
Taula de continguts:
- Subministraments
- Pas 1: Obtenir el codi
- Pas 2: crear un exemple de projecte
- Pas 3: Execució del generador de codi
- Pas 4: afegir una finestra
- Pas 5: afegir un control
- Pas 6: Fer que els controls facin alguna cosa
- Pas 7: dibuixar a la finestra
- Pas 8: dades de la finestra
- Pas 9: una diversió final de tipus de lletra
- Pas 10: anar més enllà
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.




Aquest projecte mostra com implementar un gestor de finestres amb finestres mòbils superposades en un microcontrolador incrustat amb un panell LCD i una pantalla tàctil. Hi ha paquets de programari disponibles comercialment per fer-ho, però costen diners i són de font tancada. Aquest, anomenat MiniWin, és gratuït i de codi obert. Està escrit en C99 totalment compatible i es pot utilitzar en una aplicació C o C ++. Els objectius de MiniWin són ser fàcils d’utilitzar, fàcils de modificar, ampliar, transportar a una àmplia gamma de maquinari i no tenir gana de recursos.
A més de proporcionar el codi per gestionar el vostre Windows, MiniWin té una col·lecció de controls d'interfície d'usuari: botons, control lliscant, barres de progrés, arbres, etc. Podeu tenir diverses finestres de diferents tipus o diverses instàncies del mateix tipus. Les finestres es poden moure, redimensionar, maximitzar, minimitzar, tancar, totes les coses habituals que feu amb les finestres en gestors de finestres més grans. Els tipus de lletra TrueType amb kerning i anti-aliasing (fan que el text sembli increïble) també són compatibles amb la representació atractiva del text.
A cada finestra teniu una àrea de client (el vostre espai a la vora i sota la barra superior). En això, podeu afegir controls per crear un diàleg o podeu utilitzar la biblioteca de gràfics integrada per dibuixar el que vulgueu. Totes les funcions de la biblioteca de gràfics tenen en compte la finestra. No us heu de preocupar d’on és la vostra finestra, de què se superposa o si es minimitza.
A més de crear les vostres pròpies finestres, també hi ha alguns diàlegs estàndard inclosos que són molt fàcils d’instanciar, per exemple, diàlegs de confirmació (només un botó d’acord o Sí / No), configuradors d’hora / data, selectors de fitxers, selectors de colors, etc.
MiniWin utilitza un sistema de cua de missatges de disseny de gestor de Windows estàndard. Windows pot interactuar entre si i el gestor de finestres mitjançant missatges. No truqueu funcions per fer les coses directament, afegiu un missatge a la cua i el gestor de finestres us el promulgarà.
MiniWin s’ha portat a taulers de desenvolupament estàndard amb pantalles tàctils de proveïdors de microcontroladors ST, NXP i Renesas. Hi ha controladors de maquinari i exemples de projectes per a tots aquests dispositius. A més, MiniWin es pot crear per a Windows o Linux de manera que pugueu simular el codi de la vostra interfície d'usuari abans d'obtenir el maquinari incrustat.
MiniWin té un generador de codi. Podeu especificar les vostres finestres i controls de manera senzilla per crear fitxers JSON llegibles per humans i el generador de codi analitza el fitxer i us el crea (hi ha molts exemples a seguir). Crea aplicacions de simulador completes de Windows o Linux que només es poden construir i hi ha la pantalla LCD simulada amb les finestres MiniWin funcionant. Podeu agafar exactament el mateix codi generat i deixar-lo caure en un projecte incrustat i tenir el mateix codi que mostri les mateixes finestres i controls moments després al maquinari incrustat.
MiniWin no requereix cap suport operatiu al dispositiu incrustat. Tot s’executa en un sol fil. MiniWin es pot integrar amb un RTOS que s’executa en un processador incrustat i hi ha exemples d’integració de MiniWin amb FreeRTOS.
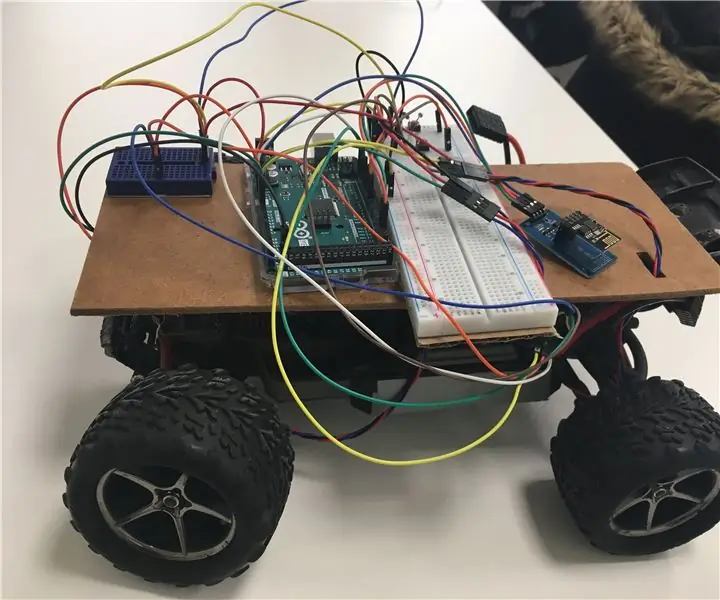
Aquest instructiu mostra com posar en marxa MiniWin en un processador STM32 M4 mitjançant la barata placa de descobriment STM32F429 que ve amb una pantalla tàctil QVGA ja connectada. Estan disponibles fàcilment al proveïdor de components electrònics.
MiniWin funciona amb microcontroladors de gamma mitjana i superiors.
Subministraments
Placa de desenvolupament STM32F429I-DISC1 i un cable micro USB
Descàrrega STM32CubeIDE que és gratuïta.
Pas 1: Obtenir el codi

