
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Per a alguns projectes que heu fet, heu d’utilitzar Arduino, ja que proporciona una plataforma de prototipatge fàcil, però mostrar gràfics al monitor sèrie d’Arduino pot trigar força i fins i tot és difícil de fer. Podeu mostrar gràfics a l'Arduino Serial Monitor, però no és l'únic que podeu mostrar. Tots els objectes interactius com lliscadors, botons, programes amb sortida 2D, 3D, PDF o SVG i també podeu crear animacions fàcilment. El mode de programació per defecte per al processament és Java, però podeu canviar-lo per Android, p5.js, REPL, CoffeeScript i JavaScript. En aquest instructable, però, utilitzarem el mode de programació Java.
Tot el contingut i el codi també estan disponibles al meu github aquí.
Pas 1: utilitzar Processing.serial
Codi de processament
Les dues primeres línies de codi seran
processament de la importació. sèrie. *; MyPort en sèrie;
Aquí, a la primera línia, importem la biblioteca: processament i, a la segona, estem creant un objecte de la classe Serial anomenat myPort, que podríeu anomenar com vulgueu seguint les regles de nomenar un identificador.
En el processament tenim void setup () i void draw () on void és el tipus de retorn de la funció, també podeu canviar-la a int setup () i int draw () o a un altre tipus de dades que vulgueu, però haureu de tornar un valor que té el mateix tipus de dades que el tipus de dades que utilitzeu abans de les funcions.
a setup () escrivim les sentències que hem d’executar una vegada, mentre que a draw () escrivim les sentències que hem d’executar diverses vegades. Les dues línies de codi esmentades anteriorment s’han d’escriure a sobre de void setup () perquè han de tenir accés global.
A la configuració buida () inicialitzarem l'objecte myPort.
configuració nul·la () {
mida (800, 800);
myPort = new Serial (this, "COM18", 9600);
}
La mida de la línia (800, 800); defineix la mida de la pantalla que és de 800 píxels per 800 píxels.
La paraula clau nova de la segona línia s'utilitza per reservar espai per a l'objecte a la memòria, l'argument és una variable de referència que fa referència a l'objecte actual. L’argument COM18 és el port d’Arduino connectat, ho necessitem ja que transportarem les dades a través d’una interfície sèrie. El número 18 pot ser diferent en el vostre cas, el podeu trobar a Eines> Port a l'IDE d'Arduino i 9600 és la velocitat en bauds que podeu canviar tant a Arduino com a Processament.
Pas 2: entendre la classe de sèrie
El constructor de Serial
Serial (parent, portName, baudRate, parity, dataBits, stopBits)
Arguments:
pare: normalment utilitza "això"
baudRate (int): 9600 és el valor per defecte
portName (String): nom del port (COM1 és el valor per defecte)
paritat (caràcters): "N" per a cap, "E" per a parell, "O" per a senar, "M" per a marca, "S" per a espai ("N" és el valor per defecte)
dataBits (int): 8 és el valor per defecte
stopBits (float): 1.0, 1.5 o 2.0 (1.0 és el valor per defecte)
Mètodes importants:
- myPort.available (): retorna el nombre de bytes disponibles.
- myPort.clear (): buida la memòria intermèdia i elimina totes les dades allà emmagatzemades.
- myPort.read (): retorna un número entre 0 i 255 per al següent byte que està esperant al buffer.
- myPort.readString (): retorna totes les dades del buffer com a cadena o nul si no hi ha res disponible.
- myPort.write ("test"): escriu bytes, caràcters, ints, bytes , cadenes al port sèrie.
- myPort.stop (): atura la comunicació de dades al port.
Pas 3: classe sèrie Arduino
No cal importar la classe sèrie a Arduino abans d’utilitzar-la.
A Arduino hi ha dues funcions anomenades setup () i loop (), la configuració només s’executa una vegada, però el bucle s’executa diverses vegades. A Arduino, a diferència del processament, no necessitem esmentar el port com a arguments del mètode begin (), ja que ja especifiquem el port mentre penjem l'esbós a Arduino.
Per tant, la configuració () tindrà aquest aspecte:
configuració nul·la () {
Serial.begin (9600); // iniciar la comunicació en sèrie
}
9600 aquí especifica la velocitat en bauds que també havíem esmentat al fitxer de processament. Per a una comunicació adequada, les dues velocitats de transmissió haurien de ser iguals o és possible que vegeu la sortida en sèrie com una tonteria.
Ara veiem la part loop (). Aquesta part del codi s'executa diverses vegades. Si volem llegir algunes dades pel port, utilitzarem el mètode Serial.read (). Aquesta funció torna nul·la si no hi ha dades disponibles, de manera que anomenarem aquest mètode només quan tinguem algunes dades a la secció Serial.
Per comprovar si hi ha dades disponibles, utilitzarem el mètode Serial.available (). Si retorna un valor superior a 0, hi ha dades disponibles.
Així, la part loop () tindrà aquest aspecte:
bucle buit () {
if (Serial.available ()> 0) {// si hi ha dades disponibles al port sèrie
estat char = Serial.read (); // llegeix el valor
// declaracions if o majúscules i minúscules
}
}
Ara podem utilitzar si l'escala o si hi ha molts resultats possibles, també podem utilitzar la minúscula i la minúscula per a l'estat variable.
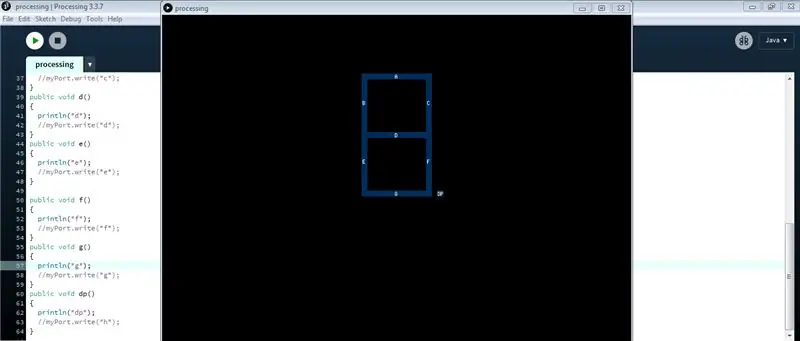
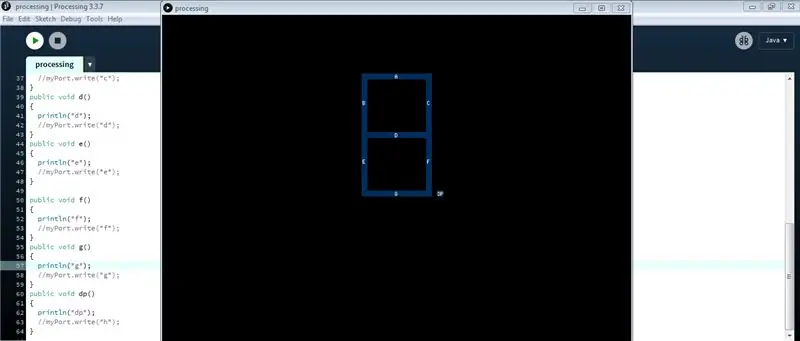
Pas 4: Creeu un controlador de segments GUI 7



