
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.

Hola hola i benvingut al meu tutorial sobre la construcció de Wumpus Hunt a Twine amb Sugarcube.
Twine és una eina molt senzilla dissenyada per crear jocs d’aventura de text. La meva cosina petita preferida ha escollit fer un joc amb Twine per al seu projecte sènior i puc ajudar-me, així que estic creant aquesta sèrie de tutorials.
Aquesta sèrie està pensada menys com a projecte en si, i més com a referència per al disseny de jocs amb guita. Vaig a mostrar algunes de les funcions de Twine i com podeu utilitzar-les com a part del vostre joc.
Si voleu seguir amb mi mentre construeixo Hunt the Wumpus, us animo a canviar les coses a mesura que avancem. Proveu d’afegir funcions o d’utilitzar coses de maneres noves. D’aquesta manera podeu crear el vostre propi joc, en lloc de seguir el meu.
Ara, tenim un Wumpus per caçar!
Pas 1: per la brevetat …

Aquest tutorial suposarà que coneixeu alguns aspectes bàsics. Normalment, m'agrada fer que els meus tutorials siguin el més accessible possible, però aquesta vegada he d'arribar a la carn i a les patates pel bé del meu cosí germà adul·lat.
Suposo que estàs familiaritzat amb Twine; que sàpiga descarregar-lo (o utilitzar la versió en línia) i que sàpiga fer passatges nous i enllaçar-los. També suposo que coneixeu alguns conceptes bàsics de programació, és a dir, variables i funcions, i com s’utilitzen a Sugarcube.
He de suposar que coneixeu el joc Hunt the Wumpus. És un concepte difícil de descriure amb paraules i d’explicar en imatges trigaria per sempre. Vaig intentar trobar un vídeo o alguna cosa que ho expliqués, però no en vaig trobar cap que fos només un joc sense narracions. Suposo que és una d’aquestes coses que només es transmeten generacionalment i tothom assumeix que en sabeu. Suposo que no hi estic ajudant.
Pas 2: la idea

La idea darrere d’aquest projecte és que podem utilitzar els passatges de Twine com a habitacions individuals. El jugador pot recórrer aquestes habitacions a través dels enllaços i el codi canviarà el text de la sala en funció de si hi ha o no Wumpus.
Aquest concepte va acabar sent més desafiant del que esperava, però en general crec que encaixava sobretot dins de la timoneria de Twine.
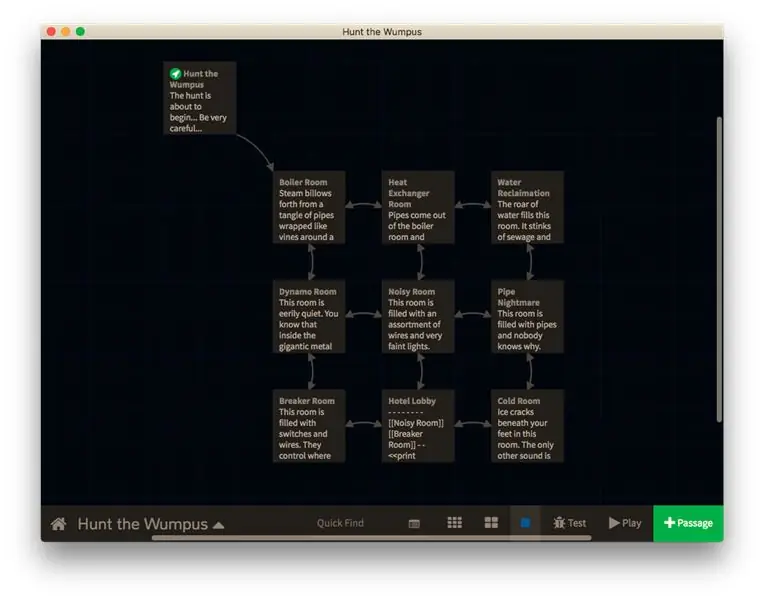
Pas 3: creeu algunes habitacions




