
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:16.
- Última modificació 2025-01-23 14:38.

Aquesta instrucció us mostrarà com programar Microsoft Visual Basic 2005 Express Edition. L'exemple que crearà avui és un simple visor d'imatges. Si us agrada aquesta instrucció, premeu el botó + a la part superior de la instrucció. Gràcies. A més, crec que seré com la meitat dels altres instructius que hi ha per aquí i diré que aquest és el meu primer instructable i, per favor, no sigui tan dur. Instructible: Creació d’un programa a Visual Basic: navegador web
Pas 1: baixeu Visual Basic

Podeu descarregar Visual Basic 2008 des de Microsoft, però aquesta instrucció és específica per a VB 2005 que podeu descarregar des de fitxers free EDIT: Ara us recomanem VB 2008, ja que l’utilitzaré per a futurs tutorials. Enllaç: tingueu en compte que haurà d’estar connectat a Internet durant la instal·lació.
Pas 2: creeu el vostre projecte

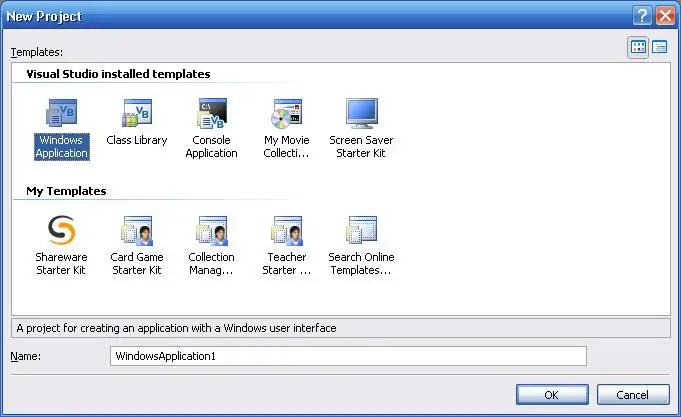
Feu clic a Fitxer-> Projecte nou. Seleccioneu "Aplicació de Windows". Posa un nom al teu projecte.
Pas 3: afegiu controls

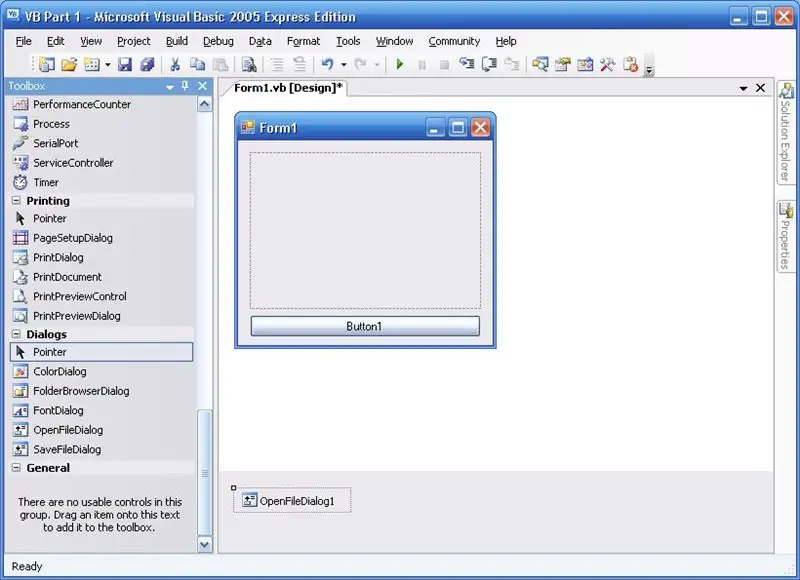
Des del quadre d'eines, arrossegueu un quadre d'imatge al formulari, arrossegueu un botó al formulari i arrossegueu un diàleg de fitxer obert al formulari.
Pas 4: Editeu les propietats del control

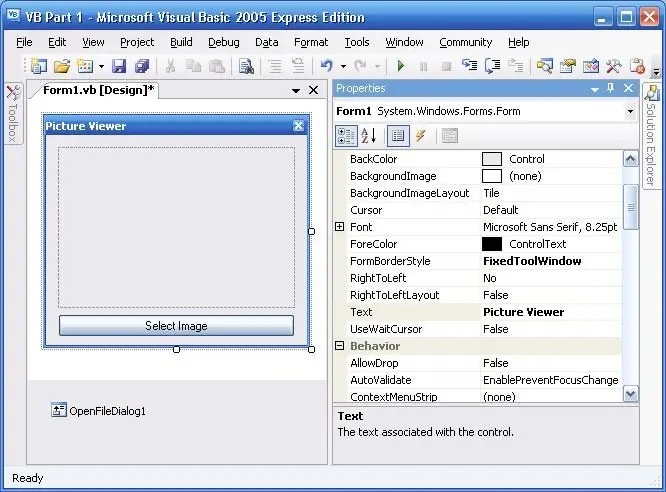
Ara és hora d’editar les propietats dels controls. Per editar propietats, feu clic a l’objecte i canvieu els valors a la finestra de propietats
- Text: visualitzador d'imatges
- Estil de vora de formulari: finestra d'eines fixa
Quadre d'imatges
Disseny de la imatge de fons: zoom
Botó
Text: seleccioneu la imatge
Pas 5: afegiu codi

