
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

Si t’agrada jugar a capturar la bandera i vols saber digitalitzar una mica el joc, aquest és el lloc on estar. En aquest instructiu automatitzareu les puntuacions i veureu qui va morir al joc.
Subministraments
Eines:
- Trepant
- pistola de cola
- esp
- adaptador uart
- soldador
- Subministraments:
- Druksensor x4
- LDR x4
- LED x2
- Mostra x1
- esp x4
- raspberry pi x1
- cofre de fusta x1
- taulers de x3
- canonada de pvc x1
- cavallers de pont x80
- alimentació per a pi x1
- tauló de fusta x2
- pal x2
- resistència 10kohm x6
- resistència 475ohm x2
- potenciòmetre x1
- cinta d’aïllament x5
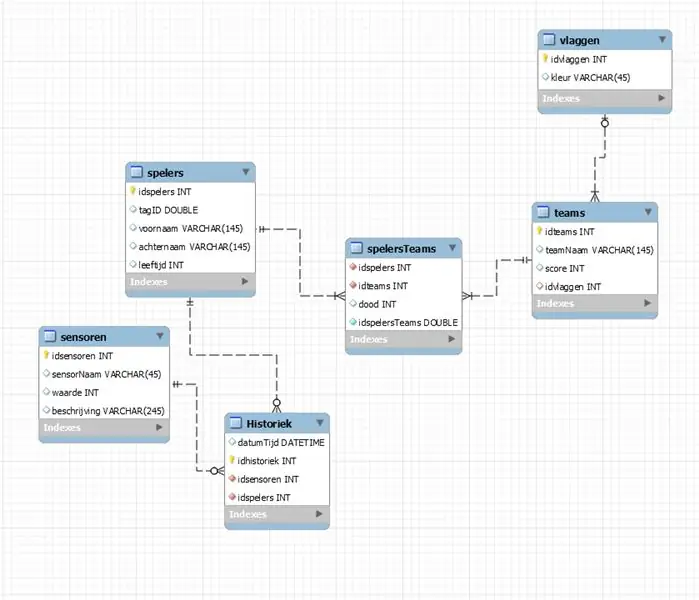
Pas 1: base de dades


La base de dades del projecte existeix en 6 columnes. Cada columna té el seu propi identificador. La majoria dels elements són INT’s o VARCHAR, però per als elements que contindran l’etiqueta hem d’utilitzar un DOBLE. Quan s’acaba l’esquema, enginyem la base de dades per poder implementar les dades.
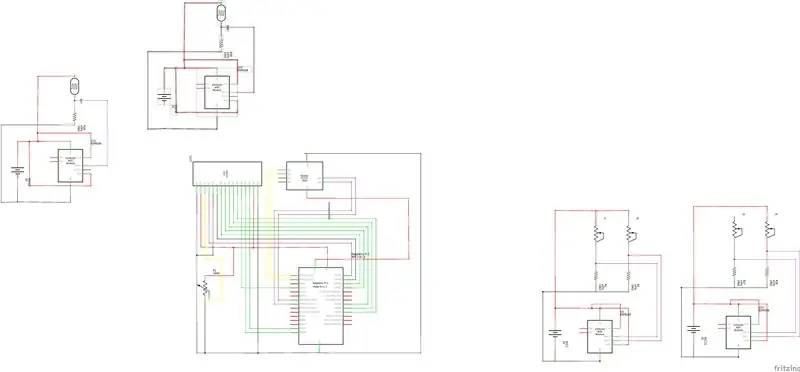
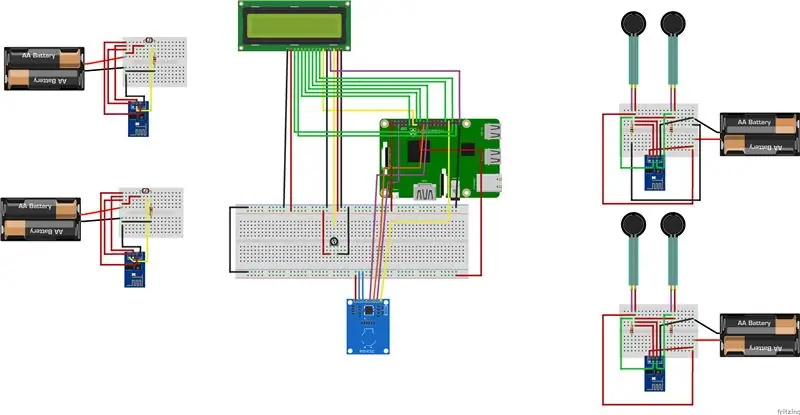
Pas 2: Circuit


