
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:12.
- Última modificació 2025-01-23 14:37.

Muchos me preguntan de como conectar la información que viene por puerto serial de Arduino a Processing. Acá les mestre la manera en què el teu resuelvo, no és l'única, però és bastant efectiva, ja que en Processing, la recepció de dades ocorre com un esdeveniment, el que significa que no hi ha problemes de sincronització amb Arduino. Utilitzeu un accelerador LSM 303 per exemple, però pot ser amb qualsevol sensor.
Materials
- Arduino UNO
- LSM303 Flora (qualsevol)
Pas 1: Connexions en Arduino




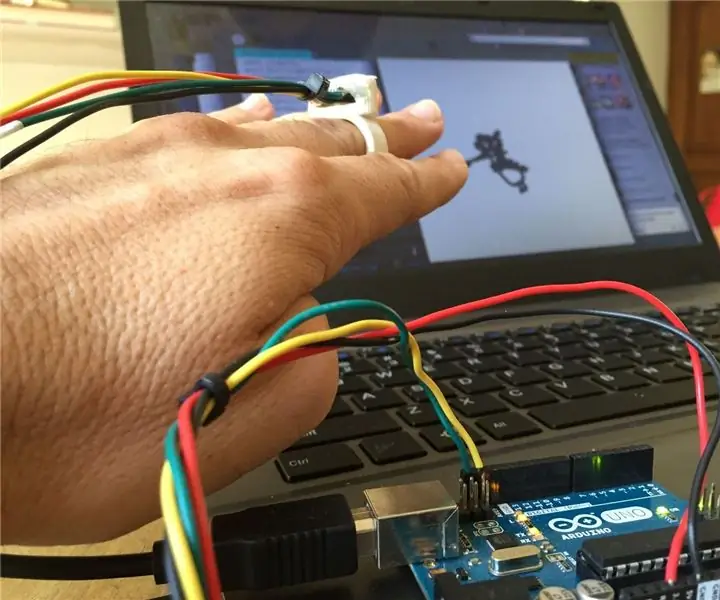
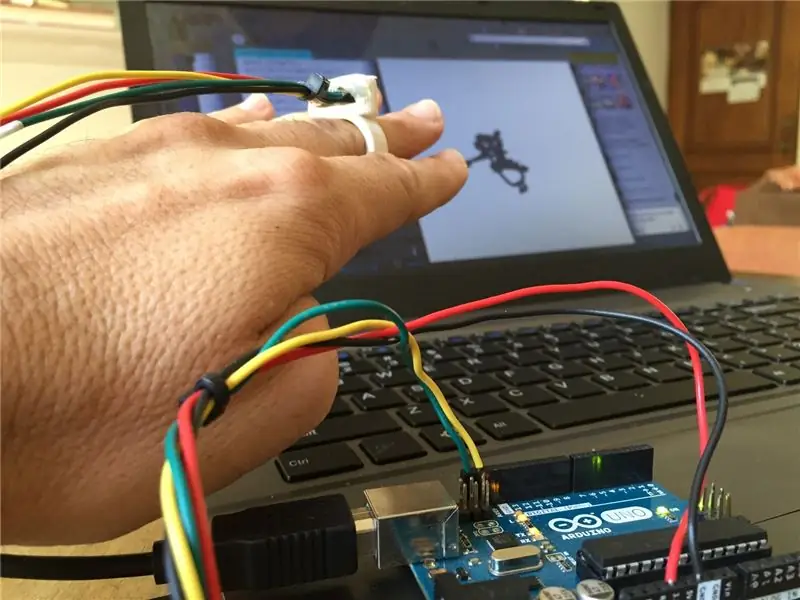
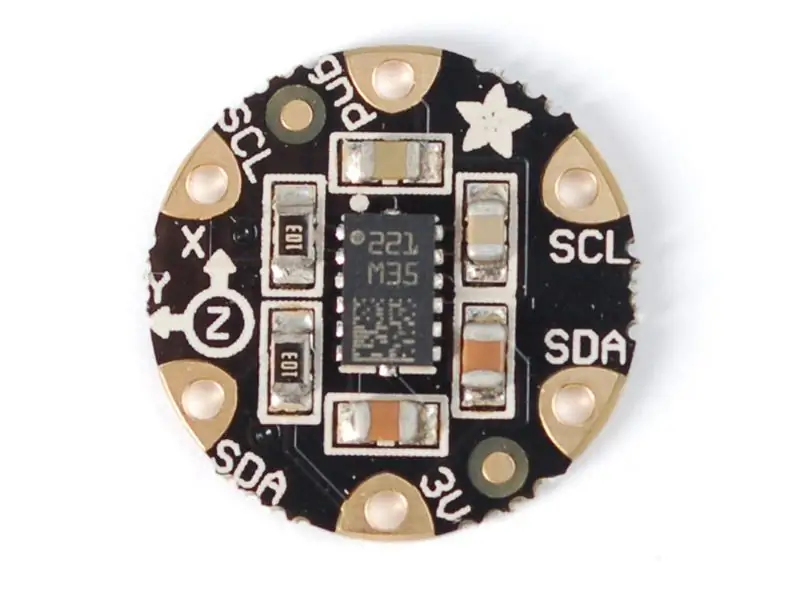
