
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.


Darrerament, he tingut molt de temps lliure a les mans, així que he estat treballant en un munt de projectes.
Aquest projecte us permetrà controlar els LED RGB mitjançant Google Home mitjançant un Raspberry Pi. Ara hi ha 3 parts del projecte: configurar un Raspberry Pi, configurar Google Home amb una ordre personalitzada mitjançant IFTTT i, a continuació, crear un circuit per a les llums. Vaig fer el circuit jo mateix, però aposto a que podríeu obtenir alguna cosa d’Adafruit que faci el que calgui.
Materials per a Raspberry Pi Part
- Raspberry Pi: qualsevol funcionarà, però estic fent servir un zero
- Dongle sense fils: si el Pi no té WiFi integrada
- Google Home: opcional si teniu l'Assistent de Google al telèfon
Materials per a la part del circuit: no deixeu que això us dissuadi … És bastant senzill
- Protoboard
- Filferro
- Tira LED
- Font d'alimentació de 12V: qualsevol cosa que superi els 2 amperis hauria d'anar bé
- DC Barrel Jack: la mateixa mida que la font d'alimentació
- Transistors de potència NPN BJT (x3): estic fent servir TIP31C
-
Capçaleres de pins masculins i femenins: opcional, però molt recomanable
Pas 1: descarregar Express per al Pi

No aprofundiré en la configuració del Pi perquè hi ha molts tutorials per configurar-los.
Què hauràs de fer que no estic cobrint …
- Raspberry Pi intermitent amb Raspbian més recent
- Configureu la targeta de xarxa perquè pugueu accedir a Internet des del Pi
- Definiu una IP estàtica al Raspberry Pi
Ara és aquí on comença la diversió! Hem d’instal·lar nodeJS, npm, express i express-generator.
sudo apt-get update
sudo apt-get install nodejs npm
Un cop instal·lats, executeu el següent
npm instal·leu express express-generator
Express us permet crear un servidor web molt bàsic per al vostre Raspberry Pi. Express-generator només genera automàticament fitxers per a un servidor express.
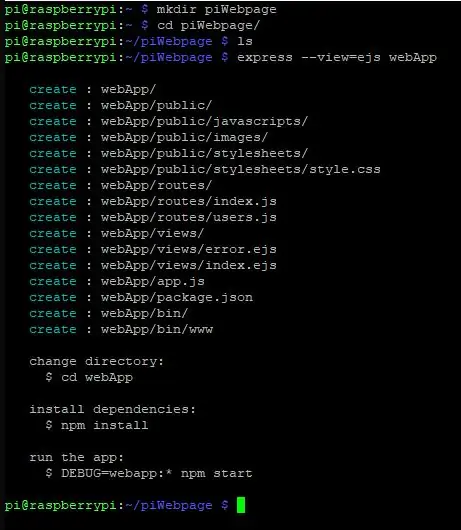
Feu un directori i cd al directori. He batejat el meu piWebpage. Ara executeu el següent (també es veu a la imatge)
mkdir piWebpage
cd piWebpage express --view = ejs webApp
Això generarà una carpeta anomenada webApp amb tots els fitxers express que conté. Si teniu previst fer més coses amb aquesta pàgina web més endavant i us agrada PUG, substituïu --view = ejs per --view = pug. No tocarem la pàgina web, de manera que per a aquesta aplicació no importa el que fem servir.
Pas 2: Configuració del servidor Pi
Desplaceu-vos al nou directori webApp.
cd webApp
Instal·lació de npm
La instal·lació de npm trigarà una estona perquè instal·la totes les dependències per express.
Enganxeu setColor.py a la carpeta webApp. Aquest fitxer inclou alguns valors predefinits per als colors bàsics. No dubteu a afegir-ne més com vulgueu. El rang és de 0 a 255, on el 255 és a tot color. En algun moment, probablement afegiré la possibilitat d’enfosquir els llums, però, de moment, tenen una brillantor total.
Desplaceu-vos per rutes
rutes de cd
Ara substituïu index.js pel fitxer adjunt. Això afegirà algunes línies per rebre una ordre POST que és el que enviarà Google Home. A partir d’aquest POST, obtindrem el color seleccionat i direm al Pi que executi l’escriptura setColor python per ajustar els llums.
Una última cosa … Torneu a la carpeta webApp.
cd ~ / piWebpage / webApp
Amb l’editor preferit, enganxeu i deseu el codi següent a la vostra webApp.js. A qualsevol lloc està bé sempre que estigui abans que "module.exports = app;"
// Configuració del controlador de maquinari LED {exec} = require ('procés_infant'); exec ('sudo pigpiod', (err, stdout, stderr) => {if (err) {console.log ('Error en carregar el controlador LED'); retorn;} else console.log ('El controlador LED s'ha carregat correctament'); });
Com diu el comentari, el pigpiod és el controlador de maquinari dels senyals PWM que utilitzarem per ajustar els colors del LED. Crec que ja està instal·lat a Raspbian, però si no …
sudo apt-get install pigpiod
Ara per la prova real! S'està iniciant el servidor.
DEBUG = aplicació web: inici * npm
Pas 3: Configuració d'IFTTT (activador)


