
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:13.
- Última modificació 2025-01-23 14:37.

Aquest instructiu mostrarà com fer un dispositiu Bluetooth de les coses de baix consum d’energia Bluetooth per controlar la conductivitat elèctrica d’una solució de nutrients hidropònics.
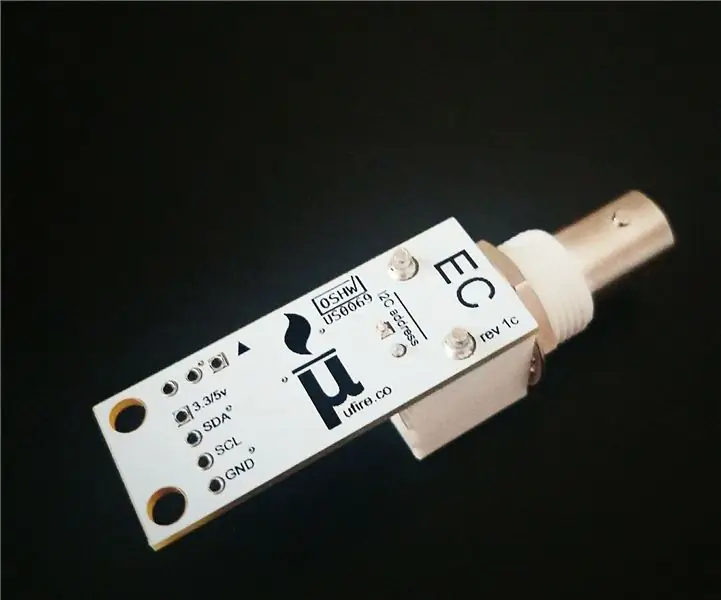
El maquinari serà qualsevol placa de desenvolupament ESP32 i una interfície de sonda EC aïllada uFire.
Mostrarem les nostres dades en una pàgina web senzilla que es connecta al nostre dispositiu a través de Web Bluetooth.
Pas 1: coses que necessitareu
- Qualsevol placa de desenvolupament ESP32. Sembla raonable, però qualsevol funcionarà.
- Una placa d'interfície de sonda EC aïllada i una sonda de conductivitat K1. Els podeu obtenir a ufire.co
- Algunes probabilitats i finalitats, com ara cables i cables USB.
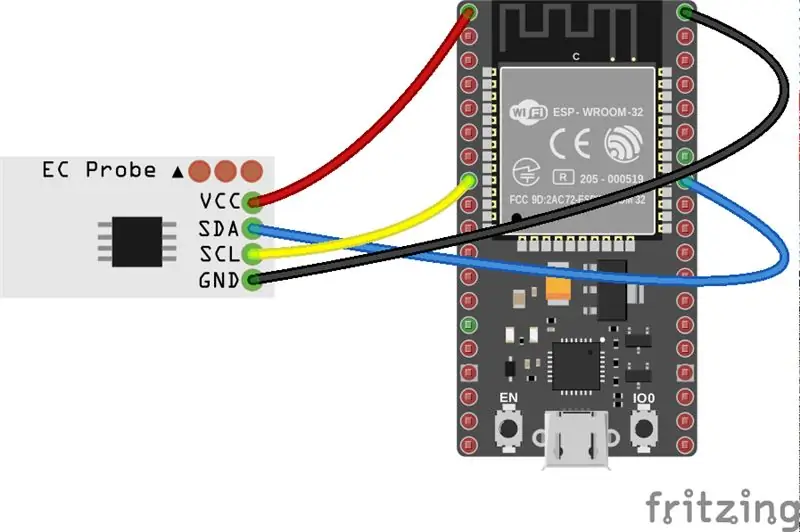
Pas 2: connexions

