
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.



Aquesta instrucció és només una demostració molt ràpida de l '"Arduino USB Serial Extension" que va ser creada pel desenvolupador de Thunkable, Pavitra. Encara s'està desenvolupant, així que penseu en això com una mena de versió beta.
En poques paraules, ara podeu crear una aplicació Android personalitzada i utilitzar-la per comunicar-vos mitjançant USB amb moltes targetes Arduino diferents.
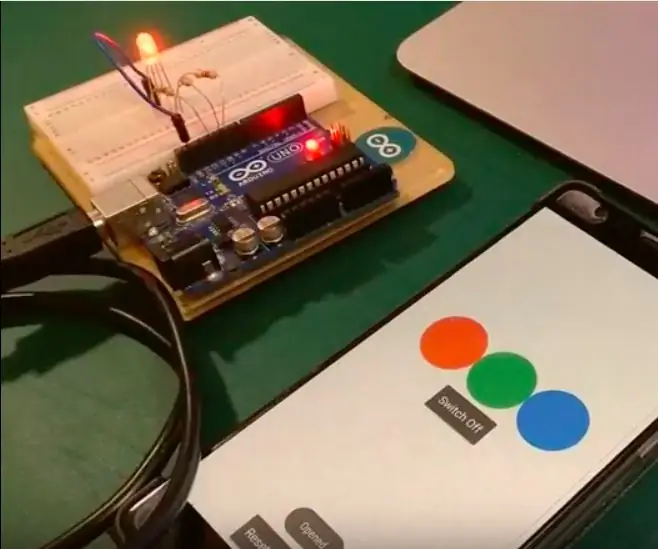
He preparat una demostració senzilla on l’aplicació pot canviar un LED RGB entre 5 estats diferents (vermell, verd, blau, blanc i apagat), però m’interessa molt veure quines idees ve la comunitat Instructables.
Pas 1: el que necessiteu


Requisits previs
- Alguns coneixements bàsics de programació basada en blocs, com ara Scratch o App Inventor
- Una comprensió bàsica d'Arduino, és a dir, que heu executat amb èxit l'esbós "Parpellejar"
Maquinari
- Un cable USB Arduino +. Ho he provat amb un Uno, Leonardo i Micro.
- Un telèfon Android
- Un connector USB OTG
- Alguns components electrònics per provar
Programari
- L’IDE Arduino
- Qualsevol programari compatible amb "App Inventor 2", he optat per Thunkable
- Una còpia de l'extensió USB Arduino de Pavitra
Pas 2: creeu el vostre circuit


