
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.




RoboPhoto és un generador de fotomosaic en temps real
RoboPhoto crea un fotomosaic dels seus usuaris mentre espereu.
Mitjançant l’ús de tècniques digitals modernes com el processament d’imatges, el reconeixement de cares i la intel·ligència artificial, RoboPhoto és capaç de crear un fotomosaic de tots els visitants que passen i premen el botó en temps real.
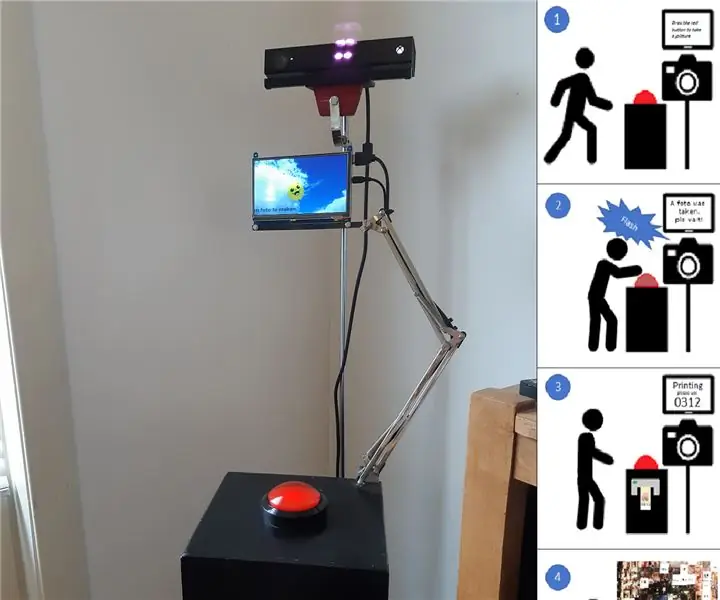
Cada vegada que es prem el botó, es fa una foto de la persona a la mà. De manera instantània, cada foto és escanejada i interpretada per RoboPhoto. El programari RoboPhoto alterarà totes les imatges individuals, de manera que passarà a formar part d’una imatge més gran i, a continuació, imprimirà aquesta imatge modificada en un adhesiu etiquetat amb un conjunt de coordenades que indiquin la ubicació de cada foto dins d’aquesta imatge més gran. A continuació, es demana a cada visitant que posi el seu propi adhesiu fotogràfic sobre un llenç més gran que contingui només una quadrícula corresponent.
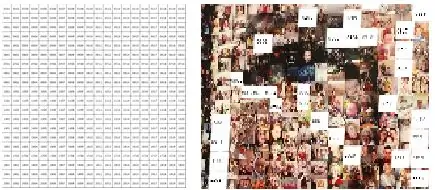
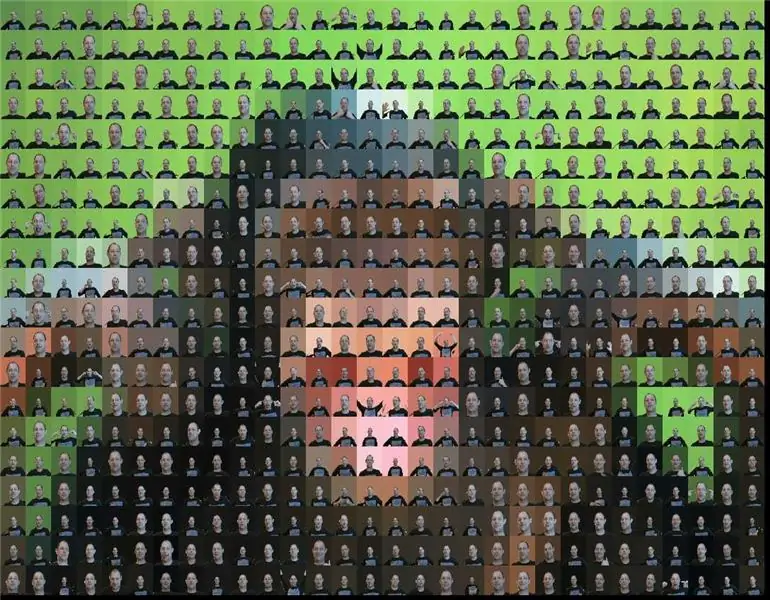
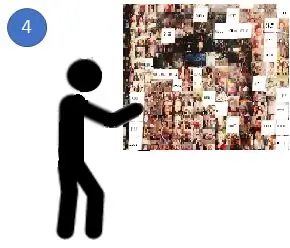
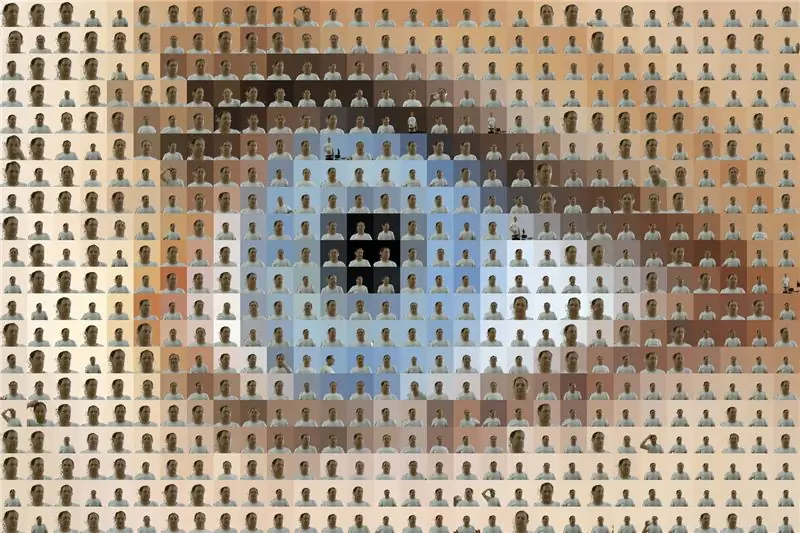
Durant el funcionament de RoboPhoto, es crearà una nova imatge. Un fotomosaic compost d’aquestes fotografies individuals que imitaran una ‘imatge objectiu’ predefinida.
RoboPhoto també funciona en mode un sol usuari. Quan es configura d'aquesta manera, RoboPhoto crea un mosaic complet d'un sol usuari.
