
Taula de continguts:
- Pas 1: nivell d’habilitat
- Pas 2: Eines i components
- Pas 3: configureu la màquina virtual (ordinador) PART 1
- Pas 4: configureu la màquina virtual (ordinador) PART 2
- Pas 5: configureu la màquina virtual (ordinador) PART 3
- Pas 6: configureu la màquina virtual (ordinador) PART 4
- Pas 7: instal·leu un servidor web
- Pas 8: instal·leu un framework d'aplicacions web
- Pas 9: prepareu el programari
- Pas 10: entendre el codi de fons i fer-lo funcionar
- Pas 11: entendre el codi frontal i fer-lo funcionar PART 1
- Pas 12: entendre el codi frontal i fer-lo funcionar PART 2
- Pas 13: entendre el codi frontal i fer-lo funcionar PART 3
- Pas 14: entendre el codi frontal i fer-lo funcionar PART 4
- Pas 15: el codi Arduino
- Pas 16: cadena LED RGB
- Pas 17: decoreu l'arbre de Nadal
- Pas 18: tocs finals
- Pas 19: admireu el vostre lloc web
- Autora John Day [email protected].
- Public 2024-01-30 08:10.
- Última modificació 2025-01-23 14:37.

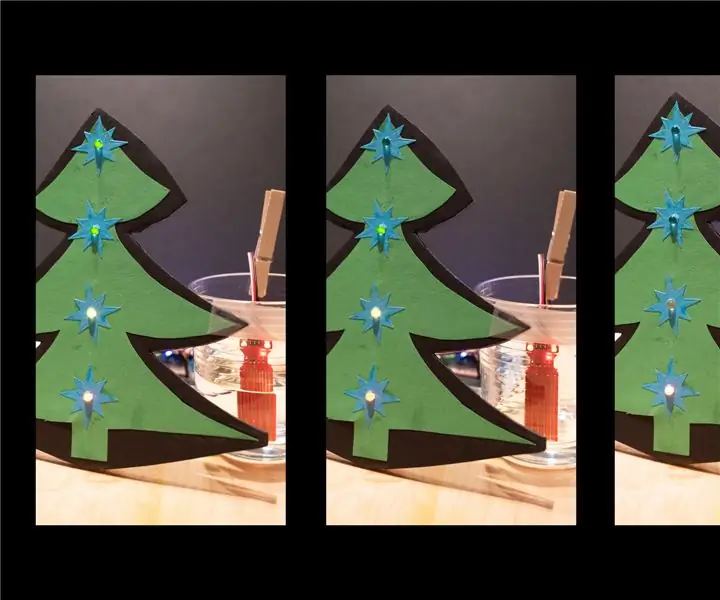
Voleu saber com és un arbre de Nadal controlat per un lloc web?
Aquí teniu el vídeo que mostra el meu projecte del meu arbre de Nadal. La reproducció en directe ja ha finalitzat, però vaig fer un vídeo capturant el que passava:
Aquest any, a mitjans de desembre, estava estirat al meu llit, intentant dormir enmig d’una setmana laboral. I en lloc de dormir, pensava en el que seria fer un bon projecte de Nadal. I després em va semblar una idea genial.
Com que sóc mandrós amb la decoració nadalenca, seria genial deixar que algú altre controlés les meves llums de Nadal, així que no m’hauré de preocupar.
"Què passa si fes llums d'un arbre de Nadal que QUALSEVOL pogués controlar mitjançant una interfície de lloc web?"
(inseriu dues setmanes de nits sense dormir)
Així ho vaig aconseguir.
Un arbre de Nadal amb vint LED RGB connectats a Internet mitjançant ESP8266 Arduino.
Un amic meu (gràcies JP) em va ajudar a crear un lloc web (ja que no sóc un programador fluent per a coses relacionades amb el lloc web).
I hem creat una reproducció en directe de youtube 24 hores al dia del meu arbre perquè pugueu veure el que esteu encenent o apagant en tot moment.
Aquest projecte és ideal per a aquest any, ja que molts de nosaltres estàvem al tancament, sense poder reunir-nos i relacionar-nos amb amics i familiars. Per què no unir-se mitjançant l'arbre de Nadal:)
En aquest instructiu explicaré amb detall com es va fer aquest projecte.
Pas 1: nivell d’habilitat