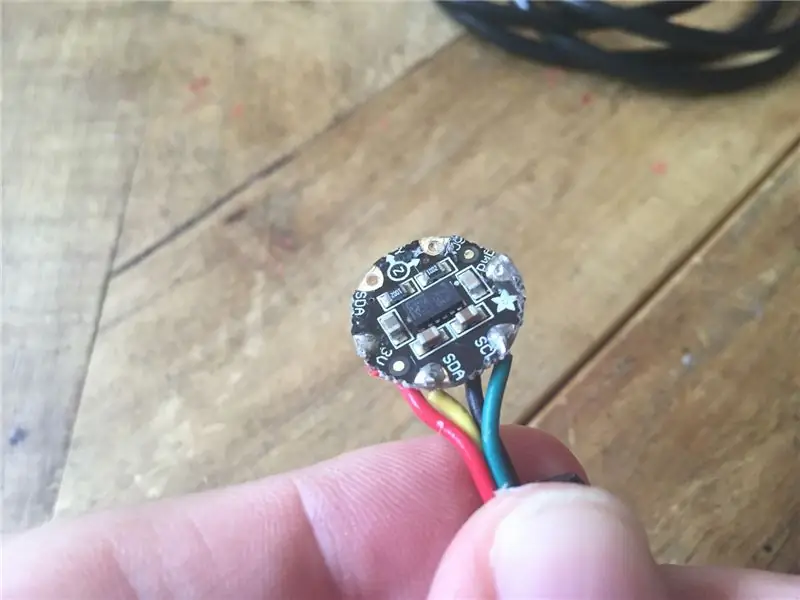
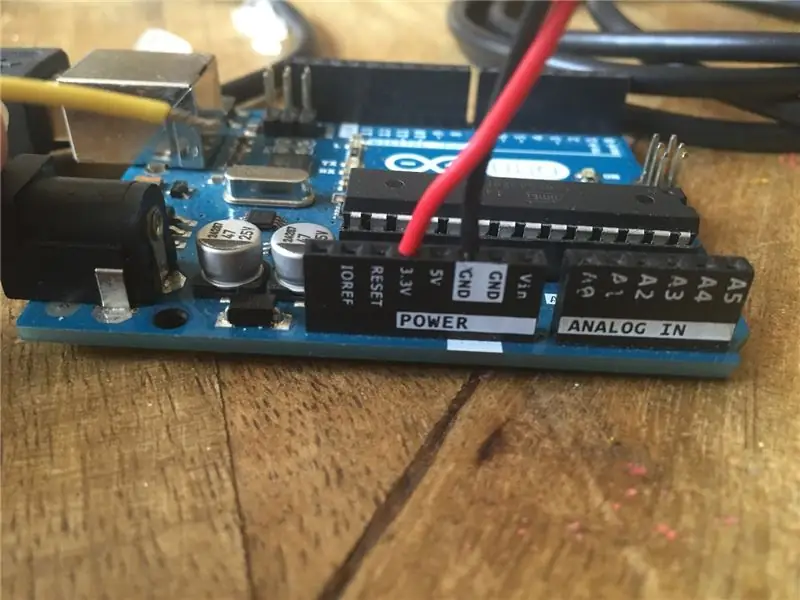
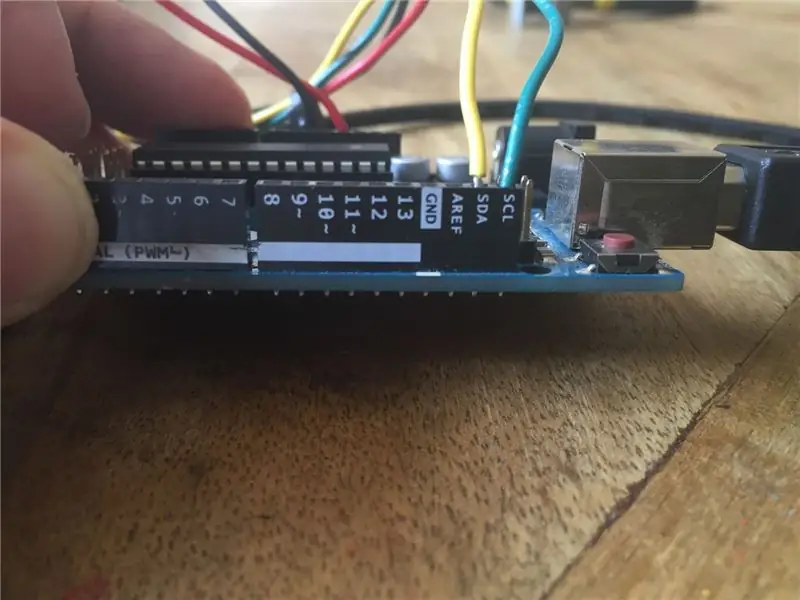
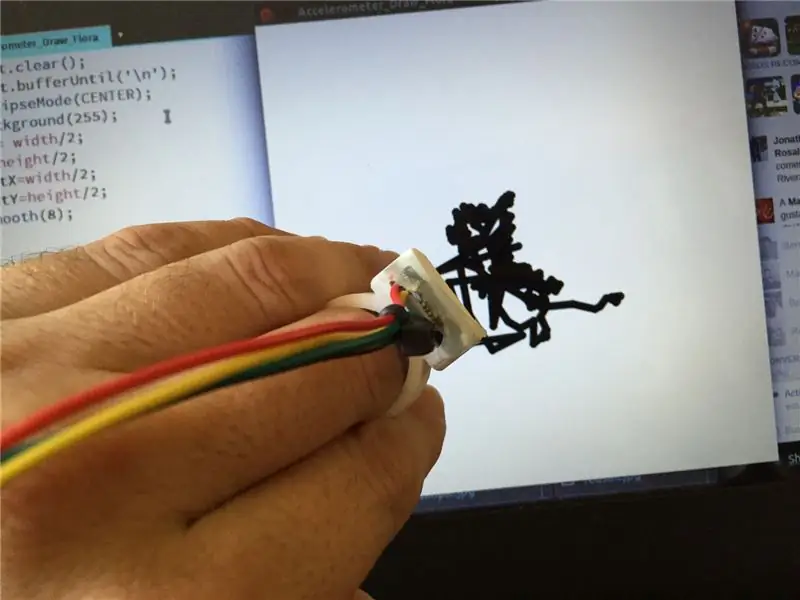
L'acceleròmetre LSM303 té 4 connexions. SDA, SCL, vin, y gnd, Como se ve en la foto. He soldat un cable groc a SDA, un cable verd a SCL, un vermell a 3V, i un negre a GND.
