
Taula de continguts:
- Pas 1: configurar Epic Games i Unreal Engine
- Pas 2: Configuració del projecte
- Pas 3: Obtenir animacions i configurar animacions de caràcters
- Pas 4: Tractament dels estats d’entrada i d’enumeració
- Pas 5: configuració del pla de caràcters
- Pas 6: Creació de variables
- Pas 7: Configuració de la càmera
- Pas 8: canviar el mode de joc
- Pas 9: definiu la creació de la funció Flipbook
- Pas 10: Configuració del component de moviment
- Pas 11: Direcció de salt i finalització
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.


Com es crea un personatge 2d amb controlador de caràcters a Unreal engine 4 mitjançant script visual per a PC Hola, sóc Jordan Steltz. He desenvolupat videojocs des dels 15 anys. Aquest tutorial us ensenyarà a crear un personatge bàsic amb entrada per al moviment en un pla 2d.
Pas 1: configurar Epic Games i Unreal Engine
Abans de començar, hem d’assegurar-nos que teniu tot el que heu de seguir junt amb aquest tutorial. Necessitareu motor Unreal (preferiblement una versió posterior a la 4.16) recursos 2D per al personatge i una sala de proves. Nota lateral: és necessari un compte de jocs èpics per utilitzar el motor i s'utilitzarà el llançador de jocs èpics per instal·lar el motor. El primer és primer, crear un compte de jocs Epic. Per fer-ho, podeu anar a https://www.epicgames.com/site/en-US/home i fer clic al botó d'inici de sessió, a continuació, fer clic a Registra't i emplena la informació necessària. Després, després d’això, hem d’instal·lar el llançador de jocs Epic i, després, instal·lar una versió d’Unreal Engine. Després d’instal·lar Epic Games Launcher, inicieu la sessió al programa d’inici mitjançant el compte recentment creat, aneu a la pestanya Unreal engine i feu clic al botó Instal·la el motor. Un altre resum, en fer clic al botó d'instal·lació del motor, us demanarà que instal·leu la versió més recent d'Unreal Engine, en aquest moment és Unreal Engine 4.21.2.
Pas 2: Configuració del projecte
Un cop instal·lat el motor, és hora de crear el projecte. Unreal té plantilles que es poden utilitzar, però m'agrada començar de zero, si voleu, podeu utilitzar la plantilla 2d o podeu crear un projecte en blanc, donar-li un nom i deixar-lo carregar. Nota lateral sobre el contingut inicial, no serà necessari per a aquest tutorial, però podeu conservar-lo si voleu.
Pas 3: Obtenir animacions i configurar animacions de caràcters
El següent que hem de fer és importar els actius, els he obtingut de: https://www.kenney.nl/. Aquest lloc té caràcters i mapes de tilis, però si teniu els vostres propis recursos, no dubteu a utilitzar-los. Hi ha dues maneres d'importar recursos a Unreal Engine, el mètode d'arrossegar i deixar anar, o bé fer clic a Importa i importa els recursos que necessiteu. També recomano crear carpetes al motor per facilitar la cerca. Normalment creo carpetes per als actius dels personatges, les animacions i l’estat d’enumeració, així que importeu els sprites i quan seleccioneu tots utilitzant “Ctrl” + “A” per seleccionar tots els sprites i feu clic amb el botó dret a un dels sprites seleccionats aneu a "Sprite Actions" i feu clic a "Aplica la configuració de textura de paper 2D". Aquesta configuració fa que els fitxers que hem importat siguin molt més agradables. Després, si no es seleccionen els sprites, utilitzeu el control i una tecla per tornar a seleccionar totes les imatges. Feu clic amb el botó dret del ratolí i cerqueu accions de sprite i feu clic a "Extreure sprites". A continuació, és la part divertida que crea animacions i comença a configurar els estats de l’animació dels personatges. De moment centrem-nos en les pròpies animacions. M'he oblidat d'esmentar que abans de començar s'hauria de crear el plànol de caràcters, feu clic amb el botó dret del ratolí a la classe de plànol, hi ha un botó desplegable de totes les classes, feu clic en aquest botó i escriviu "Caràcter de paper". Seleccioneu aquesta opció i doneu un nom al pla. Anomenaré la meva "EGA player_character". Ara que s'ha creat, podem crear animacions per al personatge del jugador. Si utilitzeu animacions de kenney.nl, els fotogrames d'animació estan numerats, per exemple, si hi ha 2 fotogrames per a l'animació a peu, el nom serà "Assetname_walk_0", etc., etc. Comencem amb les animacions per caminar, busquem els sprites respectius i fem clic de control per seleccionar-los, a continuació, fem clic amb el botó dret sobre un d'ells i a l'opció "Crea un flipbook". Feu això per a la resta de sprites per saltar i els sprites de la mort.