IFTTT pot fer moltes coses i us recomanaria que mireu algunes aplicacions al voltant.
En primer lloc, haureu de crear un compte. Utilitzeu el mateix compte de Google associat al vostre Google Home, en cas contrari no se sincronitzaran junts. Un cop hàgiu completat i iniciat la sessió, feu clic a la part superior dreta de la pàgina IFTTT on es mostra el vostre nom i avatar. A continuació, feu clic a Applet nou al menú desplegable.
Si teniu curiositat, IFTTT significa IF This Then That si no us n’heu adonat per la pantalla que apareix. Per tant, el que volem és Si Google Assistant, llavors Webhook com a opcions.
Continueu fent clic a + això que carregarà una barra de cerca. A la cerca, escriviu l'Assistent de Google i feu clic a la icona que hi ha a sota de la cerca.
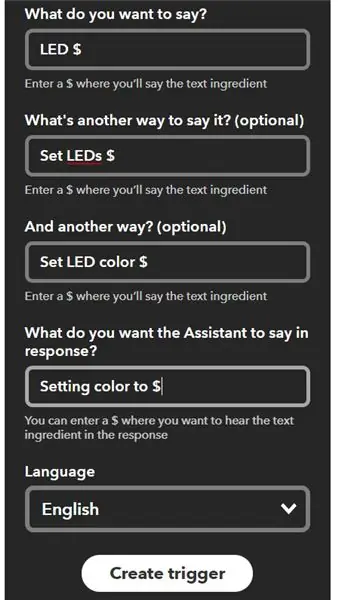
A Tria un activador, seleccioneu la tercera opció anomenada Digueu una frase amb un ingredient de text. Ara això us permet tenir 3 ordres que faran la mateixa acció. Afegiu la frase $ en la qual esmentaria el color. Per exemple, si diria, naturalment, Google, defineix els LEDs de color blau (tan natural com pot cridar a un dispositiu), escriuria al camp Estableix els LED $. Feu això per als 3 camps amb versions diferents de l'ordre.
Els 3 que vaig fer servir eren
LED $
Estableix els LED $
Estableix el color LED $
L'últim camp és el que voleu que respongui el vostre Google Home després de dir la vostra ordre. Pot ser qualsevol cosa que vulgueu, però he utilitzat Establir el color a $. El valor $ significa que repetirà el color.
Feu clic a Crea activador
Pas 4: Configuració d'IFTTT (acció)