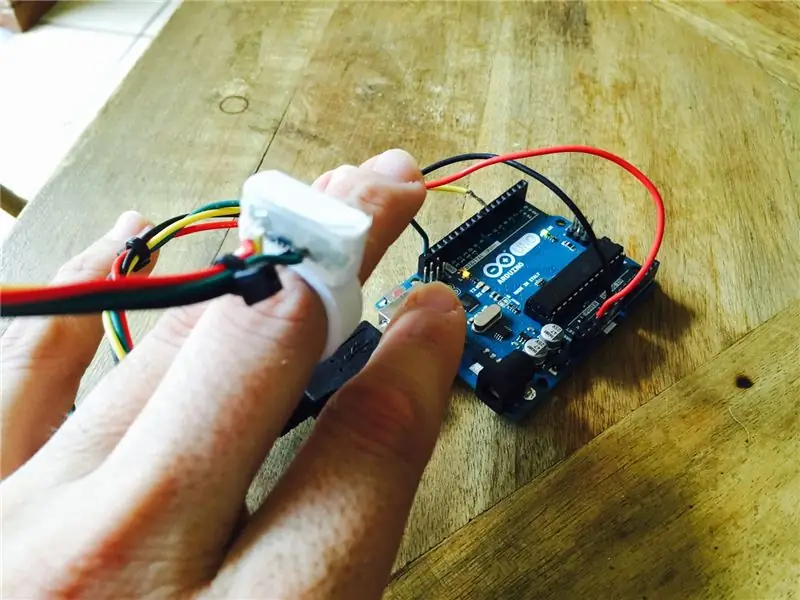
Conectar el sensor al Arduino com es mostra en les fotos. Bàsicament, a la foto, el cable groc és SDA i es connecta a SDA del arduino, el cable verd és SCL, i es connecta al SCL del arduino. El cable vermell a 3.3V, i el negre a GND en el Arduino. En aquest exemple el contacte directe a la placa d’arduino, però poden fer-ho a través d’un breadboard.
Pas 2: El Anillo


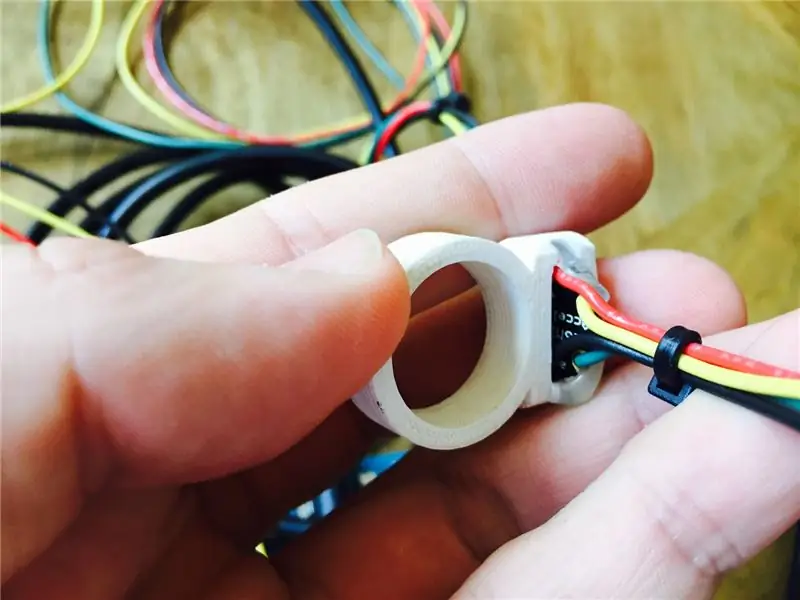
Per poder fer un programa de dibuix en processament, on a través del moviment de la mà es pugui dibuixar. Metem l'acceleròmetre dins d'un anell impreso en impressora 3D.
