
Taula de continguts:
- Subministraments
- Pas 1: història
- Pas 2: CONFIGURACIÓ DEL HARDWARE
- Pas 3: CONFIGURACIÓ DEL PROGRAMARI
- Pas 4: teoria i metodologia
- Pas 5: Obtenir l'hora local
- Pas 6: Configuració de l'alarma
- Pas 7: Configuració del timbre
- Pas 8: Configuració de botons
- Pas 9: resolució de problemes
- Pas 10: Codi Arduino
- Autora John Day [email protected].
- Public 2024-01-30 08:11.
- Última modificació 2025-01-23 14:37.


Aquest tutorial mostra com fer un despertador intel·ligent amb pantalla OLED a la placa de desenvolupament Magicbit sense utilitzar cap mòdul RTC.
Subministraments
- Magicbit
- Cable USB-A a Micro-USB
Pas 1: història
En aquest tutorial aprendrem sobre com fer un despertador intel·ligent mitjançant Magicbit.
Pas 2: CONFIGURACIÓ DEL HARDWARE
Connecteu el Magicbit a l’ordinador mitjançant un cable USB.
Pas 3: CONFIGURACIÓ DEL PROGRAMARI
Obriu el vostre Arduino IDE i configureu la placa amb Arduino IDE. El següent enllaç fa referència a com fer-ho. Per tant, us recomanem que aneu primer per enllaçar i familiaritzar-vos amb Magic bit.
magicbit-arduino.readthedocs.io/en/latest/…
Ara seleccioneu el port i el tipus de placa correctes. En aquest cas, el tipus de tauler és Magicbit. Les biblioteques ja estan instal·lades quan es troben a les biblioteques Magicbit.
Pas 4: teoria i metodologia
Si mireu el primer vídeo, podeu veure que la pantalla té 2 pantalles.
- pantalla del rellotge que mostra els detalls de l'hora
- pantalla d'alarma que mostra els detalls de l'alarma
Per alternar entre aquestes dues pantalles hem utilitzat qualsevol botó de dos de Magicbit. Aquests botons estan connectats a 35 pins (botó esquerre) i 34 (botó dret) de l'ESP32 a Magicbit. Per mostrar l'hora i altres detalls, hem utilitzat la pantalla OLED integrada a magicbit.
Parlem de com funcionen aquestes pantalles gràfiques.
La pantalla del rellotge té textos de rellotge analògic, rellotge digital, data, mes i any.
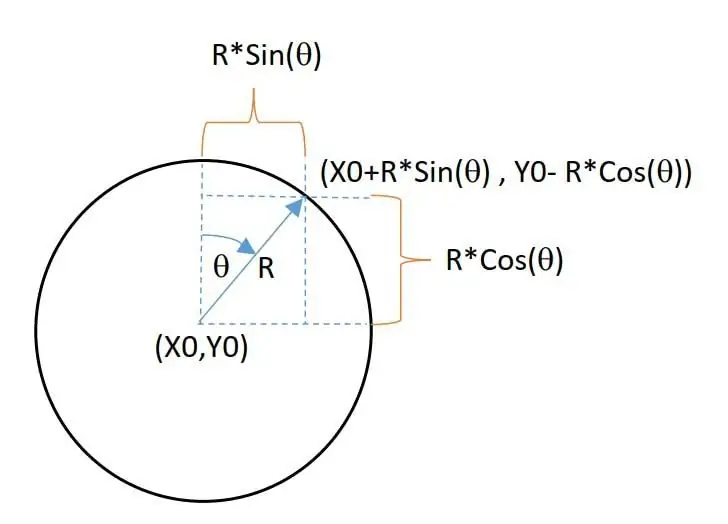
Per crear un rellotge analògic utilitzem algunes funcions gràfiques disponibles a la biblioteca de gràfics anomenada Adafriut GFX. Mitjançant la funció de cercle i la funció de línia creem una cara de rellotge analògica. Les funcions geomètriques simples anomenades sin i cos s’utilitzen a la posició de les agulles del rellotge. Així doncs, només introduïm l’angle que correspon al temps de rotació de mans. per a això, primer convertim el temps en angle de la següent manera.
- angle de la mà de minuts = minuts * (360/60)
- angle de la mà de les hores = hores * (360/12)
L’angle mesurat respecte a la línia entre el centre de la cara del rellotge i el número 12 de la cara del rellotge. Mitjançant les funcions sin i cos podem calcular les coordenades x i y dels extrems de les línies d’hora i minuts. La imatge següent descriu com està anant.
