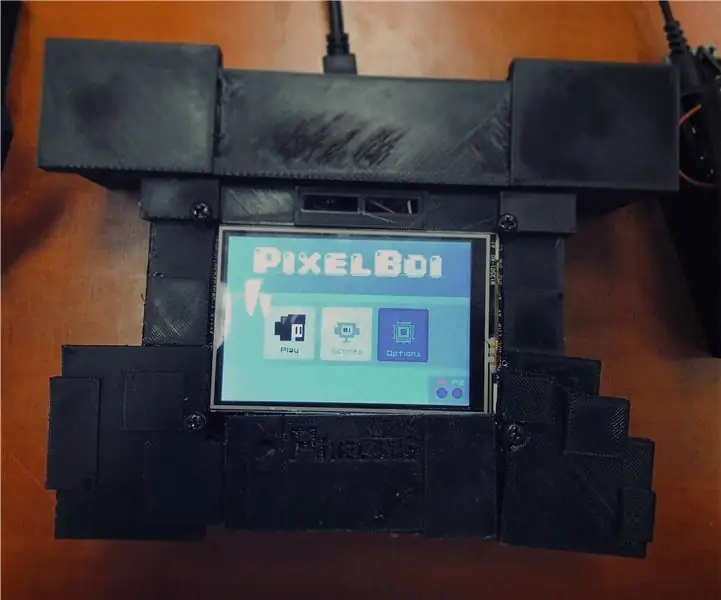
Pas 1: connecteu la pantalla (tàctil)


Per tant, farem d’aquesta una consola de mà, amb dos controladors sense fils.
Per tant, tindrem una unitat principal (la part més gran, amb la pantalla LCD)
La unitat principal s’executarà amb l’Arduino MEGA.
Els dos controladors independents executaran cadascun un Arduino UNO.
Més endavant farem que els Arduinos es comuniquin entre ells per enviar dades del controlador.
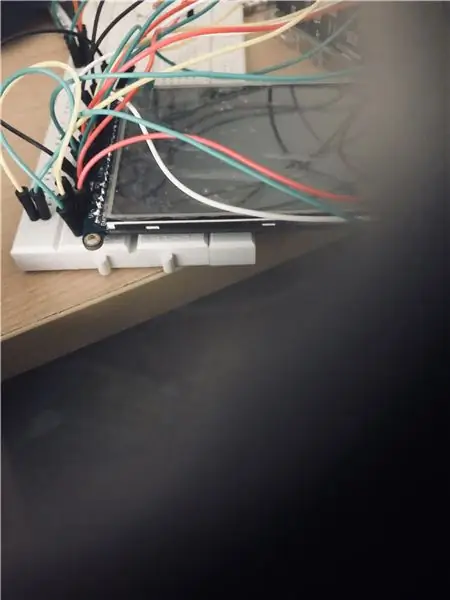
Comenceu per connectar correctament la pantalla de 320x480 a la vostra unitat de pantalla principal (Arduino MEGA), com en aquest tutorial. (Adafruit té un gran tutorial detallat per al cablejat i el codi).
Per al so, he connectat un brunzidor i un altaveu de 3W 4Ohm per separar els pins digitals i el GND.
amb el to (pin, freqüència, durada); Podeu crear sons monofònics bàsics.
Pas 2: familiaritzeu-vos amb les biblioteques


