
Taula de continguts:
- Subministraments
- Pas 1: llista de materials: la llista de materials
- Pas 2: configureu el vostre Raspberry Pi 3B +
- Pas 3: Connexió dels components
- Pas 4: crear una base de dades adequada
- Pas 5: fer un backend funcional
- Pas 6: dissenyar el frontal
- Pas 7: construcció del lloc
- Pas 8: Implantar la funcionalitat
- Pas 9: realització d'una carcassa
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

Amb el creixement de la tecnologia i la informàtica, l’impuls cap a la digitalització i simplificació dels llocs de treball creix amb ella. En el meu projecte, vull buscar com simplificar i digitalitzar el pesatge de substàncies en un entorn de laboratori. En una configuració de laboratori clàssica normal, les dades es recopilen en paper i ho han estat durant el temps que existeix la ciència. Tanmateix, això comporta problemes, com ara consumir temps quan es volen digitalitzar aquestes dades, la llegibilitat depèn totalment de l’escriptor, l’absència de mentalitat condueix a anotar incorrectament aquestes dades, etc.
El meu projecte busca simplificar una altra cosa estretament relacionada amb la recopilació de dades en un entorn de laboratori: la gestió de laboratori.
Algunes substàncies emmagatzemades poden esgotar-se més ràpidament que d’altres, i correspon a la persona que ha pesat la darrera substància informar-la al cap del departament o als responsables, per ordenar i reposar. Això pot anar malament a causa del fet que tendim a oblidar-nos de les coses quan tenim altres elements urgents a la ment.
Per tant, la solució és controlar les substàncies i els esdeveniments en què es pesen. Aquí només treballaré alguns aspectes bàsics: fer un seguiment de la quantitat d'una substància que es treu i qui accedeix a l'armari que allotja les substàncies.
Subministraments
Per a aquest projecte he utilitzat certes coses:
- Raspberry Pi 3B +
- Escàner RFID
- Pantalla OLED
- Mòdul d’escàner de codis de barres (2D)
- Pany electromagnètic
- Cel·la de càrrega, inclosa una placa HX711
- Relleu (0RZ-SH-205L)
- Bateries suficients per fer una font de 12 V.
- Transistor (BC337)
- Un botó
- Algunes resistències
- Un munt de cables
Pas 1: llista de materials: la llista de materials
Pas 2: configureu el vostre Raspberry Pi 3B +

Assegureu-vos d’adquirir programes com ara massilla per facilitar l’accés al Pi a distància. Munteu una imatge al Pi que tingui Raspbarian i tingui un vestit APIPA consistent.
Assegureu-vos d’instal·lar diversos programes al Pi, com ara MySQL, Python i pip.
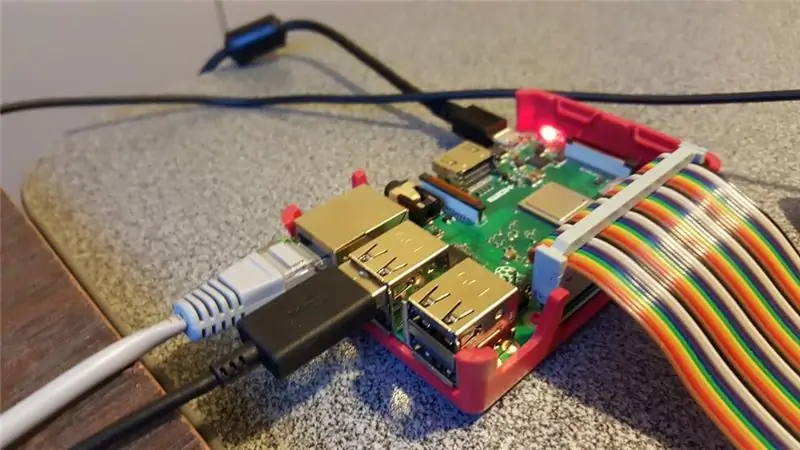
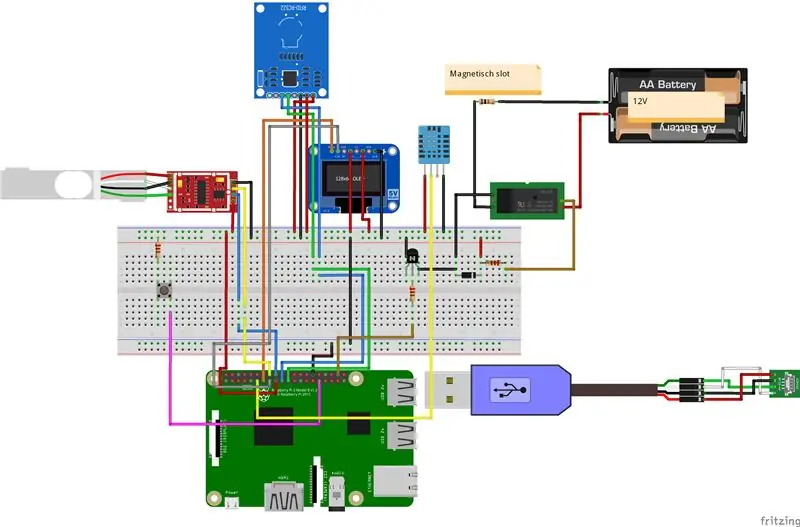
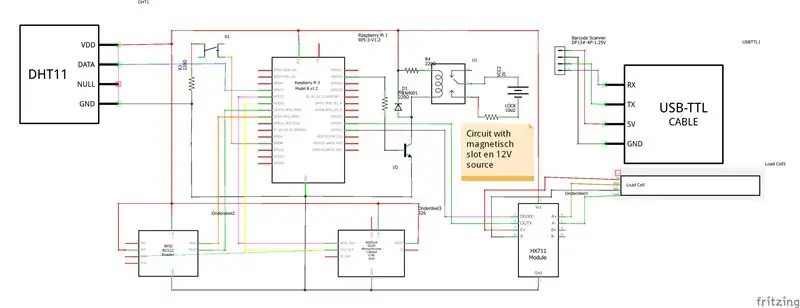
Pas 3: Connexió dels components