Per al circuit necessitareu molts dels components enumerats. Seguiu l’esquema, no torneu a soldar res, de manera que, quan hi hagi un error al circuit, pugueu canviar o tornar a connectar fàcilment el component defectuós. Connecteu el subministrament d'alimentació pi i vegeu si la pantalla LCD s'encén, la brillantor del text LCD es pot ajustar mitjançant el potenciòmetre.
Pas 3: Pycharm


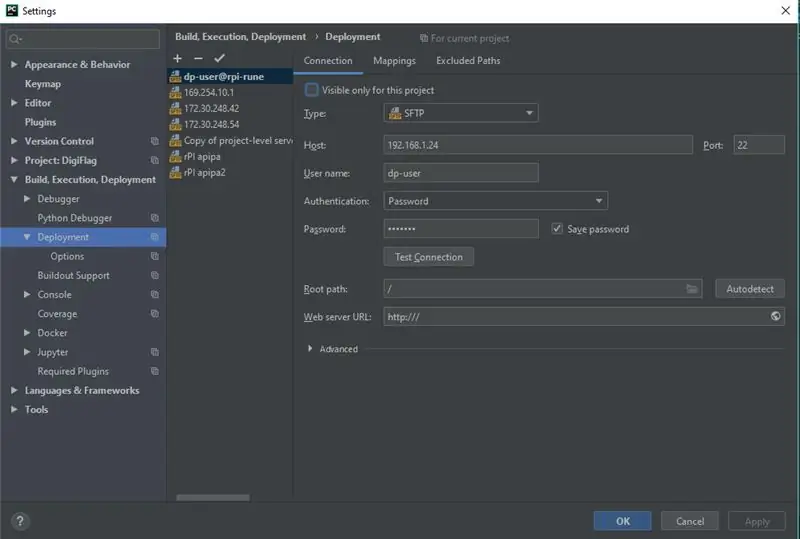
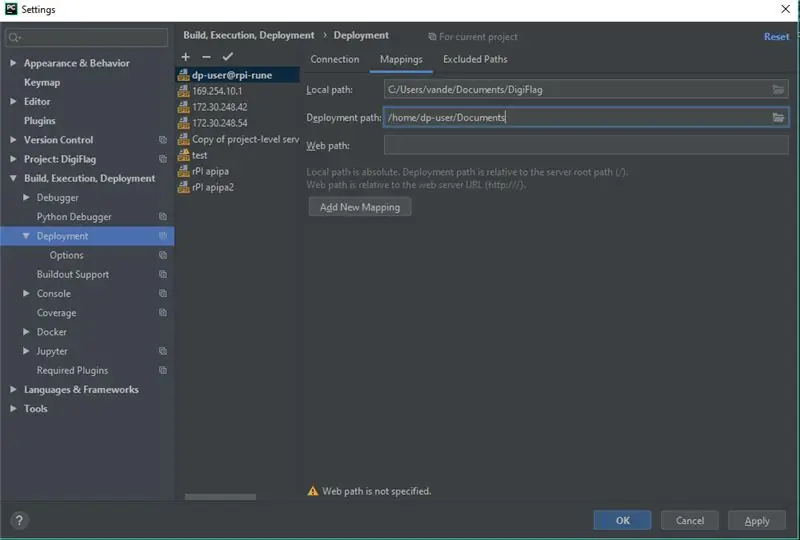
Per a aquest pas, necessitareu el programa pycharm un cop instal·lat, podrem començar a configurar la configuració. Premeu el fitxer a l'extrem superior esquerre i, a continuació, seleccioneu preferències o configuració i seleccioneu desplegament. En aquesta pantalla heu de fer clic a la icona més i seleccionar una configuració SFTP. Anomeneu la configuració i empleneu els camps, l'amfitrió significa l'adreça IP del vostre pi, el nom d'usuari i la contrasenya del fitxer. Aneu a mapes i trieu el directori que voleu utilitzar. Torneu a la pantalla anterior i premeu la connexió de prova. Quan això doni una resposta satisfactòria, feu clic a D'acord.
Pas 4: Backend
Aquí escrivireu el codi del backend. Comenceu escrivint la configuració aquí, reinicieu la pantalla LCD perquè no es mostrin missatges antics. A continuació, escriviu les rutes als esp's per rebre un missatge json de l'esp esp i actualitzeu la puntuació o la mort a la base de dades. a continuació, escriviu amb els websockets que s'utilitzen per comunicar-vos amb el frontal. finalment, escriviu la funció rfid (), això establirà l'element de mort a les dades a 0 quan s'escaneja l'etiqueta. Podeu trobar tots els codis d’aquest projecte a la carpeta addicional.
Pas 5: ESP8266



