
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:14.
- Última modificació 2025-01-23 14:38.

O notificador de ruído como o próprio nome diz permet alertar o usuário sobre algum ruído detectado, e com és alerta o usuari pot investigar o que està ocorrent. O notificador de ruído possui um sensor de áudio que detecta qualquer ruído relevante nas proximidades, e quan detecta este ruído é disparado uma notificação per a tots els smartphones i altres dispositius mòbils que posseeixen o aplicatiu del notificador de barulho instal·lat.
Ele pot ser emprat en varis contextos, com per exemple monitorar o son do bebê, cas ele acorde e comece a chorar o notificador de ruído irá alertar os celulares dos pais. Podeu utilitzar-se també, per notificar barulhos dins de dos automòbils i o imóveis, podent capturar i notificar um barulho em um horari incomum nestes llocs, com això o usuari pot investigar o que aquest ocorrent evitant até mateix um roubo.
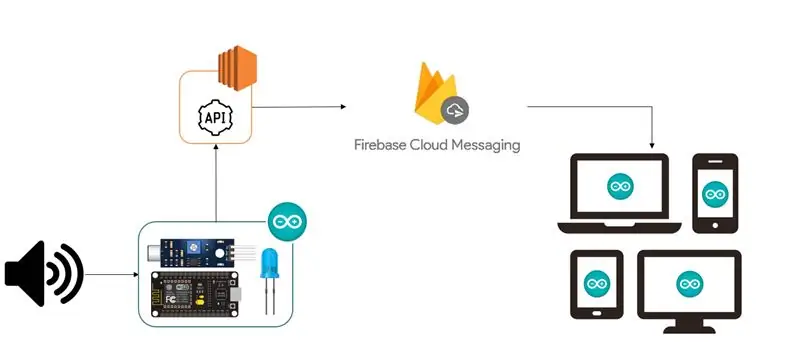
Pas 1: Estrutura Geral

A imagem acima ilustra o funcionament general do projecto. Inicia-se através da detecção de qualquer ruído pelo sensor de som que é ligado a placa ESP8266 NodeMCU. Aquesta placa ha de tenir accés a internet através del seu mòdul WiFi. Al detectar o ruïdar l'enviament d'un requeriment HTTP a API, que s'ha d'estar hospedat a internet (sense que el meu cas s'utilitzi o no es faci servir Amazon Web Services). Una API per la seva vegada està configurada amb dos serveis de Firebase, o Firebase Cloud Messaging (FCM). O FCM possibilita disparar notificacions per a un dispositiu qualificat que tinguis una aplicació configurada amb un projecte gerat na base do Firebase. Desta forma, A API aciona o FCM passando o identificador da notificaciónç o e horario que a requisição a API foi realized. O FCM dispara un missatge de notificació per a dispositius que són com a aplicatiu del projecte.
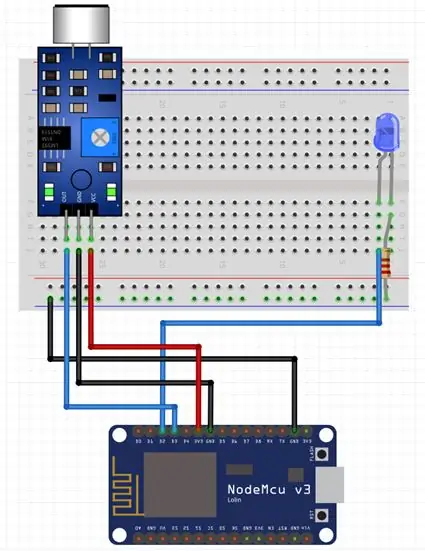
Pas 2: Arduino - Diagrama De Pinagem Dos Components

Com relacio a una part física de Arduino, são poucos components necessaris i bem simples de se montar, conforme mostra o diagrama acima.
Os sensores foram interligados a placa ESP8266 através de uma protoboard e alguns jumpers. O sensor de som possui 3 pinos, sendo que um é o GND (ligado em um pin terra de placa), outro é o VCC (ligado em um pin de 3.3 volts da placa) eo OUT (lligat no pin D3 da placa), responsável por enviar os sinais analógicos para a placa ao detectar um ruído.
Aquest projecte o LED serveix apenas per identificar quan el sensor identifica un ruído i acionou a API per enviar una notificació, no és un component vital, sinó que s'utilitza per comprendre o processar un funcionament. O LED possui 2 pinos, o pi menor (catodo) é ligado na porta D2 da placa e o pi maior (anodo) é ligado em uma porta GND, para que o LED ascenda corretamente.
Abaixo a la llista de components necessaris per muntar o projectar d’acord com a diagrama:
• 1 Placa NodeMCU ESP8266
• 1 sensor de Som (Ligado na porta D3)
• 1 Protoboard
• 1 LED (Ligado na porta D2)
• 1 Resistor de 3v
• 5 Jumpers Macho / Femea
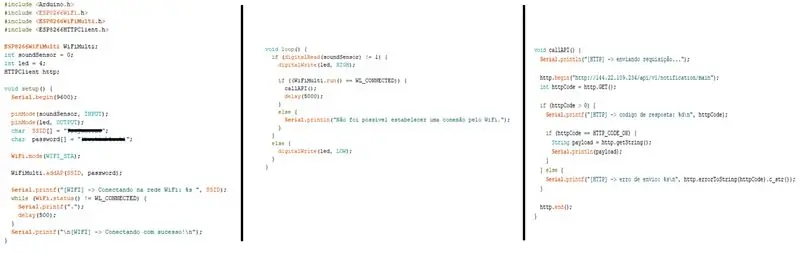
Pas 3: Arduino - Codi Do Projecte