Subministraments
- Un PC amb Windows 10 amb paquets Visual Studio i IoT instal·lats
- Un Raspberry Pi 3B + amb IoT de Microsoft Windows 10 instal·lat
- Una impressora d’etiquetes en color (Brother VC-500W)
- Un gran polsador vermell muntat en un pedestal per a l’entrada de l’usuari
- Una pantalla HDMI per a la retroalimentació dels usuaris
- Una càmera Microsoft Xbox Kinect v2, robada al meu fill, per fer fotografies
- Una xarxa (Wifi, LAN)
- Una quadrícula objectiu. Un full de paper amb una quadrícula impresa sobre ella, omplert de coordenades. Aquesta quadrícula de paper s’utilitza com a llenç on els visitants poden enganxar la seva fotografia a les coordenades designades. I així, finalment, formaran junts el resultat final: un bell i nou fotomosaic.
S'ha utilitzat una càmera icrosoft Kinect 2.0 perquè pot capturar imatges de profunditat. Aquesta característica s'utilitza per crear una pantalla verda virtual a cada fotografia individual. D'aquesta manera, RoboPhoto pot tornar a pintar el fons de cada fotografia individual perquè coincideixi amb el color d'una peça objectiu dins del futur mosaic.
Pas 1: Com funciona




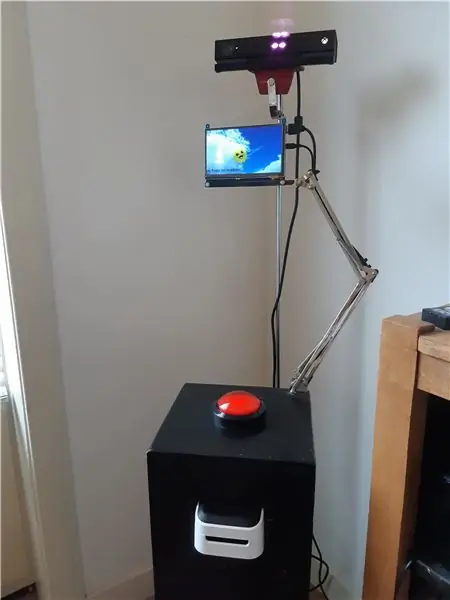
RoboPhoto és una instal·lació que conté un pedestal amb un gran botó vermell, un ordinador amb una impressora d’etiquetes connectada i un petit dispositiu IoT que gestiona la interfície d’usuari (pantalla i botó). En el meu cas: un RaspBerry 3B +.
