
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



He dette projekt har vi fået til opgave at lave in smart IOT løsning, hvor man skal læse data fra en enhed på in app / hjemmeside og derefter lager denne på in database. Fra databasen skal det da være muligt at hente dataen og vise den. Podeu consultar-lo en solcelle, hvor vi læser voltagen via en arduino enhed og viser dette på en Windows app. A continuació, es detalla més informació a la base de dades.
Pas 1: afgrænsning
Fra starten havde vi tænkt os at lave en Solcelle, fra hvor vi skulle kunne læse voltagen og gemme den på en database. Først havde vi tænkt os at lave en hjemmeside og forbinde, databasen, hjemmesiden og Arduinoen sammen med Node-RED. Samt dette havde vi også tænkt os at monitorere e reelt solcellepanel med in inverter. Vi måtte dog gentænke projektet, da vi ikke kunne få inverteren til at virke med solcellepanelet, derfor endte vi med at gå med en lille solcelle, som kunne moniteres directte fra Arduinoen. Vi endte også med at droppe Node-RED, da vi vil prøve at gøre projektet mere enkelt. Vaig emmagatzemar l'aplicació Windows a lave en Windows, hvor vi har samlet all funktionerne, all data opsamlingen fra Arduinoen, lagringen af denne data in database, samt læsning af databasen.
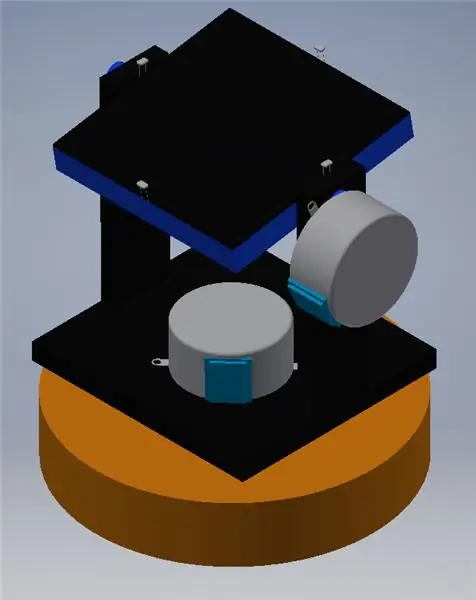
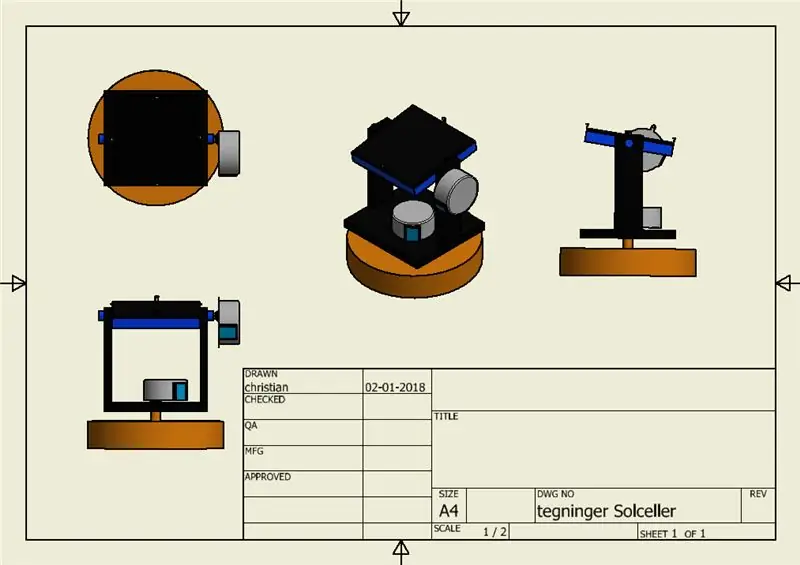
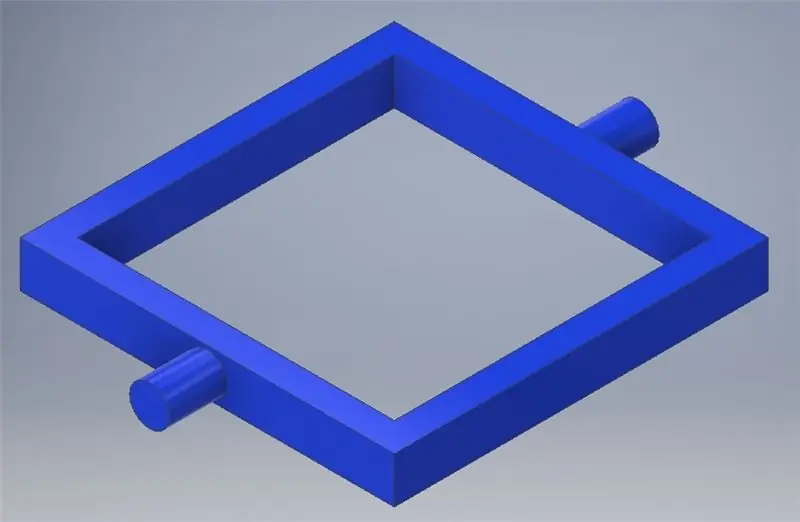
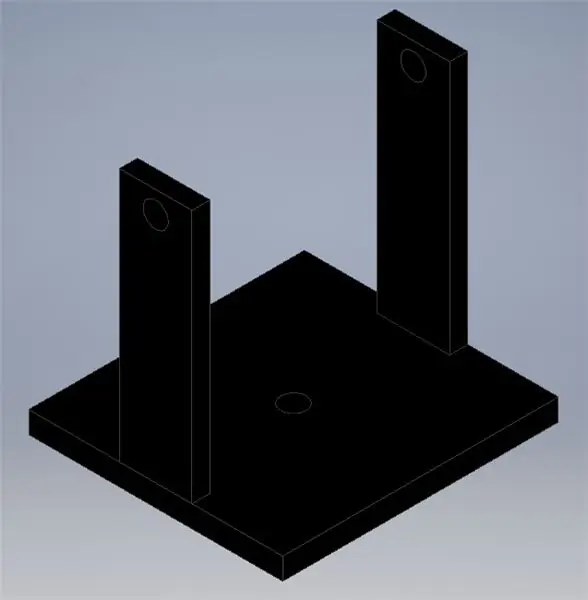
Pas 2: Byg Et Solpanels Holder




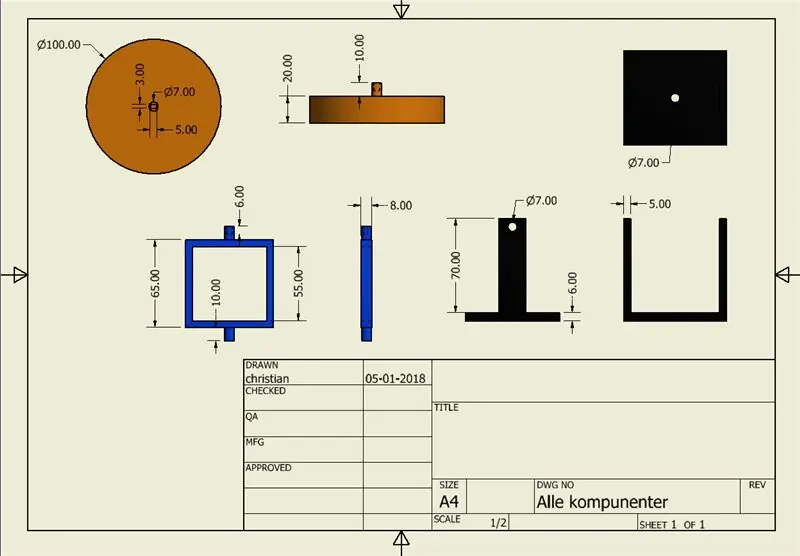
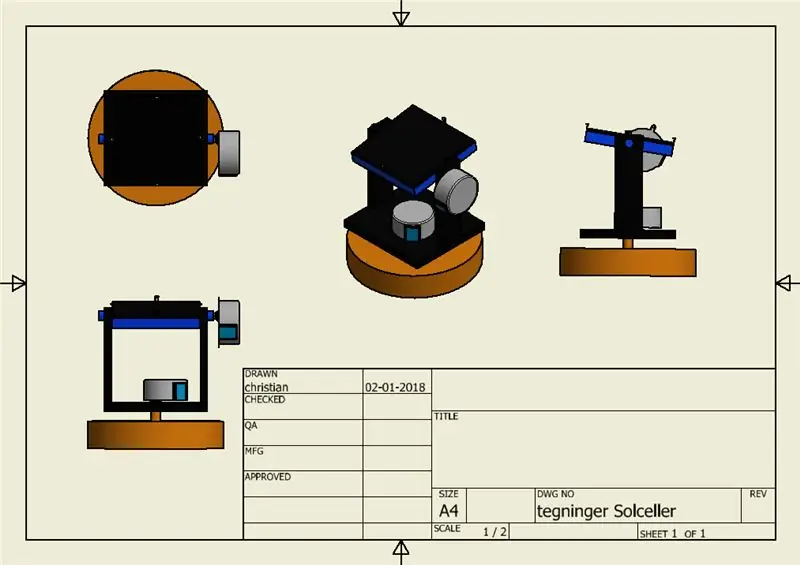
Vi begyndte og designe en holder til solpanel så vi kan bevæge det rundt efter solen vi valgte og tegne det i 3D så vi kunne printe delene ud i en 3D printer målene skulle bare passe efter det solpanel vi har indkøbt. derefter var det bare og montere panel og step motor på holderen vi har vedlagt filerne fra Inventor så de er lige til og bruge
