
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.

El 1977, la NASA va llançar al buit la sonda Voyager 1. Alguna alineació planetària circumstancial va significar que la sonda va ser tirada més enllà del nostre sistema solar, en un curs d’exploració interestel·lar. Quaranta anys després, la missió Voyager 1 marca ara el punt més important d’abast de la humanitat al nostre univers. Encara transmetent dades a la terra, el Voyager 1 empeny els límits de l’exploració humana cada segon que passa.
Tinc una fascinació personal per les missions Voyager i volia fer una exhibició que capturés el seu esperit.
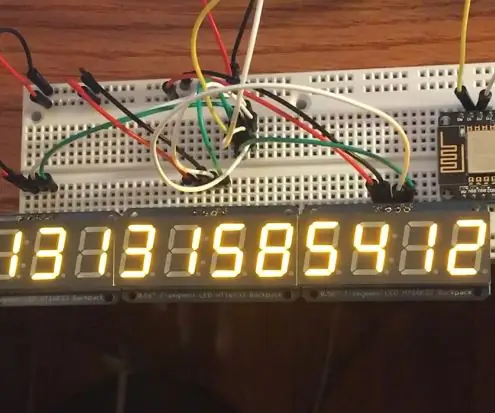
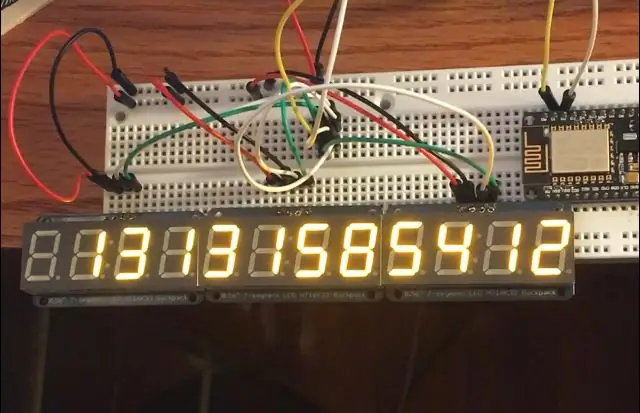
Quan la pantalla parpelleja un número, representa la distància en milles entre el Voyager 1 i la terra, una mesura objectiva de les possibilitats de la imaginació humana.
La pantalla es deté durant un breu moment i després s’actualitza.
Pas 1: materials

El cos:
(3) Pantalla de segments de 7 dígits de 4 x (30 dòlars)
Atès que el viatger se situa actualment a més de 13.000 milions de quilòmetres, es necessiten 11 dígits per representar aquesta xifra en forma decimal / quilometratge. Depenent de com vulgueu representar la distància, el nombre de dígits necessaris pot canviar. Com que Voyager encara viatja i aquestes pantalles Adafruit es presenten en seccions de 4 dígits, la pantalla de 12 dígits tenia el màxim sentit. Un avantatge addicional de les pantalles enllaçades és que no són de cap manera 7 segments purs i que en realitat tenen molts integrats al mòdul per permetre la comunicació de dades a través del protocol I2C. Això vol dir que per controlar realment la pantalla només teniu dos pins, SDA i SCL al microcontrolador. Amb un mòdul menys sofisticat, els pins necessaris podrien augmentar ràpidament.
(1) Tauler de pa
Assegureu-vos que teniu una taula de treball o algun tipus de forma de connectar bé els cables. Jo, però tant el cervell com el tauler de la mateixa taula, per la qual cosa el meu era decentment gran.
(Alguns) de filferro
Assegureu-vos de tenir algun cable a mà per fer les connexions necessàries. No hi ha un munt de cablejat, però la codificació de colors pot ser útil.
Els cervells: (9,00 dòlars)
Tenia un NodeMcu V 1.0 estirat que utilitza el xip espressif esp8266 que permet connectivitat wifi fàcil. Aquests xips són fantàstics perquè són petits i econòmics.
Diverses taules Arduino o un raspberry pi també funcionarien bé. Tingueu en compte que per a aquest projecte, qualsevol placa que trieu ha de poder parlar el protocol I2C i tenir pins disponibles per a SDA (dades de sèrie) i SCL (rellotge de sèrie).
També el codi font que vaig escriure feia servir l’IDE Arduino, però la transferència d’aquest codi a diferents dispositius no hauria de ser massa difícil. La raó per la qual vaig escriure amb l'IDE d'Arduino va ser perquè pogués utilitzar la còmoda biblioteca d'Adafruit per als mòduls de 7 segments.
Pas 2: aconseguir que NodeMcu parli amb l'ordinador

