
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.


Hola nois! Per al projecte d’aquest mes, he creat una estació meteorològica en forma de planta d’escriptori o es pot anomenar com a Showpiece d’escriptori. Aquesta estació meteorològica recupera les dades a ESP8266 des d’un lloc web anomenat openwethermap.org i canvia els colors RGB de la peça. L’obra mostra moltes combinacions de colors diferents, que canvien segons el temps i el clima. Per exemple, si plou fora a la nit, el color del núvol es converteix en combinació de vermell, taronja, groc i mostra l’efecte de la tempesta. Com aquest, té moltes combinacions de colors diferents.
Pas 1: components necessaris



* MCU de node (ESP8266)
* Tira LED WS2812
* Carregador micro USB de 5v
* Parts impreses en 3D
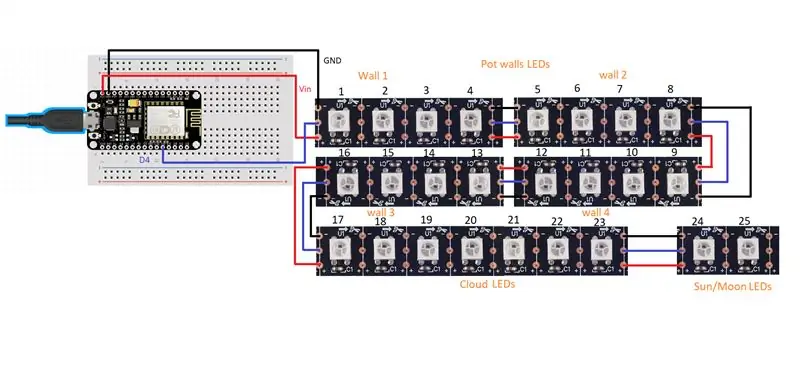
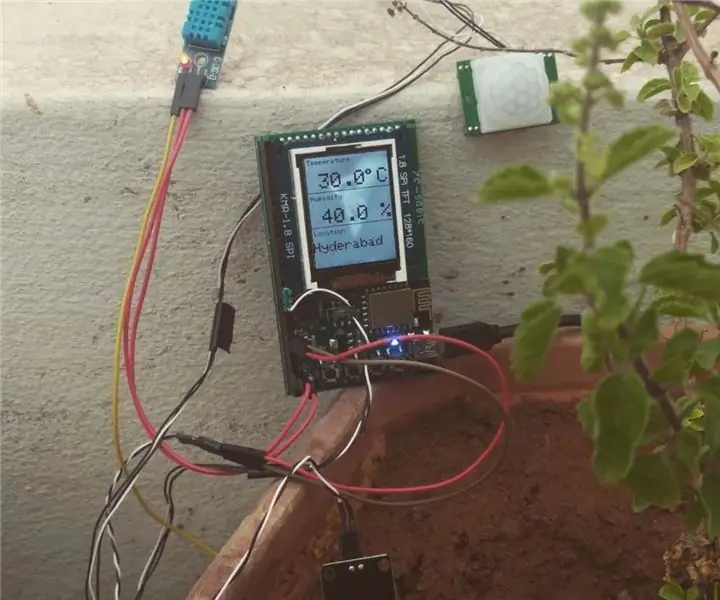
Pas 2: Connexió del circuit