Pas 4: Tractament dels estats d’entrada i d’enumeració
A continuació, Estats d’enumeració i configuració del moviment i les entrades del personatge. Les enumeracions s’utilitzaran per emmagatzemar l’estat del reproductor i seran útils per configurar la funció de flipbook establerta més endavant. Per crear un pla d’enumeració, feu clic amb el botó dret del ratolí, aneu a “Plànols” i feu clic a “Enumeració”. El següent que cal fer és crear l’enumeració per utilitzar-la més endavant en la funció de flipbooks establerta, després d’això hem de crear les entrades per al reproductor. Per fer-ho, aneu a "edita" >> "Configuració del projecte" i busqueu "Motor", feu clic a Entrada i hi ha 2 opcions de mapatge "Assignació d'accions" i "Assignació d'eixos", s'utilitzarà l'assignació d'eixos per moure's cap a l'esquerra i cap a la dreta, Hi haurà un mapatge d’eixos i un mapatge d’acció. Recordeu que això és bàsic i podeu afegir més coses al vostre personatge. La primera acció de mapatge només cal que premeu el botó més i, a continuació, doneu-li un nom, el posaré nom Jump, quan aneu a configurar una entrada de clau hi ha moltes plataformes i diferents controladors, em quedaré amb el PC. Per tant, estic configurant la clau de la fletxa cap amunt i de l'espai. El següent és l'acció de l'eix, l'he anomenat moure cap a la dreta i l'he establert a la fletxa dreta. Ara ens podem centrar en les enumeracions, hi haurà 2 enumeracions: caminar i saltar. Podeu afegir les vostres pròpies descripcions de les enumeracions. Per tant, aquí teniu com afegir-los, feu clic a nou i assigneu un nom a l’enumeració i si voleu una descripció.
Pas 5: configuració del pla de caràcters
Ara podem arribar al costat de la programació de les coses, primer establir el sprite per defecte fent clic al component sprite i cercant l’opció Source Flipbook i seleccionant l’animació inactiva creada anteriorment. Ara, hem de crear algunes variables, necessitem un booleà, un booleà o bool és bàsicament una pregunta vertadera o falsa, bool ens dirà si el personatge del jugador es mou correctament. El diré Moving right seguit d’un signe d’interrogació i queda aterrat. Is landed s'utilitzarà per a l'animació de salt i l'esdeveniment on landed posteriorment.
Pas 6: Creació de variables
En aquest moment, m’agradaria plantejar la classificació de les variables que creem. A la part dreta hi ha un tauler amb el nom de la variable, el valor, la instància editable (és a dir, és públic i es pot canviar a l’editor) i la categoria, feu clic al quadre de text de la categoria i doneu un nom a la categoria. "Moviment" inclourà el bool i la referència a la màquina d'estats d'enumeració que hem creat anteriorment. També haurem de crear un altre bool relacionat amb el moviment que anomenaré aterrat. A continuació, és hora de centrar-se en les variables dels flipbooks, per a aquestes hi ha un tipus de variable anomenat Paper Flipbook, configureu-lo com a referència d’objecte, compileu el plànol perquè pugueu editar els valors predeterminats de les variables, però he d’advertir que no canvieu els valors predeterminats del booleà. variables a true, es desordenarà el que estem fent més endavant. Creeu la quantitat de variables d'objecte de flipbook que necessitareu. Després d'això, haurem d'afegir una càmera i un component de braç de molla. Per afegir un component, només cal que feu clic a Afegeix component i cerqueu la càmera, però no us oblideu que també és necessari un braç de molla; per tant, torneu a fer clic a Afegeix un component. això. Ara, feu clic i arrossegueu la càmera, si encara no és un nen del braç de molla del braç de molla.