Segons les coordenades, imprimim les agulles d'hores i minuts traçant línies. També hi ha una funció d'impressió de text a la biblioteca Adafruit GFX. Ajuda a imprimir altres detalls (data, mes i hora en dígits) a la pantalla. Podeu canviar la posició del rellotge analògic i les posicions del text canviant els paràmetres del codi.
Igual que la pantalla de rellotge, vam utilitzar la funció d’impressió de text a la biblioteca Adafruit GFX per imprimir números a la pantalla OLED als llocs adequats.
Pas 5: Obtenir l'hora local
La part més important del rellotge és com obtenim l’hora local amb precisió. Per a això, podeu utilitzar un mòdul de rellotge RTC extern o un rellotge RC incorporat a ESP32 a Magicbit. En aquest projecte hem utilitzat el segon mètode. En aquest mètode fem servir el client NTP (network time protocall) per obtenir l’hora local d’Internet. Per accedir a Internet, vam utilitzar la instal·lació WIFI integrada a l’ESP32. Per tant, en la primera fase utilitzem WIFI per accedir a Internet proporcionant SSID i contrasenya. Després hauríem de configurar gmtOffset i daylightOffset en variables en segons. Els valors d’aquestes variables difereixen d’una regió a una altra del món. gmtOffset significa que el nombre de segons que diferiu del GMT.. Per a la majoria de les hores, DaylightOffset és 3600. El podeu trobar a Internet. Després d’obtenir l’hora local actual, ja no hem utilitzat la WIFI. Perquè llavors calculem l’hora local a partir del rellotge RC incorporat a ESP32. Això es fa mitjançant la biblioteca time.h. Hi ha un exemple senzill a Arduino (Arduino> Exemples> ESP32> Hora> simpletime) perquè pugueu conèixer com funciona això. També podeu utilitzar aquests enllaços per obtenir més informació sobre el client NTP.
- https://dronebotworkshop.com/esp32-intro/
- https://lastminuteengineers.com/esp32-ntp-server-d…
Després d’aconseguir l’hora local correctament, canviem el temps mostrant textos i angle segons la informació horària a cada bucle.
Pas 6: Configuració de l'alarma
Fent clic als botons esquerre i dret podeu canviar la data i l'hora de selecció de l'alarma. Assegureu-vos que desactiveu l'alarma quan canvieu la data i l'hora de l'alarma. Després de configurar la data i l'hora, activeu l'alarma. Perquè si l’alarma està activada i quan l’hora de l’alarma és igual a la vostra hora actual mentre la configureu, sonarà el timbre d’alarma. Al bucle principal sempre es comprova l'hora local actual i la informació d'alarma és igual. Si són iguals, el zumbador i el LED verd integrat a Magicbit funcionaran durant un minut.
Pas 7: Configuració del timbre
Utilitzem el pols PWM per crear el so del brunzidor mitjançant la funció analogCwrite () del codi. Atès que totes les funcions de la biblioteca estan en ESP32, és vàlid per a Magicbit. Podeu canviar el so sonor del timbre de canviar la freqüència i el valor PWM del codi.
techtutorialsx.com/2017/06/15/esp32-arduin…
Aquesta pàgina descriu com funciona el buzzer amb ESP32.
Pas 8: Configuració de botons
Per canviar tots els estats, hem utilitzat dos botons integrats a Magicbit. El bucle principal sempre comprova l'estat de dos botons. Com que es van retirar internament, hi ha un senyal elevat en l'estat normal. Així, podeu veure que la lectura digital d’aquests pins és 1. A la fase predeterminada, la pantalla mostra la interfície del rellotge. En aquest moment, quan es prem qualsevol dels dos botons, canvia de pantalla a pantalla d'alarma. També comptem el temps en segons des de la darrera vegada que es prem el botó. Si aquest recompte és superior a una durada predefinida, la pantalla mostrarà la pantalla del rellotge.
El codi s’escriu utilitzant funcions bàsiques per a principiants. Per tant, el codi és senzill d’entendre i podeu aprendre el mètode com funciona referint-lo.
Pas 9: resolució de problemes
Algunes vegades el rellotge s’inicia poc després o no mostra els gràfics correctament. Els consells següents ajuden a resoldre la situació.
- Assegureu-vos que heu proporcionat el SSID i la contrasenya adequats
- Canvieu el servidor NTP (podeu trobar molts servidors d’Internet relacionats amb la vostra regió).