Primer de tot, heu d’instal·lar STM32CubeIDE. Ho obteniu des del lloc web de ST. Cal registrar-se i trigar una estona a baixar-lo i instal·lar-lo. Tot és gratuït.
Mentre s’instal·la, descarregueu la font MiniWin i descomprimiu-la. És gran, però només en faràs servir una petita part. Feu clic al botó verd "Clona o descarrega" aquí …
github.com/miniwinwm/miniwinwm
a continuació, trieu Descarregar zip. Descomprimiu el contingut.
Pas 2: crear un exemple de projecte


Primer deixem construir un dels projectes d'exemple. Una bona es diu MiniWinSimple. Inicieu STM32CubeIDE i feu això:
- Trieu Fitxer | Importa …
- Obriu General i trieu Projecte existent a l’espai de treball. Pròxim.
- Feu clic a Navega i navegueu fins on heu descomprimit MiniWin. A continuació, aneu a la carpeta STM32CubeIDE / MiniWinSimple / STM32F429. Feu clic a Selecciona carpeta.
- A Projecte: marqueu MiniWinSimple_STM32F429 i feu clic a Finalitza.
- El projecte MiniWinSimple_STM32F429 apareixerà a l'Explorador de projectes. Seleccioneu-lo i creeu-lo amb Project | Build Project.
- Ara endolleu el cable USB a la placa i a l’ordinador i executeu-lo amb Run | Debug i, quan es descarregui, trieu Run | Reprèn. La primera vegada obtindreu una pantalla de calibratge de la pantalla, de manera que toqueu el centre de les 3 creus de la pantalla LCD. Ara podeu interactuar amb la finestra de la pantalla.
Per moure una finestra, arrossegueu-la per la barra de títol. Per canviar la mida d'una finestra, utilitzeu la icona de triangle blanc a l'esquerra de la barra de títol. No es pot canviar la mida de les finestres MiniWin arrossegant les vores ja que les pantalles que s’utilitzen MiniWin són massa petites. Per minimitzar, maximitzar o tancar una finestra, utilitzeu les icones que hi ha a l'extrem dret de la barra de títol (el tancament pot estar desactivat). Quan es minimitza una finestra, no es poden moure les icones minimitzades. S’acumulen de baix a esquerra a dreta.
Pas 3: Execució del generador de codi

Ara canviarem l'exemple de projecte generant algunes finestres pròpies i deixant anar el nou codi. Per fer-ho, executarem el generador de codi.
- Obriu un indicador d’ordres i aneu a la carpeta on heu descomprimit MiniWin i després a la carpeta Tools / CodeGen.
- L'executable per a Windows CodeGen.exe ja està disponible. Per a Linux l’heu de construir escrivint make. (També podeu crear-lo des del codi font per a Windows si esteu preocupat per executar un executable descarregat però necessiteu instal·lar el compilador i l'entorn de desenvolupament. Consulteu la documentació de MiniWin a la carpeta docs per obtenir més informació).
- En aquesta carpeta hi ha alguns exemples de fitxers JSON. Utilitzarem example_empty.json. Primer l’heu d’editar per configurar-lo per a Windows o Linux. Obriu-lo en un editor i, a la part superior, on trobareu "TargetType", canvieu el valor "Linux" o "Windows" pel que utilitzeu el generador de codi.
- Ara escriviu codegen example_empty.json a l'indicador d'ordres.
- Aneu al vostre projecte a STM32CubeIDE i obriu la carpeta MiniWinSimple_Common. Suprimiu tots els fitxers que hi ha.
- Vam deixar el "TargetName" al fitxer JSON per defecte a "MiniWinGen", de manera que aquest és el nom de la nostra carpeta de codi generat. Aneu a la carpeta on heu descomprimit MiniWin i després a la carpeta MiniWinGen_Common. Ara seleccioneu tots aquests fitxers i arrossegueu i deixeu anar a STM32CubeIDE a la carpeta MiniWinSimple_Common del vostre projecte.
- Ara torneu a crear i torneu a executar el projecte a STM32CubeIDE i apareixerà la vostra nova finestra de disseny. El botó de la finestra s'ha desactivat perquè example_empty.json no en defineix cap.
Pas 4: afegir una finestra