L'ESP32 que estem utilitzant té interfícies WiFi i BLE, de manera que només necessita una font d'alimentació. Probablement voldreu un cable USB que subministri l’alimentació de la xarxa elèctrica, però la bateria és una altra opció. Molts ESP32 es poden comprar amb circuits de càrrega de bateria ja a la placa.
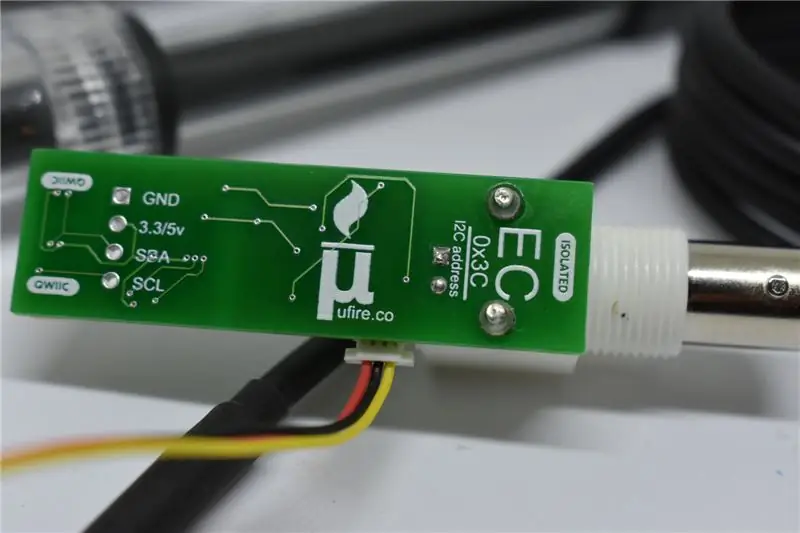
El dispositiu uFire que mesurarem l’EC i la temperatura es connecta a l’ESP32 mitjançant el bus I2C. Amb l’ESP32 podeu triar dos pins per a I2C. Tots dos dispositius estaran al mateix bus, de manera que els pins SCL i SDA seran els mateixos. Si mireu el codi, veureu aquesta línia.
uFire_EC_BLE ec_ble (19, 23);
Vaig decidir utilitzar el pin 19 per a SDA i el pin 23 per a SCL. Connecteu, doncs, el 3.3v de l’ESP32 (o el que es pugui anomenar el pin a la vostra placa particular) al pin del 3.3 / 5v del dispositiu EC uFire, GND a GND, 19 a SDA i 23 a SCL. Ara connecteu la placa de pH uFire a la placa EC, pin per pin. La vostra placa ESP32 pot tenir un pin-out diferent de la imatge.
Pas 3: el programari
- Suposo que coneixeu Arduino, l'IDE Arduino, i que ja el teniu instal·lat. Si no, seguiu els enllaços.
- El següent és instal·lar la plataforma ESP32. Per alguna raó, això no s’ha simplificat amb les funcions de gestió de plataformes disponibles que l’IDE ofereix, per la qual cosa haureu d’anar a la pàgina de github i seguir les instruccions d’instal·lació adequades.
-
Ara per a les biblioteques:
- Des de l'IDE d'Arduino, aneu a Esbós / Inclou biblioteca / Gestiona biblioteques … i cerqueu i instal·leu "Interfície de sonda EC aïllada".
- Cerqueu i instal·leu 'ESP32 BLE Arduino'
Pas 4: l’esbós
L’esbós d’aquest projecte és fàcil i ràpid.
El podeu trobar a la pàgina de github. També apareixerà a l’exemple de BLE. I, per a una bona mesura, també s’adjunta a aquest instructiu.
#include "uFire_EC_BLE.h" // A l'ESP32 es poden triar els pins I2C. En aquest cas, sda = 19 i scl = 23 uFire_EC_BLE ec_ble (19, 23); void setup () {// iniciar el servidor BLE ec_ble.startBLE (); } void loop () {// bucle i pren mesures contínues ec_ble.measureEC (); ec_ble.measureTemp (); }
Pas 5: visualització de les nostres dades
Ara que el maquinari està configurat, necessitem una manera convenient de mostrar les nostres dades. Per a això, farem una pàgina web senzilla que utilitzi Bluetooth web. Si no el coneixeu, és una API Javascript que actualment només està disponible a Chrome. Permet connectar-vos a un dispositiu BLE des d’una pàgina web.
Mireu el repositori de github.
Com a informació general ràpida:
- utilitza bulma.io per a l’estil
- Vista per al marc frontal
- app.js conté tot el codi javascript
- index.html conté tots els html
Alguns aspectes que cal tenir en compte si voleu desenvolupar la vostra pròpia pàgina web:
- s’ha de publicar des d’un servidor https, no s’hi pot accedir des d’un fitxer local (file: //). Aquí hi ha un bon servidor web Python https per començar.
- Només funciona la versió 55+ de Chrome per a aquesta implementació en concret. Podeu escriure una aplicació o un programa mitjançant les API BLE més tradicionals.
- Assegureu-vos que les funcions de la plataforma web experimental estan activades anant a chrome: // flags / # enable-experimental-web-platform-features i reiniciant el navegador. A les versions més recents de Chrome, aquesta opció està activada de manera predeterminada.
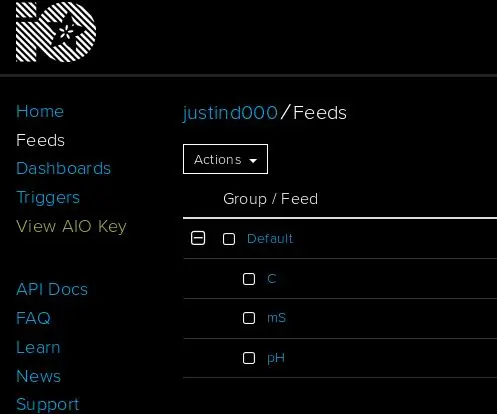
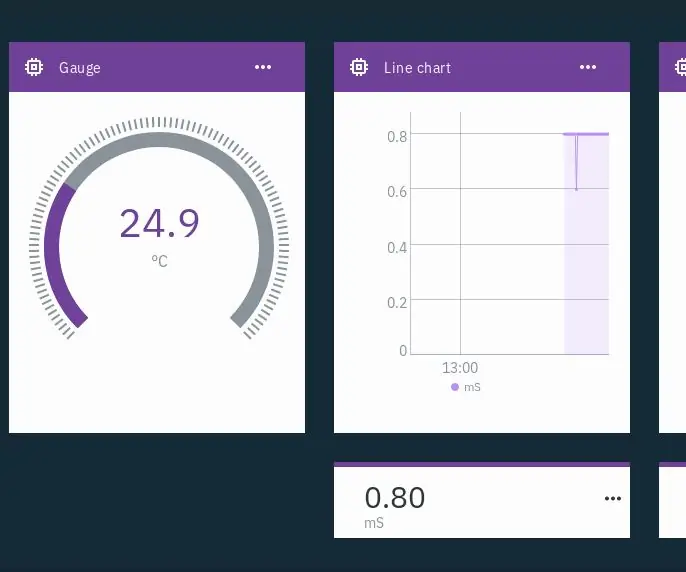
Pas 6: utilitzar la pàgina web
Ara que tot està junt, programat i el lloc web està en servei, podem veure el resultat final.
Obriu el lloc web, en el nostre cas, es troba a https://ufire.co/uFire_BLE/, feu clic a la icona Bluetooth a la part superior dreta i trieu el dispositiu uFire EC. Ara hauríeu de veure la lectura EC en mS i la temperatura en C.
També podeu configurar algunes opcions de calibratge.
Recomanat:
Mesura de la velocitat del motor mitjançant Arduino: 6 passos

