
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.




Jo, Laurens Dujardin, vaig haver de fer un projecte per a l’escola. Així que vaig decidir fer una Weatherstation. L’he anomenat Weatheron.
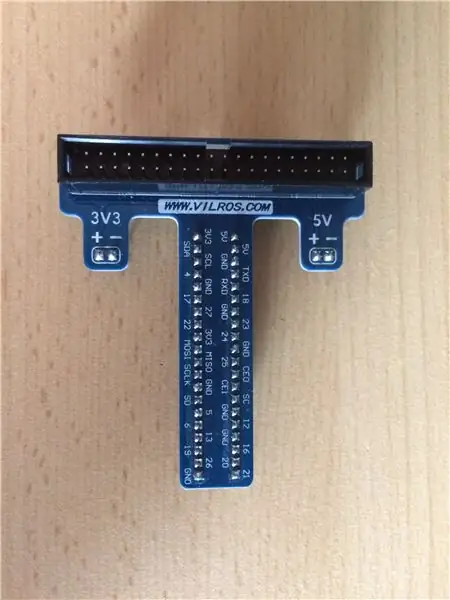
Les peces que necessiteu per a aquest projecte, sense que es carregui el Raspberry Pi, són: - corda de pa - cables de pont - resistències - DHT11 (sensor de temperatura i humitat) - SI1145 (sensor UV) - BMP280 (sensor de pressió) - pantalla LCD (16x2) - potenciòmetre (podeu comprovar-ho a la llista de materials que he enllaçat aquí)
Per a la resta d’instructius, us explicaré com podeu recrear aquest projecte.
Pas 1: Fritzing


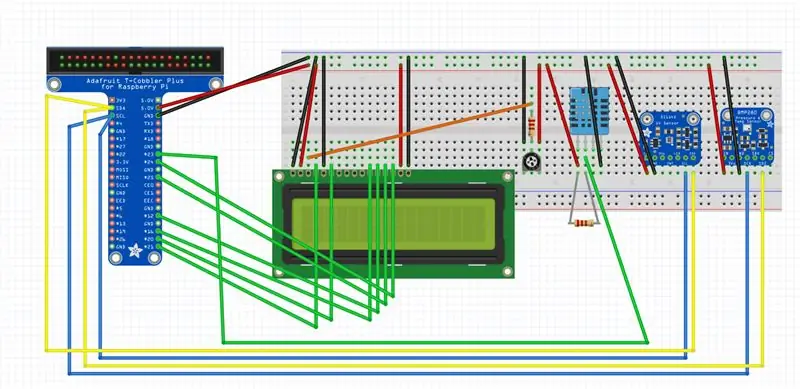
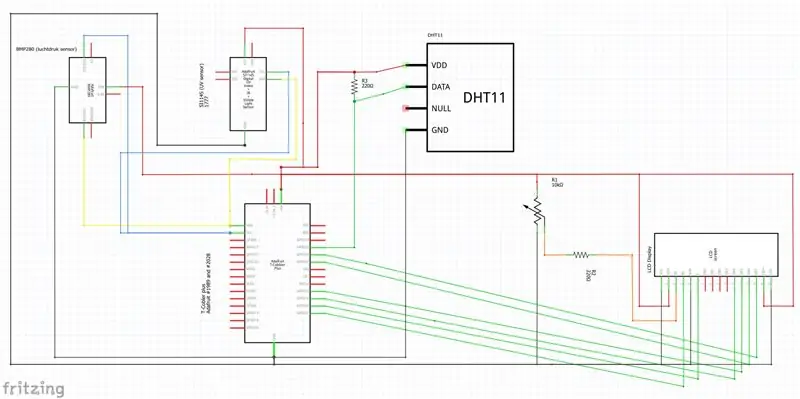
Per tant, primer vaig fer un esquema de Fritzing. Heu de saber com funcionen correctament les vostres peces. En aquestes imatges podeu veure quin pin de la peça s’ha de connectar a quin pin del Raspberry Pi. Si deixeu que algú comprovi el vostre esquema inquietant, que en sap molt sobre aquest tema, no cometreu cap error crucial que pugui ser fatal per al vostre projecte.
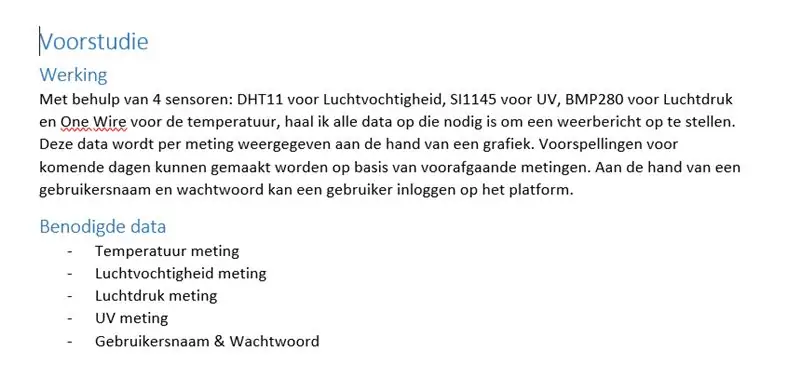
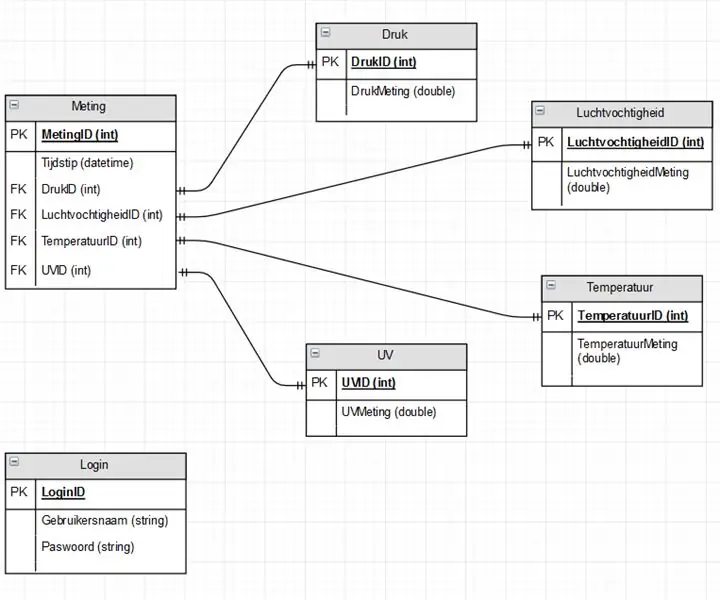
Pas 2: estructura normalitzada de la base de dades


