
Taula de continguts:
- Subministraments
- Pas 1: connectar la pantalla
- Pas 2: descarregueu el programari subministrat
- Pas 3: Execució de la demostració
- Pas 4: utilitzar la biblioteca millorada
- Pas 5: programar-lo vosaltres mateixos
- Pas 6: escriure text
- Pas 7: Dibuixar línies i rectangles
- Pas 8: Dibuixar cercles
- Pas 9: sense color en un fons de color Bckground
- Pas 10: rotació
- Pas 11: Dibuix de mapes de bits
- Pas 12: mostrar el vostre mapa de bits
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


Molts projectes impliquen el control d'algun tipus de dades, com ara dades ambientals, sovint utilitzant un Arduino per al control. En el meu cas, volia controlar el nivell de sal del descalcificador. És possible que vulgueu accedir a les dades a través de la vostra xarxa domèstica, però també podeu mostrar-les allà on es mesuren. O podeu tenir una pantalla connectada remotament sempre en una ubicació més còmoda.
Ara hi ha diversos tipus de pantalles que podeu utilitzar, tots bastant econòmics, però que presenten diferents avantatges i desavantatges:
- Una pantalla LCD alfanumèrica és la més barata, però també la més limitada.
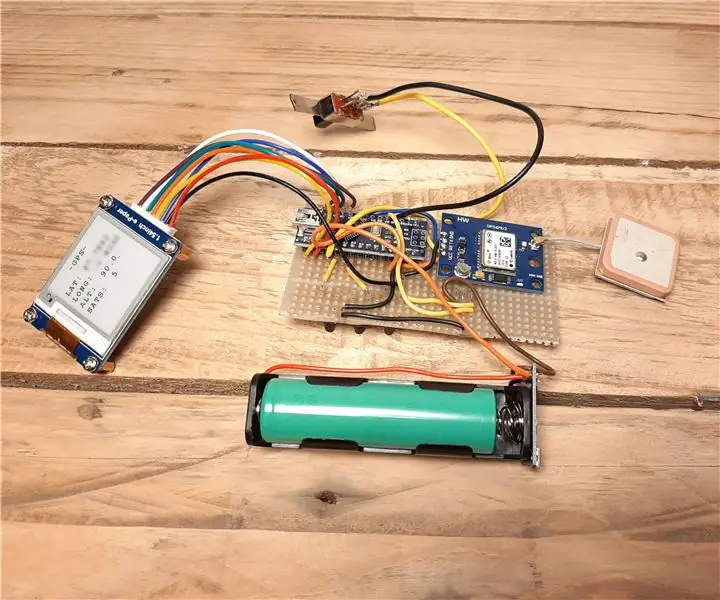
- Una pantalla OLED pot mostrar gràfics, però els barats són molt petits. La segona foto mostra una pantalla OLED de 128x64 píxels al costat d’una E-Ink.
- Una pantalla E-Ink (o E-Paper) és una mica més gran i, per tant, és més fàcil de llegir i té l'avantatge que la pantalla es conserva fins i tot quan està apagada. Però es necessiten uns quants segons per tornar a dibuixar la pantalla.
La pantalla E-Ink semblava ideal per a la meva aplicació, ja que podia programar que l’Arduino es despertés només cada poques hores, fes una lectura i el visualitzés abans de tornar a dormir. Per tant, no té cap conseqüència que triguin uns quants segons a tornar a dibuixar la pantalla.
En aquesta aplicació, el consum de corrent mitjà es pot configurar perquè sigui tan baix que es pugui durar 10 anys una bateria del detector de fum de liti de 9V. A més, algunes d'aquestes pantalles mostraran tres colors: blanc, negre i vermell (o groc). Ideal si voleu mostrar un avís o una alerta en vermell.
Subministraments
BuyDisplay ven les pantalles de tinta electrònica més barates que he trobat, també disponibles a molts venedors d'eBay. Malauradament, la documentació deixa molt a desitjar, així que em vaig encarregar d’escriure un tutorial: seguiu llegint.
En funció de les vostres necessitats i del vostre pressupost, podeu triar diverses mides:
- 1,54 "(152x152 = 23, 104 píxels)
- 2,13 "(212x104 = 22, 048 píxels)
- 2,6 "(296x152 = 44, 992 píxels)
- 2,7 "(176x264 = 46, 464 píxels)
- 2,9 "(296x128 = 37, 888 píxels)
- 4,2 "(400x300 = 120.000 píxels)
- 5,83 "(640x480 = 307, 200 píxels)
- 7,5 "(880x528 = 464, 640 píxels)
(L'interval s'ha ampliat des de la darrera vegada que vaig mirar, de manera que potser s'hauria ampliat encara més quan llegiu això.)
Estan disponibles en 2 colors (negre / blanc) o 3 colors (negre / vermell / blanc o negre / groc / blanc). Aquesta instrucció suposa que utilitzeu la vermella, però si heu escollit la versió groga, només heu de llegir "groc" per "vermell" a tot arreu.
Trieu una versió SPI (4 fils). He utilitzat el model de 1,54 , que té una mida molt agradable.
Pas 1: connectar la pantalla