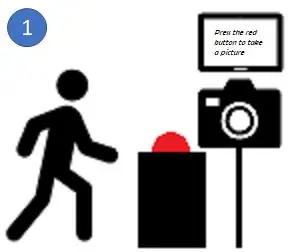
- RoboPhoto funciona en una ubicació accessible públicament i (després d’engegar-lo) funciona automàticament. Quan s’executa, RoboPhoto anima els visitants que passen a passar prement el seu gran botó vermell.
- Sempre que es prem aquest botó vermell gran, RoboPhoto farà una fotografia del visitant que acaba de prémer el botó amb la càmera Kinect.
-
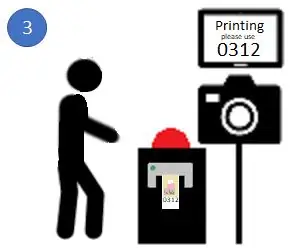
A continuació, RoboPhoto utilitzarà el seu avançat A. I. i habilitats de processament d'imatges per alterar cada foto perquè coincideixi amb una peça dins del futur mosaic. Per aconseguir-ho, RoboPhoto torna a pintar el fons de cada foto perquè coincideixi amb el color d’una peça objectiu dins d’una imatge precarregada. Després de l'edició, RoboPhoto imprimeix la foto editada en un adhesiu juntament amb un conjunt de coordenades que indiquen la ubicació d'aquest adhesiu dins del mosaic.
- A continuació, es demana a l'usuari que col·loqui l'adhesiu al full de destinació del mosaic.
- I així, després que hagin visitat moltes persones, sorgirà una nova obra d’art. Per crear un mosaic necessitareu moltes peces individuals. Vaig obtenir uns resultats dignes executant 600 peces
RoboPhoto també pot funcionar en mode d'un sol usuari.
En aquesta configuració, RoboPhoto crea un mosaic complet de fotografies editades d'un sol usuari. Després de prémer el botó, RoboPhoto farà unes 600 fotografies diferents de l'usuari i, a continuació, les editarà i les organitzarà per formar un sol mosaic nou, creat després d'una imatge objectiu preseleccionada.
Pas 2: Muntatge del maquinari


Com es mostra a la imatge superior, el PC Win 10 està connectat a la càmera Kinect. Kinect s'ha de connectar mitjançant USB 3.0. En aquell moment vaig crear RoboPhoto: no hi havia Raspberry Pi amb USB 3.0 disponible. *
El PC també s'utilitza per gestionar la impressió a la impressora d'etiquetes adjunta. En el meu cas un Brother VC-500W. Una impressora d’etiquetes de color per a la llar bastant barata. No obstant això, és molt, molt lent. Utilitzeu-ne un de professional si podeu.
El botó vermell gran s’adjunta a un Raspberry Pi 3B +. Només hi ha 4 cables connectats al GPIO. Aquesta és l'única soldadura necessària que es fa en aquest instructiu. El Pi també proporciona retroalimentació al visitant mitjançant una pantalla TFT de 7 per HDMI.
Per endreçar-lo, vaig construir un pedestal de fusta que contenia tots aquests components.
Al costat del pedestal, contra la paret, es col·loca un full de paper que conté la quadrícula objectiu i les coordenades (A1 / A2). Com que la impressora d’etiquetes que he utilitzat ha estat màxima per l’amplada de l’etiqueta = 2, 5 cm, tots els quadrats d’aquesta quadrícula mesuren 2, 5 cm x 2, 5 cm.