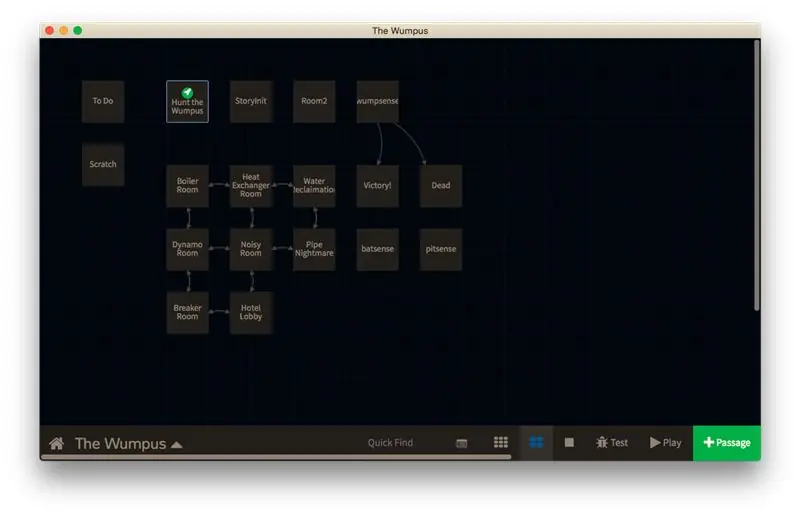
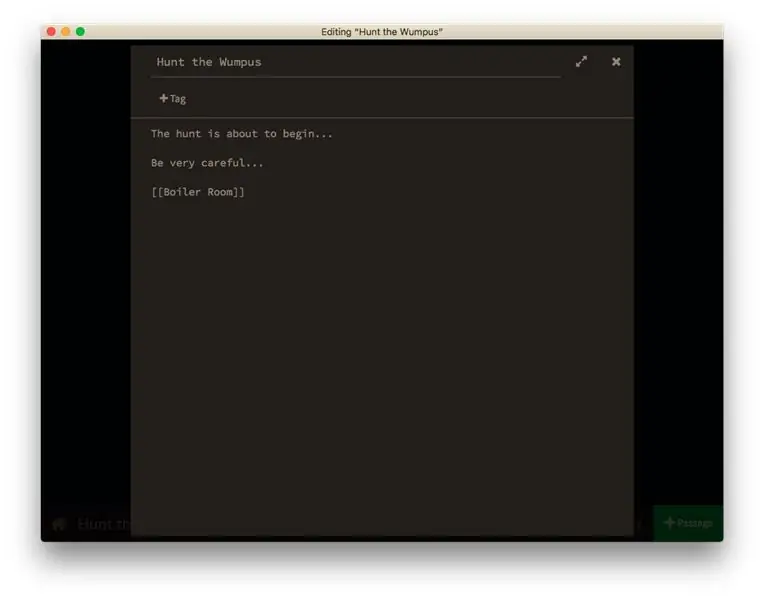
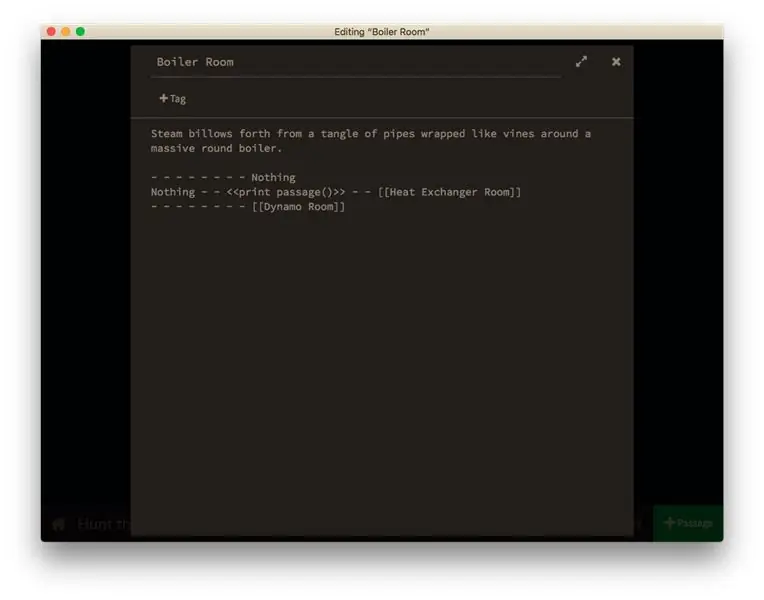
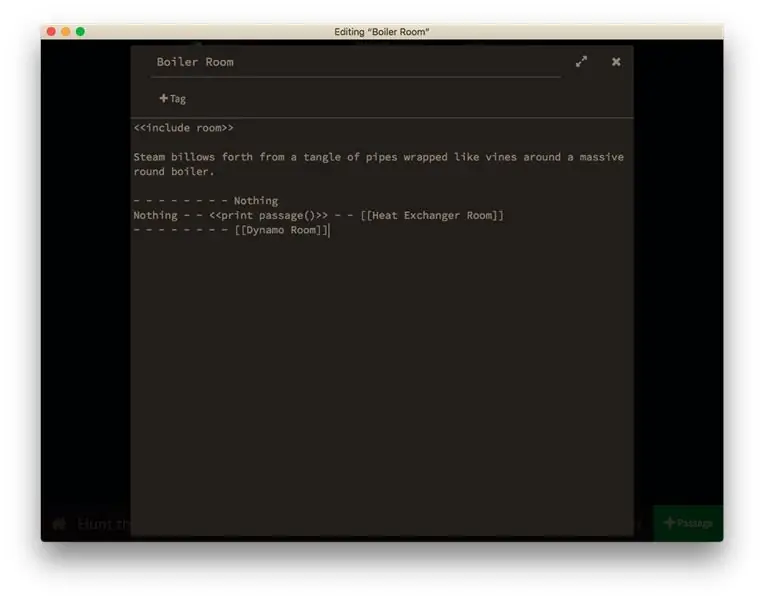
Com podeu veure més amunt, vaig començar creant una quadrícula d'habitacions de 3x3. També tinc un passatge d’introducció per on començarà el jugador i que enllaça amb una habitació de la graella. El codi per a aquests és molt bàsic, només hi ha text i enllaços. Vaig fer un petit format per organitzar els enllaços a cada habitació (com podeu veure a la tercera foto), però el vaig mantenir mínim.