Aquestes pantalles inclouen una capçalera de 2x4 pins. Els números dels pins estan clarament etiquetats, els pins 7, 5, 3 i 1 (d’esquerra a dreta) al llarg de la fila superior i 8, 6, 4, 2 a la part inferior.
La pantalla pot incloure un cable de connexió de 8 vies, cosa que facilita la connexió. (El meu cable de connexió té 2 cables vermells i 2 marrons. No són intercanviables!
La taula següent mostra les connexions que s’apliquen a la majoria de tipus d’Arduino (inclosos l’Uno, el Pro Mini, el Pro Micro i el Nano).
| Mòdul de tinta electrònica | Arduino | ||
| Pin | Nom | Pin | Nom |
| 1 | VDD | Vcc | 3,3 / 5V |
| 2 | VSS | Gnd | Gnd |
| 3 | Entrada de dades de sèrie | 11 | MOSI |
| 4 | Rellotge de sèrie | 13 | SCK |
| 5 | / Selecció de xip | 10 | |
| 6 | Dades / Instr | 9 | |
| 7 | Restableix | 8 | |
| 8 | Dispositiu ocupat | 7 | |
Pas 2: descarregueu el programari subministrat
Podeu utilitzar el programari proporcionat tal com es descriu en aquest pas o podeu utilitzar la meva biblioteca millorada al següent pas, però un.
Cerqueu el dispositiu a BuyDisplay.com. Cap a la part inferior de la pàgina trobareu un fitxer ZIP de descàrrega "Arduino Library and Example for 4-wire SPI". Feu clic a sobre per baixar-lo i obrir-lo a l'Explorador de Windows.
L'explorador de Windows mostrarà que conté una única carpeta de nivell superior "Biblioteques-Exemples_ER-EPM0154-1R". (El nom serà lleugerament diferent si el vostre no és el model de 1,54 ").
Copieu aquesta carpeta de nivell superior a la vostra carpeta de biblioteques Arduino. Feu clic amb el botó dret per canviar el nom de la carpeta i suprimiu "Biblioteques-Exemples_" del nom.
(Per trobar la carpeta de les biblioteques Arduino, a l'IDE d'Arduino, feu clic a Fitxer … Preferències i anoteu la ubicació del quadern de croquis. Aneu-hi, trobareu la carpeta "biblioteques" d'Arduino a les vostres carpetes de croquis.)
Obriu aquesta carpeta i obriu la carpeta "Biblioteques". Arrossegueu i deixeu anar tots els fitxers d’aquesta carpeta a la carpeta pare un nivell més amunt ("ER-EPM0154-1R"). Suprimiu la carpeta "Biblioteques" (ara buida).
Ara heu instal·lat els fitxers i un esbós d’exemple com a biblioteca Arduino. Tingueu en compte que si la pantalla no és la de 1,54 , l'única diferència és que hi ha dues línies a ER-ERM * -1.h que defineixen AMPLADA i ALÇADA.
A l'IDE Arduino, feu clic a Fitxer … Exampes i desplaceu-vos cap avall fins a ER-EPM0154-1R per obtenir l'esbós de demostració, que hauríeu de poder compilar i executar tan bon punt hàgiu connectat la pantalla al vostre Arduino.
Pas 3: Execució de la demostració