Després de fer clic a Crea activador, tornareu a carregar-vos a la visualització if this, llavors aquesta, però s'ha substituït pel logotip de l'Assistent de Google. Continueu fent clic a + això
El mateix que abans, on us porta a la barra de cerca. Escriviu Webhooks i feu clic a la icona de webhook a sota de la barra de cerca. A Tria una acció per a Webhooks, només hi ha una opció, de manera que feu clic a Fes una sol·licitud web.
Aquí és on les coses es tornen una mica complicades. Com que Google no és un altre ordinador de casa vostra, necessitareu la vostra adreça IP externa. Això requerirà una mica de reenviament de ports, però ho parlarem més endavant. Per obtenir la vostra adreça IP externa, aneu a
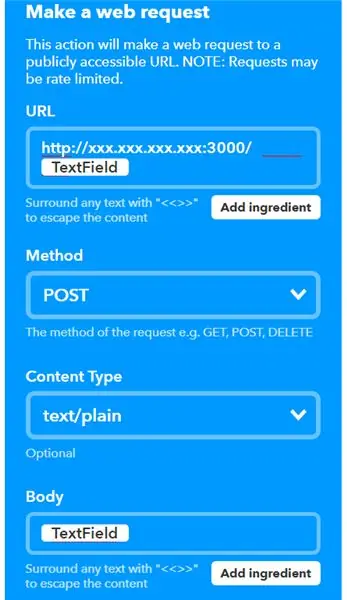
Al camp URL, escriviu https://xxx.xxx.xxx.xxx:3000/{{TextField}} (les x són la vostra adreça IP externa). En cas que tingueu curiositat, TextField tindrà el color que heu seleccionat quan feu una ordre. La raó per la qual fem servir 3000 és perquè és el port on s’executa el servidor Raspberry Pi Express. (Podeu canviar el port del codi, però només fem servir la configuració predeterminada per a Express)
Per a Mètode, seleccioneu POST.
Per a Tipus de contingut, seleccioneu text / pla.
Per a Body, escriviu {{TextField}}
Els que sabeu com funciona una ordre POST, pensareu que si analitzeu la propietat corporal de la sol·licitud obtindreu el color. Per alguna raó, mai no es posa res al camp del cos de la sol·licitud, de manera que realment analitzo l'URL del color. Espero que es solucioni aviat, ja que això simplificaria el meu codi a la ruta index.js. Però divago.
Per últim, feu clic a Crea acció i després a Finalitza a la pàgina següent. (He desactivat les notificacions, però aquesta és la preferència)
Pas 5: reenviament de ports


Aquí és on les coses es fan difícils d’explicar perquè tots els routers són diferents …
Ara tenim Google enviant una ordre a casa mitjançant el port 3000, però no sap a quin dispositiu de la LAN ha d’anar. Per solucionar-ho, hem de reenviar el port 3000 a l’adreça IP local del vostre Raspberry Pi.
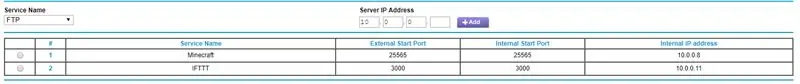
Aneu al vostre encaminador mitjançant 10.0.0.1 o 192.168.1.1 (també he vist on l'últim dígit és 254) i busqueu el reenviament de ports. En el reenviament de ports, de manera similar a la imatge, anomenareu un dispositiu nou (IFTTT) i reenviarà el port (3000) a l'adreça IP del Pi (en el meu cas 10.0.0.11).
Deseu la vostra nova configuració, reinicieu l’encaminador i comproveu que el servidor Raspberry Pi continuï funcionant. Si no s'està executant, torneu a iniciar-lo.
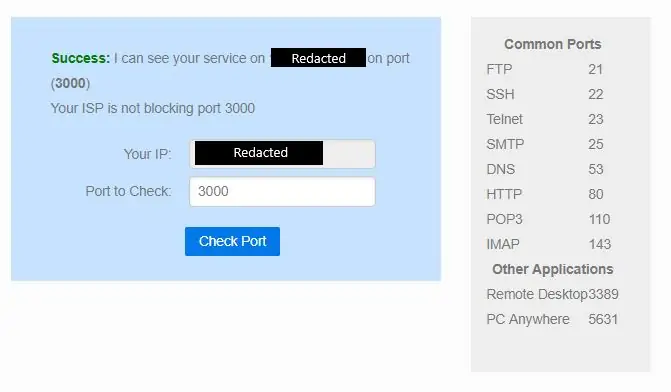
Torneu a aquest lloc web útil https://canyouseeme.org/. A sota de la vostra adreça IP, té un comprovador de ports. Suposant que el reenviament de ports sigui correcte, escriviu 3000 i premeu el port de comprovació. Hauria de tornar amb èxit.
Pas 6: comproveu el vostre treball fins ara


