
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:17.
- Última modificació 2025-01-23 14:38.
Aquest és un tutorial sobre com combinar un còmic web amb molt poc talent artístic. Aquesta tècnica es basa completament en l’ús de fotografies digitals i un editor de gràfics. Aquest còmic concret es va reunir en aproximadament una hora. En realitat, va trigar més a escriure les instruccions. Necessitareu: - algunes fotos digitals - un editor de gràfics (faig servir GIMP) - un compte de Blogger
Pas 1: material d'origen
Normalment tindreu una imatge de fons i alguns caràcters. En aquest cas, el fons és un magnòlia a prop de casa i els personatges són una llagosta de plàstic (per motius que és improbable que quedin clars en aquest moment). Es va netejar la imatge de la llagosta i es va esborrar el fons.
Pas 2: Composició d'un marc
Els caràcters s’afegeixen com a capes a la part superior del fons. Els dos personatges són realment només imatges reflectides del mateix pla. La llagosta de la dreta té un comandament a distància. Això es va fer copiant un tros de l’urpa com a capa pròpia i inserint una imatge d’un comandament a distància entre aquesta i la llagosta. Per obtenir el marc compost per al següent pas, seleccioneu-ho tot (ctrl-a en GIMP) i copieu tot el visible capes (ctrl-shift-v a GIMP). Variants (la segona imatge aquí en mostra algunes): - ja que els caràcters i el fons són capes separades, podeu moure-les i girar-les per separat - els caràcters es poden dividir en capes separades per permeten articular les extremitats o variar les expressions facials: podeu afegir accessoris, fons i personatges addicionals com a capes separades i activar-les i desactivar-les per variar el contingut del marc- per apropar o reduir una escena, seleccioneu una part de la imatge (en lloc de seleccionar-ho tot), còpia visible i canvia la mida després d'enganxar-lo
Pas 3: Configuració de la pàgina
Creeu una imatge gran (2000x2000 en aquest cas) on enganxar els marcs. Enganxeu cadascuna com una capa independent perquè pugueu canviar-les més tard. La imatge principal és un fons blanc pla, de manera que els espais entre els marcs es converteixen en una vora blanca. En aquest cas, els 4 marcs són idèntics. No han de ser-ho, però és útil si s’hi pot apartar.
Pas 4: Bombolles de parla
Afegiu una capa (plena de blanc) a sobre de tot. Estableix l’opacitat al voltant del 60%. Això farà que sigui més fàcil veure el text. A la part superior d’aquesta capa blanca, afegiu el text del diàleg i organitzeu-lo sobre cada marc. Un cop tingueu el text al lloc adequat, afegiu una capa buida entre la capa blanca i la capes de text. Les formes de les bombolles de diàleg es dibuixen en aquesta capa. Cada bombolla consisteix en un rectangle al voltant del text i un triangle que assenyala el personatge. S'omplen de blanc. Apagueu la capa blanca i configureu l'opacitat de la capa de bombolles al voltant del 60%. Això hauria de ser suficient per fer que el text sigui llegible sense enfosquir completament el fons. Retalleu la imatge a mida i deseu-la. Normalment desaré la imatge com a xcf (format natiu de GIMP) i després exportaré a-j.webp
Pas 5: publicació
He utilitzat Blogger per publicar això. Afegir una imatge a Blogger és problemàtic. Afegeix molta porqueria al voltant de l’etiqueta de la imatge i, per algun motiu, selecciona una mida d’imatge petita. Tindrà alguna cosa com src = "https://yadayada/s400/blah.jpg". Canvieu de 400 a 800 per obtenir una millor resolució. M’agrada afegir un atribut de títol a la imatge com a punchline secundari en passar el ratolí. També podeu afegir el quadre de diàleg com a atribut alt, que hauria de fer que el text es pugui cercar pels motors de cerca web. Això vol dir que podeu enganxar un munt de còmics amb antelació i deixar-los publicar segons el calendari previst.
Recomanat:
Otto DIY Robot Walking: tutorial ràpid i fàcil de fer: 7 passos

