
Taula de continguts:
- Subministraments
- Pas 1: soldeu els tres taulers INA
- Pas 2: configureu tres adreces I2C diferents
- Pas 3: connecteu les plaques Ina a l'ESP32
- Pas 4: instal·leu la placa ESP32 a l'IDE Arduino
- Pas 5: comproveu la connexió Ina a ESP32 mitjançant l'escàner I2C
- Pas 6: Creació de la carpeta de servidor web HTML
- Pas 7: creeu la pàgina web Power Monitor
- Pas 8: carregueu la pàgina web a l'ESP32
- Pas 9: configureu l'ESP32 com a servidor web
- Pas 10: Ja esteu fet
- Pas 11: Alimentació de l'ESP32
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Quan es fa taula, sovint cal controlar diferents parts del circuit alhora.
Per evitar que el dolor hagi de pegar les sondes multímetre d'un lloc a un altre, volia dissenyar un mesurador de tensió i corrent multicanal.
La placa Ina260 d'Adafruit proporciona una manera molt eficaç i eficaç de fer-ho. Conté un mesurador de tensió i corrent molt precís amb un pont I2C integrat (estalviant molts pins quan es combinen 3 d’ells).
L’únic que faltava era una pantalla. D'aquí la decisió de connectar les taules a una placa de desenvolupament ESP32, que pot transportar fàcilment un servidor web per presentar els elements mesurats en una pantalla de PC / mòbil.
Subministraments
3 x tauler Ina260 adafruit
3 x passadors de capçalera amb passadors llargs
Min 6 cables de pont
1 x ESP32 Wrover-B (o qualsevol altra placa Wifi amb suport I2C)
2 x capçal de pin de 19 pins (si escau)
1 x PCB o Perfboard
Alimentació 1 x 3,3 V.
Pas 1: soldeu els tres taulers INA

El primer pas és muntar les tres plaques INA260.
Es pot trobar una molt bona instrucció al lloc web d’Adafruit. Seguiu les instruccions de muntatge d'Adafruit.
Per poder-los apilar els uns sobre els altres, utilitzeu les capçaleres de pin llargs en lloc de les tires de pin lliurades.
Pas 2: configureu tres adreces I2C diferents




I2C és un protocol sèrie per a una interfície de dos fils per connectar dispositius de baixa velocitat a distàncies curtes. Es poden connectar fins a 127 esclaus. En un bus, tots els dispositius han d’estar identificats per una adreça I2C única. L'adreça I2C d'un dispositiu sovint es connecta durament al xip d'un dispositiu. Per connectar els mateixos dispositius en un bus, el fabricant sol deixar la possibilitat de canviar l'adreça I2C soldant una configuració de pins.
Aquest és també el cas de les tres plaques INA260. El dispositiu té dos pins d’adreça, A0 i A1, que es poden connectar a GND, VS, SCL o SDA per configurar l’adreça desitjada. Al full de dades del xip INA260 d’instruments de Texas, es pot trobar la llista de connexions de pins per a cadascuna de les 16 adreces possibles.
El tauler adafruit ho limita a 4 taules exposant dos coixinets que es poden utilitzar per treure l'A0 i / o A1 a VS. L'adreça per defecte de la placa INA260 és 0x40.
Per completar aquest pas, assigneu adreces diferents als altres dos taulers:
Soldant el bloc A0 del segon tauler, configureu la seva adreça a: 0x41 (o 1000001 BIN)
Soldant el bloc A1 del tercer tauler assigneu l'adreça a: 0x44 (o 1000100 BIN)
Pas 3: connecteu les plaques Ina a l'ESP32

Ara que hem assignat diferents adreces I2C a cadascuna de les plaques INA, és hora de connectar-les a la placa ESP32.
Segons la imatge anterior, connecteu-vos
1) el pin VCC al pin de 3,3 V.
2) el pin GND al pin GND
3) el pin SDA al pin 21 GPIO
4) el pin SCL al pin GPIO 22
He utilitzat un disseny de PCB per fer les connexions, ja que forma part d’un projecte més gran (un subministrament de voltatge ajustable per WiFi amb limitació de corrent ajustable - espero fer-ne una instrucció també).
Podeu utilitzar qualsevol altra manera de connectar-vos; pot ser un perfboard que us hàgiu soldat o que utilitzeu una taula de revisió. Tots dos funcionaran bé.
Pas 4: instal·leu la placa ESP32 a l'IDE Arduino