Assim com a lliga dos components eletrônicos do arduíno, o codi dele também és bastant senzill. Estou deixant o link do projecto no Github para poderem baix-lo e executa-lo.
Inicialment és necessari importar algunes biblioteques de la placa ESP8266 necessàries per al mòdul WiFi i per realitzar la sol·licitud HTTP. Depois é necessário definir os componentes de entrada y saída em suas respectivas portas, o sensor de som foi ligado no pino D2 que corresponde a GPIO0 definit com a component d’entrada, e o LED no pino D3 que correspon a GPIO4 definit com a component de saída. Lembrando que o diagrama de pinagem da ESP8266 possui numeració diferent fins a referenciar no codi, veja o diagrama en aquest enllaç per a millor enteniment.
Definir-se també com a credències per reduir WiFi i o mode de connexió com a estació (WIFI_STA). Após a definição is verificado se a placa conseguiu se connectar na rede WiFi especificada. Enquanto a conexão não é estabelecida a verificação ocorre de meio em meio second.
Com a connexió a Internet establerta per WiFi, o Arduíno fica rodando em loop infinito, verificando se o sensor detectou algum ruído no ambiente. Cas no s'ha detectat, es desliga o LED, cas contrari es lliga o LED i és un mètode callAPI () respon per fer un requeriment HTTP a API. Per a una chamada a API não ocorra várias vezes é colocado um delay de 5 segons, assim mateix que o ruído seja intermitente a API serà acionada de 5 en 5 segons, si preferiu podeu estendre aquest temps.
Ao chamar o método callAPI (), és definit o tipus de requeriment (no cas GET) e o endpoint da API, aquest punt final variarà d'acord amb IP del seu servidor i da rota que cridarà. Caso a requisição ocorra corretamente és mostrado a mensagem de sucesso no console, case contrário é mostrado a mensagem de erro gerado pela API no console do Arduíno IDE. Após un missatge finalitzat a una connexió
Pas 4: Configurant O Firebase
O Firebase és o respon per receber a notificação disparada pela API e envia-los aos dispositivos móveis que posseeixen una aplicació d'aquest projecte. S’ha de configurar tant en API quant a aplicar Android.
Primerament s'ha de desenvolupar sense projectar Firebase, accedint al lloc firebase.google.com. Al criar o projectar, serà possible afegir o Firebase a l'aplicatiu que serà criat per receber com a notificacions. Ao criar o aplicativo serà possible baixar uma arquivo chamado google-services.json this arquivo deve ser colocado na raiz do your projecteto no Android. O arquivo contém detalhes de configuração, com a xapes i identificadors, per als serveis que vocació ativar el seu projecte no Firebase. No heu de fer servir Firebase, configurar-los i emmagatzemar-los en Cloud Messaging. Guarde o valor da chave herdada del servidor i do code do remetente, has dados serão necessários for configurar a API.
Pas 5: Configuració de l'API Com O Firebase
No hi ha cap referència tècnica a una estrutura general del projecte que hagi passat a la funcionalitat de l'API. Ela é responsável por atender a requisição do Arduíno e accionar o Firebase enviando os dados que irão compor a mensagem de notificação. Una API pot ser construïda en diversos idiomes, com Java, Python, Node. JS, i altres idiomes que tenen suport com a biblioteques de Firebase Cloud Messaging.
En aquest moment es va crear una API en ASP. Net C # hospedada amb un servidor Windows i Amazon Web Services. Aquest tutorial no té com objectiu explicar de forma detallada una configuració de l'API, sinó que deixeu un enllaç o un codi font d'aquesta API no GitHub.
Tot el que es pot solucionar d'aquesta API és un cabell pròpia de Visual Studio al principi amb un projecte de tipus WEB ASP. NET API. Una configuració de l'API s'ha realitzat en un arxiu (DefaultController.cs). Neste arquivo foi definido o nome da rota, o tipo da rota (GET), os dados da notificaciónção, a requisição ao FCM (passant as chaves e o code gerado ao criar o projeto no Firebase), e o retorno da rota quan ela for chamada.
Step 6: Criando Aplicativo Para Receber As Notificções Da API
Após ter criado a projecteto no Firebase e vinculado as chaves gerades a rota configurado em sua API, falta apenas criar o aplicative que receberá as notificações enviadas pela API ao Firebase. Aquest projecte s'ha desenvolupat amb un aplicatiu natiu per a Android, però també s'ha pogut fer per iOS, UWP, o fins i tot amb un aplicatiu multiplataforma. La mateixa forma que l'API, està disponible en un enllaç per accedir al codi font de l'aplicatiu desenvolupat en aquest projecte.
O aplicativo criado possui apenas a função de receber as notificações provindas do Firebase, e salvá-las no banco local do aplicativo (utilitzant o Realm), i presentant-les en tela inicial en forma de llista (utilitzant adapter). Per rebre com a notificacions de Firebase, s’ha d’importar a la biblioteca de FCM per al codi font col·locant-o no Gradle, i configurar la seva classe que ha d’utilitzar el mètode onMessageReceived de la classe de servei FirebaseMessagingService. Aquest mètode que es rebi com a notificacions disparades de Firebase Cloud Messaging.
Ao receber uma notificação do FCM, o code faz o tratamento da notificação jogando ela em uma model do type Realm per salvar no banc local do aplicatiu. Alem disto, is gerado uma notificação no celular for alertar o usuari o més ràpid possível.
Pas 7: Conclusió