La pantalla Adafruit 320x480 admet les llibreries Adafruit_GFX i Adafruit_TFTLCD corresponents.
Llegiu la documentació. Crec que s’explica una mica bé allà.
Assegureu-vos que introduïu la configuració correcta a l'IDE Arduino:
Eines -> Tauler -> Arduino / Genuino MEGA o MEGA 2560
Eines -> Port -> [El port amb '' Arduino MEGA '' en ell]
Aquesta biblioteca de pantalla concreta admet fonts personalitzades, formes bàsiques i una gran varietat de colors.
Alguna cosa destacable podria ser que la freqüència d’actualització és massa baixa per a una animació fluida. Si voleu actualitzar la pantalla cada marca, serà massa lent per poder tornar a dibuixar cada píxel i parpellejarà
Per tant, suggeriria treballar de manera creativa al voltant d’això, com la manera en què alguns dels dispositius de mà antics gestionaven l’animació: amb fotogrames clau. Menys és més! I en lloc de tornar a dibuixar-ho tot cada segon, si voleu moure un rectangle cap a l’esquerra o cap a la dreta, només podeu esborrar el rastre que deixa enrere, en lloc d’esborrar tot l’objecte i tornar-lo a dibuixar.
Per exemple, he utilitzat el parpelleig de la pantalla com a efecte de parpelleig del personatge de la seqüència d'introducció.
A la biblioteca Adafruit_GFX he utilitzat principalment tft.fillRect (x, y, amplada, alçada, color); i tft.print (text); funcions.
L’experimentació és fonamental.
Pas 3: Dissenyeu una interfície gràfica d'usuari / menú principal


Després d’obtenir coneixement a la biblioteca i conèixer-ne les limitacions / potències, podeu començar a dissenyar una pantalla del menú principal.
De nou, penseu en els rectangles. Com a mínim això és el que vaig fer.
Aquí teniu el meu codi per a la interfície d’usuari
pastebin.com/ubggvcqK
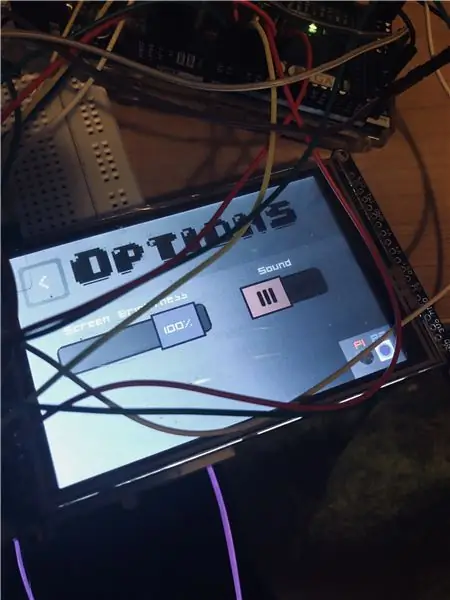
Podeu crear barres lliscants per a la brillantor de la pantalla, per controlar el pin "Lite" de la pantalla tàctil Adafruit, mitjançant un pin analògic.
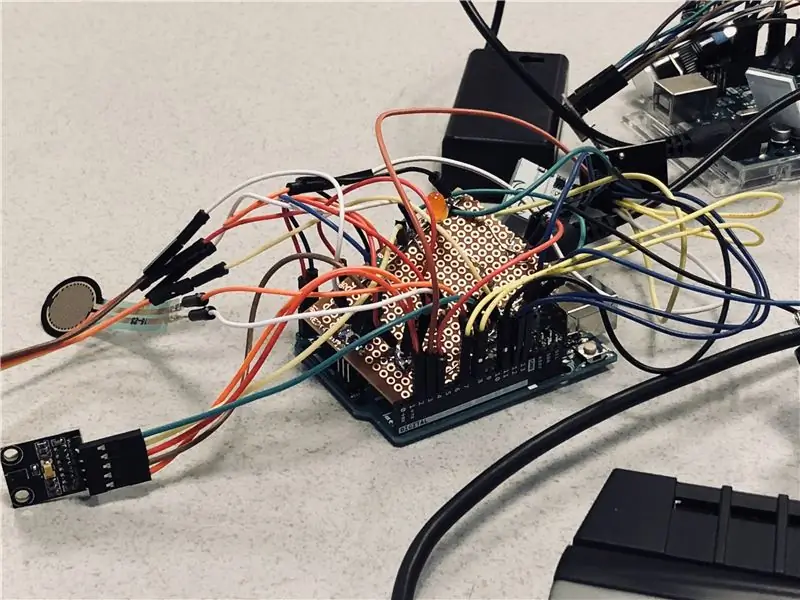
Pas 4: connecteu els dos controladors