A l'IDE Arduino, feu clic a Fitxer … Exemples … ER-EPM0154-1R.
Connecteu l'Arduino a l'ordinador amb un cable USB, o com ho feu normalment.
A Eines, configureu la placa, el processador i el port.
A Sketch, feu clic a Penja.
Hi haurà un lleuger retard després de finalitzar la càrrega, i deu, el retard parpellejarà diverses vegades a mesura que pinta la primera imatge. Mireu mentre passa per la demostració.
Pas 4: utilitzar la biblioteca millorada
Podeu descarregar la meva biblioteca millorada de github a
N. B. Tinc un alt grau de confiança que la meva biblioteca funcionarà amb pantalles compatibles amb qualsevol mida, però de fet només l'he provat amb el model de 1,54 . Si n'utilitzeu un de diferent, feu-me-ho saber als comentaris al final d'aquest instructable, per confirmar que funciona, però si no ho fa, faré tot el possible per posar-vos en marxa.
Baixeu i deseu el fitxer zip. A l'IDE Arduino, feu clic a Esbós … Inclou biblioteca … Afegiu biblioteca. ZIP i seleccioneu el fitxer zip desat.
La meva biblioteca conté diverses millores menors:
- Permet utilitzar diferents números de pin Arduino (excepte MOSI).
- La mateixa biblioteca es pot utilitzar per a qualsevol dispositiu de mida.
- Es proporciona un nou omplert del 50% amb ombra i un omplert amb punts (conjunt de píxels aleatoris).
La biblioteca es presenta com un fitxer comprimit (zip) estàndard Arduino. Baixeu-lo a la carpeta de descàrregues (o on preferiu) i, a l'IDE d'Arduino, feu clic a Dibuix … Inclou biblioteca … Afegiu biblioteca ZIP.
A sota d'Exemples, ara trobareu E-ink_ER-EPM. Hi ha 3 exemples d'esbossos:
- ER_EPM154-1R-Test: la demostració original proporcionada pel proveïdor
- E-ink_demo: l'esbós es va desenvolupar en els passos següents
- E-ink_rotate: una demostració de la rotació de la imatge.
Pas 5: programar-lo vosaltres mateixos
Malauradament, no hi ha documentació amb el codi proporcionat pel proveïdor ni tampoc es comenta adequadament el codi d’exemple. Això fa que sigui més difícil d’utilitzar i el propòsit principal d’aquest instructiu és posar-ho bé.
Conceptes bàsics
Com que un Arduino té una quantitat limitada de RAM disponible, la biblioteca us permet dibuixar o escriure en petites seccions de la pantalla alhora, carregant-les individualment a la memòria interna del dispositiu. Només un cop hàgiu carregat totes les porcions que necessiteu, li indiqueu que mostri el que té a la memòria.
Aquestes seccions de pantalla es coneixen com a objectes "Paint". Només en necessiteu una i, per a cada secció de la pantalla, en definiu l’alçada, l’amplada i la rotació. Quan hagueu acabat, el pengeu definint la posició a la pantalla on carregar-lo i si ha de ser en blanc i negre o en vermell i blanc.
La cantonada superior esquerra de la pantalla té coordenades horitzontals (x) i verticals (y) (0, 0), la part inferior esquerra és (0, 151) i la part superior dreta és (151, 0).
Inicialització
Obriu l'esbós E-ink_demo a l'IDE d'Arduino i seguiu-lo mentre descriu com utilitzar la biblioteca.
A la part superior de l'esbós veureu les línies següents, que sempre són necessàries:
#include <SPI.h #include "ER-ERM0154-1.h" #include "imagedata.h" #include "epdpaint.h" #define COLORED 0 #define UNCOLORED 1 Epd epd;
Les línies #include extreuen les biblioteques necessàries. SPI.h és una biblioteca Arduino estàndard, però les altres formen part de la biblioteca de tinta electrònica.
Definim noms per als píxels INCOLOR (blanc) i COLOR (negre o vermell). (Nota als meus companys europeus: s'utilitza l'ortografia americana de COLOR.)
L'epd epd; line crea l'objecte del dispositiu de paper electrònic, sobre el qual mostrarem. Ha de ser aquí al començament de l'esbós per fer-lo disponible amb les funcions setup () i loop ().
Si teniu una pantalla de mida diferent, podeu substituir la línia EPD per:
Epd epd (AMPLADA, ALÇADA);
(prèviament heu definit WIDTH i HEIGHT a les sentències #define).
De la mateixa manera, podeu especificar números de pin no predeterminats amb:
Epd epd (AMPLADA, ALÇADA, BUSY_PIN, RESET_PIN, DC_PIN, CS_PIN);
Dins de setup () hem d’inicialitzar el dispositiu de la següent manera:
Serial.begin (9600)
if (epd. Init ()! = 0) {Serial.print ("L'inici del paper electrònic ha fallat"); tornar; }
(De fet, epd. Init () mai no retorna cap error, però una futura millora pot detectar l'absència d'una pantalla o una que no funcioni).
Pas 6: escriure text