Ara … el moment que esperàveu … Digueu a Google una ordre com els LED blaus (si heu seguit el meu exemple).
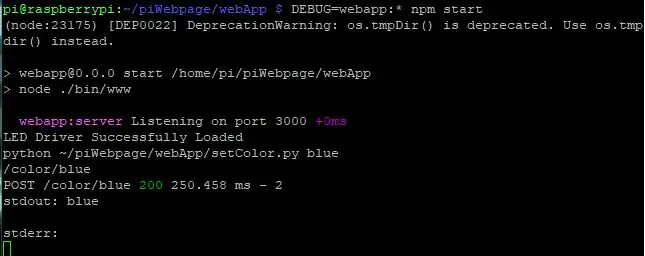
Suposant que tot ha anat correctament, obtindreu la sortida que es veu a la imatge. Encara no tenim cap circuit, de manera que només veureu text en pantalla. Normalment hi ha un segon o 2 retards abans que es processi des de Google i aparegui al Pi.
(Passeu al següent pas si sortia de manera similar a la imatge)
Ara hi ha algunes coses a tenir en compte si no funcionava …
A la imatge, hi ha una línia que diu
POST / color / blau 200 250.458 ms - 2
El 200 és la part important. Si no veieu un 200, hi hauria un POST dolent que significava que el vostre servidor no sabia què fer amb les dades. Torneu al pas 2 i comproveu el fitxer index.js.
També a la imatge
stdout: blau
stderr:
Aquesta és la sortida del fitxer python que executa els LED. Si hi veieu un error, pot ser que no tingueu el controlador instal·lat al pas 2.
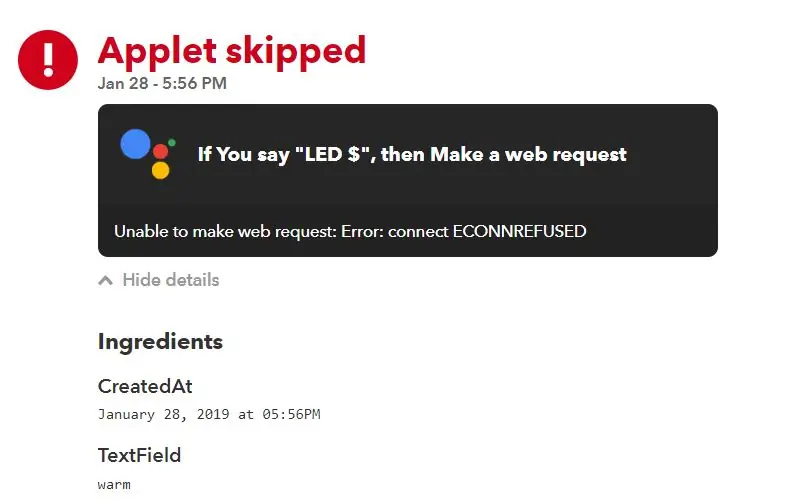
Finalment, si no apareix res … és possible que el vostre IFTTT no s'hagi configurat correctament o que no s'hagi connectat al servidor. Torneu a la pàgina IFTTT i, a la barra de navegació superior, feu clic a Activitat. Allà, podeu veure cada cop que s'ha executat l'aplicació i, si hi ha hagut un error, podeu veure de què es tractava. Vaig fer una ordre de Google amb el servidor Pi apagat i vaig obtenir l'error a la imatge.
Pas 7: Construir el circuit



