
Taula de continguts:
- Pas 1: instal·lació
- Pas 2: creació del projecte
- Pas 3: Firebase
- Pas 4: Creació de components
- Pas 5: pàgina del curs
- Pas 6: pàgina Temes
- Pas 7: pàgina de vídeo
- Pas 8: pàgina d'avaluació
- Pas 9: pàgina conceptual
- Pas 10: pàgina metodològica
- Pas 11: pàgina funcional
- Pas 12: pàgina d'inici de sessió
- Pas 13: baixeu el codi complet de components i serveis
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

Aquest projecte es va crear com una tasca per al curs de vídeo i televisió digital en què havíem de resoldre el problema de l’ensenyament i l’aprenentatge en tres nivells: Metodològic, Funcional i conceptual.
Aquest projecte es va crear com una tasca per al curs de vídeo i televisió digital, en què havíem de resoldre el problema de l’ensenyament i l’aprenentatge en aquests tres nivells: metodològic, funcional i conceptual. Vam decidir resoldre aquest problema mitjançant una plataforma web, en què els estudiants i professors del curs poden iniciar la sessió. Els estudiants també poden accedir als vídeos didàctics que tracten temes com còdecs i formats de vídeo, després d’haver après la part conceptual del tema, poden procedir a fer una avaluació. L’avaluació consta de tres activitats; cada activitat tindrà una mena de vídeos que ensenyen temes relacionats amb còdecs i formats de vídeo i, al mateix temps, cada activitat té una finalitat diferent, de manera que amb aquesta plataforma podem aconseguir l’ensenyament i l’avaluació de la part metodològica, funcional i conceptual. Per aconseguir tot això, hem utilitzat Angular 4 i Firebase, mitjançant biblioteques com AngularFire5 i dragula. Per als vídeos hem utilitzat l'aplicació web "PowToon".
Per a aquesta instrucció necessitareu:
- NodeJs
- Angular4
- Projecte Firebase
- Un ordinador
Pas 1: instal·lació
- Instal·leu nodejs 8.9.1 amb NPM (Node Package Manager)
- Instal·leu Angular-CLI (Command Line Interface) a la consola "npm install -g @ angular / cli"
Pas 2: creació del projecte
- Creeu un projecte amb "la meva nova aplicació"
- Instal·leu paquets de nodes amb "npm install"
- Instal·la dragula amb "npm install dragula --save"
- Instal·leu AngularFire2 amb "npm install firebase angularfire2 --save"
Pas 3: Firebase

Per a això, podeu consultar les imatges d’aquest pas
- Creeu un compte de Google
- Feu clic a "Vés a la consola"
- crear un projecte
- Aneu a general i agafeu les claus del client
Pas 4: Creació de components

Per a això podeu consultar les imatges d’aquest pas
Creeu els components de l'aplicació.
Utilitzant el nom del component "ng g c" per a cadascun dels components següents:
- Pàgina del curs
- Pàgina Temes
- Pàgina de vídeo
- Pàgina d’avaluació
- Pàgina metodològica
- Pàgina conceptual
- Pàgina funcional
- Component de comentaris
- Administrador
Pas 5: pàgina del curs


Per a això podeu consultar les imatges d’aquest pas
Creeu l'html i el ts
Al ts, escrivireu la lògica darrere de l’autenticació, si l’usuari és estudiant o administrador, i escriviu una taula amb la informació del curs de l’estudiant. Per a això, podeu utilitzar un servei d'autenticació i un servei de base de dades que es proporcionen al final d'aquesta instrucció.
Pas 6: pàgina Temes


Per a això, podeu consultar les imatges d’aquest pas
En aquest component escrivireu el HTML i el ts.
De manera similar a la pàgina del curs, tret que no haureu de comprovar si l'usuari és administrador o estudiant, només haureu d'escriure l'autenticació i proporcionar les llistes de temes del curs.
Pas 7: pàgina de vídeo


Per a això podeu consultar les imatges d’aquest pas
En aquest component escrivireu el HTML i el ts.
Per a aquest component, proporcionareu l'enllaç de powToon per reproduir el vídeo i el component de comentari
Pas 8: pàgina d'avaluació


Per a això podeu consultar les imatges d’aquest pas
per a aquest moment utilitzaràs el mateix component de vídeo amb un vídeo diferent en el qual explicaràs el procés d'avaluació.
A continuació, només cal tenir un botó que enllaci a la pàgina conceptual
Pas 9: pàgina conceptual


Per a això podeu consultar les imatges d’aquest pas
En aquesta pàgina crearà tant html com ts.
- Creeu dos components de vídeo amb un botó
- Creeu una matriu de dos vídeos amb un booleà "isCorrect"
- Escriviu una funció CheckScore ()
- Pengeu la puntuació a la base de dades
- Transport a la pàgina següent
Pas 10: pàgina metodològica