Pas 7: Configuració de la càmera
Ara, és hora de canviar la configuració de la càmera al tauler de detalls. Hi ha una opció de configuració de la càmera a sota de la configuració de la càmera. Canviar el mode de percepció a ortogràfic i una relació d’aspecte que funcioni per a la pantalla de l’ordinador. No sóc molt bo amb les relacions d’aspecte. acabo de canviar la meva a 2048, per evitar que la pantalla es restringeixi i deseu i compileu el projecte.
Nota lateral estableix les restriccions del caràcter a x, y i z tant per a la rotació com per a la posició.
Pas 8: canviar el mode de joc


El següent que hauríem de fer és canviar la configuració del mode de joc per fer-ho. Anem a la pestanya d’edició i seleccionem la configuració del projecte i, a continuació, busquem mapes i modes, feu clic a la tecla de la pastanaga pel mode de joc seleccionat., si les vostres opcions estan atenuades, com si fos la meva, feu clic al signe més amb el nom del mode de joc seleccionat. Estic fent això perquè puguem editar el personatge del jugador que usarà irreal sempre que carregem el joc.
Pas 9: definiu la creació de la funció Flipbook
És hora de començar a treballar en la configuració del controlador de moviment dels personatges del jugador, feu doble clic al plànol de caràcters de paper que heu creat. són a la finestra gràfica, feu clic a la tercera pestanya (si utilitzeu la configuració predeterminada del motor irreal). Us rebrà una pantalla en blanc amb una caixa amb una pastanaga anomenada OnEvent BeginPlay, encara no us preocupeu. En lloc d'això, establirem una funció de flip book pròpia.
A sota de la pestanya de components hi ha la pestanya de funcions, feu clic al plus a la pestanya de funcions, en aquest moment hauríem de crear la variable per emmagatzemar la màquina d’estats que hem creat anteriorment, la màquina d’estats ajudarà a canviar fàcilment entre animacions sense haver d’utilitzar l’estàndard Unreal Estableix la funció Flipbook, fes doble clic a la nova funció i hi ha un quadre morat amb el nom de la nova funció, fes-hi clic i hi ha una opció per a les entrades, fes clic al signe més a la pestanya Entrades, fes clic al botó desplegable. i a la barra de cerca, escriviu el nom de l’enumeració que es va crear anteriorment, que té com a entrada inicial o com solen anomenar-lo com a estat següent. A continuació, configureu la instància per a l'estat arrossegant la variable enum des de la pestanya variable i, en fer-ho, feu clic a l'opció de configuració. Feu clic a la pastanaga i arrossegueu i deixeu anar el botó del ratolí hi haurà un menú que apareixerà amb un tipus de barra de cerca establert flipbook a la funció, seleccioneu aquesta opció, en aquesta opció tenim algunes opcions, com ara: objectiu que s'estableix automàticament en sprite i flipbook nou, amb aquesta opció flipbook arrossegueu-lo i seleccioneu la cerca. Amb la selecció hi ha un índex, per defecte és un booleà, podem canviar-ho arrossegant i deixant caure la màquina d’estats a l’índex, que ens donarà l’oportunitat d’utilitzar els volums que hem creat, arrossegar i deixar anar aquestes variables a les posicions respectives, per bé que ho configureu. Aquesta selecció serà la que decidirà el proper flipbook. Després del tros de flipbook definit de la funció, arrossegueu-lo del llibre de flip set i escriviu node de retorn. Ho faig per ser net, no és obligatori. Això és tot el que necessitem per a la funció de flipbook set.