Aquest projecte està més orientat al programari. Però no tingueu por Una mica de sort i ajuda de l'oncle Google us ajudaran enormement:)
Haureu de tenir un conjunt de 3 habilitats (o les aprendreu sense preocupacions): una part del servidor web, la part Arduino i l’arbre de Nadal, per descomptat.
Coneixements recomanats:
• Coneixements bàsics en informàtica i programació
• Coneixements bàsics del terminal Linux
• Coneixements bàsics de xarxes informàtiques
• Coneixements bàsics d’electrònica
• Habilitats per utilitzar Google i altres habilitats "especials"
• Hauria de saber muntar un arbre de Nadal:)
Si teniu un cert sentit de la tecnologia i la programació, heu de ser capaços d'aprendre a configurar aquesta cosa d'acord amb aquest instructiu.
Pas 2: Eines i components
Al costat de l’arbre de Nadal, necessitareu: • Arbre de Nadal (d’oh …)
• Una placa de microcontrolador NodeMCU
(també podeu utilitzar ESP32 o altres plaques compatibles amb Wi-Fi o Ethernet)
• Tira LED RGB adreçable. la tira LED dirigible RGB permetrà estalviar molts GPIO Arduino (https://www.sparkfun.com/products/11020)
• Programari per al NodeMCU (proporcionat en aquest document instructiu)
Al costat del servidor, necessitareu:
• Un servidor privat virtual amb IP pública. Aquí obtindreu 100 dòlars gratis a DigitalOcean
• Un domini (opcional) que podeu registrar a qualsevol organització registradora, per exemple
• Codi dedicat (subministrat amb aquest document instructiu)
Pas 3: configureu la màquina virtual (ordinador) PART 1

Anem directament a la codificació:)
Necessitem un servidor que es comuniqui amb el lloc web i NodeMCU.
Els servidors de DigitalOcean ens permeten tenir una màquina virtual amb una adreça IP pública, el que significa que podem executar-hi serveis i accedir-hi a tot el món.
Un cop hàgiu pagat una subscripció mensual a DigitalOcean (podeu fer servir la prova gratuïta de 60 dies), creeu un projecte i anomeneu-lo arbre de Nadal o el que vulgueu.
Ara podeu crear la vostra màquina virtual (ordinador virtual accessible a distància) fent clic a "Comença amb una goteta" (que és bàsicament el nom de DigitalOcean per a una màquina virtual).
Apareixerà una pàgina de configuració i podeu quedar-vos amb un valor predeterminat: imatge Ubuntu, pla bàsic i sense emmagatzematge de blocs (5 $ / mes)
Pas 4: configureu la màquina virtual (ordinador) PART 2


Una regió del centre de dades és el lloc on es crearà el servidor.
Trieu el més proper a vosaltres i als vostres usuaris potencials. Això proporcionarà el temps de resposta més baix.
A més, a la secció Autenticació, se us demanarà que introduïu una contrasenya per accedir a la vostra màquina virtual.
A la secció Finalitzar i crear, mantingueu per defecte 1 goteta, trieu un nom d'amfitrió (arbre de Nadal de nou), seleccioneu el vostre projecte creat anteriorment si no està seleccionat per defecte i feu clic a Crea goteta. Això trigarà uns minuts. En fer clic al vostre projecte a la secció de navegació de l’esquerra, veureu el vostre gotet.
Pas 5: configureu la màquina virtual (ordinador) PART 3




En fer clic als tres punts de la dreta de la gota, podeu fer clic a Consola d'accés, que us farà accedir al vostre ordinador virtual.
S'obrirà una nova finestra petita del navegador. Ara, no es tracta d’un entorn d’escriptori, com al vostre Windows 10 o Ubuntu amb ordinador amb interfície gràfica.
Tot i això, tot es pot fer mitjançant una interfície de consola.
No fa tanta por com sembla:)
Pas 6: configureu la màquina virtual (ordinador) PART 4


