
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.


Necessitareu: Un ordinador Un micro-bit Un cable USB miro Això és tot el que necessiteu, però preferiblement hauríeu de tenir tot el kit de micro-bits per fer-ho. Per fer la codificació també heu d’anar al makecode del lloc web. Si no esteu familiaritzat amb aquest lloc web, heu de provar-ho.
Pas 1: Feu l’ocell

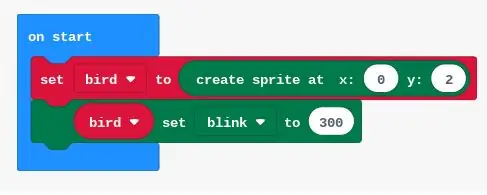
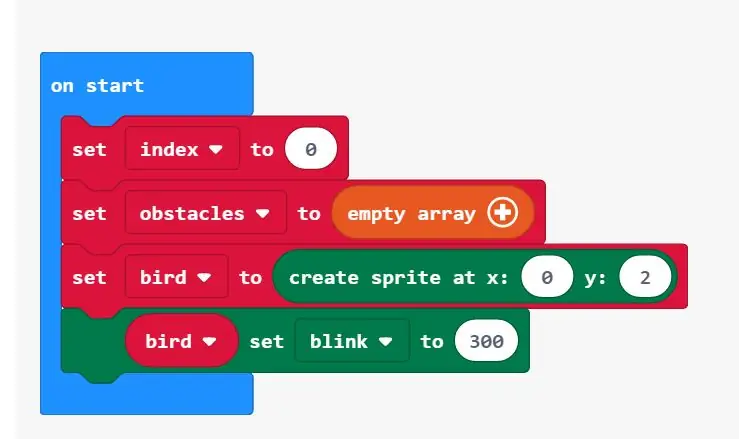
Per fer l’ocell, primer heu de fer una variable “ocell”, després heu d’arribar a la categoria “variables” i desplaceu-vos cap avall i trobareu “estableix el sprite a” en blanc”, després aneu a“joc”i trobareu“crea el sprite” a x en blanc, i en blanc ". Estableix x a 0 i y a 2. Ara hauríeu de tenir un punt allà, però volem que parpellegi perquè sigui més interessant. De manera que tornem a la categoria de variables i allà hauríeu de trobar "blank set blank to" al blanc, torneu a variables i poseu "bird" al primer blanc i al segon bloc trieu parpellejar. El codi hauria de semblar a la imatge de dalt.
Pas 2: feu que l’ocell es mogui

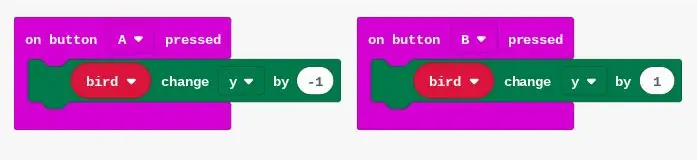
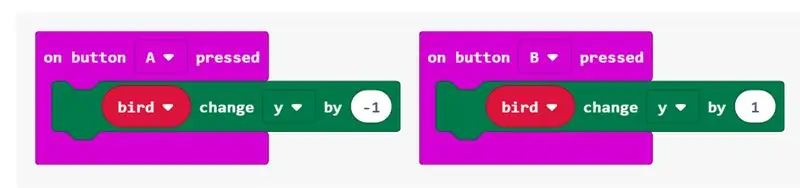
Per tant, volem que l’ocell pugi i que l’ocell baixi. Per fer-ho és senzill, aneu a "entrada", allà trobareu "al botó A premut" que heu de posar al codi. A continuació, aneu a la categoria anomenada "joc", hi trobareu "canvia el sprite x per 1", agafeu-lo i poseu-lo dins "al botó A premut" i canvieu la x a y i l'1 a -1. Feu el mateix, però canvieu el botó A del botó A premut a B i canvieu el -1 al 1. Això us permetrà moure el vostre ocell. La imatge del codi apareixerà a les imatges anteriors.
Pas 3: fes els obstacles

