
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-31 10:17.
- Última modificació 2025-01-23 14:37.



Nota: He decidit introduir-ho al contingut de la remescla. Tingueu en compte si em sembla agradable aquest projecte.
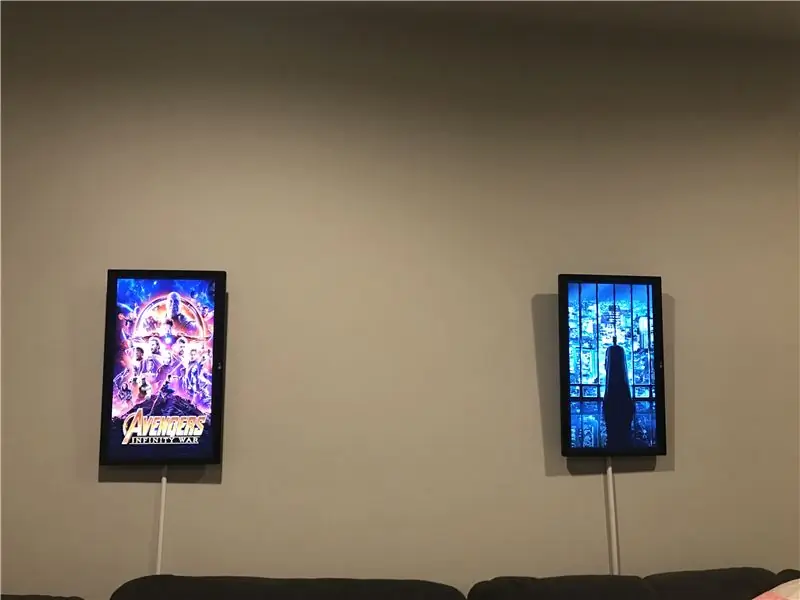
Hola! Dynaframe és un marc de fotos digital que vol ser difernet. Vaig mirar a través de les dotzenes d’implementacions que hi havia, però totes semblaven presentacions de diapositives glorificades i moltes d’elles eren difícils d’actualitzar (per exemple, es requeria la retirada de la targeta MicroSD). Així que vaig aprendre una mica de pitó i hi vaig posar el meu propi gir. Aquestes són les funcions que té Dynaframe (la majoria es mostren al vídeo del tràiler anterior
- Càrregues remotes: en primer lloc, no volia tocar una targeta SD per actualitzar-la. Dynaframe admet l’actualització de suports mitjançant un fitxer compartit i, si utilitzeu Allsync, el podeu actualitzar a través del núvol. Puc (i tinc) esperar un canvi d’oli i buscar obres d’art per actualitzar el marc digital a casa.
-
Suport de vídeo: admet imatges i vídeos. Això significa que també admet:
- Plotagraphs: es creen quan afegiu elements de vídeo a imatges fixes (les aplicacions Plotaverse / Werble ho poden fer per exemple)
- Cinemagraphs: es produeixen quan congeleu porcions d’un vídeo perquè sembli gairebé un-g.webp" />
-
