
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

Nota: És possible que algunes parts d’aquest tutorial estiguin disponibles en format de vídeo al meu canal de YouTube - Tech Tribe
En aquest instructiu, mostraré com fer una estació meteorològica que enviï dades directament al vostre lloc web. Per tant, necessitareu el vostre propi domini (Ex: msolonko.net). Per començar, aquí teniu els materials que necessitareu:
Elements:
Feather Huzzah (16,95 dòlars)
Cable micro USB amb dades (1,99 dòlars)
Paquet de bateria (25 dòlars): més endavant parlaré de la capacitat que necessiteu durant quants períodes de temps sense recarregar, perquè pugueu triar la capacitat que vulgueu. Aquest és un enllaç al que he utilitzat. També podeu alimentar-lo des d’una presa de corrent.
1 Fotoresistor
Algunes altres resistències - discutides més endavant
Filferro
Perf Board (5,59 dòlars): paquet de 20
Sensor de temperatura, pressió i humitat BME280 (9,99 dòlars)
Una mena de caixa; en podeu imprimir en 3D i us mostraré el meu disseny.
Webhosting i domini, si voleu seguir completament el tutorial
Eines:
Tallador de filferro
Soldador
Pas 1: Feather Code Huzzah
El codi s’escriurà en Arduino IDE, que es pot descarregar aquí. Abans de començar, seguiu les instruccions aquí per configurar l'IDE Arduino perquè funcioni amb el vostre Feather Huzzah. A més, seguiu aquestes instruccions per descarregar les biblioteques necessàries per fer funcionar el sensor BME. S'adjunta el fitxer de codi i es comenta tot el codi perquè pugueu entendre'l. Una vegada que ho mireu, passeu al següent pas on veurem el codi que rep les dades del sensor.
Pas 2: rebre dades de Feather Huzzah


A hores d’ara, amb sort, enteneu com funciona el codi Arduino. Si no, torneu al codi i llegiu els meus comentaris (he comentat gairebé totes les línies). Ara escriurem el codi que rep les dades. Com abans, es comenta tot. El llenguatge de programació que s’utilitza per a això és PHP, del qual podeu llegir més informació aquí.
Les nostres dades s’emmagatzemaran en una base de dades MySQL, de la qual podeu obtenir més informació aquí. Les dades s’emmagatzemen en taules que contenen files i columnes. Abans d’escriure el codi, hauríem de fer l’estructura de la nostra taula al nostre cPanel d’allotjament. Estic fent servir Arvixe Hosting, de manera que el vostre cPanel pot tenir un aspecte diferent. Consulteu una de les imatges per veure com és la part meva. En primer lloc, voleu crear una nova base de dades MySQL si encara no en teniu cap. Podeu fer servir l'assistent per a això. Hi ha molts recursos en línia sobre això si necessiteu ajuda.
Un cop hàgiu configurat una base de dades, aneu a phpMyAdmin i seleccioneu la vostra base de dades. Creeu una taula anomenada weather_data amb 9 columnes. Consulteu una de les meves imatges anteriors per veure què ha de ser cada columna (copieu exactament el nom, el tipus de dades i tota la resta si voleu utilitzar el meu codi). El comptador serà la nostra clau principal i l’identificador ens ajudarà a identificar quin dia fan les dades (1: avui, 2: ahir, 3: tota la resta). Com que tindrem moltes dades, n’esborrarem algunes a mesura que s’envelleixin. Per això necessitem la columna id. La resta de columnes s’expliquen per si mateixes. En aquest moment, la vostra taula de la base de dades hauria de semblar exactament a la meva.
Ara, descarregueu el codi adjunt i llegiu-lo i els meus comentaris. En acabar, passeu al pas següent.
Nota: quan baixeu el codi, canvieu-lo pel nom a esp.php. Per alguna raó, he tingut un error en provar de penjar un fitxer PHP.
Bàsicament, així funcionarà el codi.
1. Recopileu dades cada 10 minuts i mostreu-les
2. Un cop passa el dia, feu una mitjana cada 6 valors (per estalviar espai a la base de dades) de manera que hi hagi un punt de dades per cada hora
3. Un cop passi un altre dia, feu una mitjana de totes les dades restants d'aquest dia i emmagatzemeu-les com a només un punt de dades
D'aquesta manera, podrem veure fluctuacions de llum, temperatura, etc. durant el període de mesos sense començar a distreure's amb les fluctuacions diàries de temperatura, llum, etc.
Pas 3: Recuperació de dades de la base de dades per mostrar-les
Ara hem descobert com recopilar dades meteorològiques i penjar-les a la nostra base de dades. Ara hem de poder recuperar-lo en una forma útil. Com abans, he adjuntat un fitxer PHP getWeatherData.txt que heu de desar al vostre amfitrió i canviar l'extensió del nom de fitxer a.php en lloc de.txt. Es comenta tot el codi. Llegeix-lo per entendre-ho i continua endavant un cop creguis que ho tens. Si teniu cap pregunta, no dubteu a fer-ho a continuació.
Pas 4: Configuració de les biblioteques i algunes coses més

