
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Conduir de nit és molt divertit. Però sovint resulta ser un malson, en forma d’animals que creuen la carretera (sobretot aquells gats i gossos de carrer que esperen que conduïu a prop d’ells perquè puguin creuar-se !!). Per tant, vaig pensar en fer alguna cosa que us avisés quan us acosteu a aquestes ubicacions vulnerables, de manera que pugueu conduir amb més cura.
El sistema té dues parts: recopilació de dades i recuperació de dades. La primera part pren les dades de localització, és a dir, les ubicacions en què hi ha més probabilitats de creuar animals. Aquestes dades s’han d’afegir manualment i s’actualitzen en un mapa. Aquesta última part pren la nostra ubicació actual i, a continuació, la compara amb les dades recopilades i es proporcionen les notificacions o avisos adequats.
Subministraments
Maquinari utilitzat
ESP8266 Tauler de desenvolupament WiFi
Mòdul GPS Ublox NEO-6M
LEDs
Polsador momentani
Programari utilitzat
IDE Arduino
Qualsevol editor de JavaScript
Firebase (per a l'emmagatzematge i recuperació de dades)
Pas 1: la unitat de maquinari
Cal que el maquinari funcioni de dues maneres (modes): 1) Emmagatzemeu la ubicació a la base de dades: és una part important del procés de recopilació de dades; la ubicació recuperada pel mòdul GPS s’envia a la base de dades de firebase mitjançant una placa de desenvolupament WiFi ESP8266.
2) Proporcioneu notificacions durant la navegació: durant la navegació, es recupera la ubicació actual i s’envia a la base de dades. En cada actualització de la ubicació, es calcula la distància entre la ubicació actual i aquelles ubicacions (que es van emmagatzemar durant el procés de recopilació de dades) i es recupera mitjançant el mòdul ESP8266 que avisa l’usuari d’acord amb la proximitat de l’usuari d’aquestes ubicacions emmagatzemades.
He afegit tres LED per notificar el canvi de modes, així com una actualització correcta a la base de dades i un llum d'advertència per notificar la proximitat de l'usuari a la ubicació emmagatzemada.
El polsador s’utilitza per emmagatzemar la ubicació amb només un clic (en el mode de botiga / recollida de dades) i també per canviar entre aquests modes.
Alimentació
Inicialment, s’utilitzava una bateria Lipo de 3,7 V 300 mAh, però plantejava alguns problemes. El problema principal va ser el restabliment de l’ESP8266 (pot ser degut a les pujades actuals). A més, la bateria no va durar gaire. Finalment, un powerbank va venir al meu rescat.
Pas 2: Circuit

Pas 3: Quant a Firebase




Firebase és una plataforma de desenvolupament d'aplicacions web i mòbils, propietat de Google. Té moltes funcions, però aquí només en faig servir dues, base de dades en temps real i funcions al núvol.
Per començar a Firebase, 1. Primer aneu a la pàgina web de Firebase.
2. Ara aneu a la consola i feu clic a Crea un projecte nou.
3. Cal crear un nom de projecte juntament amb altres detalls per crear un projecte.
4. Després de crear el projecte, feu clic a l’opció de base de dades del tauler lateral per crear una nova base de dades.
5. Feu el mateix amb les funcions.
Aquests són els passos generals per crear un projecte, Firebase està ben documentat i hi ha moltes sèries de vídeos de youtube per a principiants.
Pas 4: base de dades en temps real


Després de crear la base de dades, el següent pas és veure com s’emmagatzemen les dades de la base de dades i s’hi pot accedir. Per escriure o llegir des de / a una base de dades, heu de configurar les regles de la base de dades. Per al propòsit del desenvolupament, podem utilitzar una regla oberta perquè qualsevol persona amb la referència de la base de dades pugui llegir / escriure, però tingueu cura en configurar les regles. La base de dades emmagatzema les dades en format JSON i se sincronitza amb tots els dispositius connectats a la Podeu afegir nodes fills mitjançant el signe '+', però també es poden generar nodes per programació. Totes les dades que carreguem a la base de dades en mode "botiga" (emmagatzematge de la ubicació recollida) s'emmagatzemen aquí com a nodes separats mentre que les dades en mode "notificació" (recuperació de dades en navegar) s'actualitzen cada vegada (comproveu la imatge).
Pas 5: Configuració de les funcions de Firebase