Ara que hem connectat les plaques entre si, és hora de comprovar la connexió.
Ho farem recollint les adreces I2C de les taules Ina.
La placa ESP32 funciona perfectament amb l'IDE Arduino.
Per tant, instal·leu la placa ESP32 a Arduino mitjançant el gestor de la placa.
Pas 5: comproveu la connexió Ina a ESP32 mitjançant l'escàner I2C

Utilitzarem un senzill escàner d’adreces I2C per garantir la connectivitat entre les plaques ESP32 i Ina260.
El codi de l'escàner d'adreces I2C es pot copiar enganxat a un projecte Arduino buit.
El codi s’ha extret del lloc web Arduino cc:
// -------------------------------------- // i2c_scanner // // Versió 1 / / Aquest programa (o codi que ho sembla) // es pot trobar a molts llocs. // Per exemple, al fòrum Arduino.cc. // L’autor original no se sap. // Versió 2, juny de 2012, utilitzant Arduino 1.0.1 // Adaptat per ser el més senzill possible per l'usuari d'Arduino.cc Krodal // Versió 3, 26 de febrer de 2013 // V3 per louarnold // Versió 4, 3 de març de 2013, Utilitzant Arduino 1.0.3 // per l'usuari Arduino.cc Krodal. // S'han eliminat els canvis de louarnold. // Les adreces d’escaneig han canviat de 0 … 127 a 1 … 119, // segons l’escàner i2c de Nick Gammon // https://www.gammon.com.au/forum/?id=10896 // Versió 5, març 28 de 2013 // Com a versió 4, però les adreces s’escanegen ara a 127. // Sembla que un sensor fa servir l’adreça 120. // Versió 6, 27 de novembre de 2015. // Afegit esperant la comunicació serial de Leonardo. // // // Aquest esbós prova les adreces estàndard de 7 bits // És possible que els dispositius amb una adreça de bits més alta no es vegin correctament. // #include void setup () {Wire.begin (); Serial.begin (9600); mentre que (! sèrie); // Leonardo: espereu el monitor sèrie Serial.println ("\ nI2C Scanner"); } void loop () {byte error, adreça; int Dispositius; Serial.println ("Escaneig …"); nDevices = 0; for (address = 1; address <127; address ++) {// L'escàner i2c utilitza el valor de retorn de // Write.endTransmisstion per veure si // un dispositiu ha reconegut l'adreça. Wire.beginTransmission (adreça); error = Wire.endTransmission (); if (error == 0) {Serial.print ("Dispositiu I2C trobat a l'adreça 0x"); if (adreça <16) Serial.print ("0"); Serial.print (adreça, HEX); Serial.println ("!"); nDevices ++; } else if (error == 4) {Serial.print ("Error desconegut a l'adreça 0x"); if (adreça <16) Serial.print ("0"); Serial.println (adreça, HEX); }} if (nDevices == 0) Serial.println ("No s'han trobat dispositius I2C / n"); else Serial.println ("fet / n"); retard (5000); // espereu 5 segons per a la propera exploració}
Pas 6: Creació de la carpeta de servidor web HTML