Per a aquest projecte, un dels marcs que farem servir és AngularJS, que ens ajudarà a comunicar-nos amb la base de dades i construir un SPA (Single Page Application). Per obtenir la biblioteca, aneu a aquest enllaç i baixeu-ne una versió 1.64 o superior. Per a aquest tutorial, he utilitzat 1.64, però sovint es publiquen versions noves, de manera que podeu utilitzar-ne una de diferent. Cerqueu un enllaç en aquesta pàgina que acabi així: /VERSION/angular.min.js
Copieu l'enllaç i deseu-lo en un lloc segur. Acabem d’obtenir un enllaç per a la biblioteca AngularJS. El necessitareu per al següent pas. Ara, a la mateixa pàgina, cerqueu un enllaç que tingui aquest aspecte i copieu-lo també: /VERSION/angular-route.min.js
La ruta angular ens ajudarà a gestionar el nostre SPA i gestionar el canvi de visualitzacions de la pàgina.
Volem ser capaços de mostrar gràfics de les nostres dades. Per a això utilitzarem una biblioteca anomenada ChartJS. Aneu aquí, trieu la versió més recent i deseu un enllaç que finalitzi així: VERSION / Chart.bundle.min.js
Finalment, utilitzarem una biblioteca per dissenyar les pàgines anomenades Bootstrap. Aneu a aquest enllaç a Inici ràpid i deixeu-ho obert per ara. Un cop comencem a escriure el codi de client, podreu substituir els meus enllaços antics per la versió més recent.
Ara hauríem de configurar les diferents visualitzacions de la nostra aplicació. Al directori del vostre amfitrió on teniu els dos fitxers anteriors (esp.php i getWeatherData.php), creeu una nova carpeta anomenada weather_views. Aquí, posarem totes les nostres pàgines que correspondran cadascuna amb un identificador de la nostra base de dades (1, 2 o 3).
A la carpeta, creeu 3 fitxers (day.html, old.html i yesterday.html). Baixeu-vos el codi adjunt i poseu-lo en aquests fitxers. Es comenta el codi de DAY. HTML perquè pugueu entendre què passa. El codi de les altres 2 pàgines és bàsicament el mateix (es comenta una part diferent a old.html).
Un cop hàgiu acabat aquest pas, passeu al següent, que és el pas de programació més difícil.
Pas 5: fitxer HTML principal
En aquest pas, crearà / editarà / llegirà el fitxer HTML principal on es mostrarà tot. Deseu el fitxer adjunt (que, com sempre, es comenta) com a espdata.html al mateix directori que esp.php. Espero que hi pugueu fer alguns canvis i entendre què passa realment.
Aquest és el gruix del vostre codi, de manera que definitivament és important entendre què passa.
Pas 6: prova de cablejat en una placa de pa




Ara comprovarem que tot el codi funciona amb el nostre maquinari. Si encara no ho heu fet, soldeu els passadors de capçalera del Feather Huzzah i del sensor BME280. Per a cada pas, s’adjunta una foto.
1. Col·loqueu la ploma a la pissarra. Connecteu 3V al carril + i GND al carril.
2. Connecteu el sensor VIN a + rail i GND a - rail.
3. Connecteu el sensor SDA al pin 4 de la ploma. Connecteu SCL al pin 5.
4. Col·loqueu la resistència fotogràfica a la placa amb un fil que vagi al carril +.
5. Connecteu una resistència de 4,7 k al cable desconnectat del fotoresistor. Connecteu el cable desconnectat del 4.7k a una resistència de 2k. Connecteu l'extrem desconnectat de la resistència 2k al carril - (GND).
6. Connecteu la unió de la resistència de 4,7 k i 2 k al pin ADC (pin analògic). Acabem de fer un divisor de tensió que divideix la tensió màxima llegida pel pin de 3,3 V a menys d’1 V. Podeu jugar amb la vostra pròpia combinació si voleu, però tingueu en compte que la tensió que es dóna al pin analògic ha de ser inferior a 1V.
7. Finalment, connecteu el pin RST (reset) de la ploma al pin 16 de la ploma (fil taronja a la foto). Aquesta configuració permet a Feather Huzzah entrar en mode de son profund per estalviar energia.
Ara heu acabat! Pengeu el codi a la vostra ploma huzzah i, amb sort, podreu veure la vostra pàgina web actualitzada (només la pàgina day.html). Si no és així, proveu d’utilitzar el monitor sèrie per solucionar problemes o pregunteu als comentaris següents.
Pas 7: Projecte permanent (opcional)