Per a l’estructura de la base de dades noramalitzada, primer heu de fer un estudi preliminar. Aquí podeu fer una pluja d’idees sobre quines dades necessiteu i sobre com funcionarà el vostre projecte.
Després de fer l'estudi preliminar, podeu continuar fent l'estructura de la base de dades normalitzada. Primer de tot el vaig fer a Draw. IO. Després ho vaig fer al mateix MySQL, de manera que vaig poder provar la meva base de dades amb algunes dades de prova.
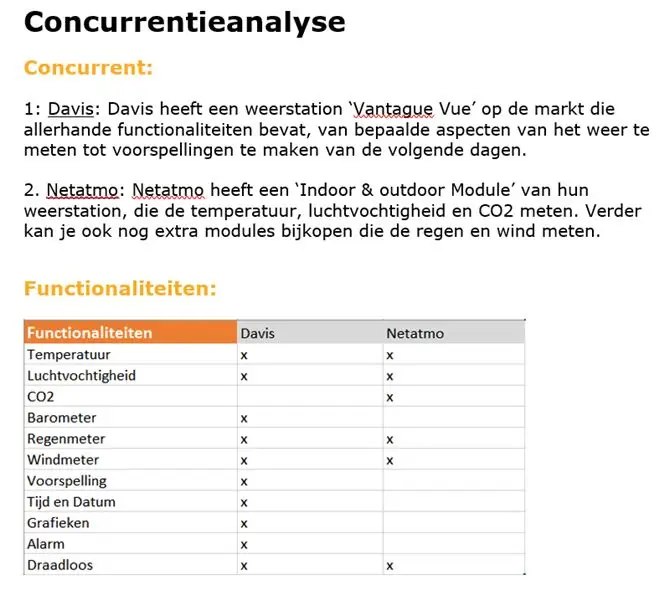
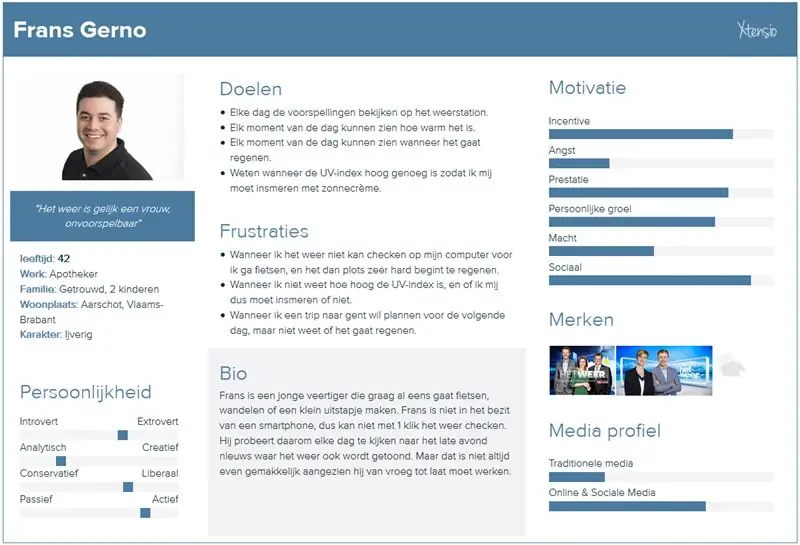
Pas 3: plantilla FA2