* Feu les connexions tal com es mostra al diagrama de circuits.
* Podeu utilitzar la tira LED WS2812B en lloc de LEDs individuals.
* El pin de dades està connectat al pin D4 d'ESP8266, GND a GND i 5v a Vin del NodeMCU.
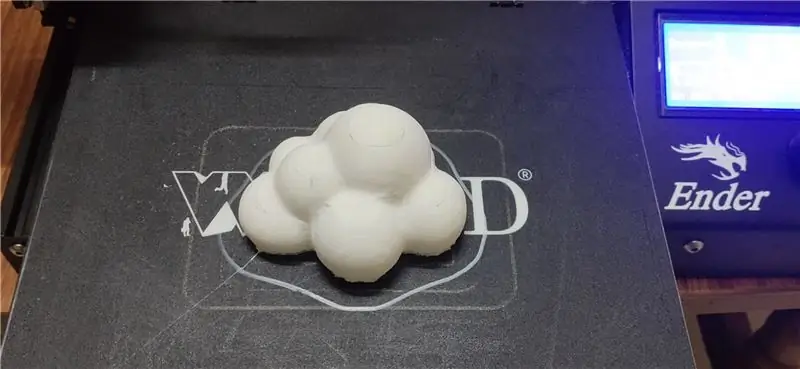
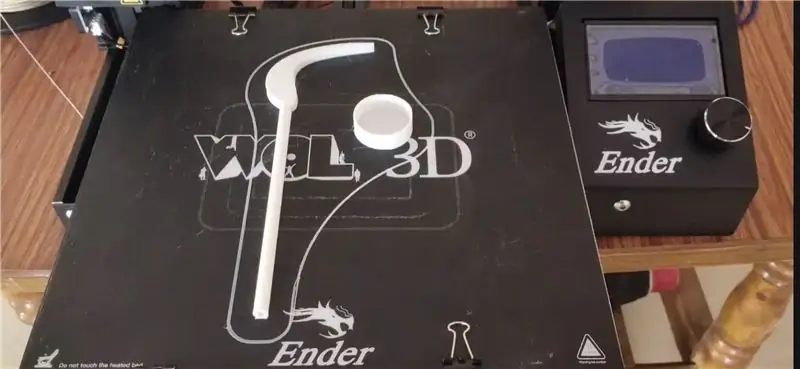
* Assegureu-vos que utilitzeu 4 LEDs per a cada paret (4 LEDs x 4 parets = 16 LEDs), 7 LEDs per al núvol i 2 LEDs per a Sol / Lluna (Circe petit imprès en 3D).
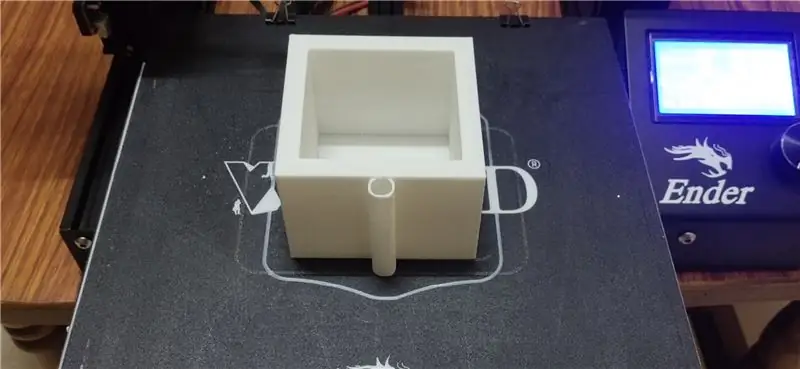
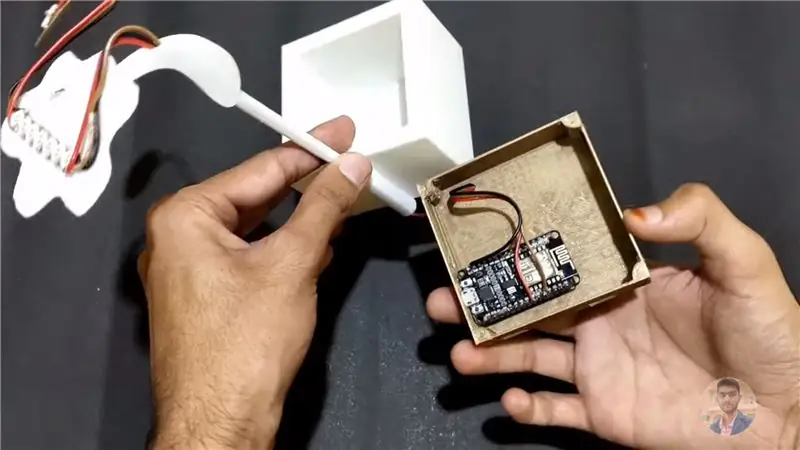
* La placa ESP8266 es col·loca sota la base, la base té una coberta impresa en 3D per cobrir-la.
Pas 3: Plantació

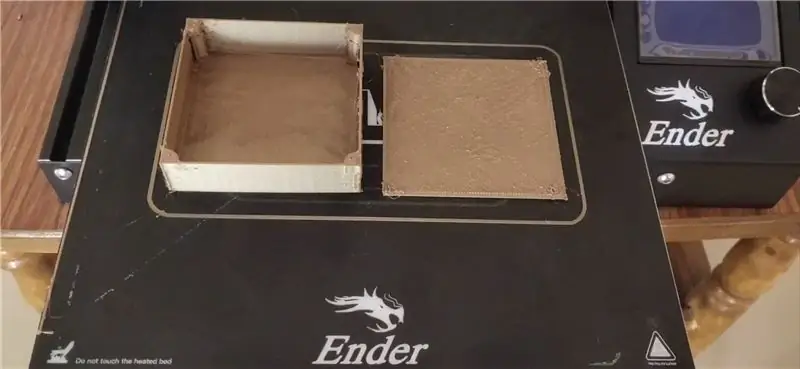
* Introduïu una tapa de polietilè a l’olla.
* Col·loqueu el sòl i els pantalons a l'olla en forma de caixa.
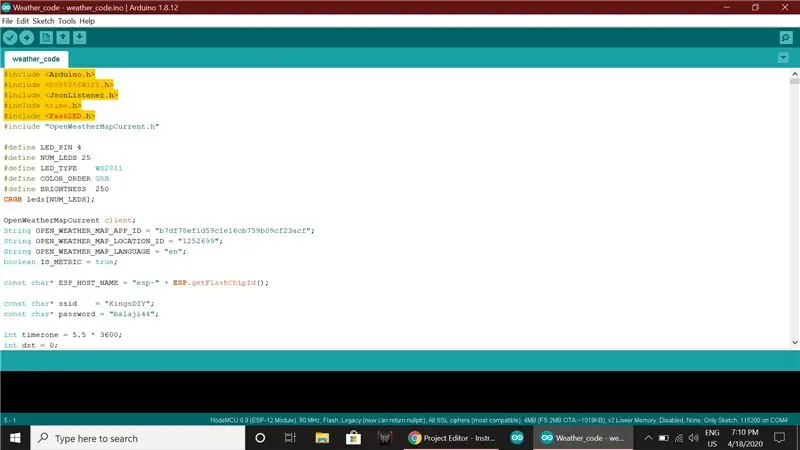
Pas 4: Codificació




