
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.
Van venir molts altres estudiants que em van demanar com passar pels tallafocs i els proxies. Les persones de TI a l’escola són cada cop més intel·ligents quant als estudiants que fan servir proxies. Vaig pensar en aquest tema durant un temps i tinc una solució. Per què no creeu les vostres pròpies pàgines web amb miniaplicacions per xatejar, etc.? Aquest nou enfocament no requereix un servidor intermediari que es pugui bloquejar i fer un seguiment. Fins ara només es podia fer servir per xatejar, però potser algú podia arribar a una nova applet.
Pas 1: PENSEU

No ho podria destacar prou. Si no voleu que us enxampin, penseu. Quan la gent de TI escolta sobre aquest nou tipus d’elusió, també es bloquejarà. Primer, aneu a un lloc web legal i molt utilitzat. Pensar! Si heu d'utilitzar aquesta pàgina d'inici, el professor es preguntarà per què no heu avançat (porteu hores en aquesta pàgina)? La barra de desplaçament serà d'una pàgina més gran que hauria de regalar-vos el vostre secret (la pàgina d'inici de Google no té ni hauria de tenir cap barra de desplaçament, ja que és una pàgina)? Heu d’utilitzar la pàgina d’inici o un article (per fer pensar a un professor que esteu treballant)? Finalment, la pàgina web inclou alguna cosa que sigui difícil de duplicar visualment fora de línia? En segon lloc, després de seleccionar la pàgina web, creeu la vostra còpia fora de línia. Si teniu Internet Explorer 6, feu clic a Visualitza i després a Font. S'obrirà una aplicació Bloc de notes amb codificació HTML. A la finestra del bloc de notes, feu clic a Fitxer i, a continuació, a Desa com a. Deseu el fitxer en una memòria USB o CD-RW. Podeu aprendre HTML (no suggerit per a la majoria) o podeu utilitzar un programari de creació personalitzada. Es pot utilitzar Microsoft Word. Fins i tot si copieu la pàgina i l’editeu manualment, haureu de copiar manualment imatges i canviar-ne la font. Si utilitzeu alguna cosa per editar la pàgina, assegureu-vos que els vostres tipus de fitxer siguin compatibles. És possible que hàgiu d’aprendre noves habilitats o deixar-les als nerds per crear-les i distribuir-les. El vostre objectiu és crear una pàgina web que sigui visualment la mateixa.
Pas 2: Codi:

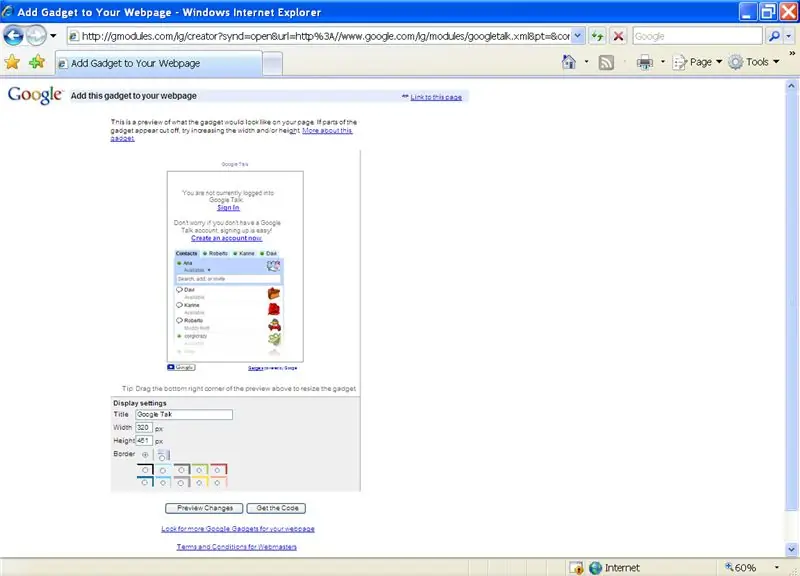
Estic segur que tothom enviarà per correu electrònic com un boig al nerd local per aconseguir que codifiquin la pàgina. Tant de bo no els hagis escollit ara, eh? De totes maneres, aquí va. Ara voleu tenir una bona pàgina web que es visiti sovint i que no es qüestioni fora de línia ara. Sí, l'últim pas i fins ara el més fàcil … Finalment, estem preparats per afegir l'script que us permetrà realitzar missatges instantanis. Aneu a http: www.google.com/talk/. Cerqueu l'enllaç del gadget de Google Talk i feu-hi clic. A la part inferior podeu seleccionar els canvis en l'aparença de l'script. Feu clic a l'enllaç d'obtenir el codi. Copieu el codi al quadre de text que apareix. Obriu la pàgina web mitjançant el bloc de notes i col·loqueu manualment el codi en algun lloc després de l’etiqueta i abans de l’etiqueta. La posició del text afecta directament on es mostrarà. Recordeu que el codi HTML es mostra d’esquerra a dreta, de dalt a baix. Si l'script es col·loca dins d'un altre script, no es pot mostrar correctament. Us proposo posar el guió a la part inferior. Només podeu desplaçar-vos cap avall. Ves amb compte…
Pas 3: Ghostzilla
Ghostzilla és una eina que conec des de fa uns mesos. Tot i això, he estat massa ocupat per provar-ho. Algú hauria d’escriure un document instructiu al respecte. Tinc un nou horari escolar i laboral, de manera que el meu temps lliure es dedica als deures i als amics.
Recomanat:
Protegiu la vostra xarxa amb un tallafoc UTM gratuït: 4 passos