La clau d’aquest pas és el minimalisme. Voldràs tornar a treballar la majoria d’aquestes coses periòdicament, de manera que no voldràs haver de tornar a fer un munt de feina. Enganxeu-vos a menys de deu habitacions en total, mantingueu breus les descripcions de les habitacions i encara no us deixeu les coses boniques. Només han de ser funcionals.
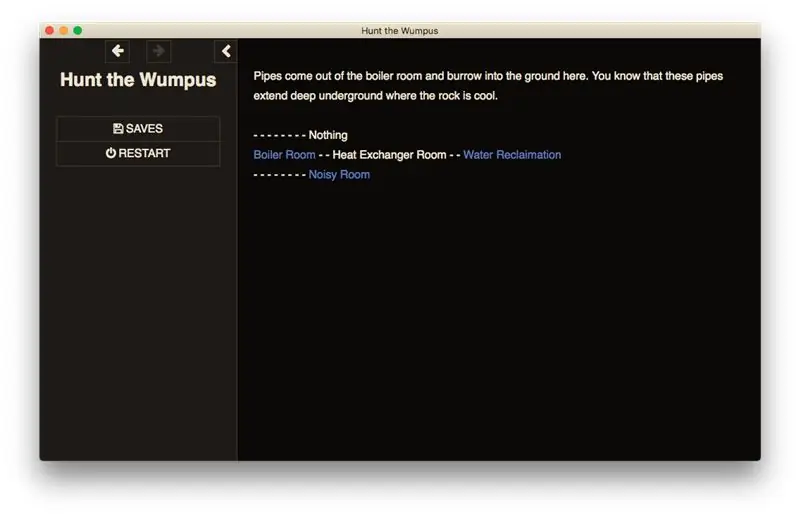
Una vegada que el codi funcioni, pot ser bonic.
Pas 4: afegiu un Wumpus