Heu creat la vostra pròpia màquina virtual amb èxit en un núvol de DigitalOcean.
En els passos següents, configurareu un servidor web, anomenat Apache i configurareu la vostra pròpia pàgina web.
Descarregueu el client Filezilla aquí https://filezilla-project.org/download.php?platfo… (o cerqueu la versió de 32 bits per al sistema operatiu de 32 bits) i instal·leu-lo. És un client FTP (File Transfer Protocol).
Podreu accedir i transferir fitxers des de i cap a la vostra màquina virtual.
Un cop instal·lat, feu clic a fitxer → gestor de llocs → lloc nou i introduïu dades com en una imatge superior.
Protocol: SFTP (protocol de transferència de fitxers segur)
Amfitrió: IP del servidor, trobeu-lo al vostre projecte DigitalOcean.
L'usuari és root i la contrasenya és la que heu establert en la creació del vostre gotet.
Feu clic a D'acord i connecteu-vos a la vostra màquina virtual.
Se us avisarà, la clau de l'amfitrió és desconeguda. Segueix la segona imatge.
Creeu una carpeta local per al projecte i extraieu els fitxers del projecte que descarregareu aquí.
Editeu els fitxers al vostre ordinador i els transferireu a la vostra màquina virtual cada vegada que vulgueu provar o actualitzar el codi.
Pas 7: instal·leu un servidor web

Inicieu la sessió a la consola de gotes amb l’usuari root i la contrasenya.
Com que no tenim una interfície gràfica, fem servir ordres per controlar la vostra màquina virtual. A continuació, es mostren algunes ordres habituals que utilitzarà a Ubuntu (Linux):
• pwd: imprimeix el meu directori actual
• ls: llista de fitxers i carpetes del meu directori actual
• cd / - passa al directori / (carpeta, que inclou directoris principals de Linux com etc, bin, boot, dev, root, home, var, etc.)
Per executar, vull dir, introduïu l’ordre i premeu Retorn.
Ara, executarem apt-get update -y per actualitzar el sistema.
Executeu apt install apache2 -y per instal·lar el servidor web Apache.
La pantalla de benvinguda d'Apache hauria de ser accessible al vostre https:// virtual-machine-ip des del navegador.
Substituïu la màquina virtual ip per la vostra màquina virtual ip, per exemple 165.12.45.123. També podeu ometre el https:// ja que s’afegirà automàticament.
Felicitats!
Nota:
Si voleu que el vostre lloc web sigui accessible mitjançant un nom, en lloc d’una adreça IP (com he utilitzat https://blinkmytree.live/), aneu al lloc del proveïdor de dominis GoDaddy o similar (namecheap.com, etc.) i seguiu les instruccions aquí:
Alguns noms de domini són molt econòmics. El meu domini només costava 2 $ per any. Definitivament val la pena els diners:)
Pas 8: instal·leu un framework d'aplicacions web
Torna a la nostra consola. No tinguis por:)
Utilitzeu Filezilla per crear una carpeta anomenada app dins de / home, de manera que / home / app serà la vostra carpeta
Executeu cd / home / app per anar a la carpeta de l'aplicació interior.
Executeu apt install npm -y per instal·lar el gestor de paquets npm. Això trigarà uns minuts.
Executeu npm init -y per crear un fitxer package.json, que farà un seguiment / recordació de les dades principals del paquet sobre una aplicació.
Executeu npm: guardeu install cors express per instal·lar mòduls cors, express
Cors és un mòdul per configurar l'accés entre llocs i express és un marc d'aplicacions web.
Npm és un gestor de paquets que hem utilitzat i utilitzarem el temps d'execució JavaScript de node.js per programar la nostra interfície de programació d'aplicacions (API), que, combinada amb un servidor http, acceptarà sol·licituds HTTP per aplicar colors als LED, marcarà els seus valors (colors) a la memòria i passeu els valors a NodeMcu quan ho sol·liciti.
Nota: el node de NodeMcu no té res a veure amb el node de node.js. NodeMcu es podria substituir per qualsevol placa de desenvolupament arduino connectada a Internet, placa de desenvolupament NXP o una placa personalitzada Microchip / NXP / Renesas / STM / Atmel. Node.js també es podria substituir per. Net Framework, PHP o qualsevol altra plataforma. Però per simplicitat, estem utilitzant NodeMCU i Node.js.
Ara, fem una prova, si podem executar un petit programa a node.js
Creeu un fitxer anomenat index.js amb el bloc de notes / notepad ++ o un altre editor o entorn de desenvolupament integrat que utilitzeu (codi Visual Studio https://code.visualstudio.com/) a la carpeta local.
Introduïu aquest codi:
var http = require ('http');
http.createServer (funció (requ, res) {
res.writeHead (200, {'Content-Type': 'text / plain'});
res.end ('Hola món!');
}). escolta (8080);
Deseu-lo i transfereu-lo a la carpeta / home / app com a index.js amb un doble clic / arrossegament al fitxer a FileZilla.
Executeu el node index.js i deixeu-lo en execució.
Ara podem accedir a la nostra pàgina a https:// virtual-machine-ip: 8080 des del nostre navegador. Apareixerà una pàgina blanca amb text de Hello World.
Enhorabona, acabeu de crear un servidor web a node.js.
Pas 9: prepareu el programari
Aneu a la consola i atureu el programa prement Ctrl + C.
Substituïu el fitxer index.js a / home / app / i substituïu-lo pel nostre index.js a.
Podeu descarregar tots els fitxers del lloc web aquí:
drive.google.com/file/d/1oIFdipoJxg6PF5klO…
Copieu el codi de l'arbre de Nadal de la carpeta html al directori remot / var / www / html / amb Filezilla. Passarà una mica de temps. Si us ho demana, substituïu index.html per un de nou.
Torneu a posar la vostra IP al navegador web preferit.
Acabeu de fer que la vostra aplicació web estigui disponible a https:// virtual-machine-ip.
Pas 10: entendre el codi de fons i fer-lo funcionar