Protegiu la vostra xarxa amb un tallafoc UTM gratuït: aquesta guia tractarà els aspectes bàsics per instal·lar i executar un Sophos UTM a la vostra xarxa domèstica. Es tracta d’un paquet de programari gratuït i molt potent. Intento assolir el mínim comú denominador, de manera que no entraré a la integració de directori actiu, remot
Orientació del mapa a través del servidor web: 6 passos

Orientació de mapes a través del servidor web: Internet de les coses (IoT) és un dels temes populars del planeta ara mateix. I creix ràpidament dia a dia amb Internet. L’Internet de les coses està canviant les cases simples per cases intel·ligents, on des de les llums fins als panys es pot
Configuració de Raspberry Pi per a un servidor intermediari: 6 passos

Configuració de Raspberry Pi per a un servidor intermediari: si voleu que el vostre Raspberry Pi accedeixi a Internet mitjançant un servidor intermediari, haureu de configurar el Pi per utilitzar el servidor abans d’accedir a Internet. Hi ha dos mètodes mitjançant els quals podeu configurar el servidor intermediari. Però, però, al primer m
Com: configurar un tallafoc de màquina virtual IPCop per protegir el vostre amfitrió de Windows (de franc!): 5 passos

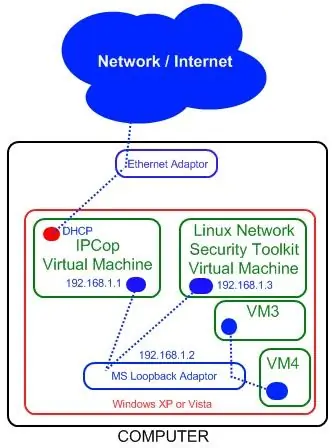
Com: configurar un tallafocs IPCop de màquina virtual per protegir el vostre amfitrió de Windows (de franc!): Resum: l'objectiu d'aquest projecte és utilitzar IpCop (distribució gratuïta de Linux) en una màquina virtual per protegir un sistema amfitrió de Windows a qualsevol xarxa. IpCop és un tallafoc basat en Linux molt potent amb funcions avançades com: VPN, NAT, Intrusion Det
Com fer còpies de seguretat d'un tallafoc Netscreen: 8 passos

Com fer còpies de seguretat d'un tallafoc Netscreen: aquest instructiu mostra un script que es pot utilitzar per automatitzar les còpies de seguretat d'un tallafoc Netscreen que executa ScreenOS