Tots els components estan acoblats tal i com es representa a les figures.
Es van utilitzar les següents interfícies:
- Comunicació en sèrie per a l'escàner de codis de barres
- I2C per a la pantalla OLED i el RFID
- Línia digital per a l'HX711
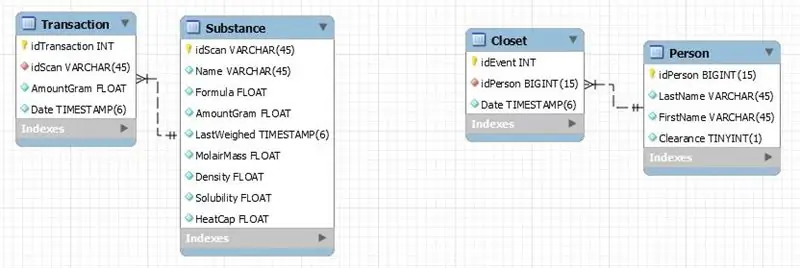
Pas 4: crear una base de dades adequada

El meu projecte es pot veure com dues coses separades: l’armari i l’equilibri. Com a tal, la meva base de dades també es compon de 2 entitats: un model de base de dades per al saldo i l’armari.
No són res de luxe, però existeixen tots dos de 2 taules. Tots dos contenen una taula per a la història, una conté una taula per obtenir informació sobre substàncies i l'altra amb una taula per al personal.
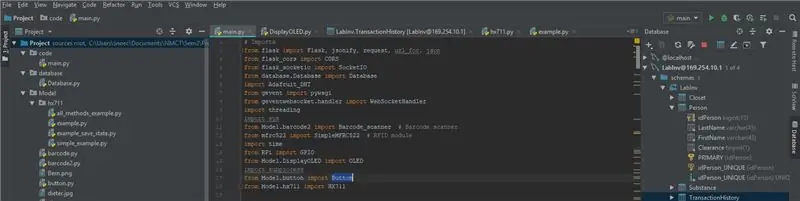
Pas 5: fer un backend funcional