Podeu sortir fàcilment amb el propi Arduino aquí i utilitzar el LED incorporat, però per fer-lo una mica més interessant he utilitzat un LED RGB.
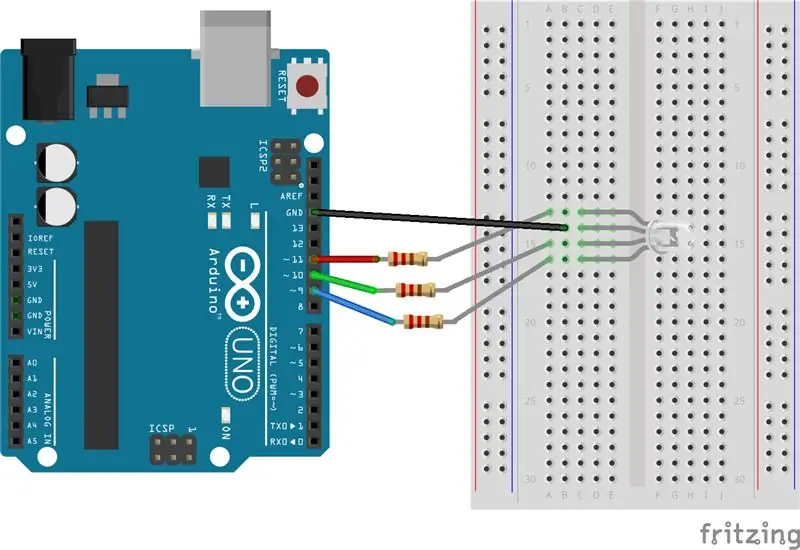
El circuit és molt senzill:
El pin de terra del LED està connectat a qualsevol dels pins de terra d'Arduino [Black Wire], Els pins vermells, verds i blaus es connecten als pins PWM mitjançant resistències Ω. Podeu reconèixer els pins PWM pel símbol ~ que hi ha al costat dels números de pins.
Els cables vermells, verds i blaus del diagrama són senzills per il·lustrar quina pota del LED correspon a quin color. En alguns LED es poden invertir els pins blaus i verds.
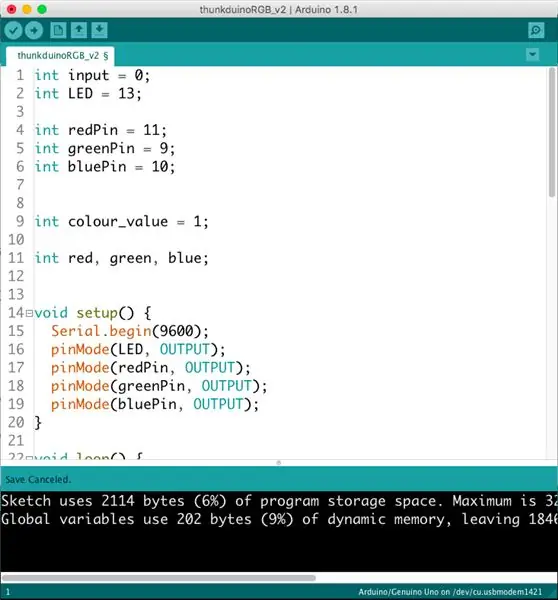
Pas 3: escriviu el vostre codi
Tot el codi següent es pot trobar a Github
Comenceu configurant alguns noms de variables per als vostres pins Arduino
// variable per a l'entrada de sèrie
int input = 0; // Pins per LEDs const int LED = 13; const int redPin = 11; const int greenPin = 9; const int bluePin = 10;
A continuació, afegiu-ho a la funció setup ():
configuració nul·la () {
// Inicieu el monitor sèrie a 9600 baudis Serial.begin (9600); // Declareu que els LED són sortides pinMode (LED, OUTPUT); pinMode (redPin, OUTPUT); pinMode (greenPin, OUTPUT); pinMode (bluePin, OUTPUT); }
A continuació, comproveu si hi ha entrada sèrie:
bucle buit () {
// comproveu si hi ha dades entrants, si (Serial.available ()> 0) {// si és així, llegiu les dades entrants. entrada = Serial.read (); // feu colors diferents segons el valor d'entrada si (entrada == '1') {make_colour (255, 0, 0); } else if (entrada == '2') {make_colour (0, 255, 0); } else if (entrada == '3') {make_colour (0, 0, 255); } else if (entrada == '4') {make_colour (0, 0, 0); } else if (entrada == '5') {make_colour (255, 255, 255); }}}
Finalment, feu el color adequat:
void make_colour (int r, int g, int b) {
// només per provar Serial.println ("Fer color"); // estableix el cicle de treball per a cada pin analogWrite (redPin, r); analogWrite (greenPin, g); analogWrite (BluePin, b); }
Pas 4: creeu la vostra aplicació