Nota: el vostre codi de fons es troba a / home / app
Recordeu que, després d’editar el codi localment, no oblideu carregar-lo al servidor mitjançant FileZilla i reinicieu l’aplicació del node (consola: ctrl + c, fletxa cap amunt (mostra l’últim node d’ordre index.js), introduïu)
Perquè el codi funcioni, cal que introduïu primer algunes dades.
En primer lloc, haureu de canviar la variable de nom d’amfitrió a index.js al vostre propi domini o IP, (cosa que té l’aspecte de: 165.13.45.123).
En segon lloc, us guiaré a través del codi per entendre’l. Assegureu-vos de no ometre els comentaris que he fet al codi.
Podeu veure al fitxer index.js que creem una aplicació mitjançant el mòdul express. A continuació, hi apliquem regles CORS, afegim les API i iniciem un servidor http. Aquest servidor no servirà una pàgina web a través de sol·licituds GET http, però servirà els estats dirigits mitjançant la sol·licitud GET http i actualitzarà els estats dirigits a les sol·licituds PUT http rebudes.
Les API són pràctiques habituals per intercanviar informació entre aplicacions. El més comú que fem servir són les API REST que fem servir nosaltres mateixos. Són apàtrides i no tenen una connexió persistent (shorturl.at/aoBC3, Les sol·licituds PUT simplement actualitzen els estats de led en la variable de matriu d’aplicacions (memòria), les sol·licituds GET simplement envien els estats led a un client.
La resposta al client sol estar en notació JSON, però per a aquesta resposta senzilla de 30 estats de LED, simplement enviem una cadena de 30 valors separats per comes.
Pas 11: entendre el codi frontal i fer-lo funcionar PART 1
Nota: el vostre codi d’entrada és a / var / www / html
Recordeu que, després d’editar el codi localment, no oblideu carregar-lo al servidor mitjançant FileZilla. A diferència de node.js, Apache es reinicia automàticament, però haureu de tornar a carregar la pàgina al navegador. Utilitzeu ctrl + f5 per actualitzar i eliminar també la memòria cau de la pàgina.
Perquè el codi funcioni, haureu d’introduir poques dades. En primer lloc, haureu de canviar la variable d'URL de la funció send_request a index.html de blinkmytree.live al vostre propi domini o IP, per exemple: 165.13.45.123.
En segon lloc, us guiaré a través del codi per entendre’l. Assegureu-vos de no ometre els comentaris que he fet al codi. La pàgina és un document HTML. Deixant de banda totes les regles CSS (estil de pàgina i posició del contingut), analitzarem el contingut important de la funcionalitat. Per obtenir més informació sobre CSS, consulteu
Volíem aquestes funcions principals (els experts en mètodes àgils dirien les històries dels usuaris) a la pàgina:
• Vídeo en directe incrustat a la pàgina
• Un LED que es pot fer clic en un arbre de Nadal, que es va manipular a l'editor d'imatges de Gimp (https://www.gimp.org/).
• Comunicació real amb un servidor, a l’espera de canviar els estats del led.
Pas 12: entendre el codi frontal i fer-lo funcionar PART 2