Tota la codificació s'ha fet a Python 3.5
Té les dependències següents:
- flask, flask_cors i flask_socketio
- gevent i geventwebsocket
- RPi
-
Construït en:
- enfilament
- temps
-
Local:
- SimpleMFRC522
- HX711
- Escàner de codis de barres
- OLED
- Base de dades
- Botó
El codi es pot trobar aquí.
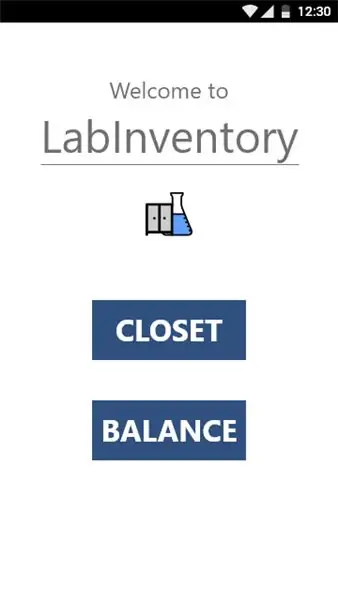
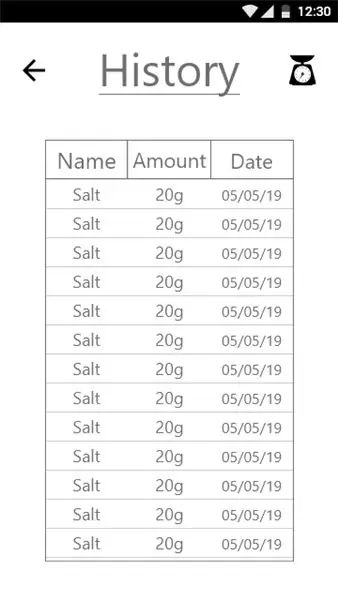
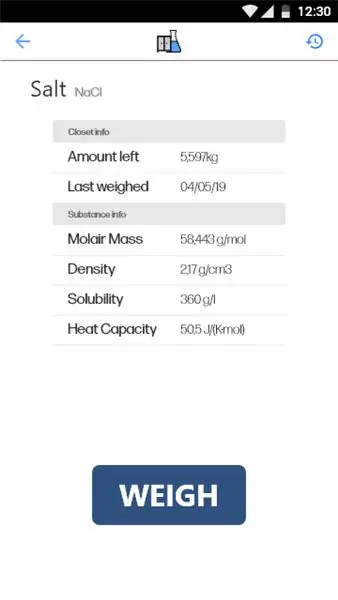
Pas 6: dissenyar el frontal



Un lloc web senzill no només hauria de mostrar les dades recollides de l’armari i del pesatge. Però també hi hauria d’haver una pàgina que ens presenti dades en temps real tant de l’escàner com del saldo.
Tot això dissenyat per ser mòbil en primer lloc, sigui senzill i mantingui-ho net.
Aquest codi també es pot trobar aquí.
Pas 7: construcció del lloc

El lloc es va codificar en HTML i CSS, tenint en compte (en la seva major part) bones pràctiques, com ara la notació BEM. L’editor utilitzat va ser VS Code, per a un llançament ràpid i senzill de servidors (gràcies als connectors), netejar i ordenar el codi i suggerir ràpidament què podríeu escriure amb els menús desplegables. és simplista i res de fantàstic, però ho farà, sobretot per al següent pas.
Pas 8: Implantar la funcionalitat