Necessitem alguna cosa per calcular la proximitat de la ubicació actual a les ubicacions emmagatzemades i les funcions activades de la base de dades de fons faran la nostra feina. Les funcions s’escriuen en javascript i s’han de desplegar a la base de foc.
Cal que tingueu node.js instal·lat a l’ordinador.
1) Ara baixeu la interfície de línia d'ordres de firebase mitjançant l'ordre "npm install -g firebase-tools" al vostre símbol del sistema
2) Ara heu d'iniciar sessió a firebase mitjançant l'ordre "firebase login" (heu de donar la contrasenya d'inici de sessió de Gmail si encara no heu iniciat la sessió)
3) Després d'això, aneu al directori del projecte i inicieu la funció amb l'ordre "firebase init". Haureu de seleccionar l'opció "funcions" per iniciar funcions de firebase per al vostre projecte.
4) Ara heu d'anar a la carpeta "funcions" del directori del projecte i trobar el fitxer "index.js".
5) Editeu el fitxer amb un editor de text i editeu-lo / substituïu-lo per mappifier_function.txt (aquesta seria efectivament la nostra funció)
6) Finalment, desplegueu la vostra funció mitjançant "firebase deploy" a l'indicador d'ordres.
Podeu comprovar si la funció es desplega al menú de funcions de la consola de firebase
Pas 6: Codi



Per a ESP8266:
La placa es connecta al WiFi i al Firebase mitjançant credencials i espera que es premi un botó. Segons la durada del botó, s'inicien diferents modes. En el mode de recopilació de dades (anomenem aquest mode "emmagatzematge"), amb cada botó que premeu s'enviarà la posició actual a la base de dades mentre que en el mode de recuperació de dades ("mode de notificació"), la ubicació actual s'enviarà a la base de dades i la distància es recupera automàticament de la base de dades. He afegit LEDs per a avisos (proximitat a la ubicació marcada) i notificacions (com ara correcció GPS, connexió WiFi, escriptura de base de dades correcta, canvi de mode, etc.).
Per a la funció Firebase:
Aquesta funció comprova si hi ha una escriptura al node "ubicació actual" de la base de dades i calcula la distància entre les ubicacions de la base de dades i la ubicació actual i, a continuació, troba la distància més petita que s'escriu al node "distància" de la base de dades.
Recordeu afegir les vostres credencials de wifi i credencials d’autenticació de firebase abans de penjar el programa (vegeu les imatges). A més, si no sou nou a ESP8266 i els codifiqueu a Arduino IDE, consulteu-los.
Pas 7: Pas opcional (construcció d'un recinte)




Per tal de fer la peça de maquinari compacta de manera que es pugui muntar, vaig fer un petit tancament per adaptar-les a l’interior. Es van fer un parell de forats per muntar els LED i connectar el cable USB. Però el recinte final va superar les meves expectatives !! Va quedar perfectament dins del meu palmell i es podia muntar molt fàcilment al mànec del cicle i al volant.
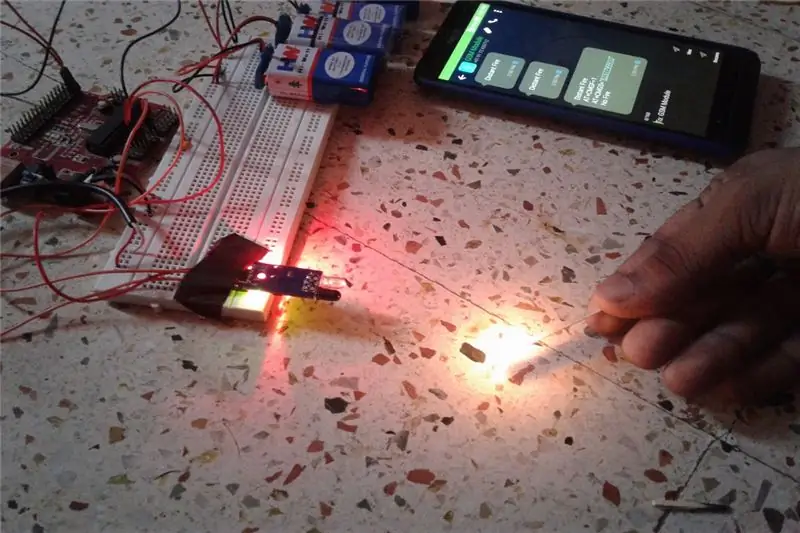
Pas 8: en acció …
Aquí teniu un petit vídeo que mostra els dos modes (emmagatzematge i notificació) amb LED d’avís i notificació.
Pas 9: avançar més …