Ara afegirem una segona finestra al fitxer de configuració JSON i regenerarem el codi.
1. Obriu example_empty.json en un editor de text.
2. A la secció "Windows" hi ha una sèrie de definicions de Windows que actualment només tenen una finestra. Copia tot això …
{
"Name": "W1", "Title": "Window 1", "X": 10, "Y": 15, "Width": 200, "Height": 180, "Border": true, "TitleBar": true, "Visible": true, "Minimized": false}
i enganxeu-lo de nou amb una coma que separi les dues definicions.
3. Canvieu "W1" a "W2" i "Finestra 1" a "Finestra 2". Canvieu "X", "Y", "Amplada" i "Alçada" per alguns valors diferents tenint en compte que la resolució de la pantalla és 240 d'amplada per 320 d'alçada.
4. Deseu el fitxer i torneu a executar el generador de codi.
5. Copieu els fitxers com al pas anterior, torneu a crear i torneu a executar. Ara tindreu 2 finestres a la pantalla.
Pas 5: afegir un control

Ara afegirem alguns controls a la vostra nova finestra. Editeu el mateix fitxer que al pas anterior.
1. A l'especificació de la finestra W1, afegiu una coma després de l'última configuració ("Minimitzat": fals) i afegiu aquest text
"Barra de menú": cert, "MenuBarEnabled": true, "MenuItems": ["Fred", "Bert", "Pete", "Alf", "Ian"], "Buttons": [{"Name": "B1", "Label": "Button1", "X": 10, "Y": 10, "Enabled": true, "Visible": true}]
Aquesta secció afegeix una barra de menú amb 5 elements i l’activa (les barres de menú es poden desactivar globalment, proveu-ho). També afegeix un botó habilitat i visible (es poden crear invisibles i després fer-los visibles al codi més endavant).
2. Regenerar el codi, copiar-lo, reconstruir-lo, tornar-lo a executar com abans.
Pas 6: Fer que els controls facin alguna cosa