* Avui, Raspberry Pi4 ofereix USB3.0. Alse W10 es pot executar al dispositiu. Per tant, teòricament hauria de ser possible crear un RoboPhoto v2.0 sense l'ús d'un PC. Potser Covid '19 em proporcionarà prou temps pel meu compte per publicar aviat un instructable.
Pas 3: escriure el codi


Codi
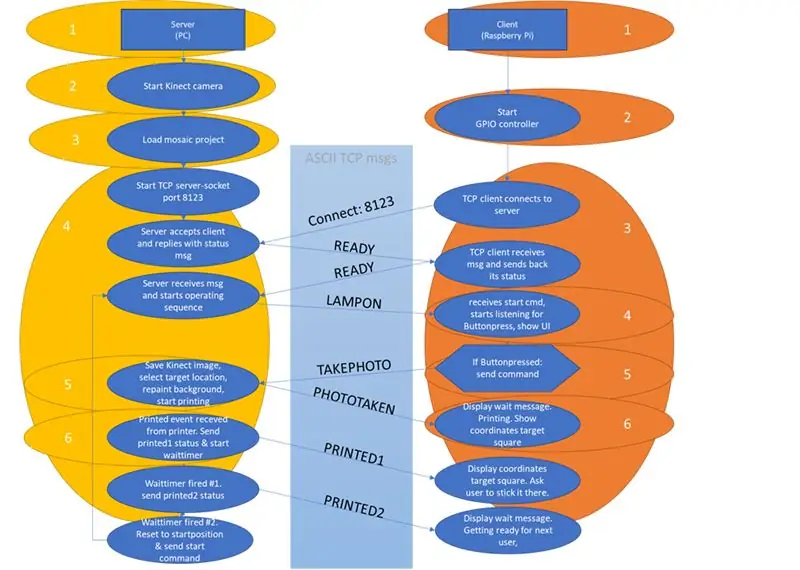
RoboPhoto es va crear amb VisualStudio com a solució amb dos projectes:
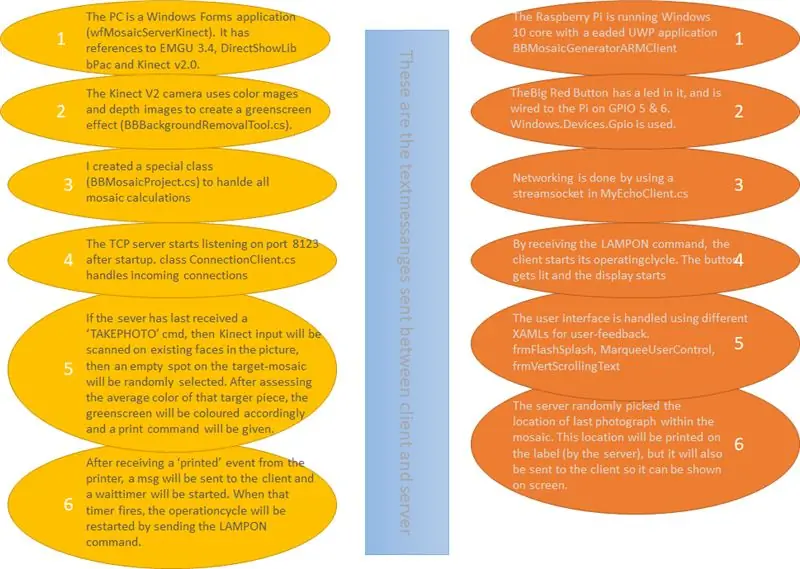
- Una aplicació de Windows Forms al PC allotja un servidor TCP i gestiona l'entrada Kinect
- Un Raspberry Pi 3B + que allotja un client TCP dins d’una aplicació dirigida per UWP (configurada com a aplicació d’inici) per gestionar els esdeveniments de premsa de botons i proporcionar a l’usuari comentaris a través de la seva pantalla TFT de 7 polzades.
Al diagrama anterior, he intentat donar-vos una idea del que fa el meu soft. El Visual Studio que vaig escriure per crear aquesta solució RoboPhoto (que funciona absolutament al 100%) es proporciona amb aquesta instrucció. Tanmateix, he d’advertir a tothom que descarrega aquest fitxer: el codi que he escrit és lluny de ser bonic i sovint està vinculat al meu PC de desenvolupament. Per tant, animo a tothom a crear una solució millor, més agradable i més estable.