Suposant que tot funcioni, si ho desitgeu, podeu fer aquest projecte més permanent. No ho mostraré aquí, però podeu soldar tots els components a un tauler de perfils i després incloure'ls en un contenidor. Adjuntaré els fitxers IPT del contenidor 3D que he utilitzat a continuació i algunes fotos per començar. El contenidor està inspirat perquè probablement voldreu fer-lo més personal amb un disseny i un text diferents. Diverteix-te amb la personalització! Bona sort!
Recomanat:
Extraieu i visualitzeu de manera ambiental dades de qualsevol lloc web a través de Wifi (indicador auricular nord) amb NodeMcu: 6 passos

Extracte i visualització de dades ambientals de qualsevol lloc web a través de Wifi (indicador auricular boreal) amb NodeMcu: la meva motivació: he vist MOLTS d’instructibles sobre la configuració / ús d’un NodeMCU (construït al mòdul ESP8266) per a la realització de projectes IoT (Internet de les coses) . No obstant això, molt pocs d'aquests tutorials tenien tots els detalls / codi / diagrames per a un
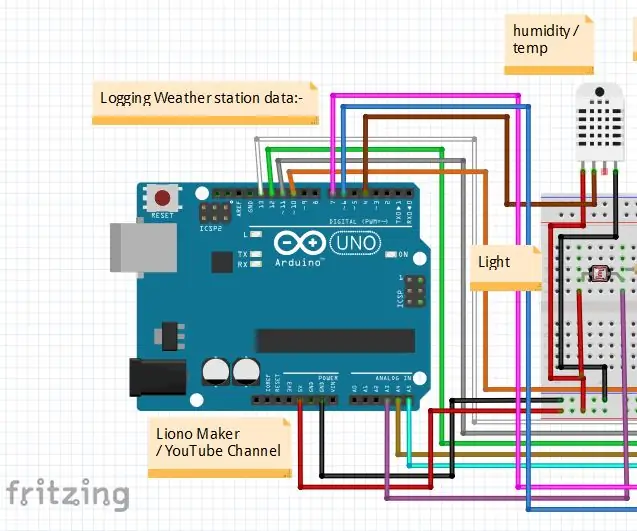
Com es registren les dades de l 'estació meteorològica Liono Maker: 5 passos

Com es registren les dades de l 'estació meteorològica Liono Maker: Introducció: Hola, es tracta de #LionoMaker. Aquest és el meu canal oficial de codi obert i oficial de YouTube. Aquí teniu l’enllaç: Liono Maker / YOUTUBE CHANNEL En aquest projecte aprendrem a fer " registre de dades de l’estació meteorològica ". això és molt interessant
Estació meteorològica NaTaLia: l'estació meteorològica amb energia solar Arduino s'ha fet correctament: 8 passos (amb imatges)

Estació meteorològica NaTaLia: Estació meteorològica amb energia solar Arduino feta de la manera correcta: després d’un any d’exitació en 2 llocs diferents, comparteixo els plans del projecte de la meva estació meteorològica amb energia solar i explico com va evolucionar cap a un sistema que realment pot sobreviure durant molt de temps períodes des de l'energia solar. Si segueixes
Mostra única de l'estació meteorològica d'escriptori: 5 passos (amb imatges)

Escenari únic de l'estació meteorològica d'escriptori: Ei, nois! Per al projecte d’aquest mes, he creat una estació meteorològica en forma de planta d’escriptori o es pot anomenar com a mostra d’escriptori. Aquesta estació meteorològica recupera dades a ESP8266 des d’un lloc web anomenat openwethermap.org i canvia els colors RGB en t
16 X 2 LCD I2c que mostra dades MQTT: 3 passos

16 X 2 LCD I2c que mostra dades MQTT: gràcies als tutorials Random Nerd i 3KU_Delta per la seva inspiració, ajuda i codi