Ara tenim la interfície d’usuari bàsica que necessitem per fer-ho. Per a aquest exemple, apareixerà un quadre de diàleg de selecció de color quan es prem el botó de la finestra 1.
Aneu al vostre projecte a STM32CubeIDE i obriu la carpeta MiniWinSimple_Common i obriu el fitxer W1.c (el nom d’aquest fitxer correspon al camp "Nom" de la finestra al fitxer JSON quan es va generar el codi).
En aquest fitxer trobareu la funció window_W1_message_function (). Es veu així:
void window_W1_message_function (const mw_message_t * message) {MW_ASSERT (message! = (void *) 0, "Paràmetre de punter nul"); / * La següent línia atura els avisos del compilador ja que la variable actualment no s’utilitza * / (void) window_W1_data; commutador (missatge-> missatge_id) {case MW_WINDOW_CREATED_MESSAGE: / * Afegiu aquí qualsevol codi d'inicialització de finestra * / break; case MW_MENU_BAR_ITEM_PRESSED_MESSAGE: / * Afegiu el codi de gestió del menú de la finestra aquí * / break; case MW_BUTTON_PRESSED_MESSAGE: if (message-> sender_handle == button_B1_handle) {/ * Afegiu aquí el vostre codi de controlador per a aquest control * /}; per defecte: / * Mantingueu MISRA feliç * / break; }}
Això ho diu el gestor de finestres per a aquesta finestra sempre que el gestor de finestres hagi de fer saber a la finestra que ha passat alguna cosa. En aquest cas, ens interessa saber que s’ha premut l’únic botó de la finestra. A la declaració de commutació per als tipus de missatges, veureu un cas per a MW_BUTTON_PRESSED_MESSAGE. Aquest codi s’executa quan s’ha premut el botó. Només hi ha un botó en aquesta finestra, però n'hi podria haver més, de manera que es comprova quin botó és. En aquest cas, només podria ser el botó B1 (el nom correspon al nom del botó del fitxer JSON de nou).
Així, després d’aquesta etiqueta de cas, afegiu el codi per obrir un quadre de diàleg de selecció de colors, que és aquest:
mw_create_window_dialog_colour_chooser (10, 10, "Color", MW_HAL_LCD_RED, false, message-> recipient_handle);
Els paràmetres són els següents:
- 10, 10 és la ubicació a la pantalla del quadre de diàleg
- "Color" és el títol del diàleg
- MW_HAL_LCD_RED és el color per defecte amb el qual començarà el diàleg
- false significa que no mostren mida gran (proveu de configurar-lo a true i veureu la diferència)
- missatge-> identificador de destinatari és qui té aquest diàleg, en aquest cas és aquesta finestra. El controlador d'una finestra es troba al paràmetre de missatge de la funció. Aquesta és la finestra a la qual s'enviarà la resposta del diàleg.
Per esbrinar el valor del color que l'usuari va escollir, el gestor de finestres enviarà un missatge a la nostra finestra amb el color escollit quan l'usuari prem el botó D'acord al quadre de diàleg. Per tant, també hem d'interceptar aquest missatge amb un altre cas a la sentència switch que té aquest aspecte:
cas MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{mw_hal_lcd_colour_t selected_colour = message-> message_data; (buit) color_escollit; } trencar;
Encara no fem res amb el color escollit, de manera que només cal deixar-lo al marge per evitar una advertència del compilador. El codi final d'aquesta funció ara té aquest aspecte:
void window_W1_message_function (missatge const mw_message_t *)
{MW_ASSERT (missatge! = (Void *) 0, "Paràmetre de punter nul"); / * La següent línia atura els avisos del compilador ja que la variable actualment no s’utilitza * / (void) window_W1_data; commutador (missatge-> missatge_id) {case MW_WINDOW_CREATED_MESSAGE: / * Afegiu aquí qualsevol codi d'inicialització de finestra * / break; case MW_MENU_BAR_ITEM_PRESSED_MESSAGE: / * Afegiu el codi de gestió del menú de la finestra aquí * / break; case MW_BUTTON_PRESSED_MESSAGE: if (message-> sender_handle == button_B1_handle) {/ * Afegiu aquí el vostre codi de control per a aquest control * / mw_create_window_dialog_colour_chooser (10, 10, "Color", MW_HAL_LCD_RED, false, message-> recipient_handle) } trencar; cas MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: {mw_hal_lcd_colour_t selected_colour = message-> message_data; (buit) color_escollit; } trencar; per defecte: / * Mantingueu MISRA feliç * / break; }}
L'execució del codi es mostra a la imatge superior. És possible que observeu que quan es mostra un diàleg heu de respondre-hi i descartar-lo abans de fer qualsevol altra cosa. Això s’anomena comportament modal. Els diàlegs de MiniWin i tots sempre modals a nivell global i només podeu mostrar-ne un alhora. Aquí hi ha més explicacions …
ca.wikipedia.org/wiki/Modal_window
Pas 7: dibuixar a la finestra