Pas 3: Automatisk Solpanel


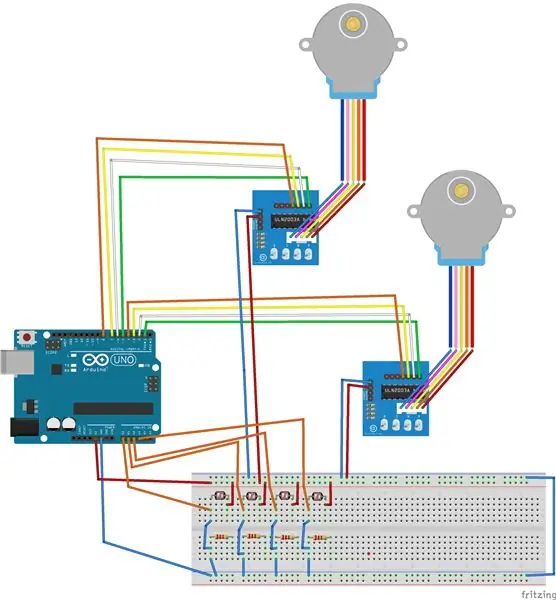
solpanelet bruger 2 stk. Motor pas 4 og. lys sensor hvor vi så kan måle lys værdigerne som vi bruger til og vælge hvilken retning panelet skal stå i for og få bedst udnyttelse af panelet vi har vedlagt koden til panelet
her er link til de forskellige komponenter der er indkøbt
www.amazon.co.uk/gp/product/B00KCP76CS/ref…
www.amazon.co.uk/Neuftech-Stepper-28BYJ-48…
www.amazon.co.uk/Photo-Resistor-5mm-Photoc…
www.amazon.co.uk/Arduino-A000066-ATMEGA328…
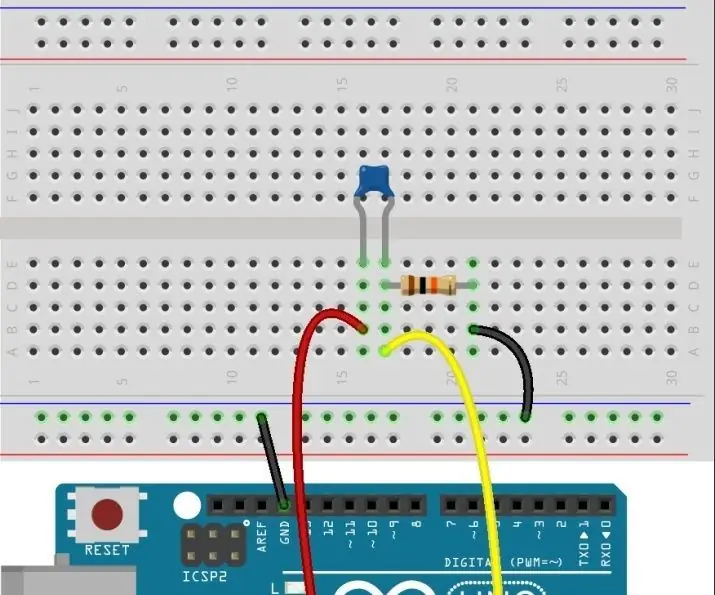
Pas 4: voltímetre

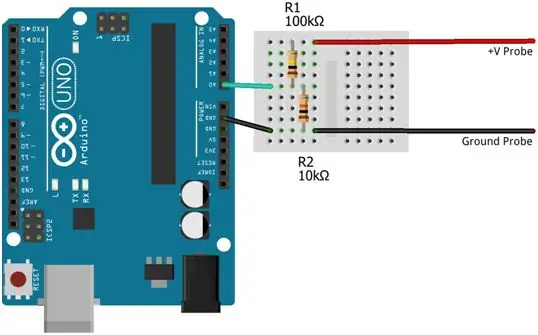
vi skal nu bruge nogle data som vi kan sende til database der har vi brugt solpanelets volt og læser dem på en analog indgang på en Arduino på billedet kan i se hvordan det er forbundet og vi har også vedlagt koden til vores voltmeter.