La raó per la qual hem de fer-ho és perquè el Raspberry Pi no té prou potència … Per tant, la solució és … MÉS POTÈNCIA (Tim, l’eina que Taylor gruny a la distància). AKA una altra font d'alimentació (12V 2A)
Materials per a la part del circuit
- Protoboard
- Filferro
- Tira LED RGB
- Font d'alimentació de 12V: qualsevol cosa que superi els 2 amperis hauria d'anar bé
- DC Barrel Jack: la mateixa mida que la font d'alimentació
- Transistors de potència NPN BJT (x3): estic fent servir TIP31C
- Capçaleres de pins masculins i femenins
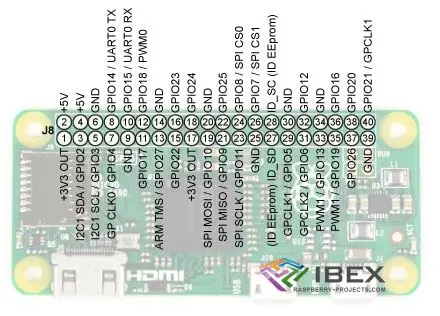
Utilitzant la pràctica imatge que vaig robar de les interwebs amb el GPIO del Pi Zero, podeu veure que GPIO17, GPIO18 i GPIO 27 estan tots al costat de l’altre amb un GND. Utilitzarem aquest quadrat de 4 pins (pins 11, 12, 13, 14).
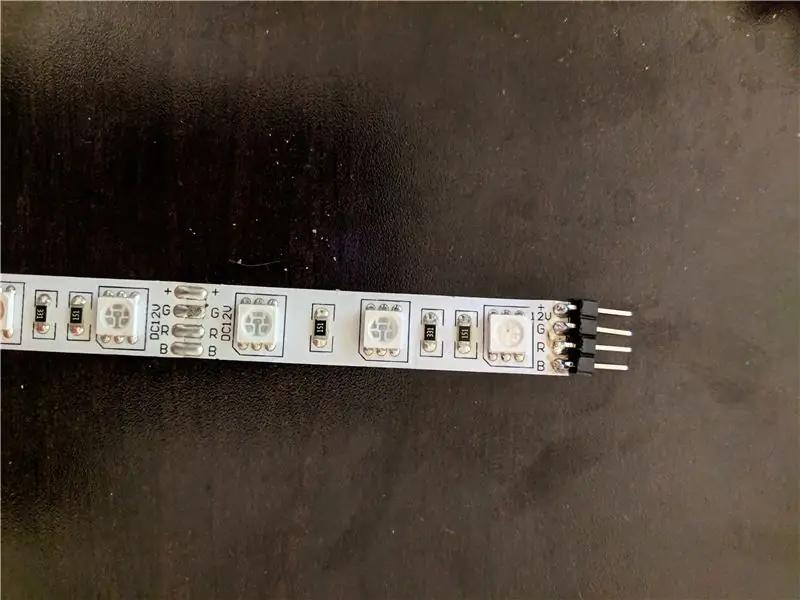
En primer lloc, recomanaria soldar capçaleres masculines a la vostra tira LED tal com es veu a la imatge (no és el meu millor treball). Això permet una desconnexió fàcil si mai ho necessiteu. He utilitzat capçaleres femenines per a la connexió de la tira LED al meu protobordo i capçaleres masculines des del protobordo al Raspberry Pi. (Utilitzeu sempre connexions femenines com a font d'alimentació / senyal). No cal que moveu tots els passadors del Pi uns al costat dels altres com jo … Jo només volia que quedés net, però era molt de treball.
Explicació del circuit
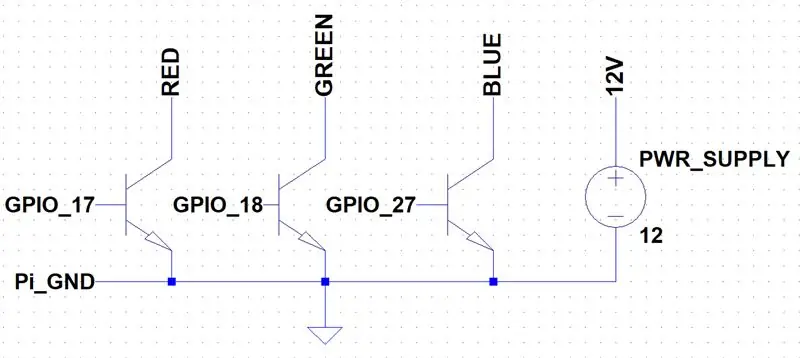
Per a aquells que no conegueu els transistors, els transistors són bàsicament un commutador digital. Els pins GPIO del Pi activen els tres commutadors (vermell, verd i blau). Mirant específicament el VERMELL al diagrama del circuit, quan el GPIO_17 està encesa, l’interruptor “es tanca” connectant VERMELL a GND i fa que s’encenguin els llums vermells. Quan GPIO_17 s'apaga, l'interruptor està obert i, per tant, els llums estan apagats.
Base: GPIO
Col·leccionista: colors (VERMELL, VERD, BLAU)
Emissor: terra (tant de la font d'alimentació com del Pi)
Assegureu-vos de connectar la terra del Pi a la terra de la font d'alimentació. Els llums continuaran funcionant, però apareixeran molt foscos fins que la terra estigui connectada.
Tinc un quart dispositiu amb aspecte de transistor al protoboard. Es tracta d’un L7805CV que s’utilitza per convertir 12V a 5V, de manera que podria alimentar el Pi al mateix circuit. Va funcionar però es va mantenir per sobreescalfament, de manera que vaig eliminar les seves connexions.
Pas 8: proveu-ho