L'ESP32 proporciona la possibilitat d'executar un servidor web. També proporciona una memòria RAM bastant gran per contenir algunes pàgines web. (Comprimeix automàticament els fitxers de la pàgina web).
L’IDE Arduino proporciona la funcionalitat per penjar directament les pàgines web creades a la memòria RAM de l’ESP32.
Per fer-ho, heu de crear una carpeta "dades" a sota de la carpeta del projecte Arduino. En el meu cas, es tracta de / Arduino / esp32_Power_supply_v1_implemented / data.
És important anomenar la carpeta exactament com a "dades", ja que és el nom de la carpeta que buscarà Arduino en penjar els fitxers de la pàgina web a l'ESP.
Pas 7: creeu la pàgina web Power Monitor
HMTL és un llenguatge que permet presentar un text en un navegador web. Un fitxer HTML es desa a l'extensió htm (l). El format d'una pàgina web se sol col·locar en un fitxer separat (per exemple, fitxer css). La funcionalitat del programa que ha d’oferir una pàgina web normalment es col·loca en un altre fitxer (per exemple, fitxer js, per a javascript).
Al meu document HTML he inclòs el text, el format i Javascript en un sol fitxer. Per tant, no és un bon exemple de com fer una pàgina web, però serveix per als propòsits. He anomenat el document HTML "Index.htm".
A la meva carpeta de dades s’inclou un segon fitxer, és a dir. PicoGraph.js. La biblioteca PicoGraph la proporciona Vishnu Shankar B de RainingComputers i permet una manera molt senzilla, però eficaç i flexible de presentar gràfics a una pàgina web. Vaig modificar lleugerament el codi per complir millor el meu propòsit.
Notareu que la pàgina web HTML també inclou el codi per controlar els subministraments de tensió a la meva placa PCB. El codi de subministrament de tensió controla el nivell de tensió de 5 pins d'E / S. Podeu canviar el codi per excloure-ho o podeu deixar-lo si no hi ha cap impacte.
El codi html s’adjunta a aquest pas com a fitxer txt (ja que els instructables no permeten penjar codi htm).
Per utilitzar el codi HTML, el copieu i enganxeu en un editor de text (faig servir Notepad ++) i el deseu com a "Index.htm" a la carpeta "Dades". Feu el mateix amb el fitxer picograph.txt però canvieu el nom per picograph.js
Pel que fa al fitxer HTML:
Una funció SndUpdate s’utilitza per enviar i reenviar missatges des de l’ESP a la pàgina web.
Els missatges que s’envien des de l’ESP serveixen a la funcionalitat de la font d’alimentació i estan fora d’abast per a aquesta instrucció. els missatges a l'ESP estan publicant les mesures del tauler Ina260.
var Msg = JSON.parse (xh.responseText); PG1_yrand0 = Msg. PG1_yrand0; PG2_yrand0 = Msg. PG2_yrand0; PG3_yrand0 = Msg. PG3_yrand0; PG4_yrand0 = Msg. PG4_yrand0; PG5_yrand0 = Msg. PG5_yrand0; PG6_yrand0 = Msg. PG6_yrand0;
El codi anterior llegeix 6 números de la placa ESP32, és a dir. la mesura de voltatge, la mesura de corrent de la primera placa, seguida de les dues mesures de la segona i així successivament.
Els gràfics estan incrustats en els anomenats contenidors flexibles, que permeten redimensionar de manera flexible la pàgina web.
.flex-container {display: flex; color de fons: cadetblue; flex-wrap: embolcall; }.flex-container> div {background-color: # f1f1f1; marge: 10 px; encoixinat: 20 px; mida de la lletra: 20 px; font-family: "Segment de set"; font-pes: negreta; }
El contingut de cadascun dels contenidors flexibles es compon de la manera següent, inclosos els gràfics incrustats.
(tingueu en compte que s'ha eliminat)
div label for = "PG1_scale" Scale: / label input name = "PG1_scale" value = "10" brbr! - Canvas for thr graph - canvas style = "height: 100px; border: 2px solid # 000000; background-color: #fafafa; " /tela
! - div per a llegendes / etiquetes -
div / div div / div / div