A E-ink_demo, gireu la vostra atenció a bucle (). En primer lloc, esborrem la pantalla:
epd. ClearFrame ()
(Això no és realment necessari si esteu a punt de mostrar la vostra pròpia imatge.)
Abans de poder dibuixar qualsevol cosa (ja sigui text o gràfics), hem de crear un objecte Paint per dibuixar:
imatge de caràcter sense signar [1024]
Pintura de pintura (imatge, 152, 18); // l'amplada ha de ser el múltiple de 8
Això reserva una mica d’espai (1024 bytes) i l’assigna a l’objecte Paint, indicat per la segona línia. Això es configura provisionalment amb 152 píxels d'ample i 18 píxels de profunditat. Podem reconfigurar-lo més endavant per tornar-lo a utilitzar segons sigui necessari, però tingueu en compte: l’amplada ha de ser múltiple de 8, ja que s’emmagatzemen 8 píxels per byte i no podem dividir bytes. (De fet, ho completarà si cal, però pot resultar desconcertant quan la pantalla no sembli com hauria de ser.
Ara hem d’esborrar l’objecte de pintura a UNCOLORED (blanc) i, a la posició (x, y) = (22, 2), escrivim "Demostració de tinta electrònica" utilitzant una font de 16 píxels d’altura i COLORED (per mostrar contra Fons sense color.
pintura. Clar (NO COLOR)
paint. DrawStringAt (12, 2, "Demostració de paper electrònic", & Font16, COLORED);
Tingueu en compte que les coordenades (22, 2) són la cantonada superior esquerra del primer caràcter de la cadena i que tenen 22 píxels i 2 píxels cap avall en relació amb la cantonada superior esquerra de l'objecte de pintura, no la pantalla sencera.. El text es veu millor com a mínim un píxel cap avall des de la part superior de l'objecte de pintura.
Hi ha disponibles els tipus de lletra següents:
Font8 - 5x8 píxels Font12 - 7x12 píxels Font16 - 11x16 píxels Font20 - 14x20 píxels Font24 - 17x24 píxels
Ara només hem d’enviar l’objecte de pintura ("paint") al dispositiu ("epd"):
epd. SetPartialWindowBlack (paint. GetImage (), 0, 3, paint. GetWidth (), paint. GetHeight ());
SetPartialWindowBlack és un mètode que apliquem a l'objecte epd, utilitzant la imatge i les seves propietats d'amplada i profunditat de l'objecte de pintura. Li estem dient que escrigui aquesta imatge al dispositiu a (x, y) = (0, 3). I estem dient que els píxels COLORATS han de ser negres.
No va ser massa difícil, oi? Provem-ne un altre.
pintura. Clar (COLOR);
paint. DrawStringAt (20, 2, "(Color blanc)", & Font12, NO COLOR); epd. SetPartialWindowRed (paint. GetImage (), 0, 24, paint. GetWidth (), paint. GetHeight ());
Reutilitzem el mateix objecte de pintura i la mateixa amplada i alçada, però aquesta vegada, deixem-lo clar a COLOR i escrivim-hi una cadena sense color. I per canviar, farem vermells els píxels COLORED i els escriurem al dispositiu a (0, 24), just a sota del primer.
Hem escrit els dos objectes de pintura a la memòria del dispositiu, però encara no li hem dit que els mostri. Ho fem amb la següent afirmació:
epd. DisplayFrame ();
(A l'esbós E-ink_demo ho deixem fins al final, després de dibuixar alguna cosa més, però podeu inserir-lo aquí si voleu, mybe seguit de delay (10000); per donar-vos temps d'admirar el vostre treball.
Pas 7: Dibuixar línies i rectangles