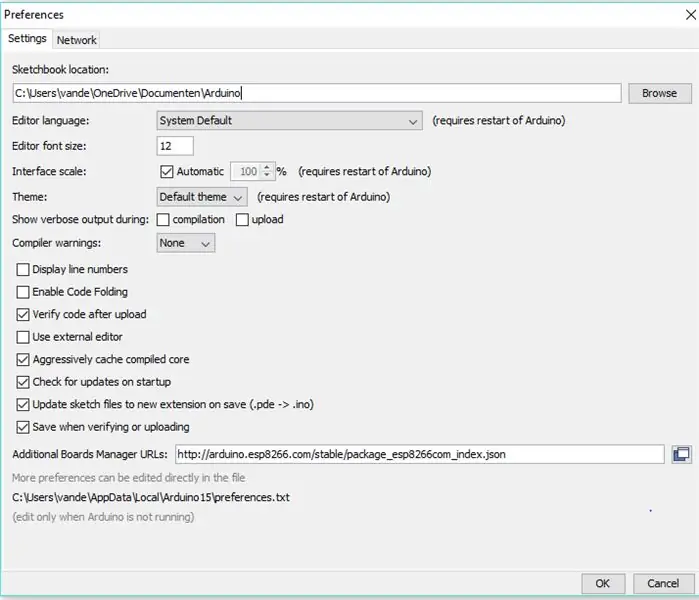
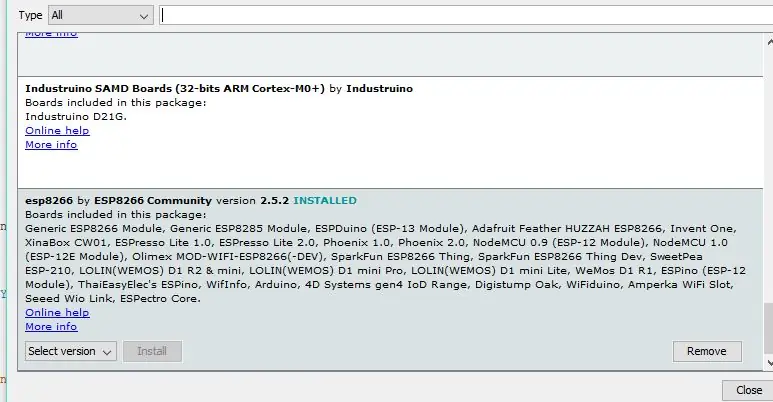
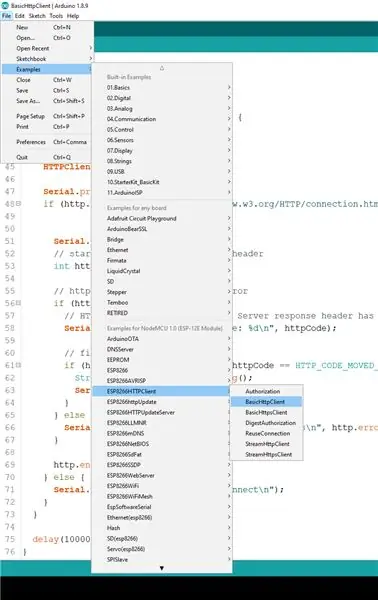
El mòdul ESP està codificat en arduino, així que assegureu-vos d’instal·lar arduino ide. Un cop instal·lat, aneu al fitxer, a les preferències i escriviu l'enllaç que es mostra a la imatge al quadre de text "URL addicionals del gestor de taulers:". Feu clic a OK i obriu les eines a la part superior de la pantalla, aneu a taulers, gestor de taulers i desplaceu-vos fins a baixar i instal·leu esp8266. Un cop fet això, aneu a exemples de fitxers i seleccioneu el ClientHttp bàsic, empleneu la configuració del wifi i. Ara editeu el fitxer com he fet a la darrera foto. Agafeu l'adaptador uart i soldeu un botó entre el gpio0 i el terra. Connecteu l'esp esp a l'adaptador i connecteu-lo a un port USB mentre manteniu premut el botó. Ara aneu a les eines i seleccioneu el nou usuari que apareix. Seleccioneu entre els taulers el genèric esp8266 i inicieu la càrrega. Un cop veieu que apareix un procentatge, deixeu anar el botó. Per als altres esp, haureu de canviar el camí de l’API pel de la corresponent al backend. = ALT).
Pas 6: Frontend

