
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

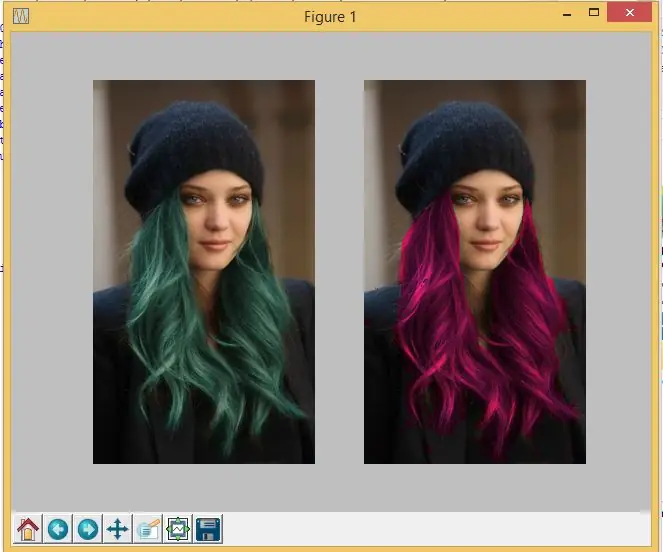
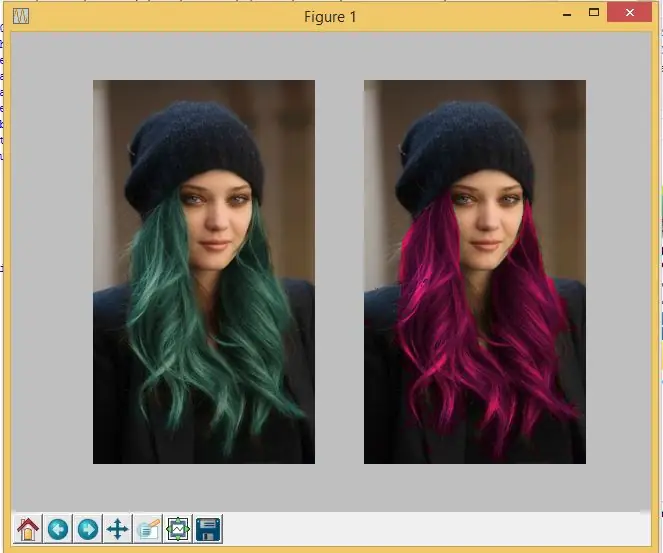
Aquest projecte tracta de crear el meu propi processador d’imatges codificades amb python per al meu mòdul, GET1033 Exploring Computational Media Literacy. Al principi, l’usuari haurà d’introduir una foto pròpia i després seleccionar els filtres que vulgui. He creat 9 filtres que són: Mostrar la imatge d’entrada, Mirall, Posar darrere de la barra, Posar darrere de la barra transparent, Imatge de cercle, Desenfocament, Rotació, Canvi de color i Photoshop. Després de seleccionar-ne un, la imatge de sortida tindrà els efectes. Com es mostra a la imatge, és el filtre per canviar de color on detecto els píxels de color verd de la imatge i els converteixo en color rosa.
Pas 1: procés de realització

Pas 1: descarregueu Python des d’aquí.
Pas 2: codifiqueu-lo.
Primer de tot, he importat alguns paquets amb funció precodificada disponibles per utilitzar al codi. Els paquets que he importat són Scipy, Matplot i Numpy.
Per a Scipy, vaig importar rutines diverses (MISC) i processament d'imatges multidimentionals (NDIMAGE). MISC serveix per llegir i desar la imatge, mentre que NDIMAGE consisteix a realitzar un filtre gaussià i girar-lo.
Per a Matplotlib, és una biblioteca per traçar gràfics a Python que proporciona una interfície similar a MATLAB.
Per a Numpy, és una biblioteca que pot suportar matrius i matrius grans i multidimensionals. Numpy és important perquè em permet editar la matriu de vermell, verd i blau (RGB) de les imatges de manera eficient quan estic afegint o multiplicant la matriu. Per exemple, A = [0, 1, 2] i amb la presència de Numpy, A * 2 = [0, 2, 4] en lloc d'obtenir A * 2 = [0, 1, 2, 0, 1, 2].
Quan estic treballant en el filtre de canvi de color, intento convertir el cabell verd de la noia en color rosa. Per tant, el que vaig fer va ser detectar els píxels de color verd de la imatge i multiplicar-los per (2, 0,2, 0,8). Per tant, obtindré una noia de cabell rosa en lloc del cabell verd real.
Pel que fa al Photoshop, intento substituir el fons verd de la imatge dels Vengadors per una imatge de NUS. Per tant, el que vaig fer va ser multiplicar 0 per tots els píxels verds i després afegir els píxels de la imatge de NUS als píxels verds. Tot seguit, m’obtindrà una imatge de Avengers a NUS.
També he adjuntat el meu codi a GitHub i el podeu descarregar aquí.
Pas 2: Com funciona?