Per a això, podeu consultar les imatges d’aquest pas
En aquesta pàgina crearà tant html com ts.
- Fareu ús de dragula, per a això llegiu els documents de dragula
- Creeu una gran varietat de vídeos
- Creeu l'ordre dels vídeos
- escriu un Check Score
- Puntuació de càrrega
- Aneu a la pàgina següent
Pas 11: pàgina funcional


Per a això podeu consultar les imatges d’aquest pas
En aquesta pàgina crearà tant html com ts.
- Igual que la pàgina conceptual, tindreu botons i vídeos com a opcions.
- A l'html escriviu un problema que l'usuari haurà de resoldre
- A continuació, col·loqueu els vídeos en una matriu amb un booleà "IsCorrect"
- Pengeu la puntuació a la base de dades
Pas 12: pàgina d'inici de sessió


Per a això, podeu consultar les imatges d’aquest pas
- Creeu els fitxers html i ts
- Col·loqueu a la imatge html
- Escriviu el formulari a l’html
- Envieu el formulari al ts al servei d'autorització
- Deseu l’usuari a la base de dades
Pas 13: baixeu el codi complet de components i serveis
Per si teniu problemes, aquí teniu el rar amb els components i serveis
Recomanat:
Educació pas a pas en robòtica amb un kit: 6 passos

Educació pas a pas en robòtica amb un kit: després de bastants mesos de construir el meu propi robot (si us plau, consulteu-ho tot), i després de fallar dues vegades les peces, vaig decidir fer un pas enrere i tornar a pensar el meu estratègia i direcció. L’experiència de diversos mesos va ser a vegades molt gratificant i
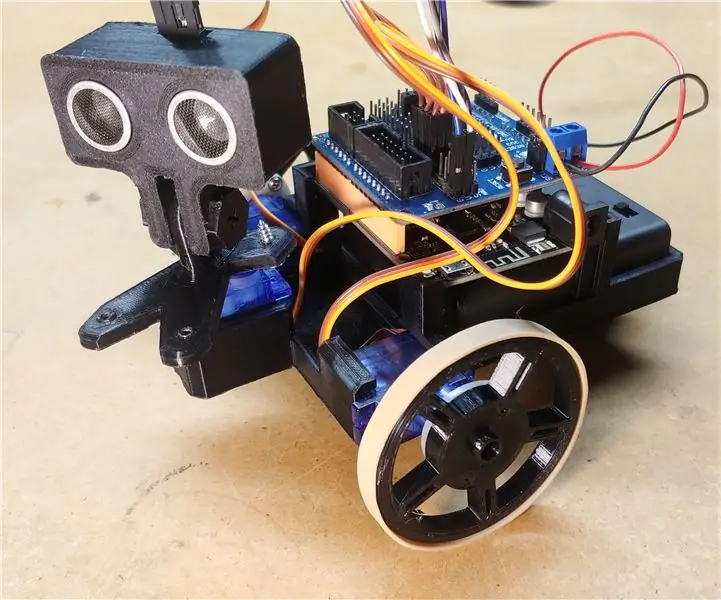
OAREE - Imprès en 3D - Robot per evitar obstacles per a l'educació en enginyeria (OAREE) amb Arduino: 5 passos (amb imatges)

OAREE - Imprès en 3D - Robot per evitar obstacles per a educació en enginyeria (OAREE) amb Arduino: Disseny de OAREE (robot per evitar obstacles per a educació en enginyeria): l’objectiu d’aquest instructiu era dissenyar un robot OAR (robot per evitar obstacles) que fos senzill / compacte, Imprimible en 3D, fàcil de muntar, utilitza servos de rotació contínua per a movem
Aplicació web Weather amb Esp8266: 7 passos

Aplicació web Weather amb Esp8266: SHT 31 és un sensor de temperatura i humitat fabricat per Sensirion. El SHT31 proporciona un alt nivell de precisió al voltant del ± 2% d’HR. El seu rang d’humitat oscil·la entre el 0 i el 100% i el rang de temperatura entre -40 i 125 ° C. És molt més fiable i ràpid amb
LCD5110 Educació gràfica: 4 passos

Educació gràfica LCD5110: Ei, tothom. En aquesta educació, guanyo una biblioteca LCD5110_GRAPH i les funcions de Bitmap Graphic. Ho vaig decidir perquè si veieu el projecte Space Race Game a la meva pàgina, no us vaig mostrar com podeu fer un gràfic de mapa de bits. Anem b
Educació: 5 passos

Educació: Aquest projecte consisteix en el desenvolupament d’un sistema multimèdia, que utilitza diferents tecnologies com Arduino en combinació amb sensors i actuadors (almenys 3 de cadascun). A més, aquest projecte pretén permetre als estudiants de l'assignatura computació física