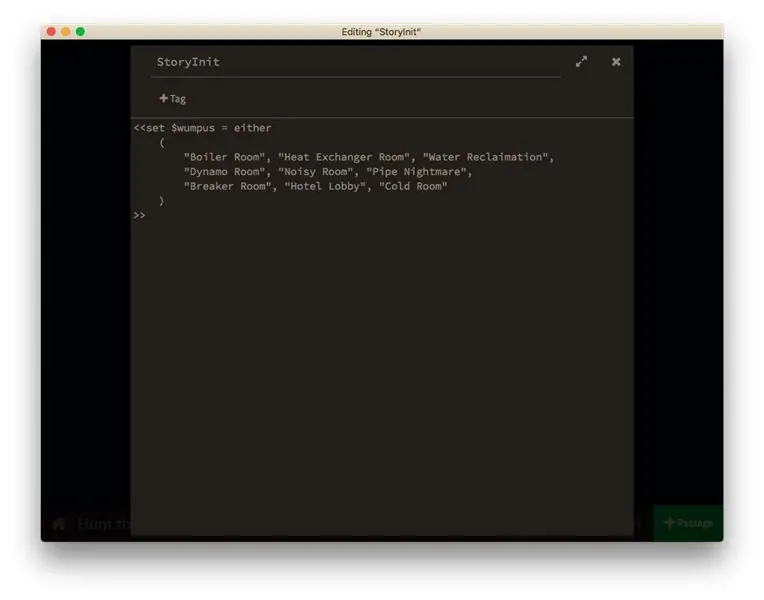
Per afegir el nostre Wumpus, hem de crear un fragment StoryInit.
Aquest passatge és exclusiu de SugarCube i s’executa abans que el jugador vegi el passatge inicial. S'utilitza per configurar variables i objectes que cal crear abans que comenci el joc. És molt important que el fragment es tituli "StoryInit" i distingeix entre majúscules i minúscules.
Declarem la nostra variable Wumpus com una cadena i li assignem el títol d'una sala aleatòria. Podem utilitzar la funció swa () per assignar-li una cadena aleatòria d’una llista de cadenes. D’aquesta manera, el Wumpus sempre començarà en una habitació aleatòria.
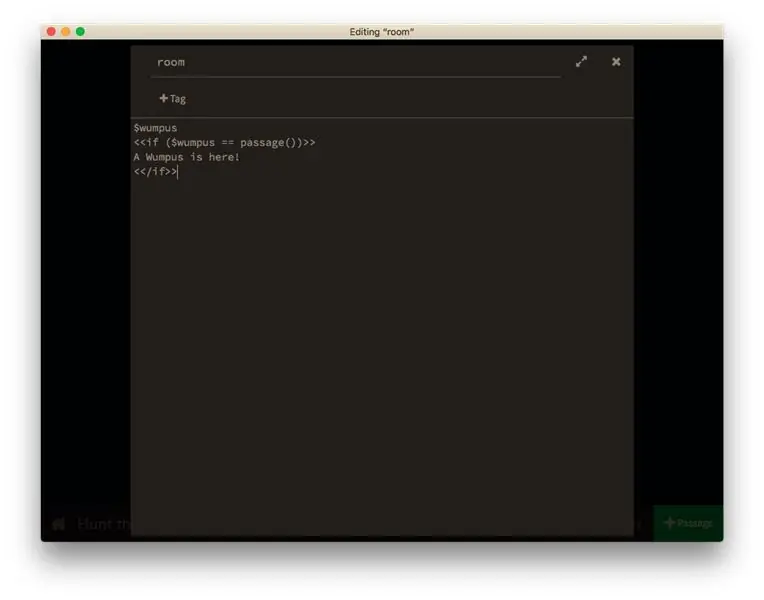
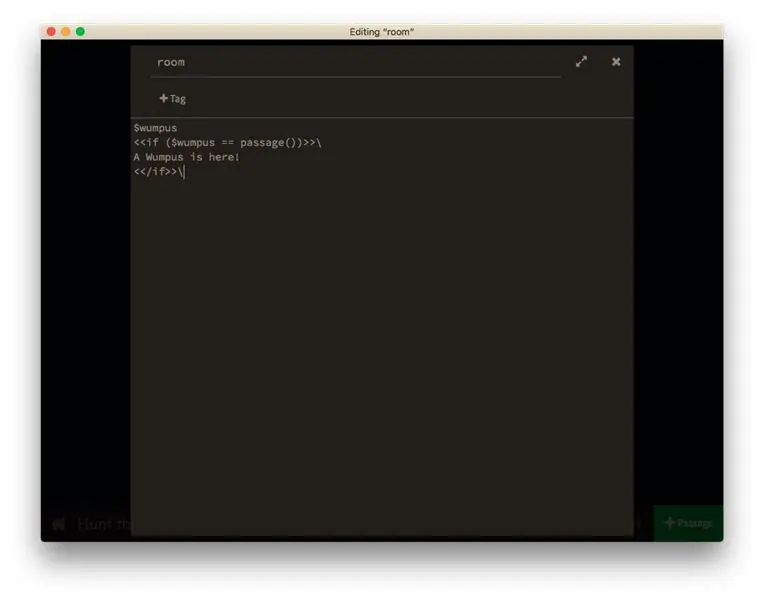
Pas 5: comproveu si hi ha un Wumpus