Qualsevol que sigui el microcontrolador amb què tingueu finalització tindrà un mètode diferent de connectar-vos a un ordinador específic, però per al NodeMcu que he fet servir, us expliquem com el connecteu per treballar amb la programació a l’Arduino.
Primer, heu d’aconseguir el controlador corresponent a l’ordinador …
Aquí teniu un enllaç:
Un cop instal·lat el controlador, l’ordinador hauria de poder reconèixer la placa de desenvolupament.
Ara que la placa està connectada, ja podeu començar a programar la placa i connectar les pantalles !!
Aquí teniu una instrucció molt bona per descarregar les biblioteques necessàries que l'IDE Arduino necessita per programar el xip esp8266. Un cop seguiu aquestes instruccions, proveu d'executar l'exemple de llum intermitent que s'inclou amb la biblioteca.
Pas 3: connecteu-ho tot

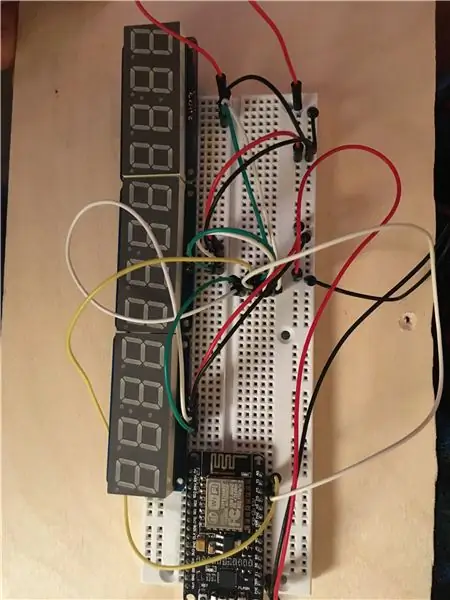
Un cop pugueu parlar amb èxit amb el tauler, esteu preparats per connectar els components de la pantalla de la vostra manera (he utilitzat una taula de proves).
Atès que els packs de construcció d’Adafruit fan pesos, per sort el cablejat no està gens malament.
Tot el que teniu és un cable positiu i negatiu per a cada pantalla que s’ha de connectar a terra i a 3,3 V a la placa respectivament.
També hi haurà un cable SCL i SDATA per a cada pantalla i tots ells hauran d’estar connectats al cable SCL i SDATA de la placa. Com que les pantalles es comuniquen realment a través del protocol de missatges I2C, la placa pot estalviar en cables i comunicar-se mitjançant adreces. Si utilitzeu els mateixos paquets de compilació que he fet, configurar adreces diferents en una pantalla es fa mitjançant un pont de soldadura a la part posterior de la pantalla i està molt ben documentat aquí.
Això és! Ara ja esteu a punt per carregar el programa al tauler.
Pas 4: executeu el programari
S'adjunta l'Arduino Sketch que s'utilitza per omplir la pantalla.
Coses que canviaran:
- Introduïu el ssid wifi adequat i la contrasenya a la secció corresponent. Sincerament, no estic segur de les implicacions en matèria de seguretat, però opero sota el supòsit que les credencials wifi estan en text clar.
- Depenent de com escolliu les adreces del mòdul de visualització, els valors actuals codificats durament poden canviar. Si no obteniu res d'una pantalla concreta o si els vostres números apareixen fora de comanda, comproveu que cada adreça estigui codificada amb ponts i que es faci referència correctament al codi.
Altres punts:
- El codi principal de la pantalla és la manipulació i propagació adequada amb 0s. Tot això es fa amb la biblioteca Arduino que adafruit va escriure per a les seves pantalles. Assegureu-vos que heu instal·lat la biblioteca corresponent a https://github.com/adafruit/Adafruit_LED_Backpack, així com la gran biblioteca GFX d’Adafruit.
- L'altre fragment de codi és una sol·licitud HTTP GET a un servidor web Heroku. Aquest servidor web és un rascador web que vaig escriure que obté la informació rellevant del lloc web JPL de la NASA. Només cal advertir que el raspador és una mica lent i que un petit canvi al final de JPL pot causar problemes. Aquí hi ha un enllaç a la font.
Pas 5: acabat
Quan hàgiu canviat el codi corresponent i comproveu que el cablejat és correcte, pengeu el programa a la placa. Amb sort, hauríeu de veure com la distància del Voyager comença a parpellejar / actualitzar-se a la pantalla. He comprovat que de vegades el tauler té problemes per connectar-se al wifi; si apareix gafarretes a la pantalla, pot ser útil obrir el monitor sèrie i assegurar-se que el wifi es connecta correctament. Les sol·licituds al servidor també poden esgotar el temps. Si les coses realment tenen problemes, prémer el primer botó del tauler de vegades pot resoldre el problema.
S'adjunta un vídeo del producte acabat !!
Recomanat:
Llum (s) LED amb bateria amb càrrega solar: 11 passos (amb imatges)