Vegem com dibuixar línies i rectangles. Utilitzarem el mateix objecte de pintura, però l’hem de tornar a configurar com a 40 píxels d’amplada i 36 píxels d’alçada. Ho netejarem a UNCOLORED.
paint. SetWidth (40);
paint. SetHeight (36); paint. Clear (UNCOLORED);
Dibuixarem un rectangle (COLORAT) amb la cantonada superior esquerra (5, 3) i la part inferior dreta (35, 33), en relació amb l’objecte de pintura, com és habitual. També dibuixarem les seves diagonals com a línies de (5, 3) a (35, 33) i de (35, 3) a (5, 33). Finalment, escriurem tot l’objecte de pintura (vermell) a la pantalla a (32, 42).
// FILA SUPERIOR:
// Rectange paint. Clear (UNCOLORED); paint. DrawRectangle (5, 3, 35, 33, COLORED;) paint. DrawLine (5, 3, 35, 33, COLORED); paint. DrawLine (35, 3, 5, 33, COLORED); epd. SetPartialWindowRed (paint. GetImage (), 32, 42, paint. GetWidth (), paint. GetHeight ());
La biblioteca, tal com va arribar, també proporcionava un rectangle ple, però vaja, en volia un de ombrejat, així que vaig afegir un nou mètode. Farem dos rectangles més, un ombrejat i un altre ple, i els col·locarem a la dreta del primer, alternant-los en negre i vermell.
// Pintura de rectangle ombrejat. Clar (NO COLOR); paint. DrawShadedRectangle (5, 3, 35, 33); epd. SetPartialWindowBlack (paint. GetImage (), 72, 42, paint. GetWidth (), paint. GetHeight ()); // Pintura de rectangle farcit. Clar (NO COLOR); paint. DrawFilledRectangle (5, 3, 35, 33, COLORED); epd. SetPartialWindowRed (paint. GetImage (), 112, 42, paint. GetWidth (), paint. GetHeight ());
Pas 8: Dibuixar cercles

Els cercles són igual de fàcils de dibuixar. En lloc de les coordenades de dues cantonades, hem de visualitzar les coordenades del centre i del radi. Esborrarem l’objecte de pintura i, a continuació, posarem un cercle a (20, 15) (en relació amb l’objecte de pintura) i el radi 15. I repetirem per un cercle ombrejat i un de ple.
// SEGONA FILA
// Pintura de cercle. Clar (NO COLOR); paint. DrawCircle (20, 18, 15, COLOR); epd. SetPartialWindowBlack (paint. GetImage (), 32, 78, paint. GetWidth (), paint. GetHeight ()); // Pintura amb cercles ombrejats. Clar (NO COLOR); paint. DrawShadedCircle (20, 18, 15); epd. SetPartialWindowRed (paint. GetImage (), 72, 78, paint. GetWidth (), paint. GetHeight ()); // Pintura de cercle farcit. Clar (NO COLOR); paint. DrawFilledCircle (20, 18, 15, COLORED); epd. SetPartialWindowBlack (paint. GetImage (), 112, 78, paint. GetWidth (), paint. GetHeight ());
Pas 9: sense color en un fons de color Bckground

