
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Imprimir caràcters especials en pantalles LCD i matrius led és molt divertit. El procediment per imprimir caràcters especials o caràcters personalitzats consisteix a generar una matriu amb valors binaris per a cada fila i columna. Pot ser agitat trobar el codi correcte per a qualsevol caràcter personalitzat, per tant, aquest projecte automatitzarà i generarà codi per a una matriu de leds de 8x8 i també imprimirà el caràcter personalitzat a Adafruit HT16k33 8x8 Bicolor Matrix.
Adafruit HT16k33, una matriu LED bicolor de 1,2 "8x8 que es comunica amb Arduino mitjançant un protocol de comunicació I2C
Segons Adafruit, "Aquesta versió de la motxilla LED està dissenyada per a matrius de 8x8 d'1,2". Mesuren només 1,2 "x1,2", de manera que és una pena utilitzar una gran quantitat de fitxes per controlar-lo. Aquesta motxilla soluciona la molèstia d’utilitzar 16 pins o un munt de xips fent que un controlador de matriu de corrent constant I2C estigui ben situat a la part posterior del PCB. El xip del controlador s’encarrega de tot, dibuixant els 64 LED en segon pla. Tot el que heu de fer és escriure-hi dades mitjançant la interfície I2C de 2 pins. Hi ha dos pins de selecció d’adreces, de manera que podeu seleccionar una de les 8 adreces per controlar-ne fins a 8 en un únic bus I2C de 2 pins (així com qualsevol altre xip o sensor I2C que vulgueu). El xip del controlador pot "atenuar" tota la pantalla des de la brillantor 1/16 fins a la brillantor total en 1/16 passos. No pot atenuar els LED individuals, només la pantalla sencera alhora."
En aquest instructiu, us explicaré com obtenir el codi de qualsevol personatge personalitzat en temps real i imprimir-lo a Led Matrix.
Pas 1: components
Aquest instructable és un projecte bàsic sobre Adafruit HT16k33 Matrix. Necessites:
- Adafruit HT16k33 Matriu LED bicolor 8x8 1,2 "x 1,2" 8x8
- Arduino (es prefereix qualsevol variant que no sigui Uno).
- Taula de pa
- Font d'alimentació
Pas 2: esquema


El cablejat de la matriu Led Adafruit HT16k33 és molt senzill, ja que hem de connectar el rellotge i el pin de dades com fem habitualment per als dispositius I2C. Les connexions seran com:
- SCL (pin de rellotge de Matrix) connectat a A5 (pin de rellotge d'Arduino Uno. Consulteu el full de dades per a altres variants d'Arduino)
- SDA (pin de dades de Matrix) connectat a A4. (Consulteu el full de dades per a altres variants d'Arduino)
- VCC connectat a 5V.
- GND connectat a 0V.
També podeu consultar l’esquema que es mostra a la figura.
Pas 3: Codi


Codi Arduino
En primer lloc, inclourem totes les biblioteques necessàries.
- Wire.h: - Per a la comunicació I2C
- Adafruit_LedBackpack
- Adafruit_GFX
Totes aquestes biblioteques estan disponibles al propi IDE Arduino. Només els heu d’instal·lar des del gestor de biblioteques. Sketch >> Inclou biblioteca >> Gestiona les biblioteques
Funció de configuració ()
Configuració d'una matriu de 8 bits sencers sense signar per a valors binaris strore8 per a 8 files, de 8 bits cadascuna (8 columnes). Definiu l'adreça de la comunicació I2C.
Funció de bucle ()
Com que hem d'imprimir el caràcter, necessitem el codi del personatge en temps real. El mètode més convenient és enviar el codi en sèrie i Arduino llegirà les dades de sèrie i imprimirà el caràcter en conseqüència. Enviar una matriu en sèrie pot ser un treball trepidant, per tant podem enviar una cadena amb els 8 codis (8 bits cadascun) separats per comes.
Lectura de la sèrie en sèrie:
if (Serial.available ()> 0) {data = Serial.readStringUntil ('\ n'); Serial.println (dades); }
Després de llegir el text, hem de descodificar aquesta cadena i recuperar els valors binaris. Com sabem, el format de la cadena d’entrada serà sempre el mateix. Podem codificar-lo per trobar subcadenes i convertir les cadenes als seus valors equivalents decimals. Després passarem la matriu decimal generada (uint8_t) per imprimir el caràcter a la matriu.
Conversió de la cadena de 8 bits a decimal:
int val (String str) {int v = 0; for (int i = 0; i <8; i ++) {if (str == '1') {v = v + power (2, (7-i)); }} tornar v; }
Per avaluar l'equivalent decimal mitjançant la funció de potència (pow ()), heu de tractar valors de doble tipus i, per tant, podem escriure la nostra pròpia funció de potència com:
int power (int base, int exponent) {int c = 1; for (int i = 0; i {c = c * base;} retorno c;}
Ara, per fi, escriurem el codi per imprimir el caràcter mitjançant la matriu generada de 8 valors decimals (un per a cada fila).
void print_emoji (uint8_t emoji , color de la cadena) {matrix.clear (); if (color == "vermell") {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_RED); } else {matrix.drawBitmap (0, 0, emoji, 8, 8, LED_GREEN); } matrix.writeDisplay (); retard (500); }
Fàcilment entendreu aquest codi, ja que primer esborrem la matriu i, a continuació, mostrem el caràcter mitjançant la matriu d’emoji mitjançant la funció matrix.drawBitmap (). No oblideu escriure "matrix.writeDisplay ()" després de fer tot el format, ja que aquesta funció només mostrarà tots els formats fets fins ara a matrix.
Ara podeu enviar la cadena amb tots els valors del codi i Arduino imprimirà el caràcter a la matriu. Podeu descarregar el codi Arduino des de baix. Amb finalitats experimentals, podeu escriure
B00111100, B01000010, B10100101, B10000001, B10100101, B10011001, B01000010, B00111100
aquesta cadena a Serial Monitor i pot veure el caràcter a la matriu.
Ara, hem d’enviar les dades de sèrie automàticament des d’un programari quan premem el botó “Imprimeix”. Per automatitzar-ho, crearem una matriu de demostració de 8x8 i proporcionarem a l'usuari la possibilitat de triar quines cel·les s'haurien de pintar i, a continuació, el programari generarà automàticament el codi i enviarà les dades en sèrie a Arduino en format de cadena. Vaig triar Processament per a la resta del meu treball. En el processament, podem fer una matriu utilitzant 64 botons (rectangles amb funció premuda) i podem assignar un valor i un color particulars al principi (deixeu que sigui el color blanc amb el valor 0). Ara, sempre que es prem el botó, convertirem el color del botó a negre i establirem el valor a 1. Si l'usuari torna a prémer el mateix botó, el seu valor tornarà a canviar a 0 i el color tornarà a ser blanc. Això ajudarà l'usuari a canviar el codi una i altra vegada fàcilment i pot fer modificacions fàcilment sense esborrar tota la matriu. En fer clic al botó "Imprimeix", farem una cadena similar a la que es mostra anteriorment per a la demostració. A continuació, la cadena s'enviarà al port sèrie concret.
Podeu descarregar el codi de processament des de sota. Aquest és el meu primer codi en processament. Els suggeriments per a una forma millorada de codificació són molt apreciats.
Podeu veure com és la interfície gràfica d’usuari i com es crea el personatge mitjançant el sistema. Difícilment trigaran segons a crear el mateix personatge a la matriu.
Podeu descarregar el codi i les imatges d’aquest projecte des del meu dipòsit de GitHub.
Recomanat:
Com utilitzar una pantalla LCD de caràcters I2C de 20x4 amb Arduino: 6 passos