Llums LED amb bateria amb càrrega solar: la meva dona ensenya a la gent a fer sabó, la majoria de les seves classes eren al vespre i aquí a l’hivern es fa fosc cap a les 4:30 de la tarda, alguns dels seus alumnes tenien problemes per trobar el nostre casa. Teníem un rètol frontal però fins i tot amb un lligam al carrer
Porta imatges amb altaveu incorporat: 7 passos (amb imatges)

Suport d'imatges amb altaveu incorporat: aquí teniu un gran projecte per dur a terme durant el cap de setmana, si voleu que us poseu un altaveu que pugui contenir imatges / postals o fins i tot la vostra llista de tasques. Com a part de la construcció, utilitzarem un Raspberry Pi Zero W com a centre del projecte i un
Reconeixement d'imatges amb plaques K210 i Arduino IDE / Micropython: 6 passos (amb imatges)

Reconeixement d’imatges amb plaques K210 i Arduino IDE / Micropython: ja vaig escriure un article sobre com executar demostracions d’OpenMV a Sipeed Maix Bit i també vaig fer un vídeo de demostració de detecció d’objectes amb aquesta placa. Una de les moltes preguntes que la gent ha formulat és: com puc reconèixer un objecte que la xarxa neuronal no és tr
Gesture Hawk: robot controlat amb gestos manuals mitjançant la interfície basada en el processament d’imatges: 13 passos (amb imatges)

Gesture Hawk: robot controlat amb gestos manuals mitjançant interfície basada en el processament d’imatges: Gesture Hawk es va mostrar a TechEvince 4.0 com una interfície simple màquina basada en el processament d’imatges. La seva utilitat rau en el fet que no es requereixen cap sensor addicional ni un dispositiu portàtil, excepte un guant, per controlar el cotxe robòtic que funciona amb diferents
Com desmuntar un ordinador amb passos i imatges senzills: 13 passos (amb imatges)

Com desmuntar un ordinador amb passos i imatges senzills: és una instrucció sobre com desmuntar un ordinador. La majoria dels components bàsics són modulars i fàcilment eliminables. Tanmateix, és important que us organitzeu al respecte. Això us ajudarà a evitar la pèrdua de peces i també a fer el muntatge