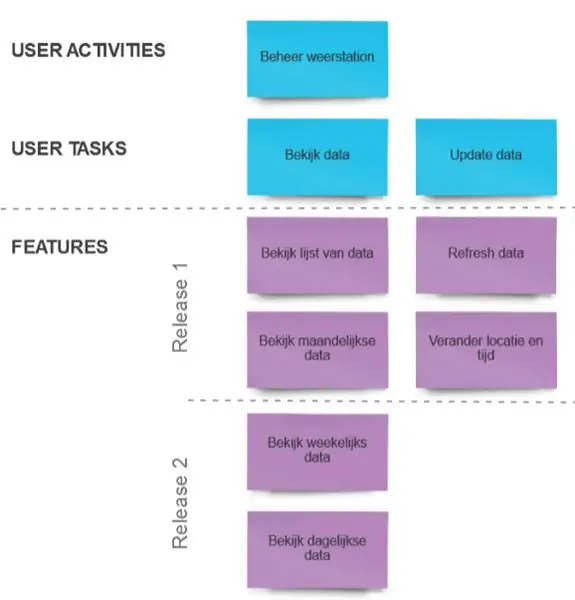
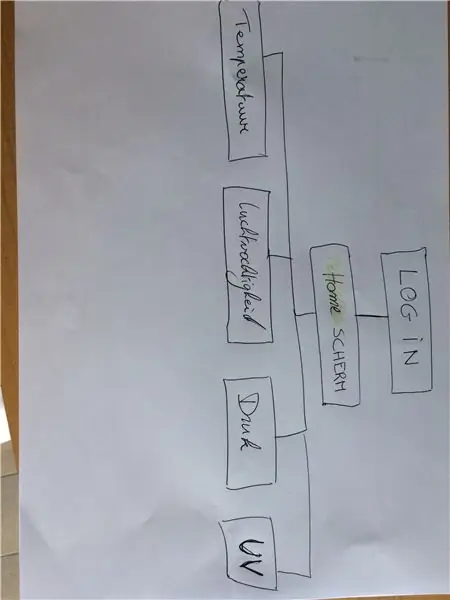
La plantilla FA2 és una plantilla completa per a tot el projecte. En aquesta plantilla he fet una anàlisi de la competència, una persona que es pot identificar com a usuari general. Un mapa de la història de l'usuari i un mapa del lloc que conté totes les pàgines del meu lloc web. A més, aquí teniu algunes imatges dels meus telèfons.
Pas 4: Cablatge i codificació



És possible que aquestes imatges no estiguin tan clares, però és el cablejat del meu projecte, que ja es troba al seu habitatge.
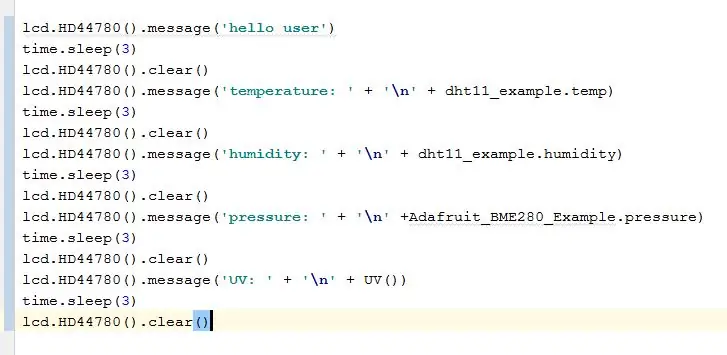
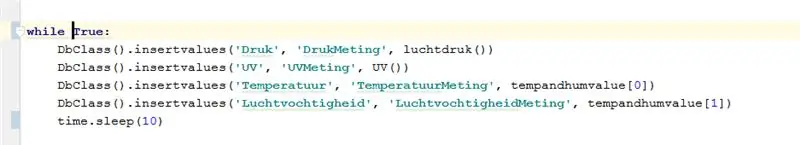
Per a la part de codificació, podeu trobar tot el que vaig escriure a Github:
Hi ha fitxers que només es centren a obtenir les dades de les parts. On he utilitzat la biblioteca, - biblioteca per a BMP280:
- biblioteca per a SI1145:
- biblioteca per DHT11:
Primer de tot, heu d’instal·lar aquestes biblioteques al vostre Raspberry Pi abans d’utilitzar-les correctament. La manera de fer-ho és escrivint "sudo python setup.py install" a la línia d'ordres.
Després hi ha el fitxer 'data.py', que agrupa tots els fitxers separats que obtenen les dades a un fitxer gran. D'aquesta manera, podeu escriure totes les dades alhora a la pantalla LCD i a la base de dades.
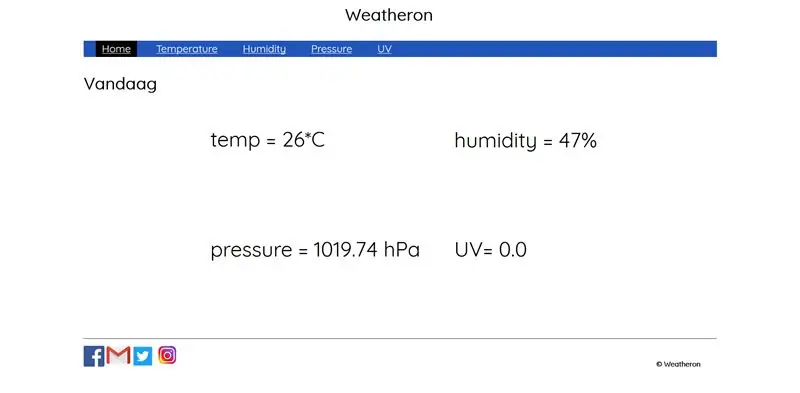
Pas 5: lloc web