Per començar a utilitzar l'aplicació el més ràpidament possible, podeu clonar-la directament a Thunkable fent clic aquí.
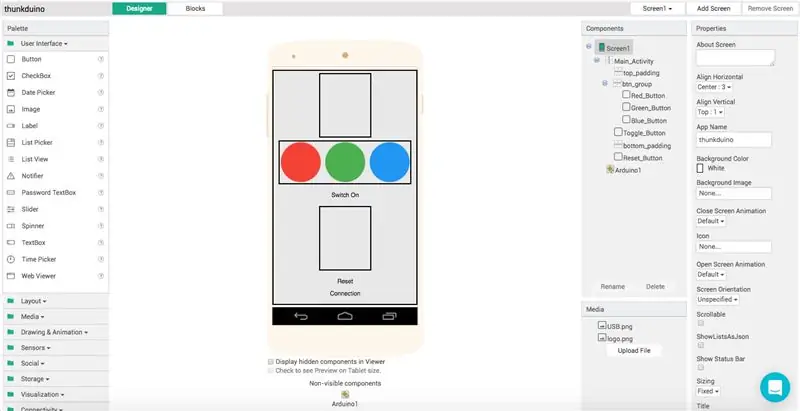
Disseny
El disseny d'aquesta aplicació és intencionadament bàsic. Només són uns quants botons i, per descomptat, el fitxer d’extensió Arduino.
Si no esteu familiaritzat amb la instal·lació de fitxers.aix, podeu llegir la guia d’inici ràpid de Conor aquí.
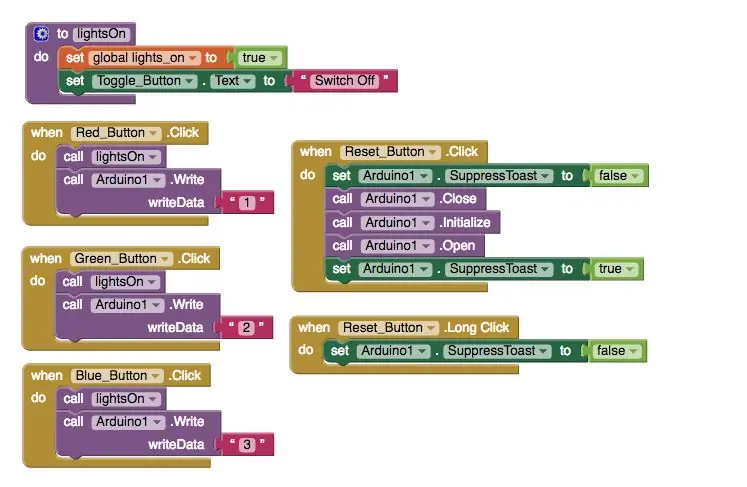
Codi
Als blocs, he creat un procediment anomenat lighsOn que es diu cada vegada que es prem un botó.
Els botons vermells, verds i blaus envien els caràcters '1', '2' i '3' a l'Arduino, respectivament.
Els caràcters "4" i "5" s'utilitzen per apagar i apagar el LED.
També és una bona idea incloure un botó de restabliment que es tanca i, a continuació, torna a obrir la connexió a l’Arduino
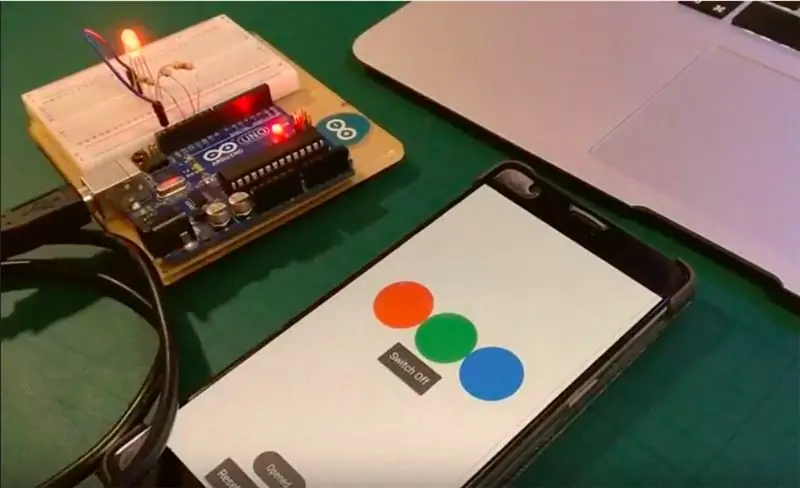
Pas 5: proveu-ho