* Obriu el codi que es mostra a continuació a Arduino IDE.
* Codi:
* Assegureu-vos que heu inclòs totes les biblioteques esmentades al codi.
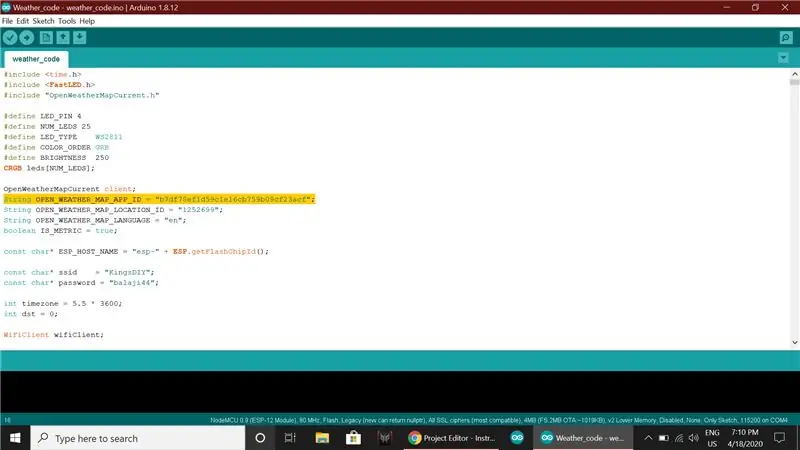
* Ara heu d'editar-ho
String OPEN_WEATHER_MAP_APP_ID = "App_ID"; String OPEN_WEATHER_MAP_LOCATION_ID = "Location_ID";
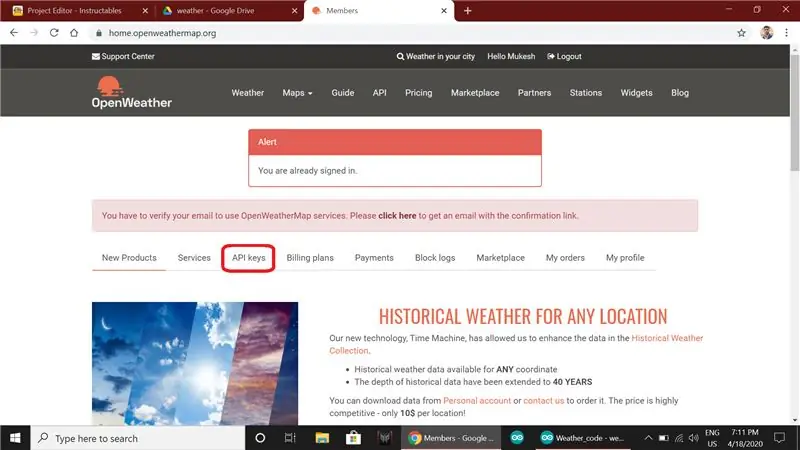
* Obriu el navegador i cerqueu www.openweathermap.org.
* Creeu un compte i inicieu sessió a aquest lloc web.
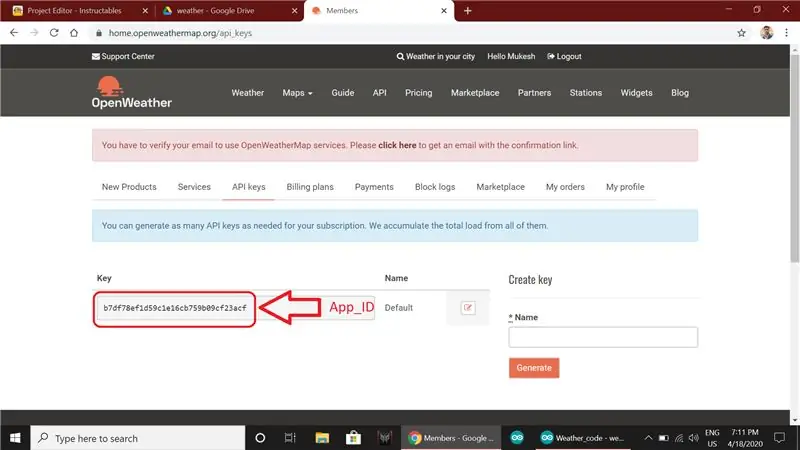
* Feu clic a les claus de l'API per copiar-la i enganxar-la al programa a APP_ID.
* Al mateix lloc web, cerqueu la vostra ubicació, obriu el resultat i copieu l'últim número de l'URL i enganxeu-lo a LOCATION_ID.
* El MAP_ID i el LOCATION_ID seran similars als meus.
* Introduïu el vostre nom de Wifi a ssid i la vostra contrasenya de Wifi.
const char * ssid = "Nom_Wifi"; const char * password = "contrasenya";
* Ara canvieu la zona horària segons la zona horària del vostre país
zona horària int = 5,5 * 3600;
Segons l'Índia, la zona horària és a les 5:30, de manera que he escrit 5,5 de la mateixa manera que podeu escriure la vostra zona horària.
* Totes les línies inferiors les editeu tal com he mostrat.
* Ara connecteu l’ESP8266 al vostre PC, seleccioneu el port i pengeu el codi.
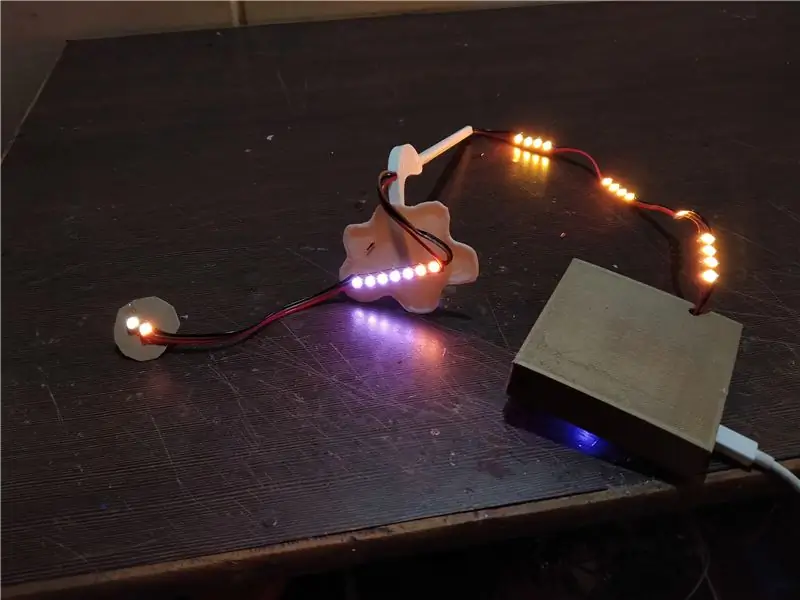
Pas 5: final