Otto DIY Robot Walking: tutorial ràpid i fàcil de fer: en aquest tutorial aprendrem a programar fàcilment el robot Otto DIY per caminar. Mireu un vídeo de demostració
DHT12 (sensor d’humitat i temperatura barat i2c), d’ús fàcil i ràpid: 14 passos

DHT12 (sensor d’humitat i temperatura barat i2c), d’ús fàcil i ràpid: podeu trobar actualitzacions i altres al meu lloc https://www.mischianti.org/2019/01/01/dht12-library-en/. M’agrada el sensor que es pot utilitzar amb 2 fils (protocol i2c), però m'encanta el de baix cost. Es tracta d'una biblioteca Arduino i esp8266 per a la sèrie DHT12 o
Caixa / armari personalitzat inusual (ràpid, fàcil, modular, econòmic): 7 passos

Capsa / caixa personalitzada inusual (ràpida, fàcil, modular, econòmica): l’objectiu d’aquest manual és mostrar-vos com fabricar una caixa / caixa modular personalitzada i barata. Us mostraré com fer-ho amb eines i pressupost. Aquest és el meu primer instructable (l’anglès tampoc no és el meu primer idioma), així que si us plau
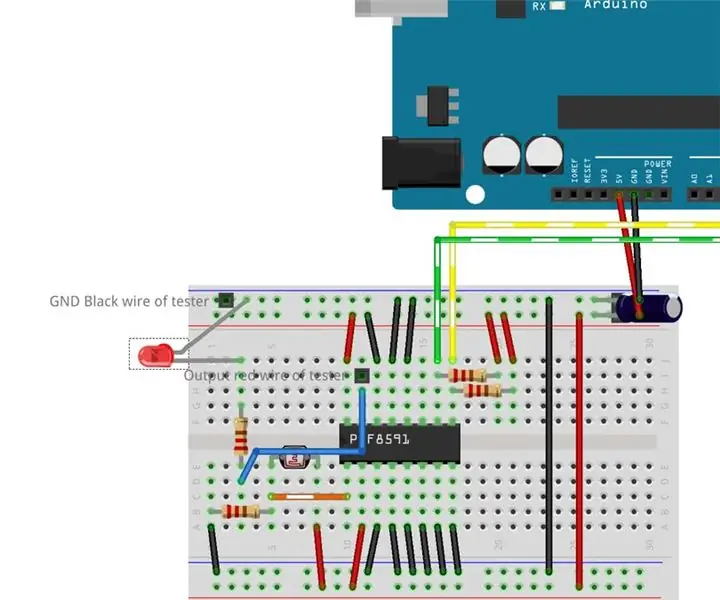
PCF8591 (i2c Analog I / O Expander) Ús fàcil i ràpid: 9 passos

PCF8591 (i2c Analog I / O Expander) Ús ràpid i senzill: Biblioteca per utilitzar IC i2c pcf8591 amb arduino i esp8266. Aquest CI pot controlar (fins a 4) entrada analògica i / o 1 sortida analògica com mesurar la tensió, llegir el valor del termistor o esvair un led. Pot llegir valor analògic i escriure valor analògic amb només 2 cables (perfec
DIY MusiLED, LEDs sincronitzats de música amb aplicació Windows i Linux amb un clic (32 i 64 bits). Fàcil de recrear, fàcil d'utilitzar, fàcil de transportar: 3 passos

DIY MusiLED, LEDs sincronitzats de música amb aplicació Windows i Linux amb un clic (32 i 64 bits). Fàcil de recrear, fàcil d'utilitzar i fàcil de portar: aquest projecte us ajudarà a connectar 18 LED (6 vermells + 6 blaus + 6 grocs) a la vostra placa Arduino i analitzar els senyals en temps real de la targeta de so de l'ordinador i transmetre'ls a els LED per il·luminar-los segons els efectes del ritme (Snare, High Hat, Kick)