Pas 10: Configuració del component de moviment
A continuació, hem de configurar el component de moviment, anar al gràfic d’esdeveniments i fer clic amb el botó dret del ratolí i buscar l’eix d’entrada I anomenat eix d’entrada per desplaçar-se cap a la dreta MoveRight. Aquest esdeveniment serà el nostre controlador de moviment. A continuació, fora de l'eix d'entrada, arrossegueu el cable de la pastanaga i cerqueu el comparador flotant, si el valor de l'eix encara no està a la bombolla d'entrada, arrossegueu el cable del valor de l'eix a la bombolla d'entrada. Al flotador de comparació hi ha 3 peces importants, no farem servir la porció == del flotador de comparació. A la porció <hem d’establir el moviment bool dret a la dreta arrossegant la variable del tauler al gràfic d’esdeveniments i fent clic a l’opció de configuració i fent clic a la casella de selecció una vegada, això configurarà el bool per moure a la dreta veritat, arrossegueu el moviment bool dret i estableix-ho a false per a la porció <, del flotador de comparació. A partir d’aquest arrossegueu un cable des de qualsevol de les sentències set i cerqueu entrada de moviment afegit, agafeu l’altra sentència set i arrossegueu-la a la peça d’entrada de moviment afegit de la seqüència de comandaments i, a continuació, arrossegueu-la des de la bombolla de l’eix d’entrada fins al valor d’escala de la entrada de moviment afegit. bombolla. Nota lateral, us recomano fer comentaris. Per fer-ho, feu clic amb el botó esquerre i arrossegueu els fragments de codi que vulgueu comentar i premeu C.
Pas 11: Direcció de salt i finalització


Finalment, accediu al controlador de direcció. Això inclourà un flotador de comparació. Creeu un altre esdeveniment personalitzat, a partir d’aquí necessitem un float de comparació, en comparació amb 0, hem d’obtenir velocitat, però en lloc d’aconseguir velocitat, dividiu el pin del valor de retorn fent clic amb el botó dret i fent clic a divideix el pin struct struct. Utilitzeu el valor de retorn X com a entrada per al flotador de comparació amb el> i == anant al veritable de la branca que hem de crear utilitzant la variable move right amb <i el fals de la branca que va a la rotació de control establerta, que haurem de dividir la bombolla de rotació amb el mateix mètode que s’utilitza per dividir el pin d’obtenció de velocitat i, a continuació, establir el pin Z a 180,0, de la mateixa manera que, des que no tenim un objectiu, el motor irreal ens cridarà fins que trobem un objectiu, aquí és on fem clic amb el botó dret i escrivim a la barra de cerca per obtenir el controlador mitjançant el valor de retorn per als nodes de rotació de control establerts. El segon node de rotació de control de conjunt tindrà tot igual a 0. Una cosa més és saltar, això serà una mica llarg. El primer que fem per a aquesta part del caràcter configurat és buscar el salt de l’eix d’entrada o el que decidiu anomenar mapatge de botons, a partir d’aquí veurem que hi ha una branca premuda i alliberada sobre la que podem arrossegar. aquell triangle i el salt de cerca, en alliberar-lo, podem mirar cap amunt, saltar de parada. No hi hem acabat, però, fer clic amb el botó dret i mirar cap amunt pot saltar i utilitzar el valor de retorn en una sucursal en el cas real que necessitem per trucar a la nostra funció de flipbook establerta i afegir un retard de 0,2 segons i obtenir una referència al component de moviment de caràcters. i veure si el personatge cau cercant cau a la barra de cerca utilitzant el valor retornat per establir el nostre flipbook a l’estat inactiu (ja que el caràcter que estic fent servir no té una animació descendent pel seu aspecte).
Ara és el moment de provar aquest personatge al joc. Abans de provar-lo, assegureu-vos que agafeu el controlador d'animació i el controlador de direcció i connecteu-los a la marca de l'esdeveniment.