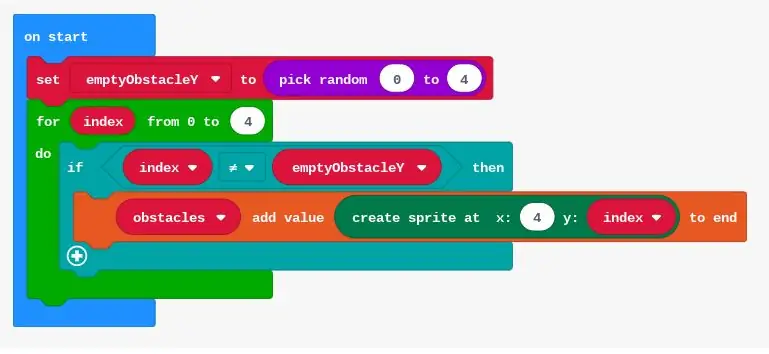
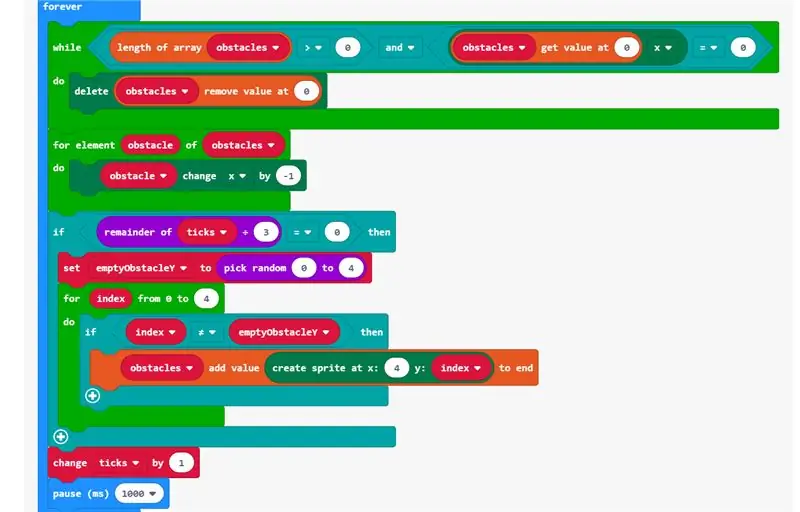
D’acord, aquest serà un pas llarg i molt complicat. Comencem doncs. Per començar, necessitem tots els obstacles d'una matriu o d'una línia. Per tant, farem una variable anomenada "obstacles" després de la qual hauríeu de desplaçar-vos cap avall per trobar el botó "set (trieu la variable) a (en blanc)", heu de triar la variable com a "obstacles" i, després, aneu a la la categoria "matrius" allà hauríeu de desplaçar-vos cap avall per trobar "matriu buida", heu d'agafar-la i posar-la a l'espai en blanc. A continuació, voleu que els obstacles siguin aleatoris i que també vulgueu que els ocells passin per un forat. Per fer-ho primer farem el forat. Primer farem una variable anomenada "obstacle buit". A continuació, utilitzarem el mateix "set (trieu la variable) a (en blanc)" a la variable que utilitzarem la variable "buitobstacles" en el blanc, anirem a la categoria "matemàtica" haureu de "triar aleatòriament del 0 al 10" i agafeu-lo al blanc. A continuació, canvieu el 10 per un 4. Ara, això permet que el forat sigui aleatori. Ara farem el bucle "per" per convertir un obstacle en tots els espais oberts de la matriu. Per fer-ho anem als bucles de categoria i allà tenim un "per a índex de 0 a 4 do" que necessitem, així que ho posem a "on start", després anem a la lògica i prenem el "si és cert llavors" i el posem a l'índex "per a l'índex de 0 a 4"; després tornem a la categoria de lògica i agafem el "blanc = blanc" i el substituïm per veritable. Al primer blanc posem "índex" i al segon en blanc posem "buits d'obstacles". i canviem el signe "=" pel no igual ". Després d'això, anem a la categoria" matriu "i, a continuació, prenem" afegeix un valor afegit de variable en blanc per acabar ", escollim la variable com a" obstacles "i anem a la categoria "joc" i allà agafem "create sprite at x: blank, y: blank", després ho posem al blanc. Després d'això, substituïm el blanc de la categoria de joc, substituïm el x blanc per 4 i el un altre amb índex. Ara hauríeu de tenir un ocell i obstacles. El codi apareixerà a les imatges i comprovareu si ho heu fet correctament.
Pas 4: fes que els obstacles es moguin