Fins ara només hem utilitzat controls i es dibuixen ells mateixos. És hora de fer dibuixos personalitzats a la nostra finestra. La part que podeu dibuixar es troba dins de les vores (si n’hi ha alguna, són opcionals), dins de les barres de desplaçament (si es defineix, també opcional) i a sota de la barra de títol (si n’hi ha una, també és opcional). S'anomena l'àrea de client a la terminologia de la finestra.
Hi ha una biblioteca d'ordres gràfiques a MiniWin que podeu utilitzar. Tots són conscients de la finestra. Això vol dir que no us haureu de preocupar si la finestra és visible, parcialment enfosquida per altres finestres, activada, parcialment apagada o totalment fora de la pantalla, o si la coordenada del lloc on esteu dibuixant és a l'àrea del client o més enllà. Tot està cuidat per a tu. No podeu dibuixar fora de la vostra zona de clients.
Dibuixar les àrees del client a la terminologia de Windows s’anomena pintura i cada finestra té una funció de pintura on feu el dibuix. No crideu a la vostra funció de pintura, el gestor de finestres ho fa per vosaltres quan sigui necessari. Es necessita quan es mou una finestra o si es canvia la seva posició o visibilitat a una altra finestra superior. Si necessiteu un repintat de la finestra perquè algunes de les dades de les quals depèn el contingut de la finestra han canviat (és a dir, sabeu que cal fer un repintat en lloc de saber-ho del gestor de finestres), informeu-lo que és necessària una repintada i que truca la vostra funció de pintura. No ho dius tu mateix. (Tot es demostra a la següent secció).
En primer lloc, heu de trobar la funció de pintura. El generador de codi el crea per a vosaltres i es troba just a sobre de la funció de controlador de missatges modificada a la secció anterior. Aneu al vostre projecte i torneu a obrir el fitxer W1.c.
En aquest fitxer trobareu la funció window_W1_paint_function (). Es veu així:
void window_W1_paint_function (mw_handle_t window_handle, const mw_gl_draw_info_t * draw_info)
{MW_ASSERT (draw_info! = (Void *) 0, "Paràmetre de punter nul"); / * Ompliu l'àrea de client de la finestra amb un blanc sòlid * / mw_gl_set_fill (MW_GL_FILL); mw_gl_set_solid_fill_colour (MW_HAL_LCD_WHITE); mw_gl_set_border (MW_GL_BORDER_OFF); mw_gl_clear_pattern (); mw_gl_rectangle (draw_info, 0, 0, mw_get_window_client_rect (window_handle).width, mw_get_window_client_rect (window_handle).height); / * Afegiu el codi de pintura de la finestra aquí * /}
Aquest és el codi que es genera tan sols i tot el que fa és omplir l'àrea de client de blanc continu. Dibuixem un cercle de color groc a la zona del client. Primer hem d’entendre el concepte de context gràfic (una altra cosa de Windows). Establim paràmetres de dibuix en el context gràfic i després cridem a una rutina de dibuix de cercles genèrica. Les coses que hem d’establir en aquest exemple són si el cercle té una vora, un estil de línia de vora, un color de vora, si el cercle està omplert, un color de farciment i un patró de farciment. Podeu veure el codi anterior que fa alguna cosa similar per omplir l'àrea de client amb un rectangle blanc ple de massís sense fronteres. Els valors del context gràfic no es recorden entre cada trucada de la funció de pintura, de manera que cal configurar-los cada vegada (però, es recorden amb la funció de pintura).
Al codi anterior podeu veure que el farciment està activat i que el patró de farciment està desactivat, de manera que no cal que els establiu de nou. Hem d’establir la frontera, l’estil de línia de frontera a sòlid, el color de primer pla de la frontera a negre i el color de farciment a groc així:
mw_gl_set_fg_colour (MW_HAL_LCD_BLACK);
mw_gl_set_solid_fill_colour (MW_HAL_LCD_YELLOW); mw_gl_set_line (MW_GL_SOLID_LINE); mw_gl_set_border (MW_GL_BORDER_ON); mw_gl_circle (draw_info, window_simple_data.circle_x, window_simple_data.circle_y, 25);
Afegiu aquest codi al comentari d'aquesta funció on s'afegeix que afegiu el vostre codi. A continuació, hem de dibuixar un cercle que es faci així:
mw_gl_circle (draw_info, 30, 30, 15);
Dibuixa un cercle a les coordenades 30, 30 amb radi 15. Reconstrueix el codi i torna-ho a executar i veuràs un cercle a la finestra com es mostra a la part superior. Notareu que el cercle i el botó se superposen, però el botó és a la part superior. Això és per disseny. Els controls sempre estan al damunt de tot el que dibuixeu a l'àrea de client.
Pas 8: dades de la finestra