Aquest sistema es pot utilitzar per a diversos propòsits, per exemple, tenint en compte l'escenari actual, si podeu obtenir la localització de la malaltia i emmagatzemar-la en una base de dades, aquest sistema us proporcionarà advertències quan estigueu més a prop d'aquests llocs. Però estic pensant seriosament a aconseguir dades de creuament d’animals de tot el món per fer que els conductors siguin prudents i salvin molts animals d’accidents. He creat una pàgina web senzilla (però encara no allotjada) que conté totes les dades que he recopilat. Aquestes són les dades que vaig recopilar durant la caminada o la bicicleta (sempre que trobo un gat o un gos a la carretera ja que són més propensos a creuar-se), però necessitem moltes més dades per implementar-ho.
Sóc bastant nou en la creació de pàgines web (principalment javascript) i altres coses i m'agradaria tenir els vostres suggeriments i coneixements:)
Recomanat:
Rebeu un correu electrònic de notificació quan un canal de ThingSpeak no s'ha actualitzat durant un temps: 16 passos

Rebeu un correu electrònic de notificació quan un canal de ThingSpeak no s’ha actualitzat durant un temps: història de fons Tinc sis hivernacles automatitzats repartits per Dublín, Irlanda. En utilitzar una aplicació de telèfon mòbil personalitzada, puc supervisar i interactuar de manera remota amb les funcions automatitzades de cada hivernacle. Puc obrir / tancar la victòria manualment
Alarma contra incendis amb notificació per SMS: 3 passos

Alarma contra incendis amb notificacions per SMS: GSM 800H, sensor de foc basat en Arduino i sistema de notificació per SMS, utilitza sensor IR per detectar el foc a la cambra fosca. Envia SMS a través del mòdem GSM 800H que s’adjunta a Serial Rx i Tx Pins d’Arduino Estableix el número de mòbil dins del codi
NOCAR (Notificació de càrrega): 5 passos

NOCAR (Notificación De Carga): Resum Creem noves tecnologies i tècniques cada any. En el passat, la màquina de vapor era el primer pas d’una cosa que anomenàvem revolució industrial. L’ésser humà no ha perdurat des de llavors. Hem estat creant màquines per fabricar
Detector de fuites amb notificació de missatges de text: 7 passos

Detector de fuites amb notificació de missatges de text: aquesta guia mostra com construir un detector de fuites que envia notificacions de missatges de text. Envia alertes si s’intueix l’aigua d’una canonada esclatada o d’un drenatge recolzat. La guia està dirigida a qualsevol persona interessada en Python 3, Raspberry Pi, Secure Shell
Notificació GMail mitjançant ESP8266 Arduino i OLED: 5 passos

Notificació GMail mitjançant ESP8266 Arduino i OLED: Avui en dia, totes les màquines tenen algunes dades per publicar sobre núvol i les dades s’han d’analitzar i han de gravar per a molts propòsits. Al mateix temps, les dades també haurien de ser accessibles per a l'analitzador. Això es pot fer mitjançant el concepte IOT. IOT és internet de