Assistència domòtica (MQTT amb control mitjançant Node-Red)
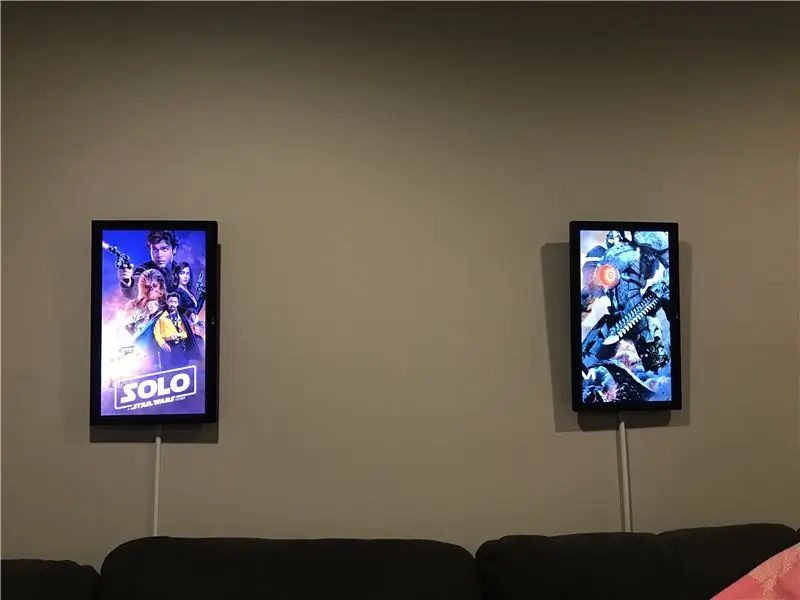
Dynaframe pot rebre missatges MQTT per dir-li quina llista de reproducció ha de reproduir. Això permet controlar-lo mitjançant molts sistemes domòtics i permet fer scnearios increïbles, com ara mostrar cartells de pel·lícules quan inicieu Netflix o mostrar art del joc quan inicieu sessió a Xbox Live. Això també es pot utilitzar per fer coses de presència, de manera que quan una persona entra a l'habitació es mostri la seva obra d'art preferida
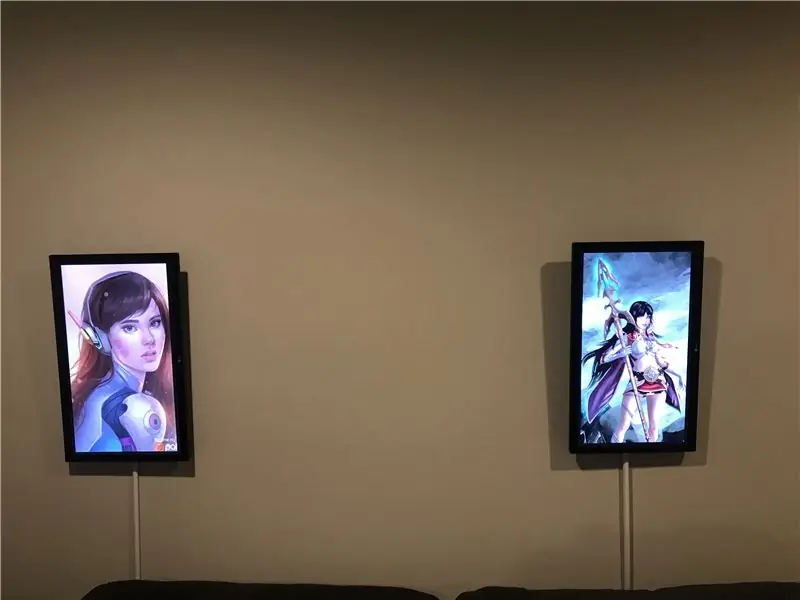
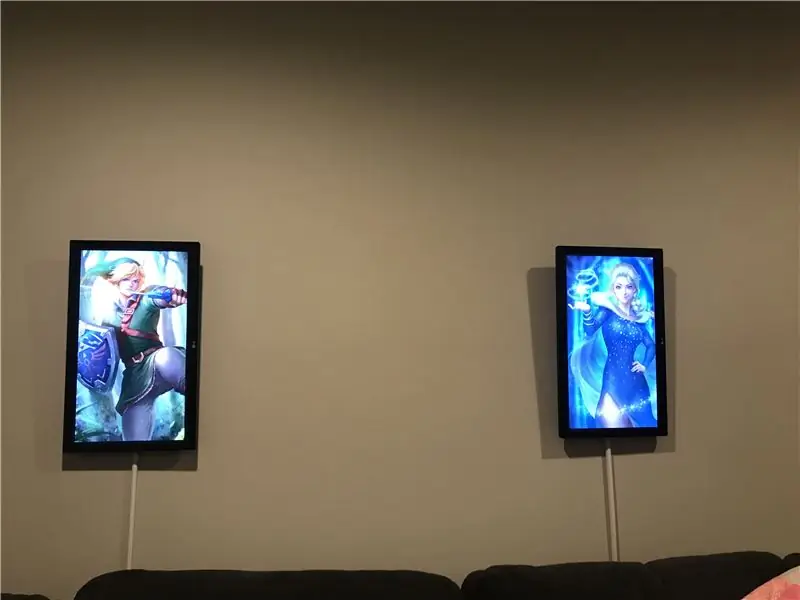
- Suport a la llista de reproducció: Dynaframe admet la reproducció de fitxers multimèdia en carpetes, tractant cada carpeta com una "llista de reproducció". Per tant, si organitzeu els vostres mitjans de comunicació de manera que tingueu dibuixos còmics en una carpeta, dibuixos esportius en una altra i dibuixos de pòsters de pel·lícules en una altra … podeu seleccionar quina carpeta de suports voleu reproduir i la recorrerà. Això permet que l'habitació on es troben els Dynaframes tingui "estats d'ànim". De vegades, les meves les preparo per jugar a jocs artístics, de vegades pel·lícules. De vegades ciència ficció, de vegades fantasia. Quan estic en un "mode maker", l'he configurat en una carpeta d'obres d'art i esquemes de patent. Vaig intentar que fos flexible, però fàcil d'utilitzar.