Per a la part del controlador, en realitat depèn de vosaltres quin tipus de sensors voleu utilitzar, en funció del joc que vulgueu fer
D'acord, així que per als controladors vaig decidir utilitzar:
- Un sensor de pressió
- Una pantalla OLED
- Mòdul tàctil d’un canal que s’activa o desactiva
- Sensor de gestos (RobotDyn APDS9960)
- Transceptor nRFL01 + (per a comunicació sense fils)
- Un polsador
Nota: El sensor de gest i l'OLED utilitzen connexions SCL / SDA. Vaig trigar una mica a adonar-me que Arduino només en té dos: A4 i A5. Però només podeu connectar-los paral·lelament a la taula de treball i funcionarà bé
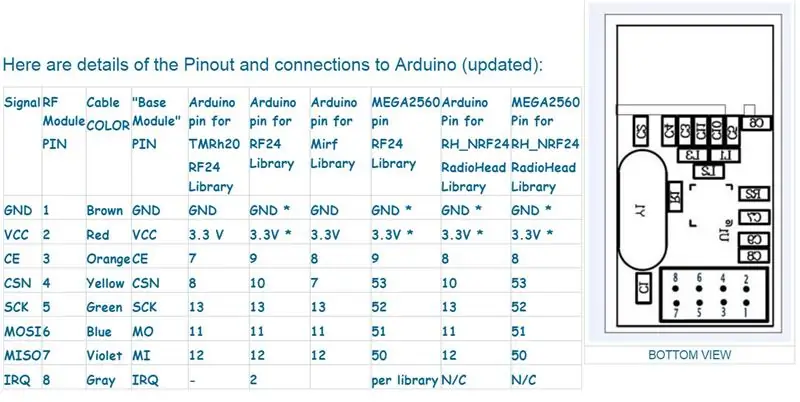
Pas 5: Inicieu el cablejat de la connexió sense fils



El cablejat dels mòduls nRF24L01 + em va portar una mica de temps, perquè funcionés.
Vaig haver de recórrer a la biblioteca TMRh20 RF24, després de no haver pogut transmetre a la pantalla les dades del sensor adequades.
Per tal que diversos Arduinos es comuniquin entre nosaltres, hem d’assegurar-nos que almenys una de les ONU estigui alimentada, així com el MEGA.
Utilitzeu la consola sèrie de MEGA per imprimir els resultats que obteniu de l’ONU i veure si funciona.
Aquí teniu el codi
Aquí teniu la biblioteca
Pas 6: aneu salvatge! Proveu diverses coses

Una part crucial del meu procés de desenvolupament va ser provar moltes coses.
Quin tipus de botons voleu utilitzar?
Què poseu als controladors?
Mireu els vostres llocs web, hi trobareu molts components a més dels botons habituals "A / B" o joysticks analògics. Inspirar-se i motivar-se per provar-ho.
Un cop tingueu una idea clara i funcional del que voleu posar als controladors, connecteu els components.
Depenent de com funcionin, haureu d’utilitzar entrades digitals o entrades analògiques.
NOTA: És possible que alguns components necessitin pins SCL / SDA per funcionar correctament. I si teniu dos o més sensors ambdós que necessiten el mateix, probablement obtindreu un atac de pànic com jo. Però no us heu de preocupar
Podeu posar els pins SDA i SCL dels sensors entre si, passant a A4 i A5 i funcionarà
Pas 7: disseny