Pas 5: descripció del programa

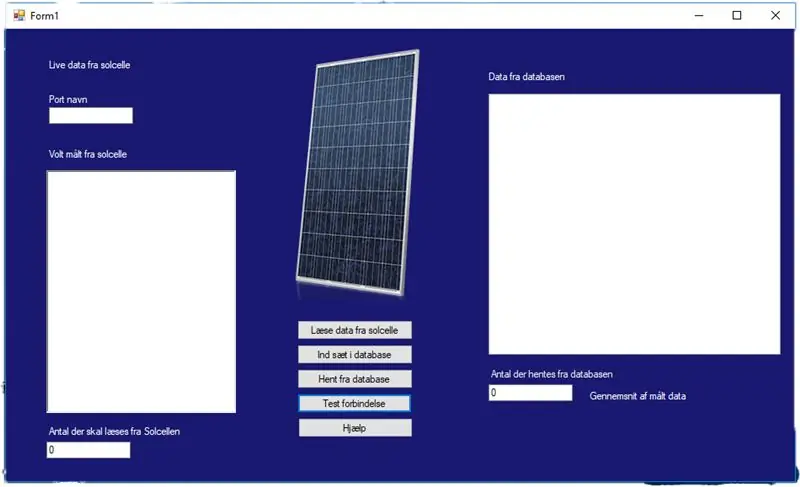
Voreu un programa de detecció de dades que es pot rentar a l’aplicació Windows; Dette gør vi ved at første at oprette en forbindelse mellem den Arduino som læser voltagen fra solcellen og app’en. Dataen kan nu blive læst fra Arduinoen ved at trykke på”Læs data fra Arduino”, man vælger hvor mange datasæt man ønsker ved at skrive dette antal i”Antal man ønsker fra solcelle”, datasættene kommer med et sekunds mellemrum. Når all datasættene er læst, can man uploade dataen til in database, hvor den vil blive tildelt et timestamp og in unik ID. I app’en er der også mulighed for at hente dataen fra database, man kan selv bestemme hvor mange datasæt man ønsker, ved at skrive nummeret i tekstboksen "Antal der hentes fra databasen". Man kan nu vælge at for vist gennemsnittet fra disse ved at makkere de datasæt man ønsker gennemsnittet af.
Pas 6: Kode
utilitzant System; utilitzant System. Collections. Generic; utilitzant System. ComponentModel; utilitzant System. Data; utilitzant System. Drawing; utilitzant System. Linq; utilitzant System. Text; utilitzant System. Threading. Tasks; utilitzant System. Windows. Forms; utilitzant System. IO. Ports; utilitzant MySql; utilitzant MySql. Data. MySqlClient; utilitzant System. Globalization; namespace WindowsFormsApp1 {public partial class Form1: Form {/ * Her har vores data to connectionstring. På dennne måde er det nemt at lave om hvis man ændre sin database eller server. * / Private SerialPort myport; string _server = "127.0.0.1"; string _database = "test"; string _uid = "root"; string _pwd = ""; public Form1 () {InitializeComponent (); } / * I denne Void laver vi vores connectionstring til vores database to bruger de data overfor. Hvis der laves en connections vil der komme en messagebox hvor der står "connected" Hvis der ikke kan laves en connection til databasen vil der kommer en errormessage hvor i der står "No s'ha pogut connectar comproveu la vostra connexió" * / private void knap_Click (object sender, EventArgs e) {try {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; MySqlConnection connection = nova MySqlConnection (myConn); connexió. Open (); MessageBox. Show ("Connectat"); } catch (Excepció) {MessageBox. Show ("No s'ha pogut connectar, comproveu la vostra connexió"); }} / * No he denid remitter vi til vores database. Den