Podemos ver no video que o Arduíno consegue identificar o barulho ao estalar os dedos, e com esto ele ascende o LED e envia uma requisição a API configurada per enviar a data e hora da requisição ao Firebase Cloud Messaging, o FCM então dispara a notificacióção para els dispositius que posseeixen instal·lats o aplicatius criats i registrats per a receber són notificats.
Com aquest projecte podem concloure que o ocupar Arduíno em conjunt amb algunes altres tecnologies, com a uma API Rest-Full e um servei de Push Notification, possibilitat inúmeres aplicacions que podem facilitar as atividades do dia-a-dia. Aquest tutorial mostra un projecte bàsic que pot ser realitzat amb aquestes tecnologies, però es pot fer alguna cosa més avançat utilitzant altres sensors per a Arduíno, que es pot encaixar en altres contextos d'ús més abrangents.
Recomanat:
Notificador de trucades Bluetooth: 5 passos (amb imatges)

Notificador de trucades Bluetooth: Introducció Fa uns dies, quan em vaig trobar amb aquest Projecte, estava navegant per les notícies instructives, quan em vaig trobar amb aquest Projecte. Va ser un projecte interessant. Però vaig pensar Per què no construir-lo amb un Bluetooth en lloc de coses complicades de wifi. Especificació d’aquest notificador de trucades Bluetooth
Notificador automàtic de rentat de mans: 5 passos

Notificador automàtic de rentat de mans: és una màquina que pot avisar algú quan entra per la porta. El seu propòsit és recordar a algú que es renti les mans quan torni a casa. Hi ha un sensor d’ultrasons a la part frontal de la caixa que detecta algú que hi entra
Notificador IoT mitjançant ESP-12E: 7 passos (amb imatges)

Notificador d’IoT que utilitza ESP-12E: us heu quedat atrapats a casa lluny de la vostra persona estimada? Durant aquest moment difícil, aquest divertit petit projecte definitivament intentarà portar un somriure als vostres rostres. En aquest instructiu, us mostraré com mostrar notificacions des del vostre telèfon mòbil en forma de
Notificador de correu electrònic fàcil de llegir: 7 passos

Notificador de correu electrònic fàcil de llegir: Hola a tots, us donem la benvinguda a un altre instructiu. Amb la situació actual de treballar des de casa, m’enfronto a alguns reptes perquè rebia correus electrònics de la meva empresa de tant en tant. Llavors estava pensant en fer un notificador d’escriptori que notifica'm sobre el meu
Construeix un notificador ISS fàcil: 5 passos

Construeix un notificador ISS fàcil: per TokyLabs | Temps requerit: 1–3 hores | Dificultat: Fàcil | Preu: entre 60 i 70 dòlars Podeu crear fàcilment un notificador de maquinari que aixequi un astronauta de paper per avisar-vos cada vegada que l'Estació Espacial Internacional passa per sobre de la vostra ubicació. Molt més divertit que