El codi que he escrit per al meu lloc web també es pot trobar a Github:
Com ja he demostrat al pas sobre la plantilla FA2, primer vaig fer alguns wireframes. Aquests wireframes van ser la base del meu lloc web. A partir d’aquí vaig començar a codificar.
Pas 6: producte final

Per acabar-ho tot, he posat tot en una caixa de fusta, hi he tallat forats perquè en puguin sortir les peces, perquè puguin mesurar les dades correctes.
Ara per iniciar la sessió al meu projecte, heu d'iniciar-lo connectant l'electricitat i el cable d'Internet. A continuació, inicieu la sessió fent servir massilla i escrivint el nom de l'amfitrió, que és "laurens.local". El nom d'usuari és "pi" i la contrasenya és "raspberry". Podeu fer servir la fletxa cap amunt i, a continuació, prémer Retorn perquè el projecte comenci a executar-se. Es mostrarà les seves mesures dues vegades a la pantalla LCD i, a continuació, podeu navegar al lloc web escrivint a la barra de cerca del navegador: '169.254.10.11:8080'.
Gràcies per llegir, espero que tot estigui clar i bo i que aquesta publicació us hagi ajudat molt. Passeu una bona estona recreant el meu projecte! Laurens Dujard estudiant New Media and Communication Technology a HOWEST Kortrijk, Bèlgica.
Recomanat:
Seguidor de línia HoGent - Projecte Synthese: 8 passos

Linefollower HoGent - Syntheseproject: Voor het vak syntheseproject kregen we de opdracht een linefollower te maken. In deze instructable zal ik uitleggen hoe ik deze gemaakt heb, en tegen welke problemen ik o.a ben aangelopen
Projecte d'estabilitzador de cardan: 9 passos (amb imatges)

Projecte Gimbal Stabilizer: Com fer un Gimbal un vídeo tan inestable
ECG automatitzat: BME 305 Projecte final de crèdit extra: 7 passos

ECG automatitzat: BME 305 Projecte final Crèdit extra: s’utilitza un electrocardiograma (ECG o EKG) per mesurar els senyals elèctrics produïts per un cor que batega i té un paper important en el diagnòstic i pronòstic de malalties cardiovasculars. Part de la informació obtinguda d’un ECG inclou els ritmes
Projecte automatitzat de bol d’aliments per a mascotes: 13 passos

Projecte automatitzat de bol d’alimentació per a mascotes: aquest instructiu descriurà i explicarà com construir un alimentador automatitzat i programable per a mascotes amb bols d’aliments adjunts. He adjuntat un vídeo aquí que mostra el funcionament dels productes i el seu aspecte
Gravador USB Aquest projecte es pot cremar a través de plàstics / fusta / paper (el divertit projecte també ha de ser fusta molt fina): 3 passos

Gravador alimentat per USB. Aquest projecte pot cremar-se a través de plàstics / fusta / paper (el divertit projecte també ha de ser fusta molt fina): NO FEREU AIX US mitjançant USB !!!! He descobert que pot fer malbé el vostre ordinador per tots els comentaris. el meu ordinador està bé. Utilitzeu un carregador de telèfon de 600 ma 5 v. He utilitzat això i funciona bé i res es pot danyar si utilitzeu un endoll de seguretat per aturar l'alimentació