Com utilitzar una pantalla LCD de caràcters I2C 20x4 amb Arduino: en aquest senzill tutorial aprendrem a utilitzar una pantalla LCD de caràcters I2C 20x4 amb Arduino Uno per mostrar un text senzill " Hello World. Mireu el vídeo
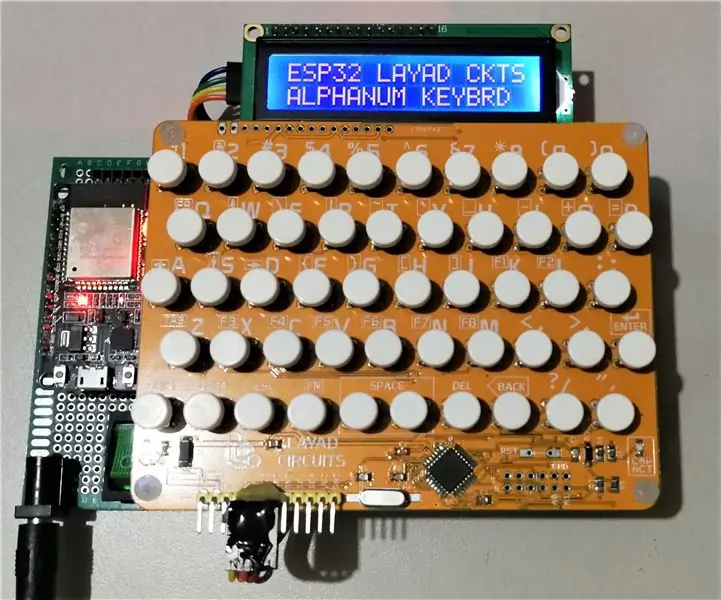
Teclat alfanumèric de circuits Layad amb ESP32 i LCD de caràcters: 4 passos

Teclat alfanumèric de circuits Layad amb ESP32 i LCD de caràcters: aquest article demostra l’ús d’un mòdul de teclat alfanumèric i d’un mòdul LCD de caràcters I2C de 16x2 per introduir dades a l’ESP32. Aquest mètode es pot utilitzar per introduir i recuperar credencials de Wi-Fi i altra informació des de i des de l’ESP32
LCD Invaders: un joc de Space Invaders en pantalla de caràcters LCD de 16x2: 7 passos

LCD Invaders: un joc de Space Invaders com a pantalla de caràcters LCD de 16x2: no cal introduir un llegendari joc “Space Invaders”. La característica més interessant d’aquest projecte és que utilitza la visualització de text per a la sortida gràfica. S’aconsegueix implementant 8 caràcters personalitzats. Podeu descarregar Arduino complet
Com es crea un caràcter 2d amb un controlador de caràcters a Unreal Engine 4 amb Visual Script per a PC: 11 passos

Com crear un caràcter 2d amb un controlador de caràcters a Unreal Engine 4 amb Visual Script per a PC: Com crear un caràcter 2d amb un controlador de caràcters a Unreal engine 4 mitjançant un script visual per a PC Hola, sóc Jordan Steltz. He desenvolupat videojocs des dels 15 anys. Aquest tutorial us ensenyarà a crear un personatge bàsic amb in
Feu una pantalla de matriu amb generador de números pseudoaleatoris: 4 passos

Feu una pantalla de matriu amb un generador de números pseudo-aleatori: si us agrada la matriu i teniu temps lliure, podeu fer un programa sense fi que mostri números aleatoris tan ràpidament com l’ordinador pugui executar-lo, amb un aspecte molt similar a la matriu. ! La preparació només triga uns 5 minuts. Estava mirant