- Control remot: cada Dynaframe admet un servidor web, de manera que podeu navegar fins al marc i obtenir una pàgina web allotjada que mostrarà les llistes de reproducció. A continuació, podeu canviar fàcilment les llistes de reproducció. Com que és un servidor web, podeu fer-ho des de qualsevol sistema operatiu amb un navegador o un dispositiu. Això significa que el podeu controlar amb telèfons, tauletes, ordinadors i fins i tot alguns televisors actualment.
- Eficiència energètica: això ho vaig solucionar mitjançant Zwave i la domòtica, però bàsicament Dynaframe està dissenyat per no escriure a la targeta SD de manera significativa (només registra aquí i allà). Per tant, podeu apagar-lo de sobte i tornar a arrencar-lo i estarà bé. Fa mesos que he executat diversos fotogrames sense cap problema i s’apaguen amb els meus llums quan surto de l’habitació. Malgrat això, si mantingueu els fotogrames encesos durant un any complet, és d'uns 13,00 dòlars cadascun suposant 0,08 dòlars per KW / h. (Amb Zwave i 3 hores al dia, el redueix a uns 1,50 dòlars l'any!
- Programari lliure / de codi obert: he trobat algunes solucions que requerien pagaments mensuals / contractes de serveis. Només sóc aficionat i buscava alguna cosa que, un cop tingut el maquinari, pogués carregar programari i anar-hi. He posat el programari a GitHub perquè altres el puguin utilitzar, actualitzar i afegir funcions si així ho desitgen.
Tant de bo amb aquesta llista, veieu per què vaig passar la feina per reinventar una altra vegada la roda. Vaig a presentar-ho al concurs Remix, però no és tant un remix d’una cosa, sinó un remix d’una dotzena més o menys:)
Pas 1: Pas 1: Què necessiteu per fer això?
D'acord, primer, què necessitem?
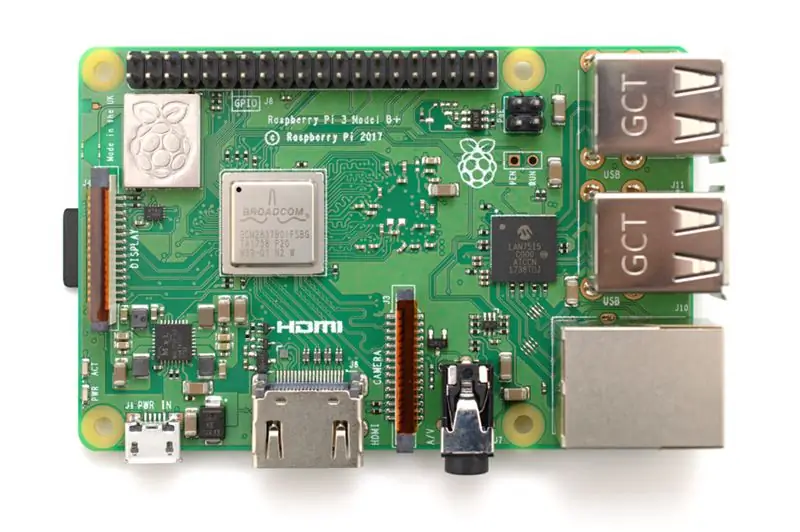
- Raspberry pi 3: el cervell de l’operació
- Un cable HDMI curt
- Monitor LG MK430H-B IPS de 27 "(Podeu utilitzar el monitor que vulgueu, però això és el que he utilitzat)
- Targeta Micro SD
- Kit per penjar marcs de filferro
- Super Glue
Opcional, però útil per a funcions ampliades o aspecte més net:
- Endolls Z Wave (per encendre / apagar mitjançant domòtica) -
- Configuració domòtica compatible amb MQTT (com HomeSeer, Home Assistant o Smart Things)
- Conductes ocults de filferro (generalment només una barana de plàstic per passar cables … això ajuda a amagar els cables que surten dels marcs)
-