Els fitxers s’adjunten aquí. Nota: Per processar-lo, també haureu d'instal·lar la biblioteca de control p5 que he utilitzat per crear botons interactius de la GUI.
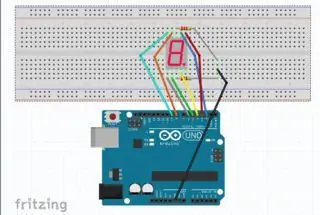
PIN números
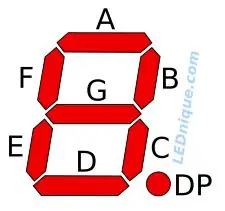
El segment 7 (per ordre alfabètic) fa referència a la imatge
a - pin digital 2
b - pin digital 3
c - pin digital 4
d - pin digital 5
e - pin digital 6
f - pin digital 7
g - pin digital 8
dp - pin digital 9
Tot el contingut i el codi també estan disponibles al meu github aquí
Recomanat:
Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: 10 passos
![Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: 10 passos Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: 10 passos](https://i.howwhatproduce.com/images/009/image-24281-j.webp)
Guia de connexió PLSD: Connexió a Apple TV mitjançant AirPlay [No oficial]: es proporciona la següent guia per il·lustrar el procés de connexió a televisors Apple de sala de conferències mitjançant AirPlay. Aquest recurs no oficial es proporciona com a cortesia de l’administració, el personal i els hostes autoritzats del districte escolar de Perkins
SCARA Robot: Aprendre sobre Foward i la cinemàtica inversa !!! (Plot Twist Aprèn a fer una interfície en temps real a ARDUINO mitjançant PROCESSAMENT !!!!): 5 passos (amb imatges)