Un cop tinguem el nostre arbre de Nadal amb un nombre de LEDs i colors per escollir, hem de crear àrees i aplicar-hi accions, de manera que un cop fem clic al LED de color en una secció selectora d’una imatge, se seleccionarà un color i un fem clic en un LED, l'ordre s'enviarà al servidor, on l'Arduino seleccionarà el seu valor.
A HTML5, l’estàndard HTML més recent, hi ha alguna cosa que s’anomena mapa d’imatges. Ens permet definir àrees en una imatge, on podem aplicar-hi oients d’acció.
Com que tenim moltes àrees per definir, hem utilitzat una eina en línia https://www.image-map.net/ per definir aquestes àrees i hem copiat el codi HTML a la nostra pàgina.
Un cop ho fem, podem posar l'esdeveniment onclick amb una funció que crida i un paràmetre d'un número LED a cadascuna d'aquestes àrees. Vegeu la captura de pantalla anterior.
Pas 13: entendre el codi frontal i fer-lo funcionar PART 3

Dins del final del cos HTML, en una regió, posem una mica de JavaScript per definir les funcions que anomenem en esdeveniments onclick. Globalment, definim una petició XMLHttpRequest, que fem servir per enviar una sol·licitud PUT
Tenim dues funcions:
funció set_color (val)
funció send_request (id)
Per provar la sol·licitud de l'API, recomano una eina de programari d'ús habitual anomenada Postman https://www.postman.com/. Ens permet simplement enviar sol·licituds d’API al servidor, sense habilitats de programació. Permet burlar un servidor i acceptar també les sol·licituds.
Pas 14: entendre el codi frontal i fer-lo funcionar PART 4

La vostra aplicació funciona.
Tingueu en compte que els números s’inverteixen, és a dir, 20 és 1 i 1 és 20, perquè els LEDs de l’arbre s’inicien a la part inferior, però, per a una millor experiència d’usuari, posem un inici a la part superior.
Si voleu, haureu de crear una reproducció en directe a YouTube i substituir el codi d'inserció del vídeo de YouTube pel vostre.
Pas 15: el codi Arduino

L'ESP8266 executa un esbós d'exemple de client HTTP bàsic que es modifica lleugerament, rebent les dades del meu lloc web mitjançant una trucada a l'API.
També haureu d’instal·lar biblioteques per controlar la tira LED si voleu utilitzar la mateixa banda RGB adreçable que jo.
github.com/adafruit/Adafruit-WS2801-Librar…
A l’esbós que adjunto, haureu d’inserir el vostre nom de Wi-Fi i contrasenya i una url al vostre lloc web (vegeu els comentaris)
Bàsicament convertim una resposta http en una cadena de tipus C, de manera que podem utilitzar la funció C strtok per dividir la cadena per comes i omplir la taula de leds amb els valors llegits des d’un servidor. Del que anomenem una funció on anem a través de la taula i, basant-nos en els valors, girem el color correcte que l'usuari espera.
Això és tot!
Enhorabona, ho heu aconseguit!
Pas 16: cadena LED RGB

UH oh. Ara és hora de fer un petit descans de tota la codificació:)
Com que l’ESP8266 no té molts pins GPIO per controlar els LED de manera individual, he utilitzat aquesta cadena de LED RGB adreçable:
www.sparkfun.com/products/11020
D'aquesta manera, els 20 LED RGB (60 leds en total) només es poden controlar mitjançant dos pins: "dades" i "rellotge" i potència de 5 V directament des de l'ESP8266.
Connectar la tira al NodeMcu és fàcil. De 5V a Vin a NodeMcu (5V des d’USB), fil groc al pin 12, fil verd al pin 14, terra a terra.
Podeu definir el color i la brillantor RGB individuals. Amb una mescla de colors, podeu produir MOLTS colors per a cada LED.
També hi ha una biblioteca molt divertida per a tota mena d’efectes efectius fantàstics amb aquests LED. Proveu-ho si voleu:
github.com/r41d/WS2801FX
Pas 17: decoreu l'arbre de Nadal