Pintura: fa coincidir el conducte ocult amb les parets. Em sembla que si us preneu el temps per fer-ho, us ajudarà amb la il·lusió que els marcs simplement floten. L’altra manera de fer-ho, per descomptat, seria fer passar el cable cap a la paret, però això està fora de l’abast d’aquest instructiu
Pas 2: Pas 2: ajuntar el marc


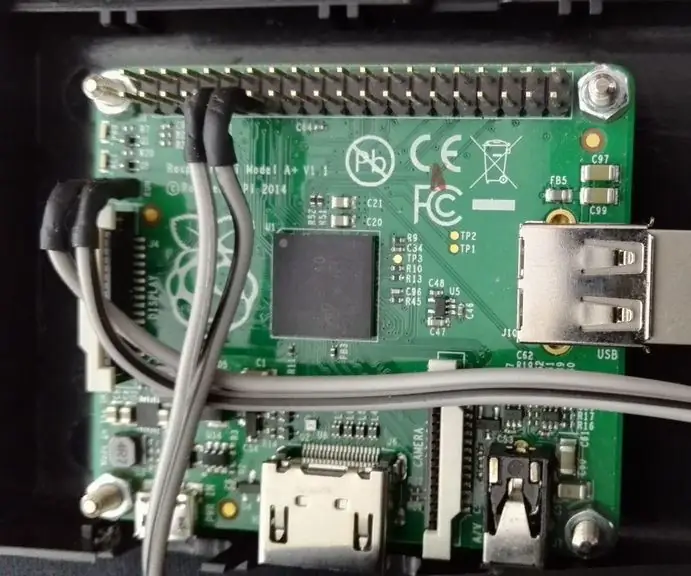
Sincerament, aquí no hi ha molta màgia. Si us plau, consulteu les imatges per saber què feia servir … Vaig enganxar el material penjant a banda i banda de la part posterior del monitor, vaig passar el cable i el vaig muntar amb un clau a un muntant de la paret. Els monitors no són massa pesats, però si cal, utilitzeu un cargol amb una àncora. Podeu utilitzar qualsevol monitor que vulgueu, si us plau, monteu-lo en conseqüència … per exemple, si utilitzeu un televisor de 37 polzades, voldreu fer un kit de muntatge a la paret (en realitat faig servir un televisor de muntatge a la paret marcs!)
L'única cosa que té que preocupar-se és el Raspberry pi … Simplement, em faig doble cinta adhesiva a la part posterior del monitor. No cal que hi hagi molta finor. No afegeixo ventiladors ni cap tipus de refredament actiu … els marcs no condueixen el Pi massa fort.
L’avantatge de penjar-se en una sola ungla és que podeu assegurar-vos fàcilment que les coses estiguin planes sense haver de fer forats addicionals a la paret. Tingueu en compte també que hi ha una versió d’això en què podeu desmuntar el marc i fer-ne de fusta per fer que això sembli més un marc de fotos … un dels meus objectius quan vaig crear-ho era fer-ho de tal manera de manera que no vaig destruir el monitor, en cas que decidís que no m’agradava l’efecte (vaig acabar estimant-lo!). Per aquest motiu, vaig triar monitors amb bisells simples i prims. També els munto verticalment perquè s’assemblin al màxim als marcs de fotos.
Pas 3: Pas 3: fer servir la imatge Raspberry Pi ready made


Hi ha dues opcions per construir això. Començaré per la senzilla, que consisteix a imaginar un gerd pi amb una imatge que he preparat prèviament i que fa la majoria dels altres passos per a vosaltres. Tanmateix, si voleu més control de la imatge, revisaré els passos del que necessiteu per configurar-la manualment. Això us permetria afegir-lo a una imatge que pugui tenir altres funcions que desitgeu, com ara programes domòtics, servidors MQTT, etc.
Tingueu en compte que el vídeo us guia pels passos de la part "preparat". Seguiré els altres passos d'aquesta instrucció per tal que estigui completament documentat.