1drv.ms/u/s!Aq7eBym1bHDKkKcigYzt8az9WEYOOg…
Xarxa
A l'exemple de codi, el codi del Pi es desplega a través de Visual Studio a una adreça IP de la meva xarxa. Probablement hauríeu de canviar-ho perquè s’adapti al vostre. Per fer-ho, feu clic amb el botó dret del ratolí al projecte de client ARM després d'obrir la solució a Visual Studio i, a continuació, trieu les propietats i canvieu el valor de la màquina remota a l'adreça IP del vostre propi Pi. També heu de permetre el trànsit que va del client al servidor al port 8123 del tallafoc de Windows al servidor (PC). Si executeu la solució des de Visual Studio, us hauria de demanar que ho feu per U.
Mentre codificava, he tingut molts problemes perquè el W32 i UWP es comuniquin correctament. Vaig funcionar fent servir dues classes separades al client i al servidor: resp MyEchoClient.cs (al client ARM) i ConnectionClient.cs (modificació de les connexions del client al servidor).
Fitxers de mosaic: classe personalitzada
RoboPhoto crea mosaics per imitar una imatge objectiu. Aquesta imatge objectiu i totes les fotografies individuals que junts formen el futur mosaic, així com algunes altres propietats de cada RoboPhoto, s’emmagatzemen en fitxers d’un sistema de fitxers. El meu codi acompanyat utilitza un conjunt de fitxers i carpetes al directori c: / tmp / MosaicBuilder. Dins d’aquesta carpeta, el codi llegirà totes les subcarpetes amb un nom de carpeta que comença per [prj_] com a carpetes de projectes en mosaic. Dins d'aquestes carpetes [prj_] s'intentarà obrir un fitxer de projecte anomenat [_projectdata.txt] que conté tota la informació necessària per a cada projecte.
Aquest fitxer de projecte consisteix en:
- el camí complet i el nom de fitxer de la imatge objectiu d'aquest projecte
- el camí complet on s’emmagatzemen fotografies individuals (peces) d’aquest projecte
- Nombre de columnes que contindrà el mosaic
- Nombre de files que contindrà el mosaic
Es proporcionen exemples de projectes al fitxer zip: / slnBBMosaic2 / wfMosaicServerKinect / bin / x86 / Debug / prj_xxx
Al codi del servidor C #, tota la manipulació del mosaic es fa mitjançant una classe personalitzada: BBMosaicProject.cs
Microsoft Kinect v2.0: pantalla verda
Només fer fotografies que farà qualsevol càmera. Però he utilitzat Microsoft Kinect v2.0 per combinar imatges en color i imatges de profunditat. D'aquesta manera, es pot crear un efecte de pantalla verda. El fons de totes les imatges en color rebudes de Kinect se substituirà per una superfície verda uniforme (BBBackgroundRemovalTool.cs).
S'ha afegit una referència a Microsoft. Kinect al projecte del servidor.
EMGU
Com que hem d'estar segurs que hi hagi una persona a la fotografia que es va fer quan es va prémer el botó, a RoboPhoto es van afegir funcions de reconeixement facial.
www.nuget.org/packages/Emgu. CV/3.4.3.3016
Només quan hi hagi una persona a la imatge, la pantalla verda d'aquesta imatge se substituirà per una superfície de color uniforme, amb codis de colors iguals al color mitjà de la peça objectiu del futur mosaic.
Pas 4: gràcies

Gràcies per llegir el meu Instructable. Aquesta va ser la meva primera. Espero que us hagi agradat.