Ens estem fent famosos aquí! Per tant, mentre fem un rotllo, fem 3 cercles més en una fila de sota, aquesta vegada sense color en un objecte de pintura COLOR, tal com vam fer amb la segona línia de text.
// TERCERA FILA
// Pintura en cercle. Clar (COLOR); paint. DrawCircle (20, 18, 15, NO COLOR); epd. SetPartialWindowRed (paint. GetImage (), 32, 114, paint. GetWidth (), paint. GetHeight ()); // Pintura de cercles ombrejats. Pintura clara (COLORADA). Circula amb dibuixos (20, 18, 15); epd. SetPartialWindowBlack (paint. GetImage (), 72, 114, paint. GetWidth (), paint. GetHeight ()); // Pintura de cercle farcit. Clar (COLOR); paint. DrawFilledCircle (20, 18, 15, UNCOLORED); epd. SetPartialWindowRed (paint. GetImage (), 112, 114, paint. GetWidth (), paint. GetHeight ());
A més del farcit ombrejat, també hi ha un farcit clapejat, que acoloreix els píxels aleatoris. Per tant, en lloc del cercle ombrejat que hi ha a sobre hauríem pogut posar
paint. DrawSpeckledCircle (20, 18, 15, 25);
El paràmetre final (25) és la densitat, és a dir, el percentatge de píxels que s’han de pintar. Si s’omet, s’assumeix el 50%.
També hi ha un DrawSpeckledRectangle, amb un paràmetre addicional opcional que especifica la densitat.
Pas 10: rotació


Qualsevol cosa que puguem dibuixar, podem girar 90, 180 o 270 graus. (Comptem les rotacions en sentit horari).
Podem aplicar una propietat ROTATE a un objecte de pintura, però és important entendre que no és l’objecte de pintura el que gira, sinó tot el que li escriviu. Per tant, si voleu text vertical, heu de configurar l’objecte de pintura de forma llarga i prima en direcció vertical en lloc d’horitzontalment.
Per tant, si voleu que el text giri de 90 graus en sentit horari perquè es llegeixi de dalt a baix (en lloc d’esquerra a dreta), l’angle superior dret de l’objecte de pintura serà (0, 0) a efectes de qualsevol cosa que escriviu o dibuixeu-hi, amb x mesurada des d'aquest cantó cap avall, i y des d'aquest cantó cap a l'esquerra.
Probablement vau notar que deixàvem un espai a la part esquerra de la pantalla. Escrivim, doncs, un text allà girat 270 graus, és a dir, llegint de baix a dalt. Això posarà (0, 0) a l'extrem inferior esquerre.
Tingueu en compte que, tanmateix, gireu un objecte de pintura, la rotació només s'aplica a mesura que hi dibuixeu píxels. Quan l’escriviu al dispositiu, continuaran sent les coordenades de la cantonada superior esquerra que heu de donar a SetPartialWindow.
Per resumir-ho, configurem el nostre objecte de pintura perquè tingui una amplada 32 i una alçada 110 i li donarem una propietat ROTATE_270. No és que haguem de fer tot això abans d’escriure-hi o dibuixar-hi res.
paint. SetWidth (32);
paint. SetHeight (110); paint. SetRotate (ROTAR_270);
L’esborrarem a COLORED i hi escriurem una cadena UNCOLORED i, a continuació, la col·locarem a (0, 42). (Recordeu que és l’angle superior esquerre. Oblideu-vos de qualsevol rotació dels píxels que hi ha.)
pintura. Clar (COLOR); paint. DrawStringAt (8, 8, "Sideways!", & Font16, UNCOLORED); epd. SetPartialWindowBlack (paint. GetImage (), 0, 42, paint. GetWidth (), paint. GetHeight ());
Finalment, hem d’indicar al dispositiu que mostri tots els píxels que li hem donat. I si no volem canviar-la durant un temps i volem estalviar energia de la bateria, podem posar-la a dormir, i per què no posar-la a dormir també, perquè ens despertin quan arribi el moment de mostrar-ne una altra? mesura.
epd. DisplayFrame ();
epd. Sleep ();
Un segon esbós d’exemple mostra la rotació de 90, 180 i 270 graus. A hores d’ara hauríeu de poder seguir-lo vosaltres mateixos.
Pas 11: Dibuix de mapes de bits