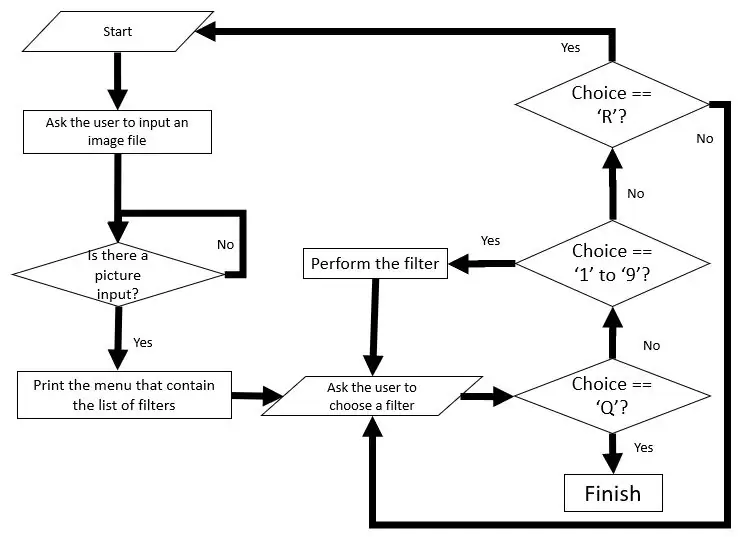
El diagrama de flux s’adjunta per mostrar com funciona tot el codi.
1. En primer lloc, l'usuari se li demana que introdueixi una imatge que triï. 2. A continuació, mostrarà la llista de filtres que l'usuari pot triar. 3. Si l'usuari ha introduït "1" a "9", la imatge es processarà i es generarà segons cada filtre.4. Si l'usuari ha introduït "R", es restablirà tot el programa i se li demanarà a l'usuari que carregui una imatge de nou. Si l'usuari va introduir "Q", el programa sortirà del bucle.
Pas 3: què fa?
En aquest projecte, he creat un total de 9 filtres que he creat, a saber
1. Mostra la imatge d'entrada: per mostrar la imatge que es carrega
2. Imatge de mirall: duplicació reflectida d’un objecte però que s’inverteix en la direcció
3. Posar darrere la barra: inserir barres verticals negres amb amplada i espaiat igual a 50 píxels.
4. Posar darrere la barra transparent: inserir barres verticals transparents amb amplada i espaiat igual a 50 píxels
5. Imatge de cercle: per fer un cercle al centre de la imatge
6. Difuminar: per difuminar la imatge
7. Rotació: per girar la imatge 45 graus
8. Canvi de color: per canviar el color verd a color rosa
9. Photoshop: per canviar una part d’una imatge per una altra imatge
Pas 4: per què ho he aconseguit?
Anteriorment, tinc curiositat per saber com Instagram i Snapchat van crear filtres per a les imatges que els van fer tan interessants. Després de la conferència i el tutorial sobre la realitat augmentada, volia fer alguna cosa relacionada, però m'agradaria començar amb el bàsic que és el processament d'imatges perquè sóc feble en programació i m'agradaria aprendre la codificació Python.
Pas 5: millores i què faran les versions futures?

Una de les millores d’aquest projecte és crear els meus propis filtres facials en vídeos en directe mitjançant Python. He intentat codificar això, però no he pogut aconseguir cap d'ells a causa de la manca de coneixements de programació i la limitació de temps. A part d'això, el processador d'imatges pot ser "més intel·ligent", on pot detectar automàticament els colors i canviar només les parts que volem. Hi ha un moment en què intento canviar el cabell negre d’una persona per un altre color. Acabo canviant tant el color dels ulls com el del cabell pel blau, cosa que fa que la imatge sembli molt estranya. Espero poder crear la meva pròpia cara
Recomanat:
Processador Raspberry PI Vision (SpartaCam): 8 passos (amb imatges)

Processador de visió Raspberry PI (SpartaCam): un sistema de processador de visió Raspberry PI per al vostre robot FIRST Robotics Competition. Quant a FIRST Des de Wikipedia, l’enciclopèdia lliure https://en.wikipedia.org/wiki/FIRST_Robotics_Compe..The FIRST Robotics Competition (FRC) és un programa internacional d’alt nivell
Substitució del processador HSTNN L94C: 7 passos

Substitució del processador HSTNN L94C: assegureu-vos que teniu el portàtil HSTNN L94C a punt sobre una superfície plana. Assegureu-vos també que tingueu accés a un tornavís Phillips de 2 mm, un tornavís de capçal pla d’1,5 mm i un mètode per descarregar-vos d’electricitat estàtica per no domar
Captura i envia imatges amb ESP32-Cam mitjançant el processador Wifi ESP8266 WeMos D1 R1 amb Uno: 7 passos

Captureu i envieu imatges amb ESP32-Cam mitjançant el processador Wifi ESP8266 WeMos D1 R1 amb Uno: Captureu la imatge mitjançant el processador ESP32-Cam (OV2640) mitjançant el processador Wi-Fi ESP8266 WeMos D1 R1 amb Uno i envieu-la al correu electrònic, deseu-la a Google Drive i envieu-la a Whatsapp mitjançant Twilio.Requisits: ESP8266 WeMos D1 R1 WiFI Processor with Uno (https: // protosupplies
Iron Man Reactor for Fun (joystick del processador de moviment digital): 7 passos (amb imatges)

Iron Man Reactor for Fun (joystick del processador de moviment digital): Hola, estimats. Aquesta és la meva primera instrucció, així que espero el vostre favor i els vostres comentaris. El projecte és una plataforma interactiva per a festes a casa, competicions i esdeveniments, només per diversió. Es tracta de dos sensors de moviment realitzats en el disseny del reactor home de ferro. El
Com he muntat el meu processador d'efectes de guitarra Pod 6 de la meva línia 6: 10 passos (amb imatges)

Com vaig muntar el meu processador d'efectes de guitarra Pod 6 de la meva línia: Vaig comprar una de les unitats POD de la línia 6 original quan van sortir per primera vegada el 1998. Aleshores sonava fenomenal i encara avui sona molt bé: l'únic problema era la seva forma. Per dir-ho clarament, sembla una ximpleria. Més important, tret que tingueu