Mesura de la velocitat del motor mitjançant Arduino: és difícil mesurar les rpm del motor ??? No ho crec. Aquí teniu una solució senzilla: només un sensor IR i Arduino del vostre equip poden fer-ho. En aquest post us donaré un senzill tutorial que explica com mesurar la RPM de qualsevol motor mitjançant sensor IR i A
Mesura del temps (rellotge de cinta mètrica): 5 passos (amb imatges)

Mesura del temps (Tape Measure Clock): per a aquest projecte, nosaltres (Alex Fiel i Anna Lynton) vam agafar una eina de mesura diària i la vam convertir en un rellotge. El pla original era motoritzar una cinta mètrica existent. En fer-ho, vam decidir que seria més fàcil crear el nostre propi intèrpret d'ordres per acompanyar
Mòdul de potència IoT: afegir una funció de mesura de potència IoT al meu controlador de càrrega solar: 19 passos (amb imatges)

Mòdul d’alimentació IoT: afegir una funció de mesura d’energia IoT al meu controlador de càrrega solar: hola a tothom, espero que tots sigueu fantàstics. En aquest instructiu us mostraré com he fet un mòdul de mesurament de potència IoT que calcula la quantitat d'energia generada pels meus panells solars, que el meu controlador de càrrega solar utilitza
IoT Hydroponics - Utilització d’Adafruit IO per al registre d’EC, PH i temperatura: 6 passos

IoT Hydroponics: ús d’Adafruit IO per al registre d’EC, PH i temperatura: aquest instructiu mostrarà com controlar l’EC, el pH i la temperatura d’una configuració d’hidroponia i penjar les dades al servei d’IO d’Adafruit. Adafruit IO és gratuït per començar. Hi ha plans de pagament, però el pla gratuït és més que suficient per a aquest professional
Hydroponics IoT: utilitzar Watson d'IBM per a mesuraments de PH i EC: 7 passos (amb imatges)

Hydroponics IoT: utilització de Watson d’IBM per a mesuraments de PH i EC: aquest instructiu mostrarà com controlar l’EC, el pH i la temperatura d’una configuració de hidroponia i carregar les dades al servei Watson d’IBM. Watson és lliure de començar. Hi ha plans de pagament, però el pla gratuït és més que suficient per a aquest projecte