Fins ara hem implementat el nostre propi codi a la funció de missatge de Window 1 (per gestionar els missatges entrants) i la seva funció de pintura (per dibuixar a l'àrea de client de la finestra). Ara toca enllaçar els dos. Permet omplir el cercle dibuixat a la funció de pintura amb el color que l’usuari tria mitjançant el selector de color quan es va prémer el botó. Recordeu que no anomenem la funció de pintura, ho fa el gestor de finestres, de manera que la nostra funció de missatge (que coneix el color escollit) no pot trucar directament a la funció de pintura. En lloc d’això, hem de desar les dades a la memòria cau i fer saber al gestor de finestres que cal tornar a pintar. El gestor de finestres cridarà a la funció de pintura que pot utilitzar les dades emmagatzemades a la memòria cau.
A la part superior de W1.c veureu una estructura de dades buida i un objecte d’aquest tipus declarat pel generador de codi així:
typedef struct
{/ * Afegiu aquí els vostres membres de dades * / char dummy; / * Alguns compiladors es queixen de les estructures buides; elimineu-ho quan afegiu els vostres membres * /} window_W1_data_t; static window_W1_data_t window_W1_data;
Aquí és on guardem a la memòria cau les nostres dades perquè es conservin entre les trucades i es coneguin com a dades de la finestra. Només ens cal emmagatzemar el color escollit aquí, així:
typedef struct
{/ * Afegiu els vostres membres aquí * / mw_hal_lcd_colour_t selected_colour; } finestra_W1_dades_t; static window_W1_data_t window_W1_data = {MW_HAL_LCD_YELLOW};
Li donarem un color inicial de groc. Ara, a la funció de missatge, canviarem lleugerament el codi per desar aquí el color escollit així:
cas MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE:
{window_W1_data.chosen_colour = missatge-> missatge_dades; } trencar;
A continuació, canviarem la funció de pintura per utilitzar aquest valor quan dibuixi el cercle així:
mw_gl_set_solid_fill_colour (window_W1_data.chosen_colour);
Ara hem canviat les dades de què depèn el contingut de la finestra, de manera que hem de fer saber al gestor de finestres que la finestra necessita ser repintada. Ho fem a la funció de missatge quan es rep el missatge de diàleg OK, així:
mw_paint_window_client (missatge-> destinatari_manejador);
Això no fa que la finestra es pinti directament. És una funció d’utilitat que envia un missatge al gestor de finestres que indica que s’ha de tornar a pintar una finestra (si hi trepitgeu es pot veure com passa això). La finestra que s'ha de tornar a pintar en aquest cas és ella mateixa i el controlador de la finestra es troba al paràmetre de missatge de la funció de controlador de missatges.
Ara, tot el fitxer té aquest aspecte si no esteu segur d'on van alguns fragments de codi anteriors:
#incloure
#include "miniwin.h" #include "miniwin_user.h" #include "W1.h" typedef struct {/ * Afegiu aquí els vostres membres de dades * / mw_hal_lcd_colour_t selected_colour; } finestra_W1_dades_t; static window_W1_data_t window_W1_data = {MW_HAL_LCD_YELLOW}; void window_W1_paint_function (mw_handle_t window_handle, const mw_gl_draw_info_t * draw_info) {MW_ASSERT (draw_info! = (void *) 0, "Paràmetre de punter nul"); / * Ompliu l'àrea de client de la finestra amb un blanc sòlid * / mw_gl_set_fill (MW_GL_FILL); mw_gl_set_solid_fill_colour (MW_HAL_LCD_WHITE); mw_gl_set_border (MW_GL_BORDER_OFF); mw_gl_clear_pattern (); mw_gl_rectangle (draw_info, 0, 0, mw_get_window_client_rect (window_handle).width, mw_get_window_client_rect (window_handle).height); / * Afegiu el codi de pintura de la finestra aquí * / mw_gl_set_fg_colour (MW_HAL_LCD_BLACK); mw_gl_set_solid_fill_colour (window_W1_data.chosen_colour); mw_gl_set_line (MW_GL_SOLID_LINE); mw_gl_set_border (MW_GL_BORDER_ON); mw_gl_circle (draw_info, 30, 30, 15); } void window_W1_message_function (const mw_message_t * message) {MW_ASSERT (message! = (void *) 0, "Paràmetre de punter nul"); / * La següent línia atura els avisos del compilador ja que la variable actualment no s’utilitza * / (void) window_W1_data; commutador (missatge-> missatge_id) {case MW_WINDOW_CREATED_MESSAGE: / * Afegiu aquí qualsevol codi d'inicialització de finestra * / break; case MW_MENU_BAR_ITEM_PRESSED_MESSAGE: / * Afegiu el codi de gestió del menú de la finestra aquí * / break; case MW_BUTTON_PRESSED_MESSAGE: if (message-> sender_handle == button_B1_handle) {/ * Afegiu aquí el vostre codi de control per a aquest control * / mw_create_window_dialog_colour_chooser (10, 10, "Color", MW_HAL_LCD_RED, false, message-> recipient_handle) } trencar; cas MW_DIALOG_COLOUR_CHOOSER_OK_MESSAGE: {window_W1_data.chosen_colour = message-> message_data; mw_paint_window_client (missatge-> destinatari_manejador); } trencar; per defecte: / * Mantingueu MISRA feliç * / break; }}
Construeix i executa de nou i hauries de poder establir el color de farciment del cercle.
Aquest exemple de dades de finestra utilitza dades que s’emmagatzemen en una estructura de dades estàtiques a la part superior del fitxer font. Està bé si només teniu una instància de la finestra, com fem en aquest exemple, però si teniu més d'una instància, totes compartiran la mateixa estructura de dades. És possible tenir dades per instància de manera que diverses instàncies del mateix tipus de finestra tinguin les seves pròpies dades. Això s’explica a la documentació de MiniWin que es troba al directori docs. L'exemple de fitxer l'utilitza per mostrar diverses imatges en el mateix tipus de finestra (tal com es veu a la imatge principal a la part superior d'aquesta instrucció).
Pas 9: una diversió final de tipus de lletra