Per utilitzar la versió preparada, utilitzeu Etcher per escriure la imatge següent a una targeta MicroSD:
1drv.ms/u/s!AqxjM4_uBDJguOsrwD3z4ovMJwFF9g (actualitzat el 7/06/2019)
Aquesta imatge és una imatge completa de raspberry pi a la qual falta una cosa, una biblioteca de python. Per configurar tot el que vulgueu:
- Inicieu aquesta imatge en un raspberry pi 3 o posterior (3B + hauria de funcionar bé)
- Inicieu una línia d'ordres i executeu raspi-config
- Establiu la contrasenya en alguna cosa segura
- Configureu el vostre wifi
- Establiu el nom d'amfitrió en alguna cosa únic però descriptiu per a cada marc que configureu
- Quan hàgiu acabat, deseu i reinicieu. Executeu 'ifconfig' per obtenir l'adreça IP del marc (hauria de mostrar-se com a WLAN0)
- Executeu l'ordre: "sudo pip3 install paho-mqtt". Això instal·larà una biblioteca crítica que queda fora de la imatge
- Reinicieu
Següent: Copieu fitxers al raspberry pi navegant a l'adreça IP, com ara: {adreça ip} Frame
En aquesta carpeta, creeu una subcarpeta per a cada "llista de reproducció" que vulgueu i col·loqueu-hi com a mínim un fitxer (jpg, mov o mp4). A continuació, podeu anar a https:// {ipaddress}: 8000 per veure la interfície d’usuari del web i hauríeu de veure les carpetes llistades. Si és així, heu configurat les coses correctament i esteu a punt per fer rock and roll. Fàcil.. No? Bé, tan senzill com podria fer-ho ara per ara:)
Notes sobre la imatge:
1) Samba està instal·lat i configurat, però configurat per a convidat. Voldreu bloquejar-ho si voleu que estigui protegit.
2) La contrasenya / inici de sessió per defecte és pi / raspberry. Quina és la contrasenya predeterminada del sistema operatiu Raspbian. Definitivament, voldreu canviar-ho.
3) SSH I VNC estan habilitats, de manera que podeu connectar-vos al pi per gestionar-los si cal.
4) La carpeta "logs" del recurs compartit Frame conté un cronlog … si alguna cosa explota, aquí és on es troba el registre.
5) Samba està compartint la carpeta "Frame". Aquí és on haurien d’anar els vostres mitjans de comunicació … a les subcarpetes!
6) Hi ha un servidor web que no té autenticació. Això facilita la navegació fins a l'adreça IP (port 8000) del marc per controlar-lo, tot i que no ho exposaria externament tal com està configurat ara.
7) La configuració per defecte d'aquesta imatge és el mode vertical (vertical). Si voleu canviar-ho al mode horitzontal, voldreu consultar: https://www.ceos3c.com/open-source/rotate-screen-r… per canviar la configuració correcta.
En aquest moment ja esteu en marxa i "executeu el camí fàcil". És possible que vulgueu afegir dos bons:
1) Un endoll intel·ligent domòtic és útil si ja teniu un commutador Zwave a la sala on instal·leu. A continuació, podeu configurar automatismes per fer coses per mantenir el quadre sincronitzat amb els llums de l'habitació. Per exemple, quan encenc els meus llums al meu espai creador, els meus marcs s’encenen amb ells. Quan els apago, els fotogrames s’apaguen. Per fer-ho, només cal encendre el monitor mitjançant el connector. Podeu escollir també alimentar el pi … si ho feu, l'avantatge és un temps d'inici ràpid … però perdrà el consum de potència del pi. Per ser realment "verd", mantinc els meus pi i els meus monitors endollats i apago tots dos, però és realment la vostra elecció.
2) Allwayssync (https://allwaysync.com/). Utilitzo aquest programari per sincronitzar el meu emmagatzematge onedrive / cloud amb els recursos compartits de samba de Dynaframe. Aquest programari pot sincronitzar dues vies, gestionar conflictes i molt més. Em sembla útil i m’ha funcionat molt bé.
La resta d'aquest instructiu parlarà de la manera "manual" de configurar-ho i aprofundirà en la configuració de Zwave / Allwayssync segons sigui necessari.