data der som vi har modtaget fra arduino og står i Data Box vil når vi trykker på inset bliver infomationen sendt til databasen. Der vil komme en messages hvor der står "data send to DB" og derefter bliver Data Box cleart * / private void insetDB_Click (object sender, EventArgs e) {// Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; utilitzant (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open (); // I vores foreach statment læser den all linjerne i vores Data Box og indsætters være for sig inde i tablen power og rækken volt i databasen foreach (var lines in textBoxDB. Lines) {string myInsert = "INSERT INTO power (volt) VALUES ('"+ lines. ToString () +"') "; MySqlCommand cmd = new MySqlCommand (myInsert, conn); cmd. ExecuteNonQuery (); } conn. Close (); MessageBox. Show ("Les dades s'han enviat fins a la base de dades"); textBoxDB. Clear (); }} / * I denne Void henter vi det data vi har gemmt i vores base de dades. vi har en tekstbox hvor der er lavet 3 kolonner hvor der kommer forsekilg data ind. Den første viser data id der efter vises hvad volten var og til sidst kan du se tidspunket det er målt på. lige nu hentes det antal man har valgt til målinger men det kan laves om hvis man ønsker at se felre eller mindre. * / private void knapDBGet_Click (object sender, EventArgs e) {listViewDb. Clear (); // Her bliver de 3 kolonner lavet. listViewDb. Columns. Add ("id"); listViewDb. Columns. Add ("volt"); listViewDb. Columns. Add ("data"); listViewDb. MultiSelect = true; listViewDb. View = Veure. Detalls; // Her laver vi en string hvor vi skriver hvordan vores connetions er til databasen. string myConn = "server =" + _server + "; database =" + _database + "; uid =" + _uid + "; pwd =" + _pwd + ";"; utilitzant (MySqlConnection conn = new MySqlConnection (myConn)) {conn. Open ();
// Her henter vi de sidste til 20 id der er indsat i tablen Power i databasen.
int antal = int. Parse (textBoxAntal. Text); string myInsert = "SELECT * FROM (SELECT * FROM power ORDER BY id DESC LIMIT" + antal + ") sub ORDER BY id ASC"; MySqlCommand cmd = new MySqlCommand (myInsert, conn);
// Her laver vi en data tabel (dTable) hvor den data vi henter i databasen bliver lagt ind.