MiniWin admet la representació de tipus de lletra TrueType. Si hi ha alguna cosa que fa que la vostra interfície d'usuari tingui un bon aspecte, són fonts atractives. Aquest últim pas mostra com representar un tipus de lletra TrueType en una finestra MiniWin.
Hi ha dues maneres de representar els tipus de lletra TrueType. Un és dibuixar-los directament a la vostra zona de clients tal com es feia anteriorment per al cercle, i l'altre és afegir un control de quadre de text a la finestra. Estem fent això últim, ja que és més fàcil.
Ara afegirem un control de quadre de text al nostre fitxer de configuració JSON. Afegiu-lo a la definició de la finestra 2 de manera que tingui el següent aspecte:
com això:
{
"Name": "W2", "Title": "Window 2", "X": 50, "Y": 65, "Width": 100, "Height": 80, "Border": true, "TitleBar": true, "Visible": true, "Minimized": false, "TextBoxes": [{"Name": "TB1", "X": 0, "Y": 0, "Amplada": 115, "Height": 50, "Justification": "Centre", "BackgroundColour": "MW_HAL_LCD_YELLOW", "ForegroundColour": "MW_HAL_LCD_BLACK", "Font": "mf_rlefont_BLKCHCRY16", "Enabled": true, "Visible": true}]}
Una paraula ràpida sobre els tipus de lletra TrueType a MiniWin. Els tipus de lletra apareixen en fitxers.ttf. Als gestors de finestres dels equips més grans, es representen a la pantalla quan calgui. Això requereix molta memòria i potència de processament i no és adequat per a dispositius petits. A MiniWin es processen prèviament en mapes de bits i s’enllacen en el moment de la compilació a una mida i estil de lletra fixes (negreta, cursiva, etc.), és a dir, heu de decidir quines fonts a la mida i l’estil que voleu utilitzar en el moment de la compilació. Això s'ha fet per a vosaltres per a dos tipus de lletra d'exemple al fitxer zip MiniWin que heu descarregat. Si voleu utilitzar altres tipus de lletra en altres mides i estils, consulteu la documentació de MiniWin a la carpeta de documents. Hi ha eines a MiniWin per a Windows i Linux per pre-processar fitxers.ttf en fitxers de codi font que podeu incloure al vostre projecte.
I una segona paraula ràpida: la majoria de tipus de lletra són copyright, inclosos els que trobareu a Microsoft Windows. Utilitzeu-les a voluntat per a ús personal, però tot el que publiqueu heu de garantir que la llicència amb què es publiquin els tipus de lletra ho permeti, com és el cas de les dues fonts incloses a MiniWin, però no les fonts de Microsoft.
Torna al codi! Genereu, deixeu anar fitxers, creeu i torneu a executar com abans i veureu que la finestra 2 ara té un text per defecte sobre un fons groc amb una font extravagant. Canvia el text editant el fitxer font de la finestra 2 W2.c.
Hem de comunicar-nos amb el quadre de text que acabem de crear i la manera de fer-ho, com qualsevol comunicació de MiniWin, és enviar-li un missatge. Volem configurar el text al control quan es crea la finestra, però abans que es mostri, de manera que afegim codi al controlador de missatges en el cas MW_WINDOW_CREATED_MESSAGE. Això el rep el codi de la finestra just abans que es mostri la finestra i està pensat per a inicialitzacions com aquesta. El generador de codi ha creat un marcador de lloc que té aquest aspecte a la funció de control de missatges:
cas MW_WINDOW_CREATED_MESSAGE:
/ * Afegiu aquí qualsevol codi d'inicialització de finestra * / break;
Aquí publicarem un missatge al control del quadre de text indicant-li quin text volem que mostri mitjançant la funció mw_post_message:
cas MW_WINDOW_CREATED_MESSAGE:
/ * Afegiu aquí qualsevol codi d'inicialització de finestra * / mw_post_message (MW_TEXT_BOX_SET_TEXT_MESSAGE, message-> recipient_handle, text_box_TB1_handle, 0UL, "Era una nit fosca i tempestuosa …", MW_CONTROL_MESSAGE); trencar;
Aquests són els paràmetres:
- MW_TEXT_BOX_SET_TEXT_MESSAGE: aquest és el tipus de missatge que estem enviant al control. Estan llistats a miniwin.h i documentats a la documentació.
- message-> recipient_handle: és de qui prové el missatge - aquesta finestra - el controlador del qual es troba en el paràmetre de missatge passat a la funció de controlador de missatges.
- text_box_TB1_handle: a qui enviem el missatge: el control del quadre de text. Aquests es mostren al fitxer generat miniwin_user.h.
- 0UL: valor de les dades, res en aquest cas.
- "Era una nit fosca i tempestuosa …" - Valor del punter - el text nou.
- MW_CONTROL_MESSAGE: tipus de destinatari que és un control.
Això és. Torneu a construir i torneu a executar de manera habitual i obtindreu el quadre de text que es mostra com a la imatge superior.
La publicació de missatges és fonamental per a MiniWin (com ho és per a tots els gestors de finestres). Per obtenir més exemples, consulteu els exemples de projectes al fitxer zip i, per obtenir una explicació completa, llegiu la secció sobre missatges de MiniWin a la documentació.
Pas 10: anar més enllà