Connecteu el carregador Micro USB i ja heu acabat.
Gràcies!
Recomanat:
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Estació meteorològica de bricolatge i estació de sensor WiFi: 7 passos (amb imatges)

Estació meteorològica de bricolatge i estació de sensor WiFi: en aquest projecte us mostraré com crear una estació meteorològica juntament amb una estació de sensor WiFi. L'estació del sensor mesura les dades de temperatura i humitat locals i les envia, mitjançant WiFi, a l'estació meteorològica. L'estació meteorològica mostra llavors
El dispositiu d'escriptori: un assistent d'escriptori personalitzable: 7 passos (amb imatges)

El dispositiu d'escriptori: un assistent d'escriptori personalitzable: el dispositiu d'escriptori és un petit assistent personal d'escriptori que pot mostrar tota la informació descarregada d'Internet. Aquest dispositiu el vaig dissenyar i construir per a la classe CRT 420 - Temes especials de Berry College, dirigida per l’instructor
Estació meteorològica ESP8266 que mostra dades en un lloc web: 7 passos

ESP8266 Estació meteorològica que mostra dades en un lloc web: Nota: És possible que algunes d'aquest tutorial estiguin disponibles en format de vídeo al meu canal de YouTube - Tech Tribe. . Per tant, necessitareu el vostre propi domini (Ex:
Estació meteorològica amb placa única: lloses-32: 5 passos

Estació meteorològica amb placa única - SLabs-32: en aquesta instrucció, farem una estació meteorològica que mesuri la temperatura, la humitat de l’aire i la humitat del sòl amb la nostra placa SLabs-32, que també envia aquestes dades al núvol de Cayenne per a l’adquisició de dades. També obtenim la curren simultàniament