Un cop completat el circuit, reinicieu el Pi abans de realitzar cap connexió. Això es deu al fet que probablement els pins encara estan actius des de la prova del servidor. Com a alternativa, podeu eliminar el servidor i el servei pigpiod.
Connecteu els LED i els ponts des de la protoborda al Pi. Comproveu totes les connexions abans de subministrar electricitat. Si l'heu connectat malament, podeu fregir el vostre Pi (sense pressió).
Llista de comprovació
- Comproveu els cables
- Power Pi
- Circuit de potència
- Inici del servidor (DEBUG = webapp: * npm start mentre està al directori ~ / piWebpage / webApp)
- Digueu a Google que faci les vostres ofertes.
ENHORABONA, no vau explotar res i ara podeu controlar els LEDs des de Google Home.
Deixeu comentaris si teniu problemes i faré tot el possible per respondre-us.
Recomanat:
Neopíxels controlats per telèfon intel·ligent (tira LED) amb aplicació Blynk per WiFi: 6 passos

Neopíxels controlats per telèfon intel·ligent (tira LED) amb l’aplicació Blynk per WiFi: Vaig crear aquest projecte després d’haver-me inspirat en els neopíxels controlats per telèfons intel·ligents d’una casa d’amics, però els seus van ser comprats a la botiga. Vaig pensar "el difícil que pot ser fer el meu, també seria molt més barat!" Així és
LEDs Bluetooth controlats per telèfon intel·ligent (amb sincronització de música en directe): 7 passos

LEDs Bluetooth controlats per telèfon intel·ligent (amb sincronització de música en directe): sempre m’ha agradat construir coses, després d’haver comprovat que el meu nou dormitori universitari tenia una il·luminació terrible, vaig decidir condimentar-lo una mica. *** AVÍS *** Si construïu aquest projecte a la mateixa escala que la meva configuració, treballareu amb una quantitat decent d'elements
Llums per a scooters controlats per veu i porta del garatge: 6 passos

Llums i porta del garatge controlats per veu: Hola a tothom! Fa poc vaig comprar un patinet elèctric, però no tenia llum posterior ni tenia obridor de portes incorporat … SORPRESA !! (ノ ゚ 0 ゚) ノ ~ Per tant, vaig decidir fabricar el meu propi control remot i llums posteriors de la porta del garatge en lloc de comprar-los. Quin és el
Automatització i supervisió domèstica controlats per veu / Internet mitjançant ESP8266 i Google Home Mini: 6 passos

Automatització i control domèstic domèstic de veu / Internet controlats mitjançant ESP8266 i Google Home Mini: Ei! Després d’un llarg descans estic aquí, ja que tots hem de fer alguna cosa avorrida (feina) per guanyar. Després de tots els articles d’HOME AUTOMATION que he escrit de BLUETOOTH, IR, WIFI local, Cloud, és a dir, els difícils, * ARA * ve el més fàcil però el més eficient
Engranatges mòbils impressionants controlats per botons impressionants (per continuar): 9 passos

Awesome Moving Gears controlat per Awesome Buttons (per continuar): disseny de jocs físics / electrònics per a UCLA Design Media Arts amb Eddo Stern. Aquesta instrucció és incompleta. El projecte encara està en curs