Recomanat:
Com utilitzar una pantalla LCD de caràcters I2C de 20x4 amb Arduino: 6 passos

Com utilitzar una pantalla LCD de caràcters I2C 20x4 amb Arduino: en aquest senzill tutorial aprendrem a utilitzar una pantalla LCD de caràcters I2C 20x4 amb Arduino Uno per mostrar un text senzill " Hello World. Mireu el vídeo
Teclat alfanumèric de circuits Layad amb ESP32 i LCD de caràcters: 4 passos

Teclat alfanumèric de circuits Layad amb ESP32 i LCD de caràcters: aquest article demostra l’ús d’un mòdul de teclat alfanumèric i d’un mòdul LCD de caràcters I2C de 16x2 per introduir dades a l’ESP32. Aquest mètode es pot utilitzar per introduir i recuperar credencials de Wi-Fi i altra informació des de i des de l’ESP32
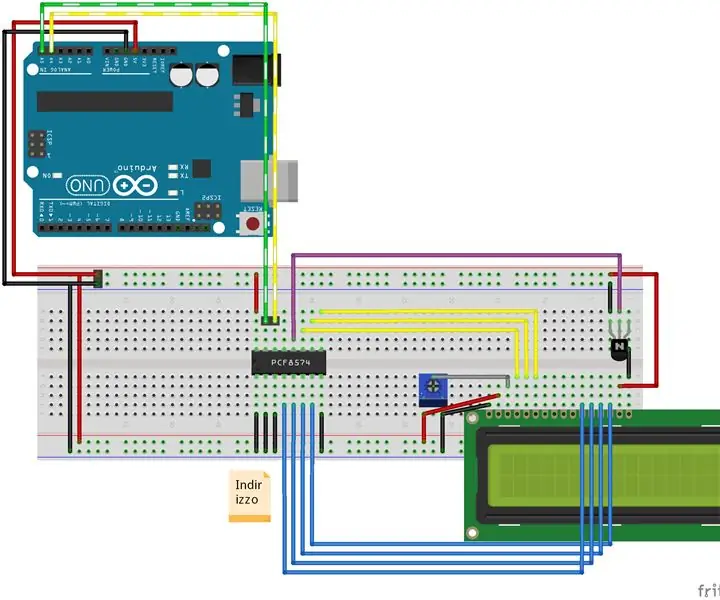
Adaptador LCD I2c de caràcters (exemple de connexió I2c): 12 passos (amb imatges)

Adaptador LCD I2c de caràcters (exemple de connexió I2c): estic fent un esquema de connexió per a un adaptador i2c de visualització de caràcters. Comproveu les actualitzacions del meu lloc. Ara afegeixo també un esquema de connexió de cablejat per utilitzar la biblioteca original que no sigui la meva bifurcada. Biblioteca LiquidCrystal Arduino per a les pantalles LCD de caràcters, projecció bifurcada
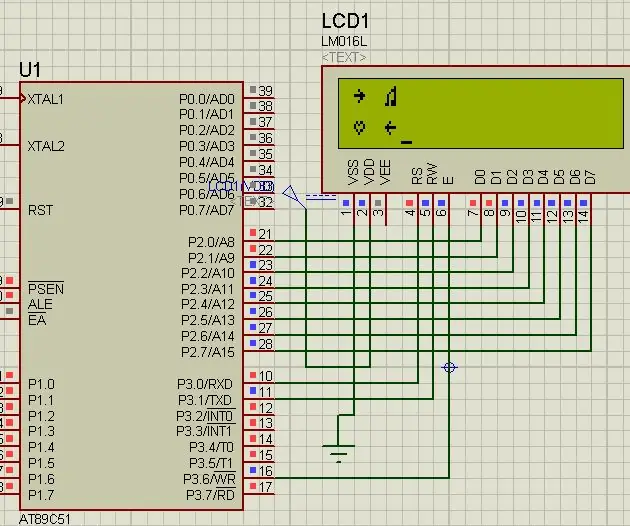
Com imprimir caràcters personalitzats en pantalla LCD amb microcontrolador 8051: 4 passos

Com imprimir caràcters personalitzats en pantalla LCD amb el microcontrolador 8051: en aquest projecte us explicarem com imprimir caràcters personalitzats en LCD de 16 * 2 mitjançant un microcontrolador 8051. Estem utilitzant LCD en mode de 8 bits. També podem fer el mateix amb el mode de 4 bits
Rellotge programable amb pantalla de quatre caràcters: 5 passos (amb imatges)

Rellotge programable amb pantalla de quatre caràcters: seràs el tema de la ciutat quan portis aquest rellotge de polser desagradable, de grans dimensions i completament poc pràctic. Mostra el teu llenguatge impropi, lletres de cançons, números primers preferits, etc. Inspirat en el kit Microreader, vaig decidir fer un rellotge gegant amb