MySqlDataAdapter MyAdapter = new MySqlDataAdapter (); MyAdapter. SelectCommand = cmd; DataTable dTable = new DataTable (); MyAdapter. Fill (dTable); for (int i = 0; i <dTable. Rows. Count; i ++) {// Her fordeler vi det data vi lagt ind i dtable ud i de 3 kolonner vi oprettede tidliger i koden. DataRow dataRow = dTable. Rows ; ListViewItem listitem = new ListViewItem (dataRow ["id"]. ToString ()); listitem. SubItems. Add (dataRow ["volt"]. ToString ()); listitem. SubItems. Add (dataRow ["data"]. ToString ()); listViewDb. Items. Add (listitem); } conn. Close (); }
}
/ * I denne Void har vi lavet en funktion hvor vi kan regne gennemsnitet af det makere data vi har hentet fra databasen.
Du makere det du vil lægge sammen og i bunden af teksboxen står der hvad gennemsnitet. Hvis der sker en fejl vil den skrive en massage hvor der står "Error 40: User is a dummy" * / private void listViewDb_SelectedIndexChanged (remitent d'objectes, EventArgs e) {try {float output = 0; if (listViewDb. SelectedItems. Count> = 2) {/ * Her ligger vi vores output som er 0 sammen med den mærkeret data som bliver lavert om til data typen float og derefter divideres der med den antal der er mærkert så den regner gennemsnitet af volten. Ved at vi brugte CultureInfo. InvariantCulture can vi få lov til at bruge. i vores komatal * / foreach (ListViewItem item in listViewDb. SelectedItems) {output + = float. Parse (item. SubItems [1]. Text, CultureInfo. InvariantCulture) / listViewDb. SelectedItems. Count; } Output. Text = output. ToString (); }} catch {MessageBox. Show ("Error 40: L'usuari és un maniquí"); }} / * I denne Void har vi lavet så den kan læse på serieport i vores tilfælde på en arduino. Den læser hvad der står i serieport på com port3 og ligger den data vi modtager ind i vores Data Box Når vi trykker på Read data læser den de næste 50 linjer der bliver sendt til serieporten Hvis der er en fejl så den ikke kan læse daten vil der komme en errobox hvor der vil stå "god help you" * / private void startBn_Click (object sender, EventArgs e) {// Her skriver du de data du skal bruge til at kunne connct til det du skal læse fra. textBoxDB. Clear (); myport = new SerialPort (); myport. BaudRate = 9600; myport. PortName = textBoxPort. Text; myport. DataBits = 8; myport. StopBits = StopBits. One; try {// Her siger vi hvor mange den skal ind læse af gangen og hvor det skal ligges henne. myport. Open (); for (int i = 1; i <= int. Parse (textBoxAntalArduino. Text); i ++) {string inData = myport. ReadLine (); textBoxDB. AppendText (inData); } myport. Close (); } captura (excepció) {
