
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.


Scratch és un llenguatge de programació visual, basat en blocs, excel·lent per començar amb la programació. Té una gran comunitat d’usuaris i ajuda a crear creativitat. No només això, sinó que és completament gratuït. Fa uns 3 anys que faig servir scratch i m’ha ajudat a derivar-me a llenguatges de programació més complicats.
En aquest instructiu, penso mostrar les parts bàsiques de l'editor de codificació 2.0.
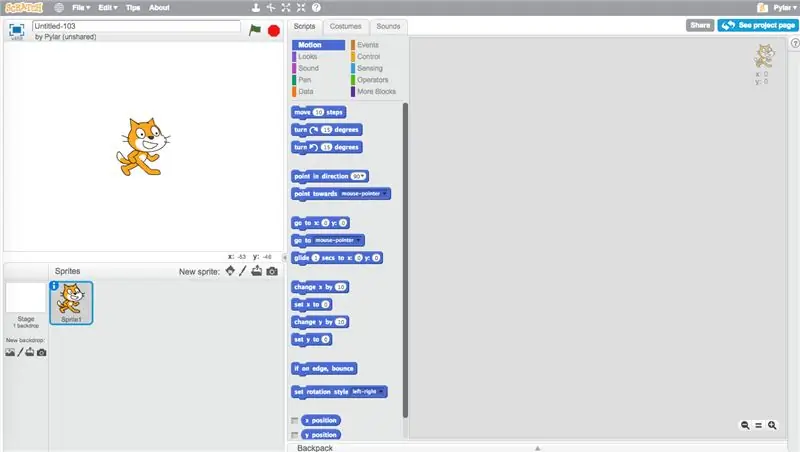
Pas 1: l'Editor de ratllades: una visió general



L’editor de zero és el lloc on es fan els projectes reals. No es pot fer zero sense aprendre l'editor.
-
Els guions
L’àrea de scripts és on moveu els blocs. Feu clic i arrossegueu per moure-les i seleccioneu les diferents seccions per triar diferents tipus de blocs
-
L'escenari
L’escenari és on s’executa el projecte, tot el que feu als guions o a l’editor de vestuari apareix aquí
-
El tauler Sprites
Aquesta zona mostra els sprites que teniu actualment, junt amb el fons. Hi ha diversos botons a l'extrem superior dret que permeten afegir més sprites
-
L’editor de disfresses
Aquí editeu l'aspecte del sprite o les seves disfresses. Podeu dibuixar-ne de vostres o utilitzar-los a la biblioteca de rascades
-
L’editor de sons
En aquesta àrea, podeu enregistrar, penjar o editar sons
Pas 2: diferents tipus de blocs