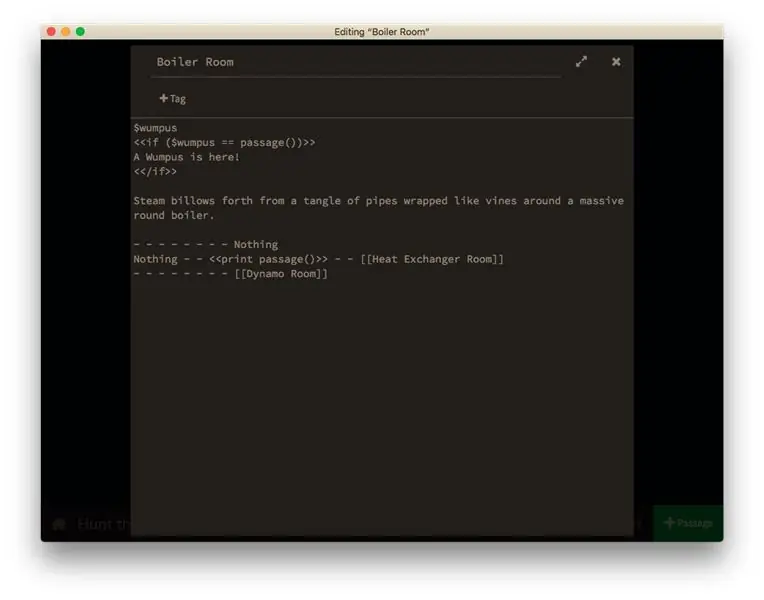
A cadascuna de les sales hi afegim una "" declaració que comprova si el Wumpus es troba a la sala actual. Si és així, imprimirà una cadena curta. Si no és així, no apareix res.
Com que estem construint això, també afegirem informació de depuració. Ens agradaria saber amb antelació on està el nostre Wumpus i que funciona correctament.
Haureu de copiar i enganxar aquest codi a cada habitació individualment per ara. És per això que us vaig dir que només us quedareu a unes poques habitacions.
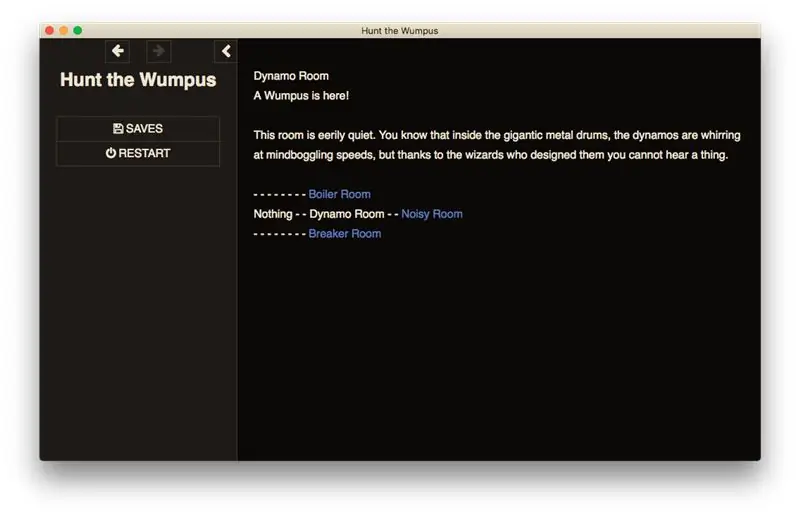
Pas 6: prova


