
Taula de continguts:
- Pas 1: Com funciona el tauler d’anuncis digitals?
- Pas 2: coses necessàries:
- Pas 3: Disseny de la GUI per mostrar avisos:
- Pas 4: configureu un compte CloudMQTT:
- Pas 5: explicació del codi final de Raspberry Pi:
- Pas 6: GUI del PC amb Windows:
- Pas 7: explicació del codi final del PC amb Windows:
- Pas 8: configureu el tauler d’anuncis digital:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.



Els taulers d’anuncis s’utilitzen gairebé a tot arreu, com ara oficines, escoles, hospitals i hotels. Es poden utilitzar una i altra vegada per mostrar avisos importants o anunciar esdeveniments o reunions pròxims. Però l’avís o els anuncis s’han d’imprimir en un paper i fixar-los als taulers d’anuncis.
En aquest instructiu aprenem a construir el nostre tauler d’anuncis digitals amb Raspberry Pi per estalviar molts papers i tòner.
Pas 1: Com funciona el tauler d’anuncis digitals?

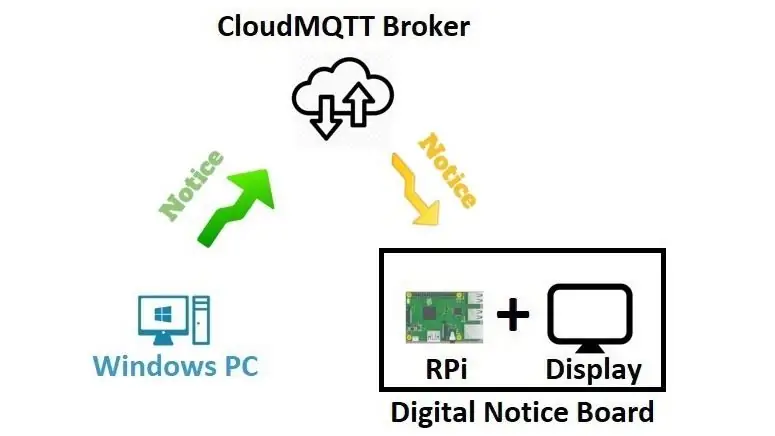
- Un Raspberry Pi connectat a una pantalla HDMI que és el nostre tauler d’anuncis digital.
- S’utilitza un PC amb Windows per publicar l’avís al tauler d’anuncis digitals a través d’Internet.
- L’avís publicat pel PC amb Windows el rep el tauler d’anuncis digitals a través d’un agent de CloudMQTT.
- La comunicació entre el PC amb Windows i el tauler d’anuncis digital s’aconsegueix mitjançant el protocol MQTT.
Pas 2: coses necessàries:
- Raspberry Pi amb sistema operatiu Rasbian
- Pantalla amb port HDMI
- PC amb Windows
- Connexió a Internet
- Compte CloudMQTT
Pas 3: Disseny de la GUI per mostrar avisos:



Hem de dissenyar 2 GUI, una per a Raspberry Pi per mostrar l'avís a la pantalla HDMI i una altra per a un PC amb Windows per publicar l'avís a Raspberry Pi mitjançant el corredor CloudMQTT.
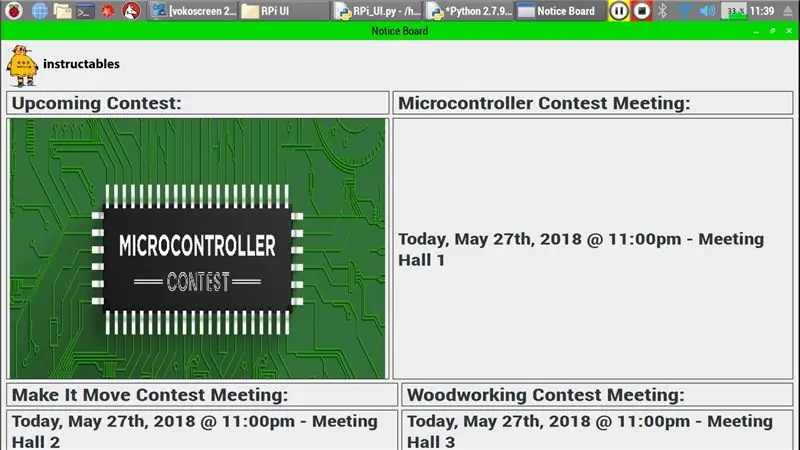
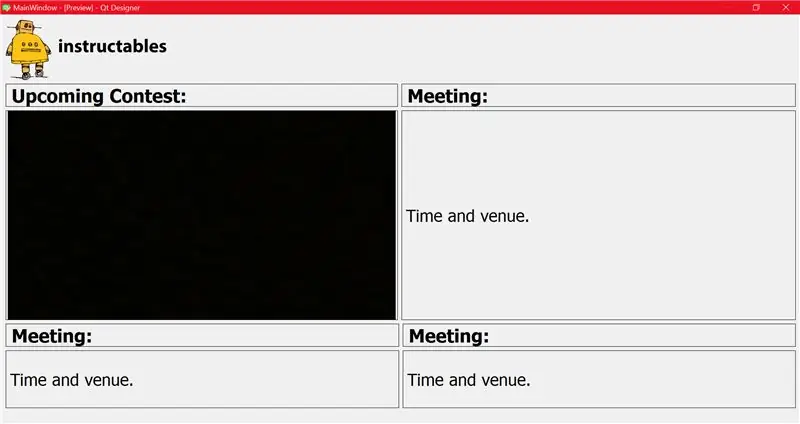
El disseny de la GUI depèn del lloc on es col·loqui el tauler d’anuncis digital. Per exemple, permeteu-me dissenyar una GUI per a Instructables Office per mostrar esdeveniments i reunions pròxims, de manera que els empleats puguin actualitzar-se amb la informació més recent.
És fàcil dissenyar una interfície gràfica d’usuari en un PC amb Windows, així que anem a dissenyar la interfície gràfica d’usuaris del tauler d’anuncis digitals al PC amb Windows i copiem el codi al Raspberry Pi.
Es requereix programari:
Anaconda (que inclou python 2.7, paquet Qt Designer i Spyder IDE).
Qt Designer és l'eina que es fa servir per dissenyar GUI. La sortida del dissenyador de Qt serà un fitxer.ui, més endavant es pot convertir a.py per a un procés posterior.
Què passa al vídeo ?:
- Descarregueu Anaconda Windows Installer per a Python 2.7 i instal·leu-lo en un PC amb Windows (procés d’instal·lació normal).
- Després de la instal·lació, podeu trobar l'eina Qt Designer a "directori_instal·lació / Library / bin / designer.exe" (per a mi és "C: / Anaconda2 / Library / bin / designer.exe")
- Creeu una drecera per a "designer.exe" i col·loqueu-la a l'escriptori.
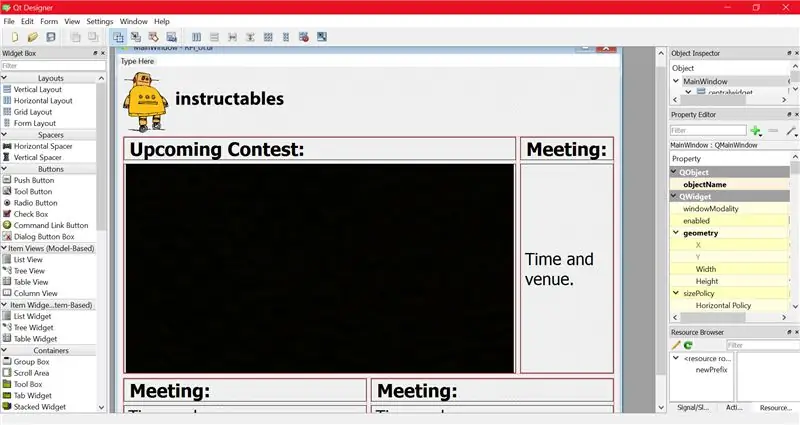
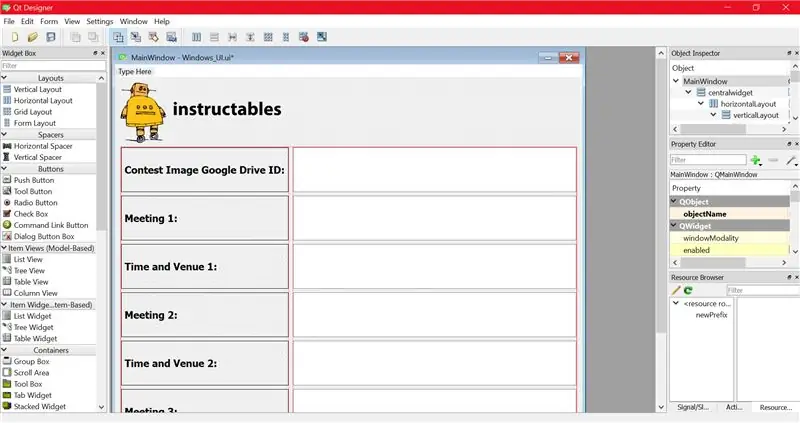
- obriu "designer.exe".
- Creeu una nova finestra principal.
- Trieu i col·loqueu els dissenys i les vistes necessàries (vista de text, vista d'etiquetes, etc.).
- Desa com a fitxer Rpi_UI.ui.
- Per convertir-lo en fitxer.py, obriu l'indicador cmd a la carpeta actual on existeix el fitxer Rpi_UI.ui i escriviu l'ordre següent
directori_instal·lació / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
per a mi ho és, C: / Anaconda2 / Library / bin / pyuic5.bat -x RPi_UI.ui -o RPi_UI.py
aquesta ordre convertirà el fitxer Rpi_UI.ui en fitxer Rpi_UI.py i el situarà al mateix directori.
- Obriu el fitxer Rpi_UI.py amb Spyder IDE que s’inclou a Anaconda.
- En executar l'script es mostrarà la GUI que hem dissenyat anteriorment.
A continuació, configurem el compte CloudMQTT.
Pas 4: configureu un compte CloudMQTT:


- Visiteu aquest enllaç.
- Creeu un compte amb el correu electrònic i inicieu sessió al vostre compte.
- Creeu una instància nova (la vaig anomenar TEST_1).
- Obriu la informació de la instància.
- Anoteu el servidor, l'usuari, la contrasenya i el port.
- Consulteu la documentació CloudMQTT Python i deseu l'script com a CloudMQTT.py.
- L'exemple de codi de la documentació requereix biblioteca paho, instal·leu Paho Python Client mitjançant l'eina pip, obriu l'indicador cmd com a administrador i introduïu l'ordre següent.
pip install paho-mqtt
Pas 5: explicació del codi final de Raspberry Pi:
Aquí, deixeu-me explicar la manera com he combinat el fitxer RPi_UI.py amb el CloudMQTT.py i el he desat com a RPi_UI.py.
Importeu biblioteques, si no està instal·lada, només cal que la instal·leu
importa paho.mqtt.client com a mqtt
importar urlparse des de PyQt5 importar QtGui, QtWidgets, QtCore des de PyQt5. QtCore importar QTimer, QTime d'importació de fils Importar sistemes d'importació de fils importar de google_drive_downloader importar GoogleDriveDownloader com a importació de gdd
Per instal·lar googledrivedownloader, utilitzeu l'ordre
pip install googledrivedownloader
Inicialització de variables,
icon = "[email protected]"
contestImg = "black" meeting1 = "Reunió1:" lloc1 = "Hora i lloc1." meeting2 = "Meeting2:" venue2 = "Hora i lloc2." meeting3 = "Reunió3:" lloc3 = "Hora i lloc3."
Seguit per la classe Ui_MainWindow
classe Ui_MainWindow (objecte):
def setupUi (self, MainWindow):… def retranslateUi (self, MainWindow):… def _update (self): …
Les línies següents de la funció setupUi actualitzen la GUI cada 3 segons trucant a la funció _update
self.retranslateUi (MainWindow)
QtCore. QMetaObject.connectSlotsByName (MainWindow) self.timer = QTimer () self.timer.timeout.connect (self._update) self.timer.start (3000)
La funció on_message espera el missatge del corredor, un cop rebut el missatge, baixa la imatge del google drive mitjançant l’identificador d’enllaç compartible de google drive i també canvia els valors de les variables globals
def on_message (client, obj, msg):
print (str (msg.payload)) if (str (msg.payload)): noticeReceived = str (msg.payload) result = re.search ('% 1 (. *)% 2 (. *)% 3 (. *)% 4 (. *)% 5 (. *)% 6 (. *)% 7 (. *)% 8 ', avís rebut) concurs globalImg reunió global1 lloc global1 reunió global2 lloc global2 reunió global3 lloc global3 fileId = "" + result.group (1) + "" path = "/ home / pi / Desktop / Instructables / RPi UI / ContestImages /" + result.group (1) + ". jpg" gdd.download_file_from_google_drive (file_id = fileId, dest_path = path) contestImg = result.group (1) meeting1 = result.group (2) venue1 = result.group (3) meeting2 = result.group (4) venue2 = result.group (5) meeting3 = result.group (6) lloc3 = result.group (7)
El codi consta de 2 bucles infinits,
rc = mqttc.loop ()
i
sys.exit (app.exec_ ())
Per tal d'executar aquests bucles simultàniament, he utilitzat el concepte Threading
def sqImport (tId): if tId == 0: while 1: rc = 0 while rc == 0: rc = mqttc.loop () print ("rc:" + str (rc)) if tId == 1: while 1: app = QtWidgets. QApplication (sys.argv) MainWindow = QtWidgets. QMainWindow () ui = Ui_MainWindow () ui.setupUi (MainWindow) MainWindow.show () sys.exit (app.exec_ ()) threadA = Thread (target) = sqImport, args = [0]) threadB = Thread (target = sqImport, args = [1]) threadA.start () threadB.start () threadA.join () threadB.join ()
Molt bé, hem completat la configuració de Raspberry Pi; a continuació, dissenyem una GUI per a PC amb Windows per publicar el missatge a Raspberry Pi.
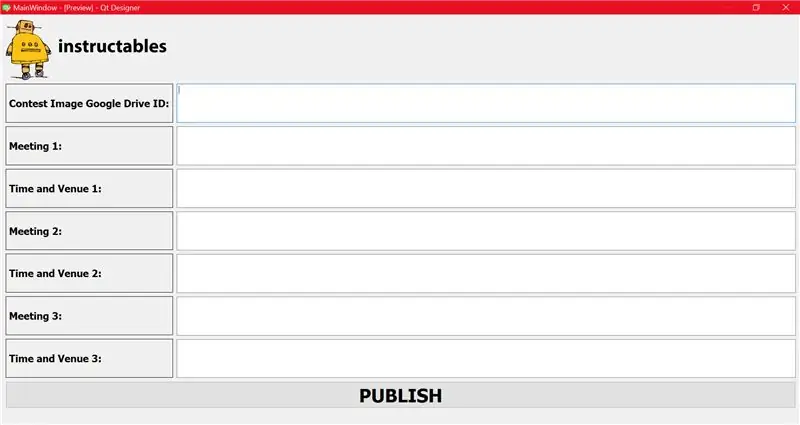
Pas 6: GUI del PC amb Windows:

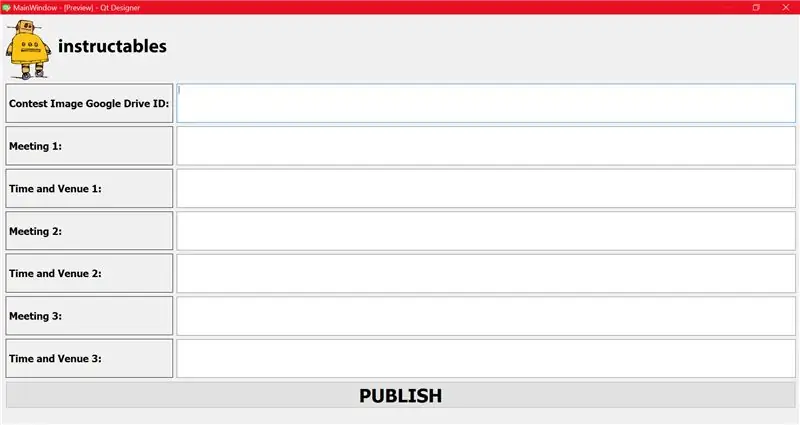
- Dissenyeu una GUI per a Windows i deseu-la com a Windows_UI.ui.
- Converteix-lo en un fitxer python.
- Combineu-lo amb el fitxer CloudMQTT.py i deseu-lo com a Windows_UI.py.
- La funció del fitxer Windows_UI.py és similar al fitxer RPi_UI.py, l’única diferència és que el fitxer Windows_UI.py publica el missatge mentre que RPi_UI.py rep el missatge.
Pas 7: explicació del codi final del PC amb Windows:
- El fitxer Windows_UI.py té totes les classes i funcions de RPi_UI.ui excepte algunes.
- En lloc de la funció on_message, té una funció on_publish per publicar el missatge.
- El següent codi de la funció retranslateUi crida a la funció de publicació un cop es fa clic al botó PUBLICAR.
self.pushButton.clicked.connect (self.publish)
- La funció de publicació concatena l'identificador d'enllaç compartible de Google Drive i la informació de la reunió i publica-ho sota el tema "avís".
- Aquest missatge el rebrà Raspberry Pi.
Pas 8: configureu el tauler d’anuncis digital:

- Connecteu el Raspberry Pi a una pantalla HDMI, he utilitzat el meu televisor Sony com a pantalla del tauler d’anuncis digital.
- Executeu el fitxer RPi_UI.py al Raspberry Pi.
- Executeu el fitxer Windows_UI.py al PC amb Windows.
- Introduïu l'identificador d'enllaç de Google Drive d'una imatge del concurs i l'anunci de la reunió.
- Feu clic al botó PUBLICAR.
- Ara podeu veure el tauler d’anuncis digital actualitzat en pocs segons.
Consells:
- Podeu crear el nombre desitjat de taulers d’anuncis digitals i els taulers es poden subscriure a diferents temes.
- Per fer que el fitxer Windows_UI.py sigui portàtil, podeu convertir-lo en un fitxer executable mitjançant pyinstaller, de manera que pugueu executar el fitxer executable en qualsevol PC amb Windows sense instal·lar les biblioteques necessàries al PC.
Gràcies
SABARI KANNAN M
Recomanat:
LCD de Messenger controlat per Bluetooth -- LCD de 16x2 -- Hc05 -- Simple -- Tauler d’anuncis sense fils: 8 passos

LCD de Messenger controlat per Bluetooth || LCD de 16x2 || Hc05 || Simple || Tauler d’anuncis sense fils: …………………………. SUBSCRIU-vos al meu canal de YouTube per obtenir més vídeos …… ………………………………… El tauler d’anuncis s’utilitza per actualitzar les persones amb informació nova o Si voleu enviar un missatge a la sala o a la sala
Tauler d’anuncis sense fils (Bluetooth): 5 passos (amb imatges)

Tauler d’anuncis sense fils (Bluetooth): en aquest món modern on tot està digitalitzat, per què no el tauler d’anuncis convencional té un nou aspecte? Per tant, podem fer un tauler d’anuncis controlat per Bluetooth que és molt senzill. Aquesta configuració es pot utilitzar en lloc d’avis estàtics tauler com a universitats / a
Bloquejador d'anuncis PiHole amb pantalla de 3,5 ": 8 passos (amb imatges)

Bloqueig d'anuncis PiHole amb pantalla de 3,5 ": Benvingut al meu tutorial sobre com crear un bloquejador d'anuncis realment increïble per a tota la vostra xarxa. El Raspberry Pi executa un programari conegut com Pi-Hole i PADD per bloquejar anuncis i mostrar dades estadístiques com ara el Pi- L'adreça IP de Hole i la quantitat d'anuncis floreixen
Tauler d’anuncis Raspberry Pi: 11 passos (amb imatges)

Tauler d’anuncis de Raspberry Pi: aquest és un projecte en què he treballat per a la meva església. Volíem un tauler d’anuncis electrònic que es muntés a la zona del nàrtex / vestíbul i que circulés per diapositives estàtiques cada pocs segons. Aquests eren els nostres objectius de disseny: diapositives estàtiques, sense vídeo ni au
Feu que el vostre tauler d’anuncis sigui realment notable: 4 passos

Feu que el vostre tauler d’anuncis sigui realment notable: feu que un vell avorrit avorrit sigui veritablement atractiu a un preu barat. Un dia, estava assegut a classe, fent la meva feina (tos, tos, parlant, tos) i el meu professor de ciències em va trucar fora. Bugger, vaig pensar. Però no, en realitat volia que el construís