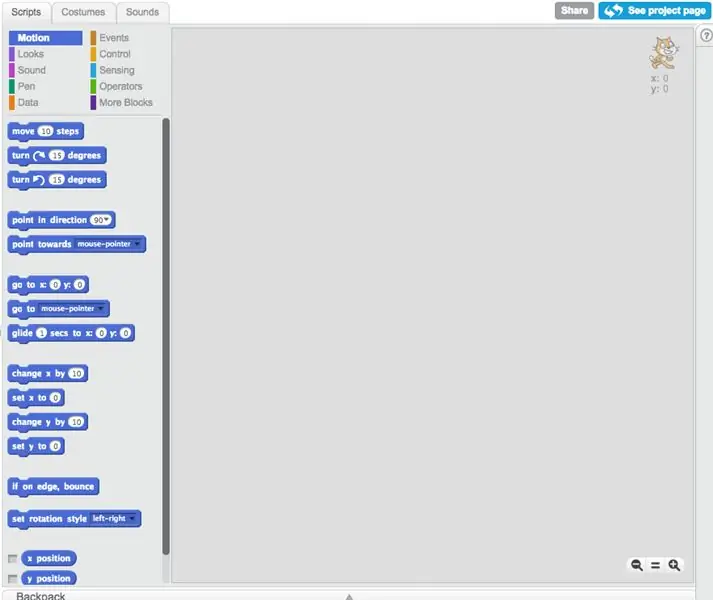
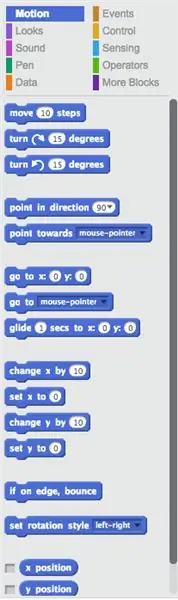
La primera secció de blocs que descobrireu quan obriu l'editor de ratllades és la secció de moviment. Repassem alguns dels blocs.
-
Moviment
El moviment controla tots els blocs que mouen un sprite
-
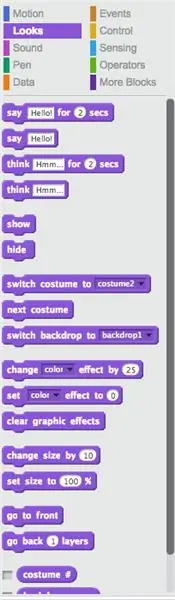
Aspecte
Looks controla l'aspecte del teu sprite. Té blocs que poden canviar la disfressa, la mida, el color i altres coses
-
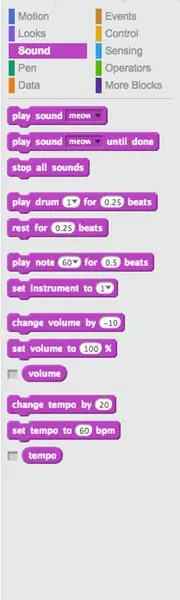
So
El so controla tots els sorolls. Podeu penjar sons i reproduir-los o fer música amb diversos blocs d’instruments musicals diferents
-
Dades
Les dades controlen totes les variables i llistes
-
Bolígraf
Els blocs de llapis s’utilitzen per traçar píxels de colors o dibuixar formes a la ubicació del sprite
-
Esdeveniments
Els esdeveniments s’utilitzen per activar els scripts. També podeu emetre missatges a altres sprites per facilitar la compartició d’informació
-
Control
Els blocs de control controlen tots els bucles i altres blocs que poden controlar els scripts (finalitzeu-los, atureu-los, etc.)
-
Detecció
Els blocs de detecció poden detectar coses (d’aquí el seu nom), com ara les posicions X i Y i si el sprite està tocant coses
-
Operacions
Operations té operadors matemàtics i booleans
-
Més blocs
Més blocs té funcions i extensions (com ara LEGO WeDo)
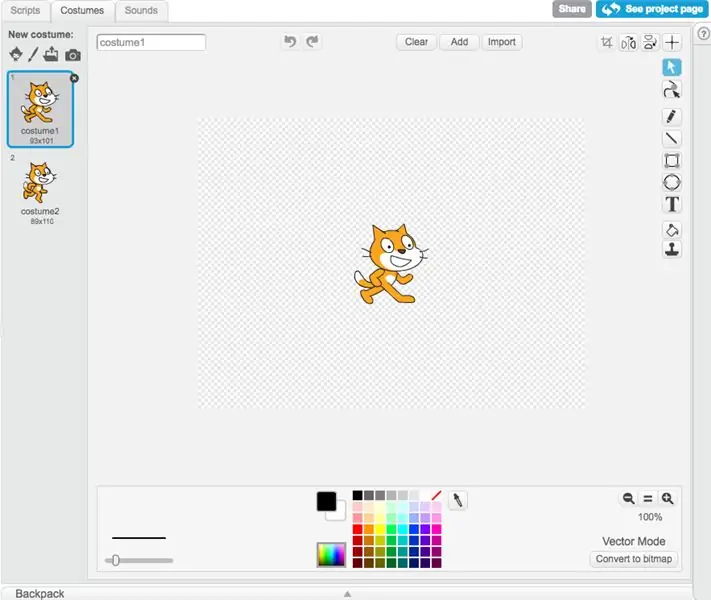
Pas 3: l'editor d'art


L’editor d’art és on podeu dibuixar els vostres sprites. Això pot ser fonamental per a la realització de projectes, perquè finalment la biblioteca de rascades es limita. Només analitzo els conceptes bàsics perquè l’editor de vestuari es pot complicar.
-
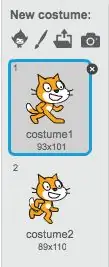
El panell de vestuari
Aquí es conserven els vestits actuals. Amb diversos vestits, podeu canviar fàcilment l’aspecte del sprite. A la part superior, hi ha diversos botons (com els de crear un sprite) que podeu utilitzar per crear vestits nous
-
Modes de vector i mapa de bits
Hi ha dues maneres diferents de dibuixar a Scratch 2.0, vector i mapa de bits. El botó per canviar entre tots dos es troba a l'extrem inferior dret
-
Eines de mode vectorial
Vector és un programa de dibuix vectorial (d’aquí el seu nom). Utilitza un conjunt de punts de control per manipular formes. És el més difícil de dominar dels dos programes de dibuix
-
Eines del mode de mapa de bits
El mode de mapa de bits és un programa de dibuix ràster on es dibuixen coses píxel a píxel. És bastant fàcil d’aprendre i, simplement, heu de dibuixar a la pantalla per fer les vostres disfresses
Pas 4: compartició