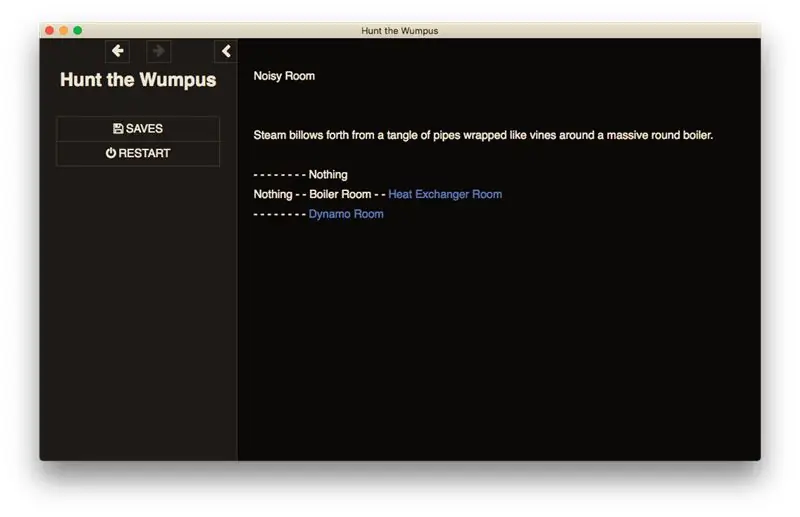
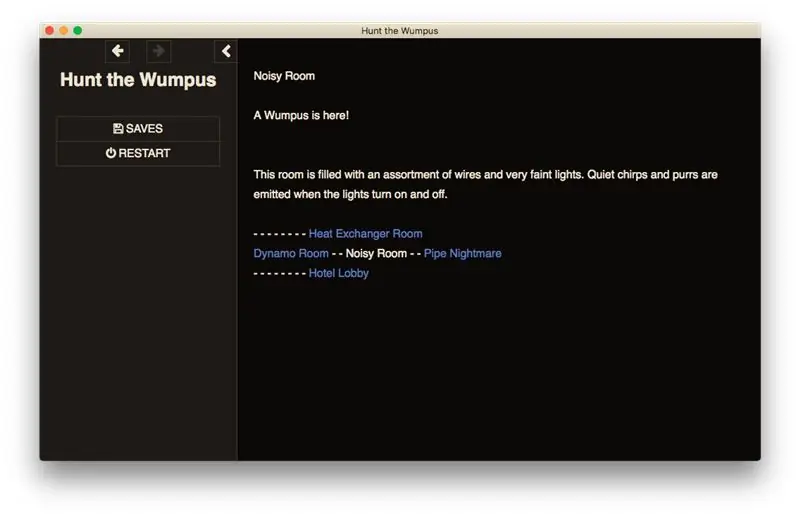
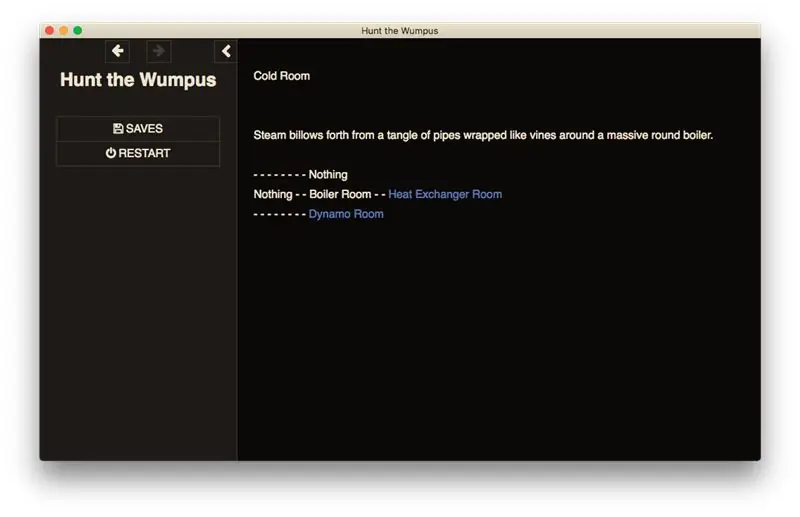
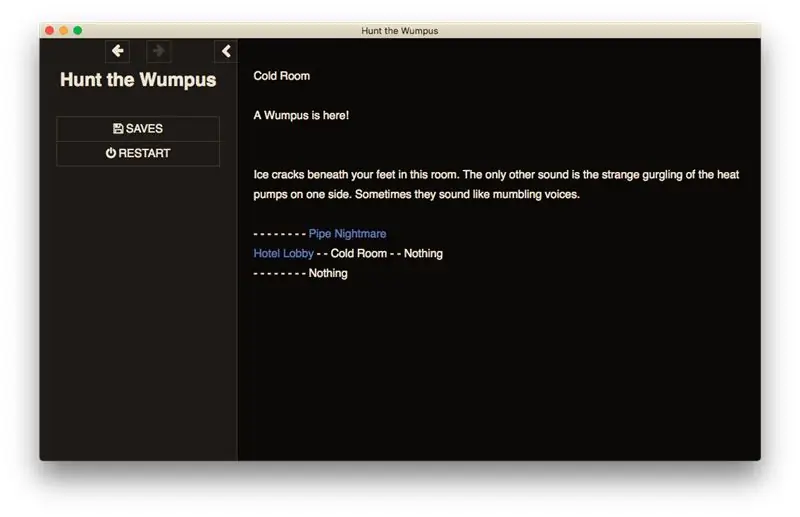
Provem el nostre codi reproduint-lo. Ben segur, podem veure on es troba el Wumpus a la part superior de la pantalla. Si no som a aquesta habitació, el "A Wumpus is here!" el text no apareix.
En navegar a la sala correcta, podem fer que aparegui el text. Així assignarem el nostre Wumpus a una sala aleatòria per a cada joc.
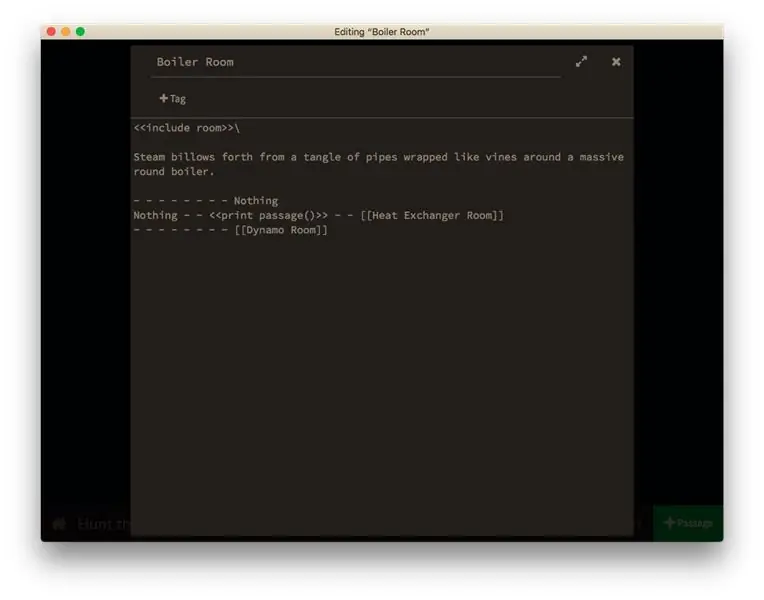
Pas 7: Afegir un codi d'habitació genèric