Amb la fundació (el lloc) ja instal·lada, podem començar a implementar la funcionalitat necessària per representar les dades del lloc.
Això es fa amb Javascript, un llenguatge fàcil d’aprendre que va de la mà de HTML i CSS. L'editor en qüestió torna a ser VS Code. El codi també es va estructurar de manera que facilita la lectura i sigui fàcil d'utilitzar, tot gràcies a les regions.
Amb això, el lloc es pot comunicar amb la base de dades del raspberry pi i visualitzar les dades a l'usuari.
De nou es pot utilitzar el mateix enllaç per trobar el codi JS.
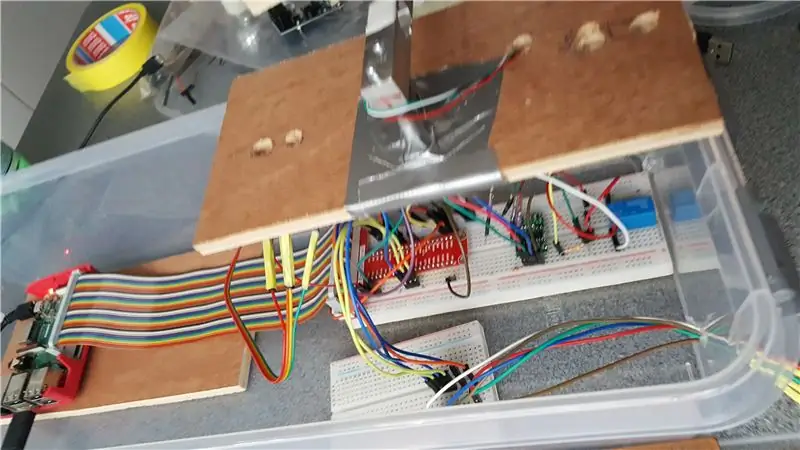
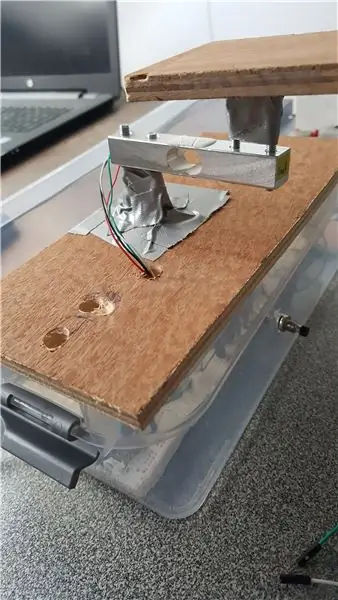
Pas 9: realització d'una carcassa



Un petit cofre de fusta s’utilitza per emular un armari, col·locant el pany electromagnètic a l’interior. És cru, però es pot utilitzar cinta per unir els dos components. A més, es fa un forat per als cables.
La carcassa del pi, on anirà el saldo, és una altra qüestió completament diferent. Col·locat en una caixa de plàstic allargada, que s’utilitza per emmagatzemar, el pi i els seus cables, a salvo de la majoria de manipulacions físiques. S'han fet forats de manera que el transport de dades a través de cables.
El saldo en si és complicat, recomano comprar una cel·la de càrrega prefabricada, perquè em costa muntar el resultat desitjat com a mínim. Jo, jo mateix, vaig utilitzar una combinació de perforació de fusta, amb les mesures correctes, l’ús de parabolts, que eren les mateixes mesures que el cap del trepant, i la cinta d’ànec, la cinta més forta. El resultat és una balança prou resistent per pesar menys de 500 g (es va comprovar que és difícil).
Amb tot connectat, el producte final hauria d'estar llest.
Recomanat:
Disseny de jocs en Flick en 5 passos: 5 passos

Disseny de jocs en Flick en 5 passos: Flick és una manera molt senzilla de fer un joc, sobretot com un trencaclosques, una novel·la visual o un joc d’aventures
Detecció de cares a Raspberry Pi 4B en 3 passos: 3 passos

Detecció de cares a Raspberry Pi 4B en 3 passos: en aquest manual, farem la detecció de cares a Raspberry Pi 4 amb Shunya O / S mitjançant la biblioteca Shunyaface. Shunyaface és una biblioteca de reconeixement / detecció de cares. El projecte té com a objectiu aconseguir una velocitat de detecció i reconeixement més ràpida amb
Com fer un comptador de passos ?: 3 passos (amb imatges)

Com fer un comptador de passos ?: Jo solia tenir un bon rendiment en molts esports: caminar, córrer, anar en bicicleta, jugar a bàdminton, etc. M’encanta viatjar poc després. Bé, mireu el meu ventre corpulent … Bé, de totes maneres, decideixo tornar a començar a fer exercici. Quin equip he de preparar?
Mirall de vanitat de bricolatge en passos senzills (amb llums de tira LED): 4 passos

Mirall de vanitat de bricolatge en passos senzills (amb llums de tires LED): en aquest post vaig crear un mirall de vanitat de bricolatge amb l'ajut de les tires LED. És molt genial i també heu de provar-les
Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): 6 passos

Arduino Halloween Edition: pantalla emergent de zombis (passos amb imatges): voleu espantar els vostres amics i fer soroll a Halloween? O simplement voleu fer una bona broma? Aquesta pantalla emergent de Zombies ho pot fer! En aquest instructiu us ensenyaré a fer zombis fàcilment amb Arduino. L'HC-SR0