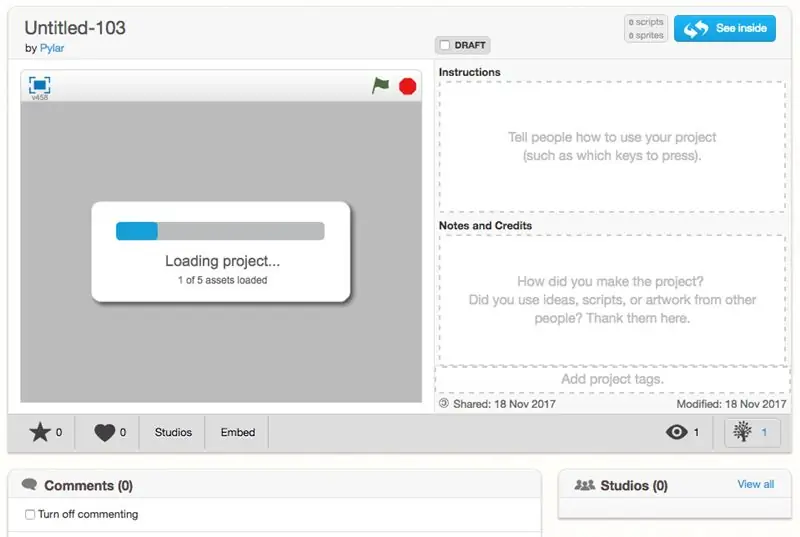
Un cop fet el vostre projecte, el podreu compartir! (Sempre que hàgiu confirmat el vostre correu electrònic.) Ara tothom el pot veure. Abans de compartir-lo, digueu a l’espectador què és. Podeu posar-li un nom i afegir instruccions i, si algú us ajuda, doneu-li crèdit. Un cop el tingueu a punt, compartiu-lo. Ara hauria d'aparèixer a la barra de projectes compartits del vostre perfil i el nombre anterior creixerà aviat.
Recordeu, compartir el vostre projecte permet que tothom el pugui veure, així que assegureu-vos que segueixi les directrius de la comunitat abans de fer-ho. Si el vostre projecte no ho fa o voleu mantenir-lo privat, podeu mantenir-lo sense compartir. A més, si el vostre projecte es comparteix, la gent pot fer comentaris i estimar-los i donar-los comentaris preferits. És molt bo rebre un comentari o una manera de millorar el vostre projecte. > u <
Pas 5: conclou
D’acord, així que hem repassat els diferents tipus de blocs, l’editor d’art i l’ús compartit. Si teniu cap pregunta, podeu fer-ho aquí.
Sp, ara que ja heu creat i compartit el vostre projecte (o fins i tot si no ho heu fet), aneu a fer-ne més. S’aprèn de l’experiència, així que, fins i tot si no us agrada al principi, continueu provant-ho. I si voleu, publiqueu un enllaç al vostre projecte i veuré si ho puc comprovar!
Recomanat:
Casc de seguretat Covid Part 1: Introducció als circuits de Tinkercad !: 20 passos (amb imatges)

Casc de seguretat Covid Part 1: Introducció als circuits de Tinkercad!: Hola, amic! Una de les millors maneres d’aprendre és fer. Per tant, primer dissenyarem el nostre propi projecte: th
Introducció als sensors de vibració i temperatura sense fils de llarg abast: 7 passos

Introducció als sensors de vibració i temperatura sense fils de llarg abast: de vegades la vibració és la causa de problemes greus en moltes aplicacions. Des dels eixos i els coixinets de la màquina fins al rendiment del disc dur, la vibració provoca danys a la màquina, una substitució primerenca, un rendiment baix i provoca un gran èxit en la precisió. Seguiment
Introducció als circuits IR: 8 passos (amb imatges)

Introducció als circuits IR: l’IR és una tecnologia complexa però molt senzilla de treballar. A diferència dels LED o LASER, l’infraroig no es pot veure amb l’ull humà. En aquest instructiu, demostraré l’ús d’infrarojos a través de 3 circuits diferents. Els circuits no seran
Jocs!!! - Introducció: 5 passos

Jocs!!! - Introducció: Hola! T'ensenyaré a crear tres jocs diferents a code.org. Sota cada tutorial de jocs, publicaré una plantilla que podeu remesclar i utilitzar mentre mireu el meu vídeo. Espero que us ho passeu molt bé !! Si voleu veure els meus jocs en o
Introducció a STM32f767zi Cube IDE i carregueu esbós personalitzat: 3 passos

Introducció a STM32f767zi Cube IDE i carregueu-vos esbós personalitzat: COMPRAR (feu clic a la prova per comprar / visitar la pàgina web) STM32F767Z PROGRAMARI SUPORTAT · STM32CUBE IDE · KEIL MDK ARM µVISION · EWARM IAR EMBEDDED WORKBENCH · ARDUINO utilitzat per programar microcontroladors STM