El model senzill de l’anell està acà. Pueden modificarlo allí mateix en tinkercad si hacen una cuenta. Es pot pegar amb una pistola de goma calent o a pressió.
Pas 3: El Codi Arduino

En el codi d'Arduino és important obrir el port serial i la velocitat (en l'exemple 9600) ha de ser igual en el codi de processament.
Codi a l'Arduino:
#incloure
#include // libreria d'Adafruit
Adafruit_LSM303 lsm; // prepara l’objecte
configuració nul·la () {
Serial.begin (9600); // inicializa el acelerometro
lsm.begin ();
}
bucle buit () {
lsm.read (); // llegir la informació del sensor
// manda la lectura a serial
Serial.print ((int) lsm.accelData.x);
Serial.print (",");
Serial.print ((int) lsm.accelData.y);
Serial.print (",");
Serial.println ((int) lsm.accelData.z);
retard (50);
}
Pas 4: Processament del codi en
En processament, l’estratègia s’escrivirà un esdeveniment per al port serail, d’aquesta manera cada vegada que entra infromació, processament en el fons l’almacena en variables, sense importar la velocitat dels quadres del cos principal del codi de processament.
Codi:
// creat per Tomas de Camino Beck // per al sensor de moviment de les mans
processament de la importació. sèrie. *; Port sèrie;
float coord = new float [3]; // arreglo para almacenar los datos
Dades de cadena = "0, 0, 0"; // string que almacena del puerto serial
flotar x, y, antX, antY; // per crear el dibuix
configuració nul·la () {
mida (600, 600);
println (Serial.list ());
port = new Serial (this, "/ dev / ttyACM0", 9600);
port.clear ();
port.bufferUntil ('\ n');
x = amplada / 2;
y = alçada / 2;
antX = ample / 2;
antY = altura / 2;
llis (8);
}
sorteig buit () {
pes de cop (10);
float x = width-map (coord [0], -2000, 2000, 0, width);
flotador y = alt-mapa (coord [1], -2000, 2000, 0, alçada);
if (coord [2] <0) {
fons (255);
x = amplada / 2;
y = alçada / 2;
antX = ample / 2;
antY = altura / 2;
} més {
farcit (0, 150);
línia (antX, antY, x, y);
antX = x;
antY = y;
}
}
void serialEvent (port sèrie) {
dades = port.readString (); // lee del puerto serial
coord = float (split (data, ',')); // separa per comas los datos y los almacena en el arreglo