Tot això de copiar i enganxar perquè cada habitació comprovi si Wumpus és tedius. A mesura que desenvolupem aquest joc, voldrem canviar aquest codi bastant. Necessitarem una millor manera de fer-ho. Creem un codi d'habitació genèric.
Feu un passatge i tituleu-lo com a especial. Només anomeno la meva "habitació", amb minúscules. És possible que vulgueu utilitzar caràcters especials o majúscules per fer que els vostres siguin únics perquè no s’assembli a cap dels noms reals de les vostres habitacions.
Retallarem i "" enganxarem la nostra declaració en aquest codi d'habitació genèric. Després, a cadascuna de les vostres habitacions reals, utilitzeu una "" declaració. Això literalment copiarà i enganxarà el contingut del passatge "habitació" a aquesta part de cada habitació. D’aquesta manera, podem deixar que la màquina manipuli els tediosos trossos mentre ens centrem en el codi.
Podeu llegir més sobre "" i altres afirmacions a la pàgina de documentació Sugarcube 2.
Pas 8: prova


Provar-ho, per descomptat, produeix els mateixos resultats que abans, però és important provar-lo amb freqüència. Satisfactori també.
Tanmateix, assenyala un lamentable efecte secundari de tota la nostra codificació que ara podem abordar de manera més adequada. És possible que noteu que a mesura que afegim més codi a cada passatge obtenim cada vegada més espai buit al nostre joc. Nosaltres ens encarregarem dels següents.
Pas 9: per què hi ha línies buides?