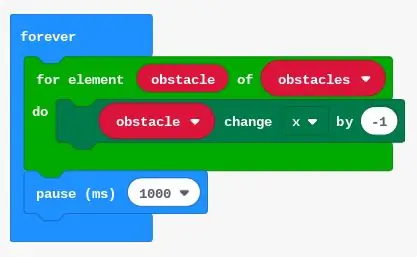
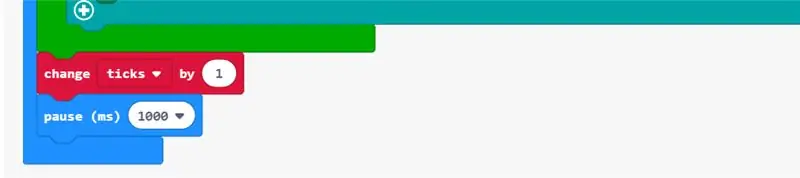
Ara necessitem els obstacles per moure’ns perquè el joc pot continuar. Per tant, ara per fer-ho primer, hem de crear una altra variable "obstacles". Després anem a la categoria de bucle i allà agafem el "per a l'element en blanc de triar una variable fer", després ho posem a "per sempre" i després anem a la categoria de joc i agafem "escollir un canvi variable x per blanc" triem la variable com a "obstacle" i posem -1 en blanc. Després anem a la categoria "bàsic" i allà posem "pausa ms en blanc" i substituïm el blanc per 200. Hi ha el quart pas. La imatge del codi serà superior.
Pas 5: fes desaparèixer els obstacles

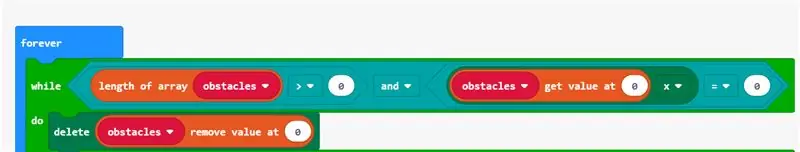
Ara hem de fer desaparèixer els obstacles superats. Per fer-ho, primer hem d'anar a la categoria "bucle" i agafar el "mentre es fa en blanc" i posar-lo al "per sempre", després hem d'anar a la lògica i posar el "en blanc i en blanc" a la en blanc. Aleshores, hem de tornar enrere i posar el "blanc = a blanc" a tots dos en blanc del bloc lògic. Després hem d’anar a la categoria “array” i allà agafarem la “longitud del array en blanc” i substituirem el blanc per la variable “obstacles” i canviarem el signe d’igual a major que i escrivim 0 al blanc. Després anem a "joc" i prenem "x en blanc", després anem a la lògica i obtenim el mateix bloc que abans, després anem a "matriu" i prenem "obtenir valor en blanc" posem 0 al blanc. a continuació, posem = i substituïm el blanc per 0. Després tornem al "joc" i obtenim "elimina en blanc". A continuació, anem a la categoria "array" i trobem "blank remove value at 0" i ho posem al blanc. Ara això farà que els obstacles desapareguin a x = 0 i el joc no es limitarà amb el nombre d'obstacles. La imatge del codi serà a la part superior.
Pas 6: generar més obstacles

Ara hem de generar més obstacles, per això, hem de posar tot el codi relacionat amb els obstacles al bloc de sempre. Ara hem de tenir espai entre els obstacles i, per fer-ho, només hem d’afegir paparres. Ho podem fer anant a la categoria "variables" i posant "canvi de paparres per 1" i també ho posem al bloc de sempre i després hauríem de tenir espais entre els obstacles. El bloc per sempre estarà a la imatge superior.
Pas 7: finalització del joc