}
Pas 5: Poner a Dibujar

Ahora simplement dibuixa. Al dar vuelta por completo el anillo, se borra todo lo dibujado.
Recomanat:
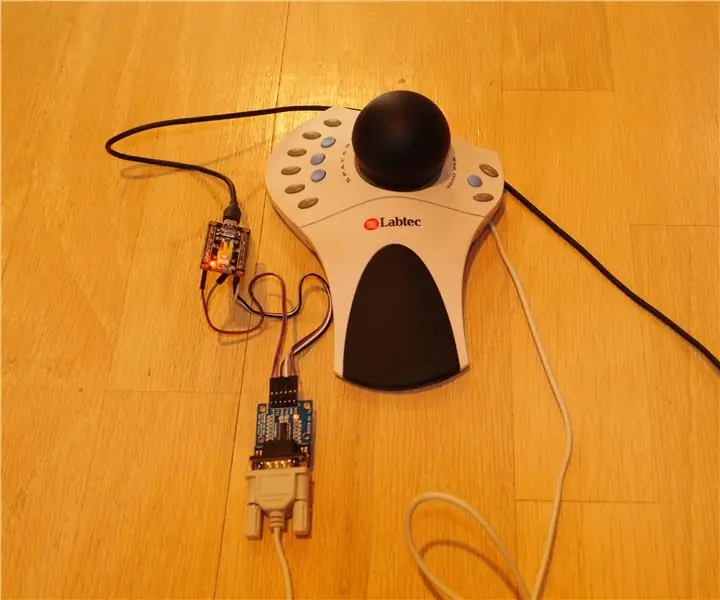
Adaptador serial a USB SpaceBall 4000: 4 passos

Adaptador de sèrie a USB SpaceBall 4000: l’SpaceBall 4000 (equivalent al 5000FLX, però no al 5000) és un ratolí 3D basat en sèrie amb 12 botons que podeu comprar a eBay per menys de 20 dòlars. Són bons per fer disseny gràfic en 3D, ja que podeu moure models al llarg de tres eixos i girar-los
MCU PIC i comunicació serial Python: 5 passos

PIC MCU i Python Serial Communication: Hola, nois! En aquest projecte intentaré explicar els meus experiments sobre PIC MCU i comunicació serial Python. A Internet, hi ha molts tutorials i vídeos sobre com comunicar-se amb PIC MCU mitjançant terminal virtual, cosa que és molt útil. Vaja
Adruino Serial Plotter: 5 passos (amb imatges)

Adruino Serial Plotter: La funció Arduino Serial Plotter s’ha afegit a l’Arduino IDE, cosa que us permet representar gràficament en temps real les dades de sèrie del vostre Arduino a l’ordinador. Si esteu fart de veure que les dades d’entrada del sensor analògic del vostre Arduino aboquen a la vostra tartera
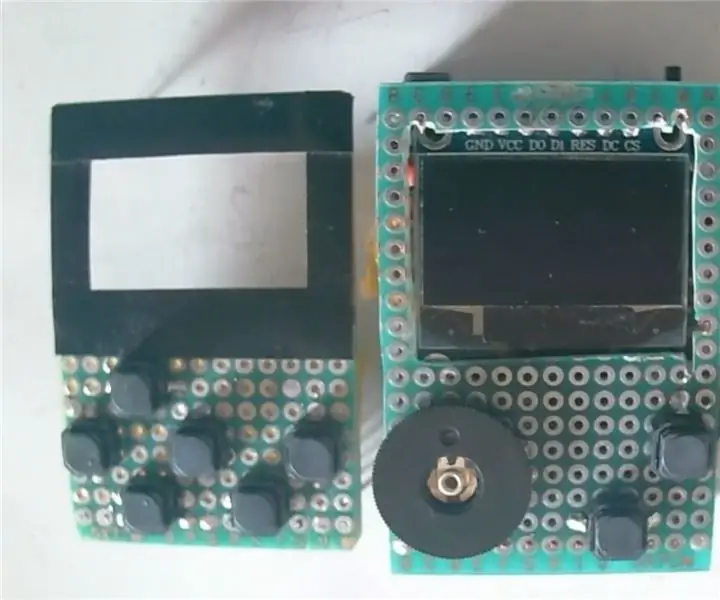
ArduBaby: Arduboy de mida mitjana amb 500 jocs en Flash Serial: 10 passos

ArduBaby: Arduboy de mitja mida amb 500 jocs en Flash Serial: podeu veure aquest vídeo de youtube per veure el procés de final a final com he creat aquest petit Arduboy casolà amb la memòria flash en sèrie que pot emmagatzemar fins a 500 jocs per jugar a la carretera . Crèdits al creador (Kevin Bates), l'Arduboy és un
HC-06 (mòdul esclau) Canvi de "NOM" sense ús "Monitor Serial Arduino" que "funciona fàcilment": manera perfecta: 3 passos

HC-06 (mòdul esclau) Canvi de "NOM" sense ús "Monitor Serial Arduino" … que "Funciona fàcilment": manera perfecta: després de " Llarg temps " provant de canviar el nom a HC-06 (mòdul esclau), utilitzant " monitor sèrie de l’Arduino, sense " Èxit ", he trobat una altra manera fàcil i ara estic compartint. Diverteix-te amics