-
Pas 4: Pas 4: Passos de configuració manual
Si feu els passos pel llarg camí, suposo que coneixeu una mica sobre Linux i com configurar un raspberry pi. En aquest cas, aquí teniu la llista de coses que voldreu fer. El que és bo d’aquesta llista és que he utilitzat Instructables aquí per esbrinar aquestes coses, així que tornaré a enllaçar directament als Instructables que ho van fer possible:)
1) Cloneu el dipòsit a: https://github.com/Geektoolkit/Dynaframe en una carpeta anomenada "Frame". Faré referència a aquesta carpeta de Frame perquè la resta d’instructius siguin coherents, de manera que, si voleu anomenar-la a una altra cosa, sabreu de quina carpeta estic parlant. Aquí és on ha de residir el fitxer show.py.
2) Establiu show.py perquè sigui executable
3) Instal·leu Python 3, així com feh, Samba i omxplayer. Són necessaris per executar els scripts
4) Voleu utilitzar pip3 per instal·lar paho-mqtt (sudo pip3 install paho-mqtt), així com les biblioteques HTTP per a python.
5) Configureu un script bash per iniciar show.py al llançament. He utilitzat aquesta instrucció:
www.instructables.com/id/Raspberry-Pi-Laun…
6) Si voleu que estigui en mode vertical, configureu el valor correcte per a la rotació de pantalla. Assegureu-vos que els controladors OpenGL NO estan activats (o s'ignorarà la rotació … això em va costar algunes hores de la meva vida depurar:))
www.ceos3c.com/open-source/rotate-screen-r…
7) Configureu Samba per compartir la carpeta Frame. No recordo què feia abans, però aquests passos estan ben escrits;
everyday-tech.com/samba-share-on-your-rasp…
8) Configureu VNC i SSH perquè pugueu gestionar el pi de manera remota (us ho recomano, tret que vulgueu fer servir teclats per gestionar-los més endavant)
En aquest moment, l’escriptura python hauria d’iniciar-se a l’arrencada, hauríeu de ser capaç de gestionar el pi de forma remota, fer funcionar el fitxer python i veure carregar imatges i vídeos.
9) Un component opcional … és probable que vulgueu configurar la IP estàtica. Definiu definitivament el nom de l’amfitrió en alguna cosa únic si no hi ha res més, de manera que pugueu utilitzar-lo per fer ping al dispositiu / navegar a la pàgina web per controlar-lo
Si hi ha moltes preguntes, puc omplir-ho més. Vaig crear la imatge perquè la majoria de la gent no hagués de tornar a seguir tots aquests passos.
Ara permetem revisar una mica el codi perquè pugueu saber on editar-lo si trieu …
Pas 5: pas 6: tutorial del codi
El codi es troba a:
github.com/Geektoolkit/Dynaframe
No ho recorreré tot, però vull assenyalar algunes parts importants:
A 'show.py' hi ha porcions que configuren el servidor MQTT. Voleu configurar-los si utilitzeu la domòtica per controlar les vostres pantalles. Aquesta part es troba a la part superior, de manera que és fàcil d'editar i té el següent aspecte:
# personalitzeu-lo abans d'utilitzar-lo. brokeraddress = "test.mosquitto.org" # podeu utilitzar-ho com a intermediari de proves o configurar msoquitto en un rpi com a intermediari intern
mqttclient = "dynaframe1" # ha de ser únic per a cada fotograma …
brokerport = 1883
subscriptionname = "jfarro / house / makerspace / display" # hauria de ser una cadena única que descrigui on es troba el vostre marc
El "Webpagebody" esmentat al codi és una cadena llarga que s'envia quan un navegador navega fins al marc. En aquesta cadena veureu el CSS que s’ha d’editar si voleu configurar la pàgina web que es serveixi per ser més bonica:) De vegades no sóc genial en el disseny. Definitivament es pot millorar.
Aquesta variable:
refreshInterval = 30 # nombre de segons entre imatges en una presentació de diapositives
és com s'estableix el temps que es mostren les imatges. És una de les coses que és possible que vulgueu configurar si no voleu que les pàgines passin cada 30 segons (tot i que em sembla refrescant … Sempre hi apareix art nou!)
D’acord, aquestes són les seccions principals de codi que voldreu editar per fer-ho "vostre". És completament opcional, però volia assenyalar-ho.