Un cop tingueu una idea genial dels sensors que voleu utilitzar, dibuixeu algunes idees per al disseny que us agradi.
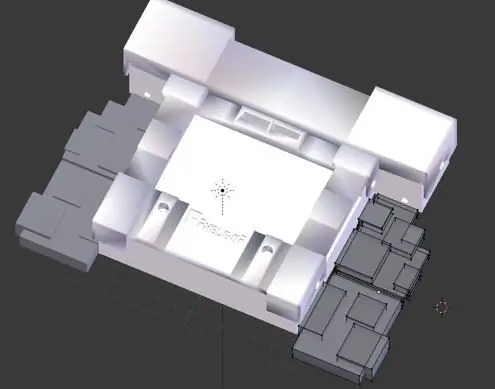
Després, introduïu-vos en alguns programes de modelatge com Blender, Maya i Cinema 4D.
He utilitzat Blender per crear un model (aproximat).
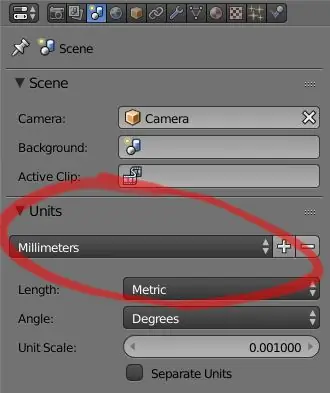
Per obtenir mesures clares a Blender, podeu canviar la unitat de la mida de la quadrícula a mil·límetres.
Després de fer un model, assegureu-vos que no teniu vèrtexs dobles i que hàgiu recalculat els vostres valors normals.
Exporteu el fitxer com a.stl, si voleu utilitzar una impressora 3D com jo.
NOTA: A Blender, haureu d’establir l’escala d’exportació a 0,1 si voleu la mida exacta a Cura al pas següent
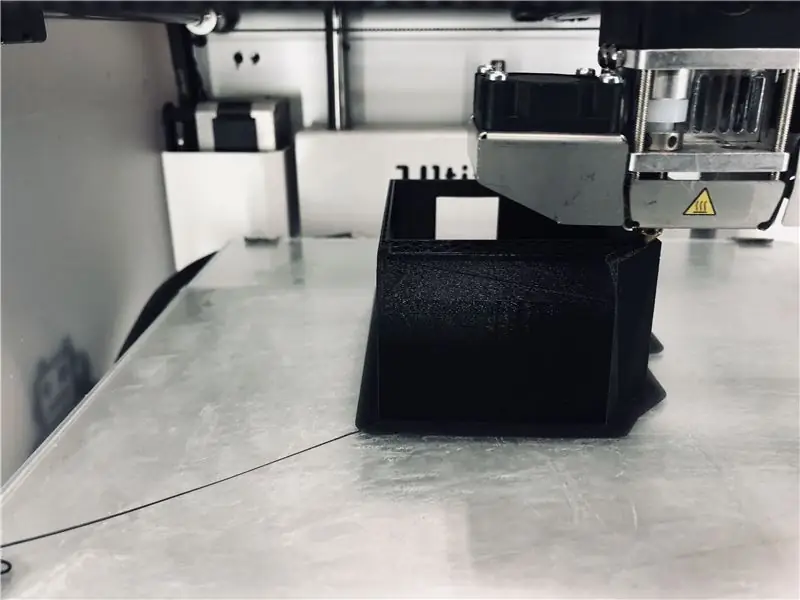
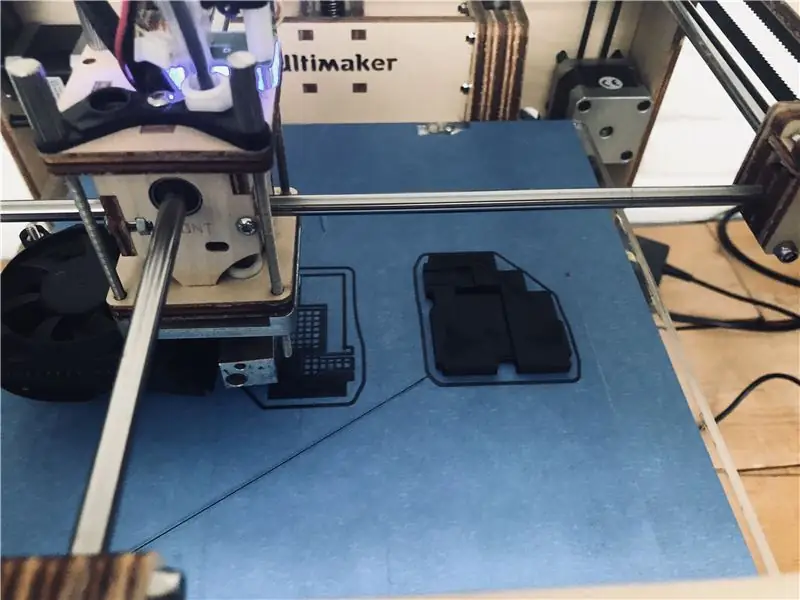
Pas 8: Impressió 3D del recinte