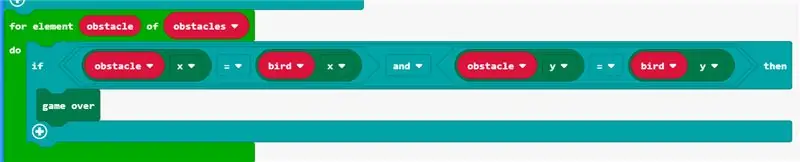
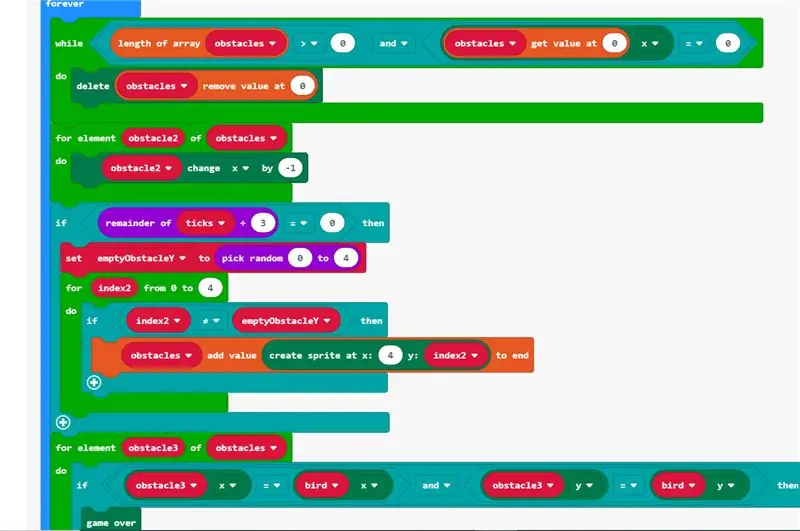
Ara necessitem que acabi el joc si l’ocell toca els obstacles. Per fer-ho, ara hem de seleccionar la categoria "bucle" i allà hem d'agafar "per a l'element en blanc del blanc fer". A continuació, hem de posar la variable "obstacle" al primer buit i, a continuació, al següent buit. posa la variable "obstacles". Ara hem d'anar a la categoria "lògica" i agafar "si és veritat, llavors fer" i posar això a fer. A continuació, tornem a la "lògica" i obtenim "en blanc i en blanc" i el substituïm per cert. A continuació, agafem "en blanc = en blanc" de la categoria de lògica i el posem als dos espais en blanc. Després anem a "joc" i agafem "sprite x" i ho posem al primer buit del "blanc = blanc" i ho tornem a agafar i ho posem a l'altre blanc. A continuació, canviem el primer sprite amb l’ocell variable i l’altre sprite amb l’obstacle variable. A continuació, a l'altre buit del "blanc i el blanc" fem el mateix, però canviem la x per y per les dues variables. Després d'això, anem de nou a la categoria de jocs, prenem el joc per sobre del bloc i el posem al bloc "si llavors" sota "llavors". Ara el joc finalitza quan l’ocell toca els obstacles. Aquest codi també hauria d'estar al bloc de sempre. La imatge d’aquest codi apareixerà a la imatge de la part superior.
Pas 8: La caiguda de l’ocell




Ara també necessitem que l’ocell caigui, de manera que sigui més difícil per al jugador. Podeu fer-ho anant a la categoria de joc i prenent el "sprite canvia x per 1" i canvia "sprite" amb la variable bird i x a y i posa-ho per sempre. El Codi final apareixerà en imatges. Alguns canvis que podeu fer és tenir una cançó al fons o tenir un comptador de partitures.
Recomanat:
Flappy Bird amb accionament muscular: 9 passos (amb imatges)

Muscle Powered Flappy Bird: és possible que recordeu quan Flappy Bird va prendre el món per la tempesta i, finalment, es va fer tan popular que el creador el va eliminar de les botigues d'aplicacions per evitar publicitat no desitjada. Es tracta de Flappy Bird com mai no havies vist abans; combinant uns quants components de la plataforma
Monitor Bird Feeder V2.0: 12 passos (amb imatges)

Bird Feeder Monitor V2.0: es tracta d’un projecte per controlar, fotografiar i registrar el nombre i el temps que passen els ocells visitant el nostre alimentador d’aus. Es van utilitzar diversos Raspberry Pi (RPi) per a aquest projecte. Un es va utilitzar com a sensor tàctil capacitiu, Adafruit CAP1188, per detectar, recorregut
Animatronic Bird Creature: 3 passos

Animatronic Bird Creature: Benvingut, avui us mostraré com donar vida a un esquelet senzill que he trobat a la botiga del dòlar. Amb aquest coneixement podràs personalitzar-lo i convertir-te en una criatura d’ocells aliens. Primer necessitareu l’esquelet bi
Altaveus Bird House: 5 passos

Altaveus Bird House: la meva família passa molt de temps al pati veient pel·lícules, fent festes i gaudint del dia. Em vaig trobar arrossegant molt les ràdios i els altaveus fora. Per descomptat, hi ha una millor solució. El meu objectiu era tenir un sistema exterior permanent, amb f
Arduino Flappy Bird - Pantalla tàctil Arduino TFT de 2,4 "SPFD5408 Projecte Bird Game: 3 passos

Arduino Flappy Bird | Pantalla tàctil Arduino de 2,4 "TFT SPFD5408 Projecte de joc d'ocells: Flappy Bird va ser un joc massa popular d'aquí a pocs anys i molta gent el va crear de la seva manera, jo també, vaig crear la meva versió de Flappy Bird amb Arduino i el barat 2.4" TFT Pantalla tàctil SPFD5408, així que comencem