L'última secció d'importància del fitxer HTML funciona amb la biblioteca PicoGraph per presentar els números:
var PG1_demograph = createGraph ("PG1_graphDemo", ["Ch1"], "V", "PG1_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG2_demograph = createGraph ("PG2_graphDemo", ["Ch1"], "mA", "PG2_graphLabels", 20, 11, false, false, 11, "# e52b50"); var PG3_demograph = createGraph ("PG3_graphDemo", ["Ch2"], "V", "PG3_graphLabels", 20, 11, false, false, 11, "# 008000"); var PG4_demograph = createGraph ("PG4_graphDemo", ["Ch2"], "mA", "PG4_graphLabels", 20, 11, false, false, 11, "# 008000"); // var PG5_demograph = createGraph ("PG5_graphDemo", ["Ch3"], "V", "PG5_graphLabels", 20, 11, false, false, 11, "# 0000ff"); var PG6_demograph = createGraph ("PG6_graphDemo", ["Ch3"], "mA", "PG6_graphLabels", 20, 11, false, false, 11, "# 0000ff"); / * Actualitza els valors cada segon * / setInterval (updateEverySecond, 1000); funció updateEverySecond () {/ * Obteniu nous valors * / SndUpdate ();
/ * Actualitza el gràfic * / PG1_demograph.update ([PG1_yrand0], parseInt (byID ("PG1_scale"). Value) + parseInt (byID ("PG1_scale"). Value) / 10, "# e52b50"); PG2_demograph.update ([PG2_yrand0], parseInt (byID ("PG2_scale"). Value) + parseInt (byID ("PG2_scale"). Value) / 10, "# e52b50"); PG3_demograph.update ([PG3_yrand0], parseInt (byID ("PG3_scale"). Value) + parseInt (byID ("PG3_scale"). Value) / 10, "# 008000"); PG4_demograph.update ([PG4_yrand0], parseInt (byID ("PG4_scale"). Value) + parseInt (byID ("PG4_scale"). Value) / 10, "# 008000"); // PG5_demograph.update ([PG5_yrand0], parseInt (byID ("PG5_scale"). Value) + // parseInt (byID ("PG5_scale"). Value) / 10, "# 0000ff"); PG6_demograph.update ([PG6_yrand0], parseInt (byID ("PG6_scale"). Value) + parseInt (byID ("PG6_scale"). Value) / 10, "# 0000ff"); var Watts = Math.round (PG1_yrand0 * PG2_yrand0 * 100) / 100; byID ("PG1_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; var Watts = Math.round (PG3_yrand0 * PG4_yrand0 * 100) / 100; byID ("PG3_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; // var Watts = Math.round (PG5_yrand0 * PG6_yrand0 * 100) / 100; // byID ("PG5_wattLabel"). innerHTML = `WATT: $ {Watts} mW`; byID ("PG1_scale"). value = Math.floor (parseInt (byID ("PG1_scale"). value) / 2 + PG1_yrand0); byID ("PG2_scale"). value = Math.floor (parseInt (byID ("PG2_scale"). value) / 2 + PG2_yrand0); byID ("PG3_scale"). value = Math.floor (parseInt (byID ("PG3_scale"). value) / 2 + PG3_yrand0); byID ("PG4_scale"). value = Math.floor (parseInt (byID ("PG4_scale"). value) / 2 + PG4_yrand0); // byID ("PG5_scale"). value = Math.floor (parseInt (byID ("PG5_scale"). value) / 2 + PG5_yrand0); byID ("PG6_scale"). value = Math.floor (parseInt (byID ("PG6_scale"). value) / 2 + PG6_yrand0);
Estudiant el codi, notareu que només estic fent servir 5 gràfics dels 6 per al meu propòsit. Si no comenteu les línies correctes, s’habilitarà el 6è gràfic.
Per a aquells que no tenen experiència amb html, aquest pas pot resultar tan difícil. No obstant això, pot servir com una bona introducció al món de l'HTML. Ho sé perquè aquesta va ser la primera pàgina que vaig crear. Així que no us espanteu. Per a les persones experimentades sota nosaltres, perdoneu.
El resultat del vostre treball a la pàgina web es pot revisar obrint el vostre html, es carregarà al navegador i mostrarà el seu aspecte. Podeu comprovar possibles errors prement la tecla F12 al navegador; apareixerà la finestra de depuració. L'explicació completa de com depurar no està fora de l'abast d'aquesta instrucció, però la pàgina web pot ser útil com a primer pas per a la depuració de pàgines web / javascript.
El següent pas és carregar les pàgines web creades a l'ESP32.
Pas 8: carregueu la pàgina web a l'ESP32

