
Taula de continguts:
- Pas 1: soldeu les capçaleres tant a la pantalla Arduino com a la pantalla LCD
- Pas 2: doblegueu la capçalera JTAG a l'Arduino Nano que serviria de suport per a la nostra pantalla LCD
- Pas 3: mitjançant l’arma adhesiva enllaçada, enganxeu la pantalla petita a l’Arduino Nano
- Pas 4: feu les connexions adequades
- Pas 5: després de fer les retallades, haureu de soldar els dos extrems del cable de pont de la manera següent
- Pas 6: finalitzeu totes les connexions. Un cop fet això, és hora de programar aquesta petita configuració
- Pas 7: prepareu-vos per fer una mica de codificació
- Pas 8: afegiu més funcions interessants al vostre programa
- Pas 9: sigueu creatius, el cel és el límit
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.


Hola company aficionat, En aquest projecte, volia crear una petita demostració de pantalla que servís de bona introducció al meu laboratori.
Per fer-ho, he fet un gran ús dels components següents a eBay:
- Arduino Nano:
- Pantalla LCD OLED I2C:
- Pistola de calefacció adhesiva:
A continuació es detallen els passos necessaris per acabar aquest projecte
Pas 1: soldeu les capçaleres tant a la pantalla Arduino com a la pantalla LCD
Pas 2: doblegueu la capçalera JTAG a l'Arduino Nano que serviria de suport per a la nostra pantalla LCD
Pas 3: mitjançant l’arma adhesiva enllaçada, enganxeu la pantalla petita a l’Arduino Nano
Pas 4: feu les connexions adequades
Ara que es configura tota la configuració, és hora de fer algunes connexions. Per a això, haureu d’establir les connexions següents.
En fer-ho, també haureu d’escurçar els cables, si sou els ponts estàndard, tal com es mostra a continuació. Una regla general és fer cordes com a tals per estimar la ubicació exacta per fer el tall.
Pas 5: després de fer les retallades, haureu de soldar els dos extrems del cable de pont de la manera següent
Pas 6: finalitzeu totes les connexions. Un cop fet això, és hora de programar aquesta petita configuració
Pas 7: prepareu-vos per fer una mica de codificació
abans de posar cap codi a l'Arduino, primer heu de descarregar un parell de biblioteques. Els dos enllaços següents us han de permetre arribar-hi:
Biblioteca Adafruit-GFX:
Adafruit-SSD1306:
Suposo que sabeu com afegir una biblioteca comprimida (.zip) a l'IDE Arduino. En cas contrari, utilitzeu el següent enllaç per obtenir més informació sobre el tema:
Com afegir una biblioteca.zip a Arduino IDE:
Pas 8: afegiu més funcions interessants al vostre programa
Tècnicament, això no és un pas, però en cas que vulgueu incloure funcions més interessants, com ara afegir imatges a la pantalla i, per a un treball més tediós, podeu afegir un-g.webp
Enllaç 1:
Enllaç 2:
El primer enllaç, link1, us ajuda a convertir una imatge amb qualsevol mida a la mida adequada de 128X64 que representa la dimensió de la pantalla OLED. Dit això, podeu fer la conversió a dimensions més petites o més grans en funció del producte final que tingueu a la mà. Pel que fa al segon enllaç, us permetria convertir la imatge en un format de mapa de bits (un munt de 0 i 1 assortits junts en una matriu). Emmagatzemar aquest últim a la memòria del programa de l’Arduino ajudaria a mostrar-lo més endavant mitjançant la funció “display.drawBitmap ()”.
Pas 9: sigueu creatius, el cel és el límit

Estic enllaçant els meus codis per aconseguir el vídeo anterior (enllaç GitHub). També adjunto una versió més lenta del vídeo anterior.
enllaç:
PD: presteu molta atenció al processament de la foto abans de canviar-les per imatges monocromàtiques. El resultat final pot ser bo o dolent en funció d’això. Recomano ajustar el contrast a un nivell que inclogui el filtre llindar que vindrà després.
No dubteu a inspirar-vos, canviar i utilitzar algunes de les funcions incloses.
Si us ha agradat, si us plau, compartiu i subscriviu-vos per obtenir continguts més interessants.
Recomanat:
Programa d'addició simple en llenguatge de programació de Shakespeare: 18 passos

Programa d'addició simple en llenguatge de programació de Shakespeare: el llenguatge de programació de Shakespeare (SPL) és un exemple d'un llenguatge de programació esotèric, potser interessant d'aprendre i divertit d'utilitzar, però que no és especialment útil en aplicacions de la vida real. SPL és un idioma on el codi font r
Codifiqueu i proveu un ordinador en llenguatge automàtic: 6 passos

Codificar i provar un ordinador en llenguatge automàtic: en aquest manual, us mostraré com codificar i provar un programa informàtic en llenguatge automàtic. El llenguatge automàtic és la llengua materna dels ordinadors. Com que es compon de cadenes d'1s i 0s, no és fàcil d'entendre pels humans. Treballar
Rellotge simple en llenguatge C: 4 passos

Rellotge simple en llenguatge C: la idea és crear un rellotge simple en C, però primer hem de configurar el nostre programari i conèixer algunes de les coses que farem servir
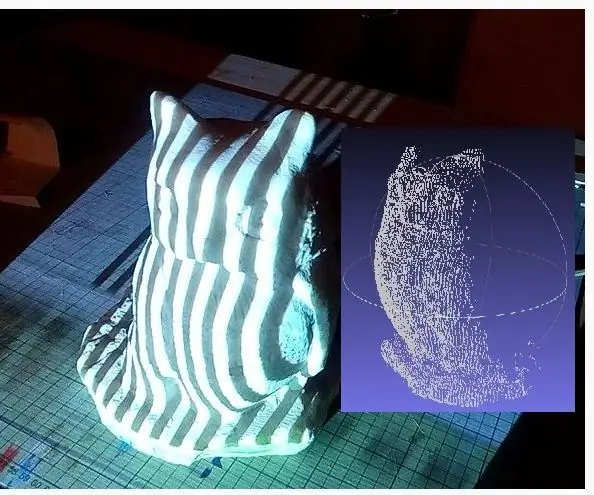
Escàner 3D de bricolatge basat en llum estructurada i visió estèreo en llenguatge Python: 6 passos (amb imatges)

Escàner 3D de bricolatge basat en la llum estructurada i la visió estèreo en llenguatge Python: aquest escàner 3D es va fer amb articles convencionals de baix cost com ara projector de vídeo i càmeres web. Un escàner 3D de llum estructurada és un dispositiu d’escaneig 3D per mesurar la forma tridimensional d’un objecte mitjançant patrons de llum projectats i un sistema de càmera
Gravador USB Aquest projecte es pot cremar a través de plàstics / fusta / paper (el divertit projecte també ha de ser fusta molt fina): 3 passos

Gravador alimentat per USB. Aquest projecte pot cremar-se a través de plàstics / fusta / paper (el divertit projecte també ha de ser fusta molt fina): NO FEREU AIX US mitjançant USB !!!! He descobert que pot fer malbé el vostre ordinador per tots els comentaris. el meu ordinador està bé. Utilitzeu un carregador de telèfon de 600 ma 5 v. He utilitzat això i funciona bé i res es pot danyar si utilitzeu un endoll de seguretat per aturar l'alimentació