La demostració del proveïdor inclou la visualització d’un parell d’imatges de mapa de bits. Són fàcils de crear mitjançant una eina que es pot descarregar des de
www.buydisplay.com/image2lcd
Es presenta com un fitxer zip que conté un fitxer d’instal·lació.exe i un fitxer de text que conté una clau de llicència. Amplieu-lo i feu doble clic al fitxer.exe per instal·lar-lo.
És evident que hi ha restriccions força severes sobre el que podeu mostrar, ja que els píxels de tinta electrònica només poden estar activats o desactivats i, per tant, no poden representar els nivells de gris. Però és possible superposar un objecte de pintura rectangular a una imatge. És possible que vulgueu mostrar un logotip, símbols o text fix en un tipus de lletra elegant, sobre el qual podeu superposar text o gràfics variables, com ara una barra o un gràfic circular, potser indicant alguna cosa com un nivell de líquid.
Podeu crear la vostra imatge amb qualsevol programari de dibuix que conegueu o podeu escanejar en un esbós o dibuix, però en qualsevol cas haureu de poder reduir-la a només 2 nivells. Deseu-lo com a.gif,-j.webp
Inicieu Image2Lcd. A la part inferior, veureu una pestanya Registre. Feu clic a sobre i introduïu el codi de registre que apareixia en un fitxer de text al fitxer zip que heu baixat. Això eliminarà una superposició de la imatge.
A Image2Lcd, obriu el fitxer d'imatge. Al tauler esquerre, assegureu-vos que teniu
- Tipus de fitxer de sortida: matriu C.
- Mode d'escaneig: escaneig horitzontal
- BitsPixel: monocrom
- Amplada i alçada màximes: la mida de la pantalla i
- Les dades del capçalera Incloure s'han de desmarcar.
Feu clic al botó situat al costat de Amplada i alçada màximes per processar. Es mostrarà el resultat del processament. És possible que hàgiu d’ajustar els lliscadors de brillantor i contrast per obtenir els millors resultats.
Feu clic a la casella de selecció Inverteix el color que hi ha a sobre del control lliscant Brillantor, cosa que la converteix en una imatge negativa, que per alguna raó és necessària, i després feu clic a Desa per desar-la com a imagedata.cpp a la carpeta que conté l'esbós d'Arduino. La propera vegada que obriu l'esbós amb l'IDE Arduino, hauríeu de veure'l com una nova pestanya.
Pas 12: mostrar el vostre mapa de bits