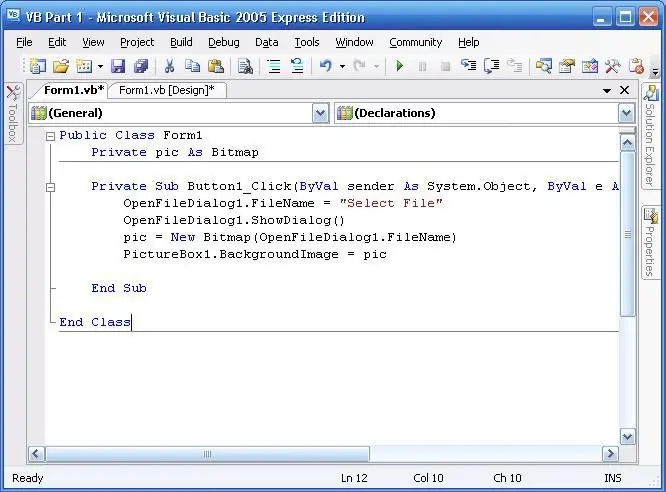
Feu doble clic al botó i substituïu tot el text de la finestra del codi pel següent: Inici del codi
Public Class Form1 Private pic As Bitmap Private Sub Button1_Click (ByVal remitter as System. Object, ByVal e As System. EventArgs) Handles Button1. Click OpenFileDialog1. FileName = "Selecciona un fitxer" OpenFileDialog1. ShowDialog () pic = Nou mapa de bits (OpenFileDialog1. FileName) PictureBox1. BackgroundImage = pic Finalitzar la classe final Codi final QUÈ FA EL CODI Formulari de classe pública 1: defineix el formulari com a foto privada pública com a mapa de bits: defineix la imatge com a botó privat privat de mapa de bits1_Click (remitent ByVal com a System. Object, ByVal i As System. EventArgs). Els esdeveniments haurien de tenir lloc OpenFileDialog1. FileName = "Selecciona un fitxer": fa que el nom del fitxer a l'OpenFileDialog digui Selecciona un fitxer OpenFileDialog1. ShowDialog () - Mostra l'OpenFileDialog pic = Mapa de bits nou (OpenFileDialog1. FileName) - Afegeix el valor de la imatge seleccionada a pic PictureBox1. BackgroundImage = pic: canvia la imatge a ImageBox1 per pic Finalitzar la classe final
Pas 6: deseu i proveu

Deseu el programa (Fitxer-> Desa-ho tot) i feu clic al botó de reproducció verd de la barra d'eines per depurar el programa. Si tot va bé, hauríeu de poder utilitzar el programa. El programa final s'emmagatzema a "Els meus documents / Visual Studio 2005 / Projectes / PROJECT NAME / PROJECT NAME / Bin / Debug / PROJECT NAME.exe" (on PROJECT NAME és el nom del projecte)
Pas 7: Pensaments finals

Ja està! Enhorabona per crear el vostre primer programa en Visual Basic. Ara no era tan difícil, oi? Ara, podeu continuar fent programes més complexos o editar-ne aquest. Vaig fer algunes modificacions al meu programa:
- He canviat el color de fons
- He afegit informació sobre drets d'autor
De fet, aquí teniu alguns deures: vegeu si podeu aconseguir que el programa canviï la mida de la imatge
SUGGERIMENT: ho feu mitjançant la finestra de propietats
Bona sort!
Recomanat:
Creació del vostre primer lloc web: 10 passos

Creació del vostre primer lloc web: en aquest tutorial aprendreu a construir una pàgina web bàsica que tingui un full d’estil enllaçat i un fitxer javascript interactiu
Creació del vostre primer programa C ++ (Windows): 12 passos

Creació del vostre primer programa C ++ (Windows): Hola aspirants a programadors! Voleu poder dir als vostres amics que heu creat un programa? Potser només esteu buscant un bon lloc per començar a veure si això seria una afició interessant? No importa el coneixement que tingueu de la navegació
Configuració de bits de fusibles del microcontrolador AVR. Creació i càrrega a la memòria flash del microcontrolador del programa LED intermitent: 5 passos

Configuració de bits de fusibles del microcontrolador AVR. Creació i càrrega a la memòria flash del microcontrolador del programa LED intermitent: en aquest cas, crearem un programa senzill en codi C i el gravarem a la memòria del microcontrolador. Escriurem el nostre propi programa i compilarem el fitxer hexadecimal, utilitzant Atmel Studio com a plataforma de desenvolupament integrada. Configurarem fusible bi
Creació del seu primer lloc web des de zero: 4 passos

Creació del seu primer lloc web des de zero: aquest instructiu us mostrarà com fer el vostre propi lloc web, completament des de zero sense aprendre pràcticament cap html i completament gratuït, tot i que cal alguna habilitat en un programa de pintura, però si no en teniu aquesta habilitat la pots cercar
Creació d’un programa a Visual Basic: navegador web: 9 passos

Creació d’un programa a Visual Basic: Navegador web: aquest document explicable explica el procés de creació d’una aplicació simple de navegador web a VB.NET. Està dissenyat com a seguiment del meu primer VB.NET. Instruïble: Creació del vostre primer programa a Visual Basic. Es recomana que llegiu aquest inst