Pas 6: Pas 7: Què segueix? i alguns consells …


Tant de bo que tot hagi anat bé i, si esteu construint això, teniu un marc de fotos digital que funciona amb raspberry pi i que admet vídeos i un munt d'altres aparells i trucs. Encara estic treballant per afegir-hi funcions.. següent m'agradaria afegir la possibilitat d'utilitzar URL web per a imatges, canals RSS o llocs web com ara el trànsit o el temps. Vaig poder veure que es tracta de pantalles artístiques que poden esdevenir funcionals en un instant … fins i tot convertir-se en pantalles momentànies de jocs / emulació (mitjançant un controlador Bluetooth). Actualitzaré aquesta informació instructiva a mesura que afegeixi coses.
Alguns consells ràpids:
1) Està dissenyat per funcionar a 1080p. El 4K seria fantàstic, però després augmenta el cost de tot i treballava amb un preu objectiu de 150 dòlars (que em vaig perdre lleugerament)
2) El Raspberry Pi 3 A + no sortia quan el vaig crear. És un mòdul molt més adequat i redueix el preu en 10 dòlars.
3) Com que està dissenyat per a 1080p, totes les obres d'art funcionen millor si canvieu la mida a 16: 9 (o 9:16 si és vertical) i a 1080p. Aquí és on obtindreu les imatges més nítides
4) Per crear un contingut divertit i excel·lent que es mogui (on realment brilla), podeu utilitzar Werble (iPhone) o Plotaverse (o la suite d'Enlight). Bàsicament, si cerqueu "plotoagraph" i "cinemagraph", podeu crear contingut sorprenent per a aquests que realment els faci brillar.
5) La cerca d'obres d'art de 9:16 / 1080p us pot portar a alguns llocs que dissenyin fons de pantalla de fons per a telèfons mòbils … és una gran font d'art. DeviantArt també ha estat increïble.
6) Si cerqueu 1080x1920 a YouTube, trobareu contingut de vídeo que funciona bé en aquests marcs.
Crec que per ara és això. Seguiré afegint a mesura que vagi. Espero que pugueu veure els vídeos que he fet i el que he compartit aquí … són IMO un pas molt per sobre de qualsevol marc de fotos que hi hagi. Gràcies i fins a la propera …
Si us plau, considereu votar-me pel concurs de "remescla".
Recomanat:
Marc de fotos LED Heart: feu un regal perfecte per a Sant Valentí o d'aniversari: 7 passos (amb imatges)

Marc de fotos LED Heart: feu un regal perfecte per a Sant Valentí o d'aniversari: Hola! En aquest instructiu us mostraré com podeu fer aquest impressionant marc de fotos LED Heart. Per a tots els entusiastes de l'electrònica. Feu el regal perfecte de Sant Valentí, aniversari o aniversari per als vostres éssers estimats. Podeu veure el vídeo de demostració d’aquest
Marc de fotos Raspberry Pi en menys de 20 minuts: 10 passos (amb imatges)

Marc de fotos Raspberry Pi en menys de 20 minuts: sí, aquest és un altre marc de fotos digital. Però espereu, és més elegant i probablement el més ràpid de muntar i córrer
Marc de fotos digital Numero Dos !: 4 passos (amb imatges)

Marc de fotos digital Numero Dos !: Aquest és el segon marc de fotos digital que he realitzat (vegeu Marc de fotos digital Cheap 'n Easy). Ho vaig fer com a regal de casament per a un molt bon amic meu, i crec que va sortir molt bé. S'ha concedit el cost dels marcs digitals
Marc de fotos USB Raspberry Pi: 5 passos

Marc de fotos USB Raspberry Pi: marc de fotos USB Raspberry Pi: Raspberry Pi reprodueix automàticament les imatges de la unitat flash USB inserida i s'apaga prement el botó inserit al dispositiu
Marc de fotos digital Raspberry Pi: 5 passos

Marc de fotos digital Raspberry Pi: després de 10 anys, el meu marc de fotos digital comprat a la botiga ha fallat. Vaig buscar una substitució en línia i vaig trobar que una substitució comparable costava més que el meu marc de deu anys. Vaig pensar que ja estarien pràcticament lliures. Evidentment, podria