Després d’obtenir un resultat satisfactori, és hora de penjar la pàgina web a l’ESP32.
Per fer-ho, deseu "Index.htm" (la vostra pàgina web) i el "PicoGraph.js" a la carpeta "data" del vostre projecte Arduino.
El següent pas és connectar la placa ESP32 a l'ordinador. Després d’haver seleccionat la placa i el port COM correctes, seleccioneu ESP32 Sketch Data Upload al menú Eines de l’IDE Arduino.
Veureu que l’IDE començarà el procés de càrrega, cosa que comportaria una càrrega correcta.
Al costat d’aquest pas hi ha la configuració del microcontrolador ESP32 com a servidor web.
Pas 9: configureu l'ESP32 com a servidor web
Adjunt trobareu l’esbós d’Arduino Ino que configurarà l’ESP32 com a servidor web.
Haureu de substituir el SSID i la contrasenya relacionada per la contrasenya del vostre enrutador.
Com ja s'ha esmentat, aquest esbós també conté el codi per configurar la pàgina web com a controlador per a la font d'alimentació del PCB (de fet, configurant 5 pins d'E / S com a pins PWM i controlant-los a través del flux de missatges de la pàgina web).
L'esbós es basa en l'esbós estàndard del servidor web desenvolupat per Hristo Gochkov.
Alguna explicació sobre el codi.
Totes les funcions següents estan relacionades amb la configuració del servidor web.
String formatBytes (size_t bytes) String getContentType (String filename name) bool existeix (String path) bool handleFileRead (String path) void handleFileUpload () void handleFileDelete () void handleFileCreate () void handleFileList ()
També el primer codi de la funció setup () està relacionat amb la configuració de PWM i del servidor web.
El codi següent estableix la funció d'interrupció que serveix per als fluxos de missatges des de i cap a la pàgina web:
(hauríeu de reconèixer els identificadors de la creació de la pàgina web)
server.on ("/ SndUpdate", HTTP_GET, () {
String Msg = "{"; Msg + = "\" PG1_yrand0 / ":" + (Cadena) Vina [1]; Msg + = ", \" PG2_yrand0 / ":" + (Cadena) Iina [1]; Msg + = ", \" PG3_yrand0 / ":" + (Cadena) Vina [0]; Msg + = ", \" PG4_yrand0 / ":" + (Cadena) Iina [0]; Msg + = ", \" PG5_yrand0 / ":" + (Cadena) Vina [2]; Msg + = ", \" PG6_yrand0 / ":" + (Cadena) Iina [2]; Msg + = "}";
server.send (200, "text / json", Msg);
Això inicia el servidor:
server.begin ();
El següent bloc de codi inicialitza les plaques INA260:
// Inicialització INA260 if (! Ina260_0x40.begin (0x40)) {Serial.println (F ("No s'ha pogut trobar el xip INA260 0x40")); // mentre (1); } Serial.println (F ("Xip INA260 trobat 0x40")); if (! ina260_0x41.begin (0x41)) {Serial.println (F ("No s'ha pogut trobar el xip INA260 0x41")); // mentre (1); } Serial.println (F ("Xip INA260 0x41 trobat")); if (! ina260_0x44.begin (0x44)) {Serial.println (F ("No s'ha pogut trobar el xip INA260 0x44")); // mentre (1); } Serial.println (F ("Xip INA260 trobat 0x44"));
ina260_0x40.setAveragingCount (INA260_COUNT_256);
ina260_0x40.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x40.setMode (INA260_MODE_CONTINUOUS); ina260_0x41.setAveragingCount (INA260_COUNT_256); ina260_0x41.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x41.setMode (INA260_MODE_CONTINUOUS); ina260_0x44.setAveragingCount (INA260_COUNT_256); ina260_0x44.setVoltageConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setCurrentConversionTime (INA260_TIME_1_1_ms); ina260_0x44.setMode (INA260_MODE_CONTINUOUS);
Al codi Loop, la sentència següent garanteix la gestió del codi d'interrupció:
server.handleClient ();
El següent codi de la declaració de bucle està relacionat amb la funcionalitat de la font d'alimentació.
El següent codi al bucle () torna a ser interessant:
Vina [0] = ina260_0x40.readBusVoltage () / 1000.0f; Iina [0] = ina260_0x40.readCurrent (); Vina [1] = ina260_0x41.readBusVoltage () / 1000.0f; Iina [1] = ina260_0x41.readCurrent (); Vina [2] = ina260_0x44.readBusVoltage () / 1000.0f; Iina [2] = ina260_0x44.readCurrent ();
Aquestes declaracions recopilen i preparen les mesures per transferir-les a la pàgina web a través de les trucades d'interrupció Server.on (que es produeixen cada 1000 ms, configurades a l'script java html de la pàgina web).
Pas 10: Ja esteu fet