Recomanat:
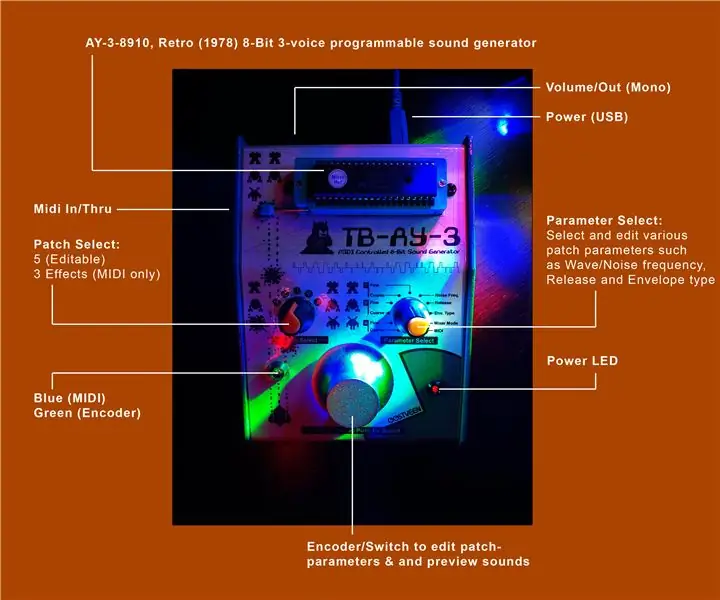
Generador de so de 8 bits controlat per MIDI / Arduino (AY-3-8910): 5 passos

Generador de so de 8 bits controlat MIDI / Arduino (AY-3-8910): creeu un generador de so de 8 bits de so retro i controleu-lo mitjançant MIDI. Aquest disseny està inspirat en part pels entusiastes de Chiptune que construeixen circuits Arduino per reproduir fitxers Chiptune i alguns les meves pròpies idees per integrar el so dels primers inconvenients de videojocs
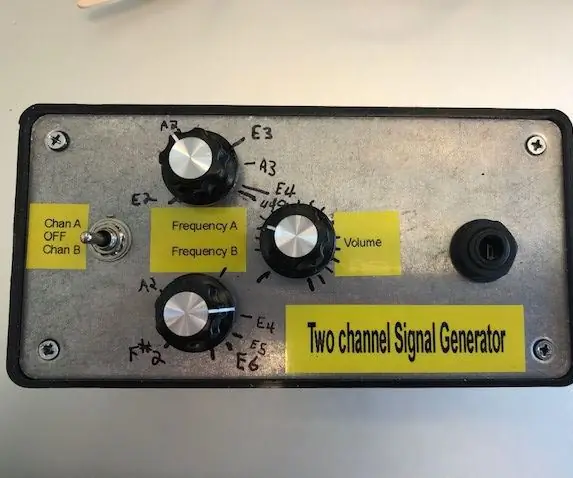
Generador de senyal de dos canals per a guitarra: 10 passos

Generador de senyal de dos canals per a guitarra: aquest projecte és un disseny original fàcil de construir i original per a un generador de senyal de doble canal per a guitarra i altres usos. Cobreix tota la gamma de notes de guitarra (per a vosaltres guitarristes, des de corda baixa E baixa - 83 Hz, fins al 24è trast de la E alta
Generador de música basat en el temps (generador de midi basat en ESP8266): 4 passos (amb imatges)

Generador de música basat en el temps (generador de midi basat en ESP8266): Hola, avui explicaré com fer el vostre propi generador de música basat en el temps. Es basa en un ESP8266, que és com un Arduino, i respon a la temperatura, a la pluja i intensitat lumínica. No espereu que faci cançons senceres o progrés d’acords
Generador: generador de corrent continu mitjançant commutador Reed: 3 passos

Generador: generador de corrent continu amb interruptor Reed: generador de corrent continu simple Un generador de corrent continu (CC) és una màquina elèctrica que converteix l’energia mecànica en electricitat de corrent continu. Important: un generador de corrent continu (CC) es pot utilitzar com a motor de corrent continu sense canvis
ESP8266 i MQTT Broker HiveMQ & Node-RED "gratuït" públic: 6 passos (amb imatges)

ESP8266 i MQTT Broker HiveMQ i Node-RED públics "gratuïts": el protocol MQTT ha pres molta força en els darrers anys, ja que és senzill, segur, pràctic i lleuger, perfecte per a aplicacions IoT i M2M. Gràcies a la contribució de desenvolupadors i desenvolupadors de Aplicacions MQTT, hi ha MQT públiques