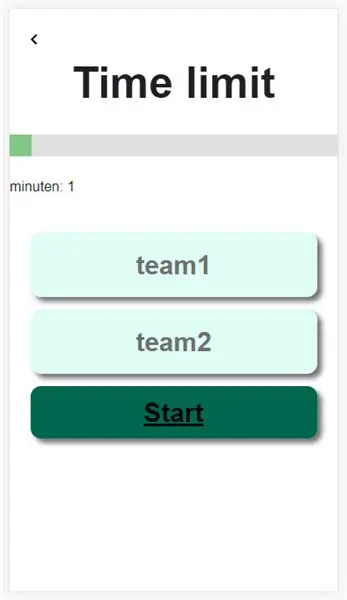
Construïu el frontend replicant el disseny introduint text al fitxer html i afegint classes. Assignant enllaços href a botons podem canviar de pàgina. En editar un css amb les classes fetes a l’html podeu canviar l’estructura de la pàgina. Mitjançant la implementació de JavaScript podeu enviar el valor del control lliscant al dorsal i fer saber al joc quan començar el joc.
Pas 7: Behuizing



Comenceu dividint les taules en vuit rectangles iguals, assegureu-vos que us quedi prou per retallar cada costat 4 vegades. Quan estigui acabat, enganxeu 3 rectangles i enganxeu els laterals 2x a la part superior de l'esquerra sobre el rectangle. Col·loqueu un clau per cada cantonada del rectangle inferior. A continuació, foradeu 2 grans prou grans per a la canonada de pvc a través dels 3 rectangles que s’enganxen. Col·loqueu una tauleta amb el cercuit de pressió a l'interior de la part inferior amb els laterals. Alineeu amb cura els sensors de pressió de manera que quedin sota les canonades i empenyeu els rectangles enganxats sobre les canonades. Repetiu aquest procés per al segon campament. A continuació, agafeu una mica de fusta que sobri, practiqueu 2 forats petits i un retall que s'adapti als pins. Trapeu la samarreta amb el LDR i poseu les potes a través de la soldadura de 2 forats del circuit directament sense taulers. Traieu la part frontal de la samarreta amb un LED i connecteu-la amb el punt de cosir el circuit a la samarreta. Repetiu aquest procés dues vegades. Per a l'últim pas, agafeu el pit i practiqueu un forat perquè s'adapti a la pantalla LCD i, a continuació, practiqueu dos forats més petits al pit per poder encabir els cables del RFID. Col·loca el circuit al pit i ja està.
Recomanat:
Disseny de jocs en Flick en 5 passos: 5 passos

Disseny de jocs en Flick en 5 passos: Flick és una manera molt senzilla de fer un joc, sobretot com un trencaclosques, una novel·la visual o un joc d’aventures
Detecció de cares a Raspberry Pi 4B en 3 passos: 3 passos

Detecció de cares a Raspberry Pi 4B en 3 passos: en aquest manual, farem la detecció de cares a Raspberry Pi 4 amb Shunya O / S mitjançant la biblioteca Shunyaface. Shunyaface és una biblioteca de reconeixement / detecció de cares. El projecte té com a objectiu aconseguir una velocitat de detecció i reconeixement més ràpida amb
Com fer un comptador de passos ?: 3 passos (amb imatges)

Com fer un comptador de passos ?: Jo solia tenir un bon rendiment en molts esports: caminar, córrer, anar en bicicleta, jugar a bàdminton, etc. M’encanta viatjar poc després. Bé, mireu el meu ventre corpulent … Bé, de totes maneres, decideixo tornar a començar a fer exercici. Quin equip he de preparar?
Mirall de vanitat de bricolatge en passos senzills (amb llums de tira LED): 4 passos

Mirall de vanitat de bricolatge en passos senzills (amb llums de tires LED): en aquest post vaig crear un mirall de vanitat de bricolatge amb l'ajut de les tires LED. És molt genial i també heu de provar-les
Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): 6 passos

Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): voleu espantar els vostres amics i fer soroll a Halloween? O simplement voleu fer una bona broma? Aquesta pantalla emergent de Zombies ho pot fer! En aquest instructiu us ensenyaré a fer zombis fàcilment amb Arduino. L'HC-SR0