- Canvia la connexió a Internet (també es pot fer un punt d'accés mòbil).
També podeu solucionar-ho tot mitjançant el monitor sèrie. A més de la pantalla OLED, el monitor sèrie mostra informació horària.
Pas 10: Codi Arduino
// biblioteques per a pantalla OLED
#incloure
#include #include #define OLED_RESET 4 #include // biblioteca wifi per connectar #include "time.h" // biblioteca per utilitzar rellotge RC // defineix els noms dels pins d'entrada i sortida #define RightButton 34 #define LeftButton 35 #define GreenLED 16 #define Buzzer 25 int preTime = 0; int compta = 0; int CurrentTime = 0; struct tm timeinfo; const char * ssid = "EL VOSTRE SSID"; // detalls del wifi const char * password = "LA VOSTRA CONTRASENYA"; int alarmDateTime [5] = {1, 1, 2020, 0, 0}; // alarm varibles int dateIndex = 0; int timeIndex = 0; int selectIndex = -1; bool buzzerOn = 0; int rect [6] [4] = {{5, 0, 118, 16}, {1, 22, 30, 22}, {37, 22, 30, 22}, {73, 22, 55, 22}, {31, 44, 30, 20}, {67, 44, 30, 20}}; // selection rectangle const char * ntpServer = "asia.pool.ntp.org"; // server detais const long gmtOffset_sec = 19800; const int daylightOffset_sec = 0; Adafruit_SSD1306 display (128, 64); // Mida OLED defineix byte clockCenterY = (display.height () + 16) / 2; // detalls analògics de la cara del rellotge byte clockCenterX = (display.height () - 16) / 2; byte clockRadius = 23; estat bool = 0; // pantalla activada o desactivada booleana Alarma = 0; // estat actual d'alarma String alarmState = "Alarma activada"; // alarma activada o desactivada // dades de temps variats emmagatzemades dades del nom de dia [10]; nombre de dia char [3]; mes char [10]; any char [5]; hores char [3]; minuts char [3]; nombre de mes char [3]; segons char [3]; // variables de botó bool RightState = 1; bool LeftState = 1; // variables de brunzidor int canal = 0; int Freqüència = 2000; int PWM = 200; int resolució = 8; void setup () {// defineix l'entrada i la sortida pinMode (Botó dret, INPUT); pinMode (Botó esquerre, INPUT); pinMode (GreenLED, OUTPUT); pinMode (Buzzer, OUTPUT); display.begin (SSD1306_SWITCHCAPVCC, 0x3C); // intialize display display.display (); retard (3000); display.clearDisplay (); ledcSetup (0, Freqüència, resolució); // configurar els paràmetres pwm ledcAttachPin (Buzzer, 0); Serial.begin (115200); // integrar la comunicació serial // connectar-se a WiFi Serial.printf ("Connexió a% s", ssid); WiFi.begin (ssid, contrasenya); while (WiFi.status ()! = WL_CONNECTED) {demora (500); Serial.print ("."); } Serial.println ("CONNECTAT"); // iniciar i obtenir l'hora configTime (gmtOffset_sec, daylightOffset_sec, ntpServer); getTime (); // desconnecteu WiFi ja que ja no és necessari WiFi.disconnect (true); WiFi.mode (WIFI_OFF); display.clearDisplay (); } void loop () {getTime (); // obtenir l'hora actual // emmagatzemar els estats del botó dret i esquerre a RightState = digitalRead (RightButton); LeftState = DigitalRead (LeftButton); // comproveu que els botons es premen si (RightState == 0 || LeftState == 0) {ledcWrite (0, 200); // quan es prem el botó, el timbre emet un retard de so (100); if (estat == 0) {// canvia a estat de marc de pantalla d'alarma = 1; // canvia d'estat a estat d'alarma RightState = LeftState = 1; // només necessitem canviar sceern} recomptes = 0; // restablir comptador} si (estat == 1 && (recomptes) <5) {// si a la pantalla d'alarma i sense temps d'espera calculateAlarm (); // calcular els valors d'hora de la informació d'alarma showAlarm (); // mostrar valors} else {// si al rellotge estat de la pantalla = 0; display.clearDisplay (); clockFace (); // cara del rellotge analògic printLocalTime (); // imprimeix l’hora a la cara del rellotge i imprimeix altres detalls} onAlarm (); // compara l’hora de l’alarma amb l’hora local i activa el retard de l’alarma (100); // retarda per activar i desactivar l'alarma} void clockFace () {// caalog clock display display.drawCircle (clockCenterX, clockCenterY, clockRadius, WHITE); // imprimir