Al fitxer principal del vostre esbós Arduino, immediatament després de les línies #include a la part superior, inseriu:
#include "imagedata.h"
Creeu una pestanya nova (feu clic a la fletxa cap avall al final de la línia de pestanyes) i anomeneu-la imagedata.h. Inseriu-hi les 2 línies següents:
extern const unsigned char IMAGE_BLACK ;
extern const unsigned char IMAGE_RED ;
Al fitxer imagedata.cpp, la primera línia començarà per
const unsigned char gImage_image [2888] = {
(El número entre claudàtors serà diferent si no utilitzeu la pantalla de 1,54 polzades.) Substituïu-ho per
const unsigned char IMAGE_BLACK PROGMEM = {
Es tracta d’una imatge en blanc i negre. Si el voleu vermell i blanc, canvieu-lo per
const unsigned char IMAGE_RED PROGMEM = {
Just abans d’aquesta línia, afegiu
#incloure
#include "imagedata.h"
Ja esteu a punt per mostrar la vostra imatge. En bucle () al fitxer principal, afegiu
epd. ClearFrame ();
epd. DisplayFrame (IMAGE_BLACK, NULL);
O bé, si es tractava d’una imatge vermella que havíeu creat, la segona línia hauria de ser
epd. DisplayFrame (NULL, IMATGE_RED);
De fet, podeu crear una imatge combinada de negre i vermell convertint les parts vermelles i negres per separat amb Image2Lcd i mostrant-les amb
epd. DisplayFrame (IMAGE_BLACK, IMAGE_RED);
Tanmateix, els píxels que s'especifiquin com a negre a la imatge en blanc i negre i vermell a la imatge en blanc i vermell, sortiran en vermell.
Finalment, podeu superposar la vostra imatge amb qualsevol de les funcions de text o gràfics que hem conegut anteriorment. Volia afegir el meu identificador de Twitter, així que vaig afegir
Pintura de pintura (imatge, 20, 152); // l'amplada ha de ser el múltiple de 8
paint. SetRotate (ROTAR_270); paint. Clear (UNCOLORED); paint. DrawStringAt (20, 2, "@pleriche", & Font16, COLORED); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. SetPartialWindowRed (paint. GetImage (), 0, 0, paint. GetWidth (), paint. GetHeight ()); epd. DisplayFrame ();
Recomanat:
Afegir una pantalla digital a un receptor de comunicacions antic: 6 passos (amb imatges)

Afegir una pantalla digital a un receptor de comunicacions antic: una de les mancances de l’ús d’un equip de comunicacions més antic és el fet que el dial analògic no és molt precís. Sempre endevines la freqüència que reps. A les bandes AM o FM, generalment no és un problema perquè normalment
GPS d'estalvi d'energia amb pantalla de tinta electrònica: 4 passos

GPS d'estalvi d'energia amb pantalla de tinta electrònica: cada estiu faig excursions en llocs remots. De vegades, quan la pista és feble o fins i tot desapareix, he d’utilitzar el GPS del telèfon per obtenir les meves coordenades i després comprovar la meva posició en un mapa en paper (sovint no tinc senyal, de manera que els mapes en paper són obligatoris
Rastrejador de punts d'èxit de calabossos i dracs amb pantalla de tinta electrònica: 3 passos

Rastrejador de punts de donjons i dracs amb pantalla de tinta electrònica: volia crear un rastrejador de punts d’èxit que mostri tots els punts d’èxit dels jugadors en una escala normalitzada, de manera que pugueu veure exactament qui més necessita curar-se i la pobresa de tot el grup fent. Es connecta mitjançant Bluetooth a un telèfon Android que
Trasplantament de pantalla de tinta electrònica Amazon Kindle des d'un lector de Sony: 6 passos (amb imatges)

Trasplantament de pantalla de tinta electrònica Amazon Kindle d’un lector de Sony: després d’haver comprat Amazon Kindle de 400 dòlars, mentre visitava la família el Nadal passat, la meva germana petita va trepitjar el dispositiu accidentalment i va trencar la pantalla. Va estar durant vuit mesos emmagatzemat abans de decidir provar l'impossible, un cro
Com afegir una pantalla VFD MatrixOrbital al vostre Linux Box: 11 passos (amb imatges)

Com afegir una pantalla MatrixOrbital VFD a la vostra caixa de Linux: aquest instructiu cobreix l'addició d'un MatrixOrbital VFD a la vostra caixa de Linux. Com tots els bons frikis, tinc una caixa Linux sense cap a la meva xarxa domèstica. Si afegiu una pantalla fluorescent al buit i s'executa LCDProc, podeu mostrar estadístiques de salut i vigilar-ne