Podeu veure més amunt com he afegit barres invertides als extrems de determinades línies de codi. On i quan els faig servir és molt intencionat i entendre que haureu d’entendre per què en primer lloc obtenim trencaments de línia estranys.
La naturalesa del codi a Twine es barreja amb text normal. Els claudàtors angulars (aquestes coses:) indiquen a Twine que el que es conté és codi i no text. Permeteu-me il·lustrar el problema amb això. Suposem que teniu el codi següent:
<> Text normal que apareix al joc … <
Molts processadors de text tenen una opció que us permet veure caràcters en blanc; coses com ara espais, pestanyes i salts de línia. Twine no, però, si ho fes, semblaria una cosa així:
¶
Normal˙text˙appearing˙in˙game … ¶ ¶ Més˙text del joc˙ …
Veieu aquestes marques de paràgraf? (¶) Aquests no estan dins dels claudàtors. Això vol dir que Twine creu que són un text normal i els introdueix al vostre joc. Per això, quan jugueu al joc, té el següent aspecte:
El text normal apareix al joc …
Més text del joc …
Per desfer-nos-en, podem utilitzar un personatge de barra invertida per dir a Twine que no volem que hi hagi aquest salt de línia. Al vostre codi, tindrà un aspecte semblant a aquest:
¶
Normal˙text˙aparing˙in˙game … ¶ / ¶ More˙game˙text …
Això apareixerà tal com esperàveu al vostre joc:
El text normal apareix al joc …
Més text del joc …
Tingueu en compte que només els salts de línia fora dels claudàtors angulars ho necessiten. Per exemple, si tinguéssim el codi següent:
¶
Només necessitaríem una barra invertida, perquè el primer salt de línia (¶) es troba dins dels claudàtors angulars ().
En segon lloc, les barres invertides () són diferents de les barres inclinades cap endavant (/) i haureu de tenir cura de quina utilitzeu on, perquè fan coses diferents.
Pas 10: prova

La prova hauria de revelar que heu eliminat l’espai buit erroni. Esplèndid!
Pas 11: això és tot per ara

Això és tot el temps que tinc per ara. Fins ara tot són coses bàsiques de Twine. El codi d'habitació genèric és un truc útil per reduir la còpia i enganxa que heu de fer, i aquestes barres invertides són absolutament necessàries per mantenir els passatges nets i el codi llegible.
Les coses s’enlairaran ràpidament d’aquí!
Feliç caça!
Recomanat:
Enllaços de variables en guita amb Sugarcube: 10 passos

Enllaços de variables en guita amb Sugarcube: Estic molt content d'haver-vos unit de nou. Això significa que el Wumpus encara no us ha menjat. Bé! Per a aquells que no estigueu familiaritzats, aquest és un conjunt de tutorials que estic realitzant per ajudar la meva adorable cosina de widdle oochy-skootchy amb el seu projecte sènior. Aquest tutorial
SilverLight: Monitor ambiental basat en Arduino per a sales de servidors: 3 passos (amb imatges)

SilverLight: Monitor ambiental basat en Arduino per a sales de servidors: un cop em van donar la tasca de buscar una sonda ambiental per controlar la temperatura a la sala de servidors de la meva empresa. La meva primera idea va ser: per què no utilitzar un Raspberry PI i un sensor DHT, es pot configurar en menys d’una hora, inclòs el sistema operatiu
Toca la mateixa música en diverses sales: 3 passos

Toca la mateixa música en diverses habitacions: Hola a tothom, no sé vosaltres, però m'agrada tenir la mateixa música a tot el meu apartament sense fer que el so sigui massa fort. Així doncs, després d’investigar una mica sobre aquest problema, vaig decidir construir diversos altaveus tots connectats per wifi al mateix
Fibres fusibles Angelina amb fil conductor: 11 passos (amb imatges)

Fibres fusibles Angelina amb fil conductor: mètode per fixar fil conductor a la tela. Voleu més vídeos sobre eTextile How-To DIY, tutorials i projectes? A continuació, visiteu The eTextile Lounge
Com cosir amb fil conductor amb Diana Eng: 10 passos (amb imatges)

Com cosir amb fil conductor amb Diana Eng: combinació d’electricitat i moda Grau de dificultat: aprenentatge Durada del temps: 45 minuts Material: peça per cosir, fil conductor, tisores, dos LED, bateria de rellotge CR2032, porta-bateria BS7, bolígraf de tinta que desapareix , alicates de punta d'agulla, r