Si pengeu l’esbós al tauler ESP32, s’hauria de finalitzar la configuració i el vostre monitor d’alimentació hauria de ser definitiu.
És possible que hàgiu notat que l’alimentació de l’ESP32 ara es fa a través del port USB, cosa que eleva una gran part dels avantatges de la connexió basada en WiFi amb els vostres comptadors de tensió / corrent. Per tant, he creat una senzilla font d'alimentació regulada per voltatge basada en LM317 per a l'ESP32. L’he mantingut fora de l’abast d’aquest instructiu, però si hi ha interès es pot convertir en un proper instructable.
En el següent pas ja he proporcionat el circuit electrònic per a la font d'alimentació que podria servir d'inspiració.
Pas 11: Alimentació de l'ESP32

Amb aquesta inspiració podeu crear una font de potència autònoma per al vostre ESP32, si no en teniu cap.
El circuit d'alimentació funciona amb una font d'alimentació portàtil de 19V. Això demana un pas de tensió en dues fases per mantenir la dissipació de potència dels LM317 sota control. (Fins i tot amb dissipadors de calor!). Tampoc us oblideu d’incloure un condensador de 100uF davant de la línia VCC_ESP, ja que aquests microcontroladors tenen grans canvis de corrent, certament, en iniciar la connexió WiFi.
Tingueu en compte que no alimenteu l'ESP32 amb més d'una font d'alimentació alhora.
A més, s’exclouen les exempcions de responsabilitat habituals, però sobretot
Diverteix-te!
Tots els fitxers es poden trobar al meu GitHub:
Recomanat:
Modificació del commutador WiFi Sinilink amb sensor de tensió / corrent INA219: 11 passos

Modificació del commutador WiFi Sinilink amb sensor de tensió / corrent INA219: el commutador USB Sinilink XY-WFUSB WIFI USB és un petit dispositiu agradable per encendre / apagar remotament un dispositiu USB connectat. Lamentablement, no té la capacitat de mesurar el voltatge de subministrament o el corrent utilitzat del dispositiu connectat
Monitor de tensió per a bateries d'alta tensió: 3 passos (amb imatges)

Monitor de tensió per a bateries d’alta tensió: en aquesta guia us explicaré com he construït el meu monitor de tensió de bateria per a la meva placa elèctrica. Munteu-lo com vulgueu i connecteu només dos cables a la bateria (Gnd i Vcc). Aquesta guia suposava que el voltatge de la bateria supera els 30 volts, w
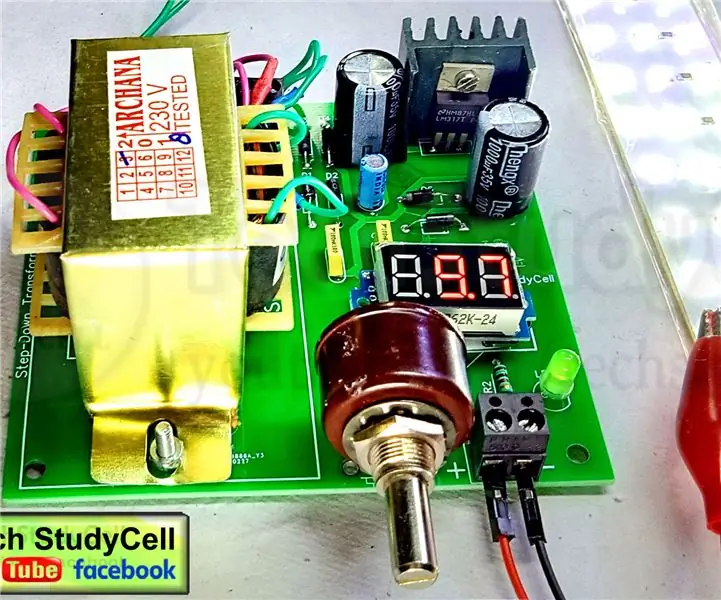
Alimentació de corrent continu de tensió ajustable mitjançant regulador de voltatge LM317: 10 passos