Això és tot per a aquesta introducció bàsica a MiniWin. MiniWin pot fer molt més del que s’ha demostrat aquí. Per exemple, la pantalla del tauler que s’utilitza en aquesta instrucció és petita i els controls són petits i s’han d’utilitzar amb un dibber. Tanmateix, altres exemples i maquinari utilitzen controls més grans (hi ha 2 mides) en pantalles més grans i es poden accionar amb els dits.
Hi ha molts altres tipus de control diferents dels demostrats aquí. Per obtenir més controls, consulteu els diversos exemples de fitxers JSON a la carpeta del generador de codi. Tots aquests tipus de control es cobreixen en aquests exemples.
Windows té moltes opcions. La vora, la barra de títol i les icones es poden configurar. Podeu tenir barres de desplaçament i àrees de client de finestra de desplaçament, diverses instàncies del mateix tipus de finestra i finestres poden estar despullades (només una àrea de client, sense barres ni barra de títol), cosa que significa que estan fixades al moment de la compilació al lloc de la pantalla (vegeu la imatge en aquesta secció amb icones de mida gran (en realitat es tracta de 6 finestres nues).
MiniWin no utilitza memòria dinàmica. Això el fa adequat per a dispositius amb restriccions petites i és un requisit per a alguns projectes incrustats. MiniWin i el codi que genera també compleixen MISRA 2012 fins al nivell "requerit".
Per obtenir més informació, consulteu la documentació de la carpeta docs i també la resta d’exemples d’aplicacions del fitxer zip. Aquí hi ha exemples que mostren com utilitzar totes les funcions de MiniWin i com integrar MiniWin amb FatFS i FreeRTOS.
Recomanat:
Detector de finestres obertes Arduino: per a l'hivern: 6 passos

Detector de finestres obertes Arduino: per a l’hivern: fa fred a l’exterior, però de vegades necessito aire fresc a les meves habitacions. Per tant, obro la finestra, surto de l’habitació, tanco la porta i vull tornar d’aquí a 5 o 10 minuts. I al cap d'unes hores recordo que la finestra està oberta … Potser sabeu que
Automatitzar un hivernacle amb LoRa! (Part 2) -- Obridor de finestres motoritzat: 6 passos (amb imatges)

Automatitzar un hivernacle amb LoRa! (Part 2) || Obridor de finestres motoritzades: en aquest projecte us mostraré com he creat un obridor de finestres motoritzat per al meu hivernacle. Això vol dir que us mostraré quin motor he utilitzat, com he dissenyat el sistema mecànic real, com condueixo el motor i, finalment, com he utilitzat un Arduino LoRa
UCL incrustat: B0B the Linefollower: 9 passos

UCL incrustat: B0B el seguidor de línia: es tracta de B0B. * B0B és un cotxe genèric controlat per ràdio que serveix temporalment de la base d’un robot de seguiment de línia. Com tants robots de seguiment de línia abans que ell, farà tot el possible per seguir una línia provocada per una transició entre el terra i l’ac
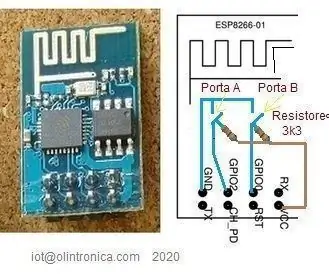
ESP8266 - Sensors de portes i finestres - ESP8266. Assistència a la gent gran (oblit): 5 passos

ESP8266 - Sensors de portes i finestres - ESP8266. Assistència a la gent gran (oblit): ESP8266 - Sensors de porta / finestra mitjançant GPIO 0 i GPIO 2 (IOT). Es pot veure al web o a la xarxa local amb navegadors. També visible a través de " HelpIdoso Vxapp " aplicació. Utilitza un subministrament de 110/220 VCA per a 5Vdc, 1 relé / tensió
Decoració de finestres de llum de Nadal controlada per WiFi: 4 passos

Decoració de finestres de llum de Nadal controlada per WiFi: controleu una tira de llum LED des del telèfon o l'ordinador: un munt de divertits patrons de llum temàtics de Nadal