MessageBox. Show ("Der udfylt forkert");
}
} private void helpBt_Click (remitent d'objectes, EventArgs e)
{MessageBox. Show ("1 Klik på læse data fra solcelle for læse ny date in the programet." + "\ N" + "2 cliqueu a la base de dades per a les dades més importants." + "\ N" + "3 clics på læs fra database for at læse den gemet data. "+" / n "+" 4 man kan klike på id for at renge gennemsnite af de valt dataer ud. "+" / n "+" 5 Test forbinles ser om databasen køre. "+" / n "+" port navn skal udfyldes med den port man har sat solcellen til "+" / n "+" der skal skrives et antal på hvor mange man vil hendte fra solcellen "+" / n "+" Antal der skal hentes fra databasen skal udfyldes "); }}}
Pas 7: base de dades

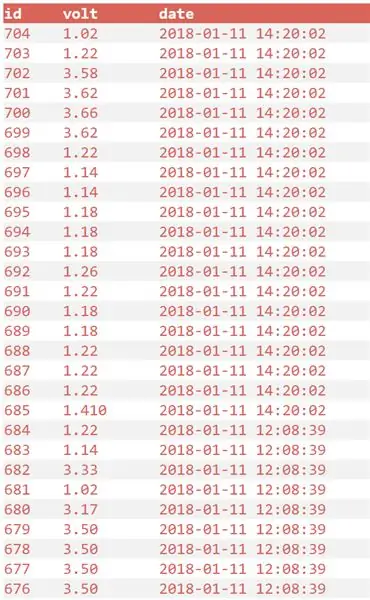
Da vi besluttede at vi ville lave en solcellestyring, ville det være smart at vi kunne se hvor mange volt den laver lige nu. Vi ville også gerne kunne se hvad den lave ved tidliger målinger, eller hvad den i gennemsnittet har produceret i den sidste tid. For at kunne gemme det data har vi lavet en database i wampserver. Podeu utilitzar el programa i Visual Studio com a remitent amb una cadena de voltatge fins a la data. Databasen gemmer værdien som en varchar, da vi havde store problemer med at databasen ville modtage komatal, hvis den gemte dem i double. Vores database giver alle målinger et unikt id hvor man kan se værdien hvad, og hvilke tidspunkter det er målt. Vores app can hente den forskellige data from databasen, så det er nemt at læse og den kan udregne gennemsnittet af målingerne.
Pas 8: HTML Hjemmeside




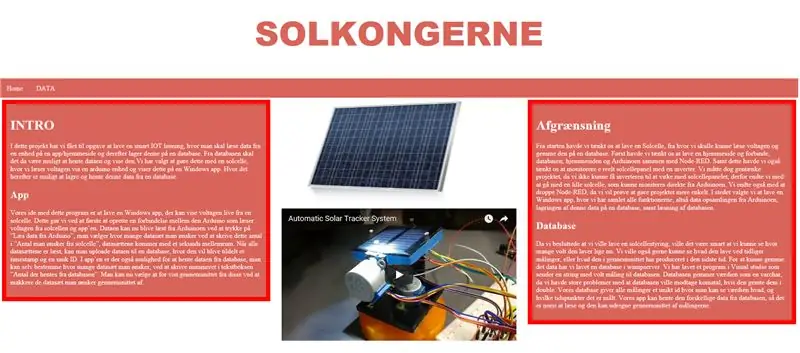
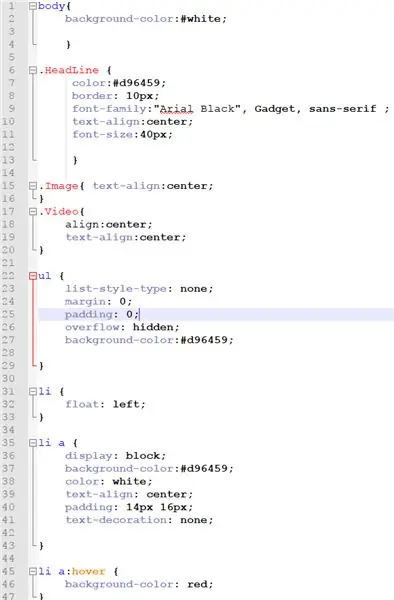
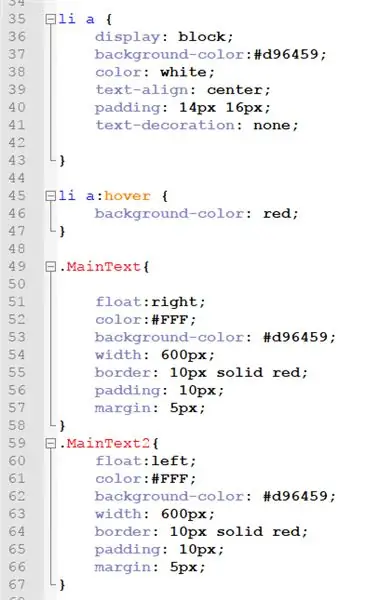
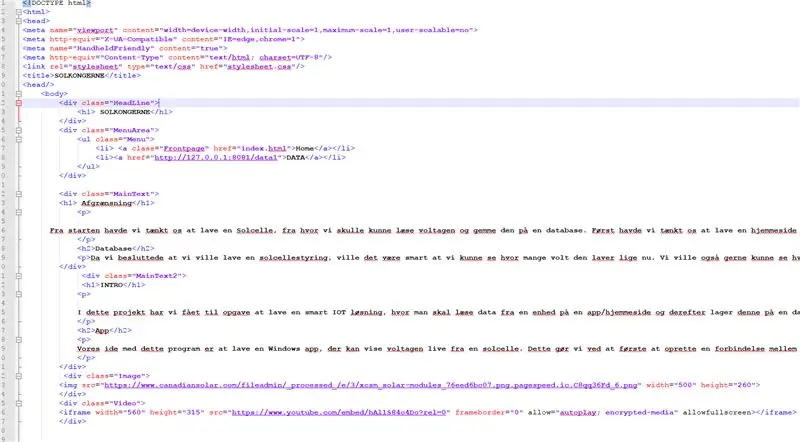
Der er blevet lavet en forside til den al den data vi for ind fra databasen, denne side er bygget op ved hjælp HTML og CSS. HTML er blevet brugt til at bygge all elementerne op på siden og linke til data siden sådan at man kan komme mellem de to side.
CSS er blevet brugt til at give html elementerne farve og til at give den afstand der skal være mellem alting på hjemmesiden.
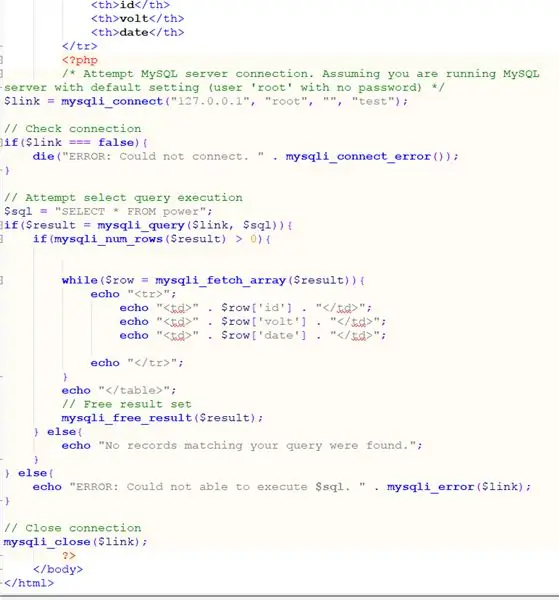
Pas 9: PHP Hjemmeside



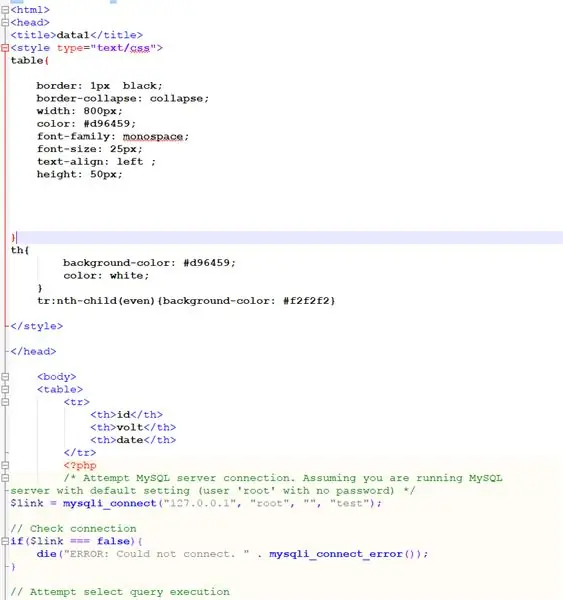
ved brugen af php er der blevet lavet en hjemmeside sådan at en ikke tekniker er i stand til at læse data ud fra solcellen.