SCARA Robot: Aprendre sobre Foward i la cinemàtica inversa !!! (Plot Twist Aprèn a fer una interfície en temps real a ARDUINO mitjançant el processament !!!!): Un robot SCARA és una màquina molt popular al món de la indústria. El nom significa tant el braç de robot de muntatge selectiu que compleix com el braç de robot articulat que compleix selectivament. Bàsicament és un robot de tres graus de llibertat, sent els dos primers desplaçaments
Com fer un circuit de connexió de cables mitjançant el transistor BC547: 8 passos

Com es pot fer un circuit de filferro amb transistor BC547: Hii amic, avui faré un circuit de filferro mitjançant un transistor BC547. Si algú tallarà el fil, llavors el LED vermell brillarà automàticament i el buzzer donarà so
Com fer un circuit de connexió de cables mitjançant el mosfet Z44N: 7 passos

Com fer un circuit d’excavador de fil amb MOSFET Z44N: Hii amic, avui faré un circuit senzill d’excavador de cable. Si algú tallarà el cable, el brunzidor donarà so. Avui faré aquest projecte amb IRFZ44N MOSFET. Comencem
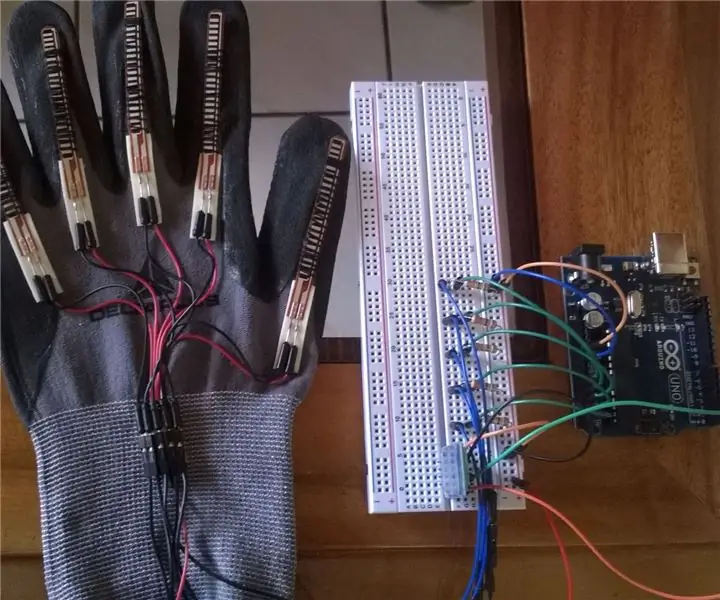
Com fer un guant amb sensors flexibles i connexió per a Android: 9 passos

Como Hacer Un Guante Con Sensores Flex Y Conexión Para Android: L’objectiu d’aquest projecte és crear un sistema d’entrada per a dispositius m ó viles, que est á controlat pels moviments dels dedos, en aquest cas, amb l'ajuda d'un guant Per veure aquest tutorial en anglès, feu clic aquí: ht