el cercle del rellotge per (int digit = 0; digit = 5) {// només en tenen 5 selections.so restableix a -1 (-1 = està activat o desactivat) selectIndex = -1; } dataAndTimeSelection (selectIndex); // canvia la selecció} void dateAndTimeSelection (int index) {if (index == -1) {// alarm on or off if (RightState == 0) {// togle between on and off alarm if (alarmState == "Alarma activada") {alarmState = "Alarma desactivada"; } else {alarmState = "Alarma activada"; }}} else {if (RightState == 0) {// en altres seleccions icrement la data o hora relacionades a la matriu alarmDateTime [index] = alarmDateTime [index] + 1; // index és la selecció}} int compare [4] = {12, 2030, 23, 59}; // límits superiors de les dates i anys int comparemonth [12] = {31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31}; // límit superior dels mesos int resetValue [4] = {1, 2020, 0, 0}; // valors inicials de (int i = 1; comparo [i - 1]) {alarmDateTime = resetValue [i - 1]; }} if (alarmDateTime [0]> comparemonth [alarmDateTime [1] - 1]) {// restableix els vals si els mesos superen els seus límits alarmDateTime [0] = 1; }} void showAlarm () {// imprimeix detalls d'alarma String alarmDateTime0 = String (alarmDateTime [0]); // converteix les picades en mostrar String alarmDateTime1 = String (alarmDateTime [1]); String alarmDateTime2 = Cadena (alarmDateTime [2]); String alarmDateTime3 = Cadena (alarmDateTime [3]); String alarmDateTime4 = Cadena (alarmDateTime [4]); // si els valors tenen una 1 digita, afegiu-los "0". if (alarmDateTime [0]
Recomanat:
Llum LED d'escriptori intel·ligent - Il·luminació intel·ligent amb Arduino - Espai de treball Neopixels: 10 passos (amb imatges)

Llum LED d'escriptori intel·ligent | Il·luminació intel·ligent amb Arduino | Espai de treball de Neopixels: ara passem molt de temps a casa estudiant i treballant virtualment, per què no fer que el nostre espai de treball sigui més gran amb un sistema d’il·luminació personalitzat i intel·ligent basat en els LEDs Arduino i Ws2812b. Aquí us mostro com construir el vostre Smart Llum LED d'escriptori que
Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: 6 passos (amb imatges)

Converteix un telèfon intel·ligent no utilitzat en una pantalla intel·ligent: el tutorial de Deze es troba a Engels, per a la versió del clàssic espanyol. Teniu un telèfon intel·ligent (antic) sense utilitzar? Convertiu-lo en una pantalla intel·ligent amb Fulls de càlcul de Google i paper i llapis seguint aquest senzill tutorial pas a pas. Quan hagis acabat
Rellotge despertador intel·ligent - Intel Edison - Iot RoadShow - São Paulo: 4 passos

Rellotge despertador intel·ligent - Intel Edison - Iot RoadShow - São Paulo: una de les grans virtuts de qui viu o treballa en una gran ciutat és la gestió del temps. Avui en dia els viatges són constants i, com que el trànsit és un dels principals factors. Pensant-hi, he creat una petita aplicació que utilitza la integració amb Google M
Rellotge despertador intel·ligent: un despertador intel·ligent fabricat amb Raspberry Pi: 10 passos (amb imatges)

Rellotge despertador intel·ligent: un rellotge despertador intel·ligent fet amb Raspberry Pi: Heu volgut mai un rellotge intel·ligent? Si és així, aquesta és la solució per a vosaltres. He creat Smart Alarm Clock (Rellotge despertador intel·ligent), aquest és un rellotge que permet canviar l’hora de l’alarma segons el lloc web. Quan l’alarma s’activi, hi haurà un so (brunzidor) i 2 llums
Com controlar l'interruptor intel·ligent bàsic Sonoff basat en ESP8266 amb un telèfon intel·ligent: 4 passos (amb imatges)

Com controlar el commutador intel·ligent bàsic de Sonoff basat en ESP8266 amb un telèfon intel·ligent: Sonoff és una línia de dispositius per a Smart Home desenvolupada per ITEAD. Un dels dispositius més flexibles i econòmics d’aquesta línia és Sonoff Basic. És un commutador habilitat per Wi-Fi basat en un gran xip, ESP8266. En aquest article es descriu com configurar el Cl