Aquest model es va imprimir amb filament PLA negre de 2,85 mm en una impressora Ultimaker 2+.
Descarregueu CURA
Carregueu el fitxer. STL a Cura i us mostrarà quant de temps trigareu.
Per a una funda de mà, pot trigar fins a 10 hores a imprimir-se, segons la mida.
No obstant això, per als models amb pocs detalls podeu accelerar el procés, que és el que vaig fer.
Aquí teniu la meva configuració:
Alçada de la capa: 0,2
Gruix de la paret: 0,8
Gruix superior / inferior: 0,8
Broquet: 0,4
Temperatura: 60 graus centígrads
Cabal: 100%
Bord: a qualsevol lloc que toqui la placa de construcció
Densitat d'ompliment: 20%
Gradual: 0
Temperatura del broquet: 220 C
Velocitat d'impressió: 120%
Pas 9: soldar i finalitzar



Heu recorregut un llarg camí.
El darrer pas és adquirir un tauler de perfords / veroboard i traduir les vostres connexions de taulers de treball a una part d’una placa de prototipatge.
Assegureu-vos que l’electrònica s’adapti a l’interior dels recintes impresos i, tal vegada, talleu una mica de MDF de fusta per fer que hi entrin els botons / entrades del controlador.
Per a això vaig fer servir un trencaclosques.
El més important és cargolar, provar coses que mai no havíeu fet d’altra manera i divertir-vos.
Espero que aquest tutorial sigui prou clar … Va ser un projecte força difícil, que va donar un gran resultat!:)
Pas 10: previsualització
Recomanat:
Sistema d'alarma sense fils Arduino que utilitza sensors existents: 9 passos (amb imatges)

Sistema d'alarma sense fils Arduino que utilitza sensors existents: aquest projecte es pot construir en aproximadament mitja hora amb un cost d'aproximadament 20,00 dòlars si teniu sensors d'alarma sense fils de 433 MHz o 315 MHz. També pot ser un nou projecte complet amb sensors d'alarma sense fils, com ara detectors de moviment infrarojos i canyes
Controlador de jocs sense fils amb Arduino i NRF24L01 + (compatibilitat amb un o dos controladors): 3 passos

Controlador de jocs sense fils amb Arduino i NRF24L01 + (compatibilitat amb un o dos controladors): podeu trobar el projecte complet des del meu lloc web (està en finès): https://teukka.webnode.com/l/langaton-ohjain-atmega-lla- ja-nrf24l01-radiomoduulilla / Aquest és un breu resum sobre el projecte. Només volia compartir-ho si algú li
Xarxa de sensors sense fils de baix cost en banda de 433 MHz: 5 passos (amb imatges)

Xarxa de sensors sense fils de baix cost a la banda de 433 MHz: Moltes gràcies a Teresa Rajba per haver-me acceptat amablement d’utilitzar les dades de les seves publicacions en aquest article. * xarxes? Una senzilla definició no
Navegueu el robot amb sensors de sabates, sense GPS, sense mapa: 13 passos (amb imatges)

Navegueu el robot amb sensors de sabates, sense GPS, sense mapa: el robot es mou en un camí preprogramat i transmet (mitjançant bluetooth) la informació del moviment real a un telèfon per fer un seguiment en temps real. Arduino està preprogramat amb path i oblu s’utilitza per detectar el moviment del robot. oblu transmet moviments per
Introduïu un timbre sense fils en un interruptor d'alarma sense fils o un interruptor d'encesa / apagat: 4 passos

Introduïu un timbre sense fils en un interruptor d'alarma sense fils o en un interruptor d'encès / apagat: recentment he construït un sistema d'alarma i l'he instal·lat a casa. Vaig fer servir interruptors magnètics a les portes i els vaig connectar a través de les golfes: les finestres eren una altra història i el cablejat dur no era una opció. Necessitava una solució sense fils i això és