Feu-lo bonic i assegureu-vos que tots els LEDs siguin visibles i estenguin bé per l'arbre.
Pas 18: tocs finals

Quan tingueu l'arbre a punt, feu una foto agradable i repetiu el pas per crear el mapa d'imatges de les posicions on es pot fer clic (posicions LED)
Aquesta és la forma més intuïtiva d'interfaccionar amb els LED.
Si no voleu complicar massa coses, podeu utilitzar botons habituals.
També heu d'iniciar una reproducció en directe del vostre arbre a YouTube (si voleu veure què passa en temps real) i inserir-la al vostre lloc.
Pas 19: admireu el vostre lloc web

Ets increïble si vas arribar fins aquí:) Convida els teus amics (i jo, per descomptat: P) i fes-los clicar al teu arbre tant com sigui possible:)
n
Va ser una instrucció molt llarga, per a un projecte bastant complicat. Però val la pena al final: D
Gràcies! Si voleu estar en contacte amb el que estic treballant:
Podeu subscriure-us al meu canal de YouTube:
www.youtube.com/c/JTMakesIt
També em podeu seguir a Facebook i Instagram
www.facebook.com/JTMakesIt
www.instagram.com/jt_makes_it
per a spoilers sobre el que estic treballant actualment, entre bastidors i altres extres. PD.:)
www.buymeacoffee.com/JTMakesIt
I no us oblideu de votar per aquest instructiu al concurs "Tot passa":)
Recomanat:
Arbre de Nadal NeoPixel controlat per Bluetooth: 5 passos

Arbre de Nadal de NeoPixel controlat per Bluetooth: us heu preguntat com afegir IoT (Internet de les coses) al vostre arbre de Nadal aquest any? Bé, és totalment possible! Personalment, anomeno aquest projecte "ArduXmas" i consisteix en una tira LED NeoPixel RGB controlada per un senglar Arduino
Arbre de Nadal que respira: controlador de llum de Nadal Arduino: 4 passos

Arbre de Nadal que respira: controlador de llum de Nadal Arduino: no és una bona notícia que la caixa de control del meu arbre de Nadal artificial preil·luminat de 9 peus es va trencar abans de Nadal , i el fabricant no proporciona recanvis. Aquest inescrutable mostra com fer que el vostre propi controlador i controlador de llum LED utilitzi Ar
Pot un MakerBit recordar-vos que heu de comprovar l’aigua que hi ha sota l’arbre de Nadal ?: 7 passos

Pot un MakerBit recordar-vos que heu de comprovar l’aigua que hi ha sota l’arbre de Nadal ?: Un arbre tallat fresc és una decoració tradicional de vacances a moltes llars. És fonamental mantenir-lo subministrat amb aigua dolça. No seria bo tenir un ornament que us ajudés a recordar que heu de comprovar l’aigua que hi ha sota l’arbre? Aquest projecte forma part de
Quadre de bloqueig controlat per llocs web: 4 passos

Quadre de bloqueig controlat del lloc web: es tracta d’un quadre bloquejat que es pot obrir mitjançant una sol·licitud en un lloc web. Això vol dir que podeu bloquejar les coses al quadre i obtenir-hi accés només quan algú hagi introduït una contrasenya determinada en un lloc web públic. Per què caldria això? Aquí hi ha un ex
Il·luminació LED per a habitacions ràpida, ràpida, econòmica i amb bon aspecte (per a qualsevol persona): 5 passos (amb imatges)

Il·luminació LED d’habitacions ràpida, ràpida, econòmica i de bon aspecte (per a qualsevol persona): Benvinguts a tots :-) Aquesta és la meva primera instrucció, així que els comentaris són benvinguts :-) El que espero mostrar-vos és com fer una il·luminació LED ràpida TINY buget.Què necessiteu: CableLEDsResistors (510Ohms per a 12V) GrapesSoldador de ferroTalladores i altres bases