denne side er lavet ved at php connecter til databasen og henter dataen ind på hjemmeside lige så snart man loader den. ved brugen af CSS kode er det blevet sat op på en nem og overskuelige måde, med alt den data der kommer fra databasen.
Recomanat:
Quadriculació infantil amb pirateig automàtic, seguiment de línia i vehicle de detecció d’obstacles: 4 passos

Quad de pirateria infantil per a un vehicle de conducció autònoma, seguiment de línies i detecció d’obstacles. A l’instructible d’avui convertirem un quadricular de 1000 watts (sí que ho sé!) Elèctric per a nens quadres en un vehicle de conducció automàtica, seguiment de línia i que evita obstacles! Vídeo de demostració: https: //youtu.be/bVIsolkEP1k Per a aquest projecte necessitarem els següents materials
Sistema de seguiment automàtic solar portàtil: 9 passos (amb imatges)

Sistema de seguiment automàtic solar portàtil: Medomyself participa al Programa associats d’Amazon Services LLC, un programa de publicitat afiliada dissenyat per proporcionar un mitjà perquè els llocs guanyin tarifes publicitàries mitjançant la publicitat i l’enllaç a amazon.comby: Dave Weaver Aquesta compilació es fa amb
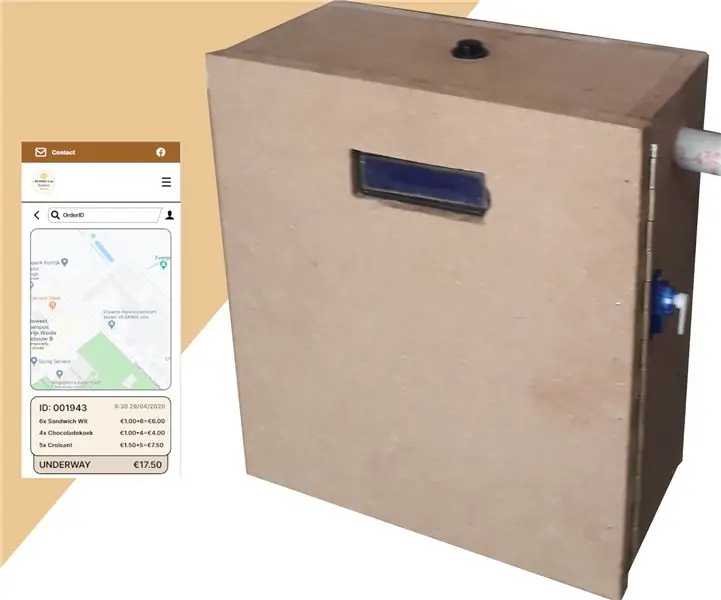
Seguiment i seguiment de botigues petites: 9 passos (amb imatges)

Track & trace per a botigues petites: es tracta d’un sistema dissenyat per a petites botigues que se suposa que es munta en bicicletes elèctriques o patinets electrònics per a lliuraments a curt abast, per exemple, una fleca que vulgui lliurar pastes. Què significa Track and Trace? Track and trace és un sistema utilitzat per ca
Kits de cotxes de seguiment de robots intel·ligents de bricolatge Seguiment fotosensible del cotxe: 7 passos

Kits de cotxes de seguiment de robots intel·ligents de bricolatge Seguiment del cotxe fotosensible: dissenyat per SINONING ROBOT Podeu comprar amb el robot de seguiment El xip LM393 compara els dos fotoresistors, quan hi ha un LED de fotoresistència lateral en BLANC, el costat del motor s'aturarà immediatament, l'altre costat del motor girar, de manera que
Seguiment automàtic de la font de llum: 5 passos

Seguiment automàtic de fonts de llum: en aquesta lliçó utilitzarem un servomotor, una fotoresistència i una resistència desplegable per muntar un sistema de fonts de llum de seguiment automàtic