Ara ja esteu a punt per provar-ho.
1. Pengeu l'esbós al vostre Arduino
2. Instal·leu el.apk al telèfon
3. Connecteu el telèfon al vostre Arduino amb el cable OTG i ja podreu anar.
Resolució de problemes
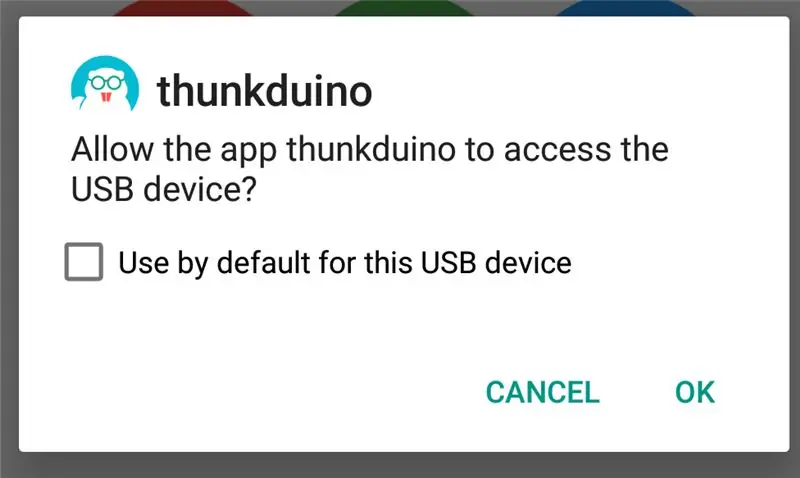
Quan executeu l'aplicació per primera vegada amb l'Arduino connectat, heu de donar-li permís per accedir al dispositiu USB (l'Arduino)
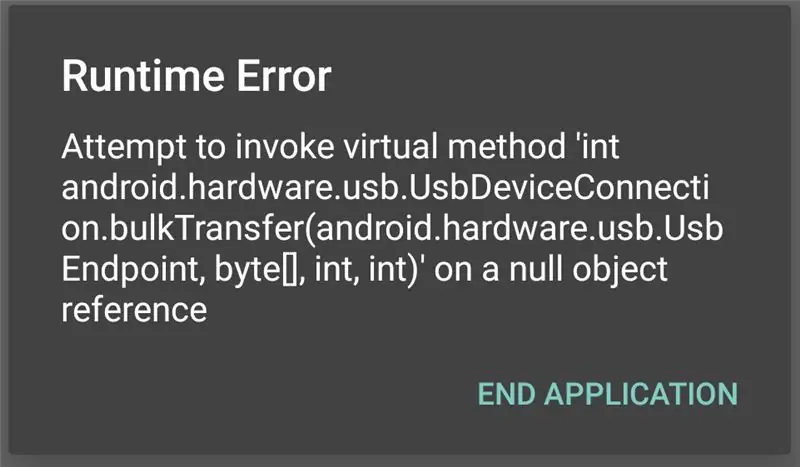
Si veieu l'error de temps d'execució, proveu de tancar la connexió i obriu-la de nou. Això hauria de solucionar el problema, però tingueu en compte que encara s'està provant, així que deixeu un comentari si no us surt.
Recomanat:
Com construir un cub LED de 8x8x8 i controlar-lo amb un Arduino: 7 passos (amb imatges)

Com es pot construir un cub LED de 8x8x8 i controlar-lo amb un Arduino: edició de gener de 2020: ho deixo per si algú el vol fer servir per generar idees, però ja no té cap punt construir un cub segons aquestes instruccions. Els circuits integrats de controladors de LED ja no es fan, i tots dos esbossos es van escriure en versió antiga
Com controlar els electrodomèstics amb control remot de TV amb funció de temporitzador: 7 passos (amb imatges)

Com controlar els electrodomèstics amb control remot de TV amb funció de temporitzador: fins i tot després de 25 anys de la seva introducció al mercat de consum, la comunicació per infrarrojos continua sent molt rellevant els darrers dies. Tant si es tracta del televisor 4K de 55 polzades com del sistema de so del cotxe, tot necessita un comandament a distància IR per respondre al nostre
Com fer un dispositiu IoT per controlar els electrodomèstics i controlar el temps mitjançant Esp8266: 5 passos

Com fer un dispositiu IoT per controlar els electrodomèstics i controlar el clima mitjançant Esp8266: Internet de les coses (IoT) és la interconnexió de dispositius físics (també anomenats "dispositius connectats" i "dispositius intel·ligents"), edificis, i altres elements integrats amb electrònica, programari, sensors, actuadors i
Controlar Arduino mitjançant un telèfon intel·ligent mitjançant USB amb l'aplicació Blynk: 7 passos (amb imatges)

Controlar Arduino mitjançant un telèfon intel·ligent mitjançant USB amb l’aplicació Blynk: en aquest tutorial, aprendrem a utilitzar l’aplicació Blynk i Arduino per controlar la llum, la combinació es farà a través del port sèrie USB. la solució més senzilla que controla remotament el vostre Arduino o c
UI d'Android (remotexy) per controlar el motor servo mitjançant Arduino i Bluetooth: 7 passos (amb imatges)

Interfície d'usuari d'Android (remotexy) per controlar el motor servo mitjançant Arduino i Bluetooth: en aquest manual instructiu us faré un pas ràpid per fer la interfície d'usuari d'Android mitjançant Remotexy Interface Maker per controlar el motor servo connectat a Arduino Mega mitjançant Bluetooth. Aquest vídeo mostra com la IU controlarà la velocitat i la posició del servomotor