Alimentació de corrent continu de tensió ajustable mitjançant regulador de voltatge LM317: en aquest projecte, he dissenyat una font d'alimentació de corrent continu de voltatge senzilla mitjançant l'IC LM317 amb un diagrama de circuit d'alimentació LM317. Com que aquest circuit té un rectificador de pont integrat, podem connectar directament el subministrament de CA de 220V / 110V a l'entrada
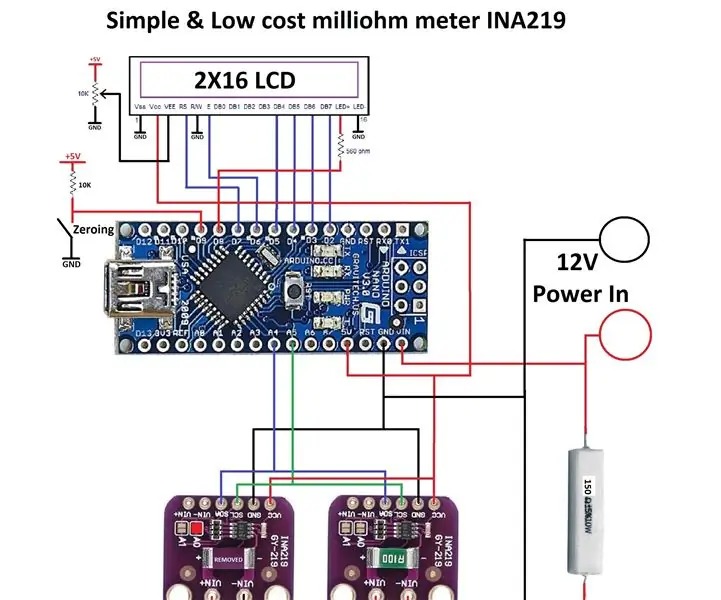
Mesurador de baixa resistència òhmica amb sensor de corrent INA219: 5 passos

Mesurador de baixa resistència òhmica amb sensor de corrent INA219: es tracta d'un mesurador de miliohm de baix cost que es pot ajuntar mitjançant l'ús de sensor de corrent INA219 2X, nano Arduino, pantalla LCD 2X16, resistència de càrrega de 150 ohms i codi arduino senzill que la biblioteca es pot trobar en línia . La bellesa d’aquest projecte no és pre
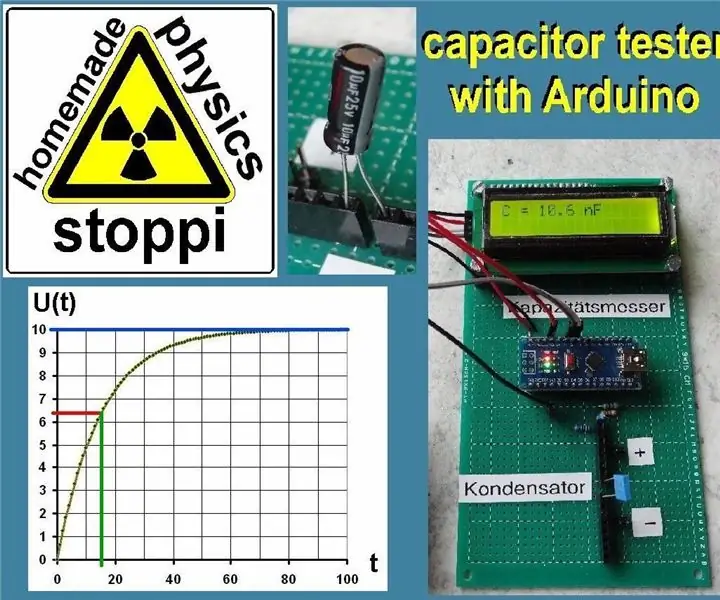
Mesurador de capacitat / mesurador de capacitats Autorange simple amb Arduino i a mà: 4 passos

Mesurador de capacitat / mesurador de capacitància Autorange simple amb Arduino i a mà: Hola! Per a aquesta unitat de física necessiteu: * una font d'alimentació amb 0-12V * un o més condensadors * un o més resistents de càrrega * un cronòmetre * un multímetre per a la tensió mesurament * un arduino nano * una pantalla de 16x2 I²C * resistències 1 / 4W amb 220, 10k, 4,7M i
