
Taula de continguts:
- Autora John Day [email protected].
- Public 2024-01-30 08:15.
- Última modificació 2025-01-23 14:38.

Aquesta instrucció mostra com crear una presentació de diapositives que transmetrà fotos des d’un directori USB o de fitxers connectat al Pi
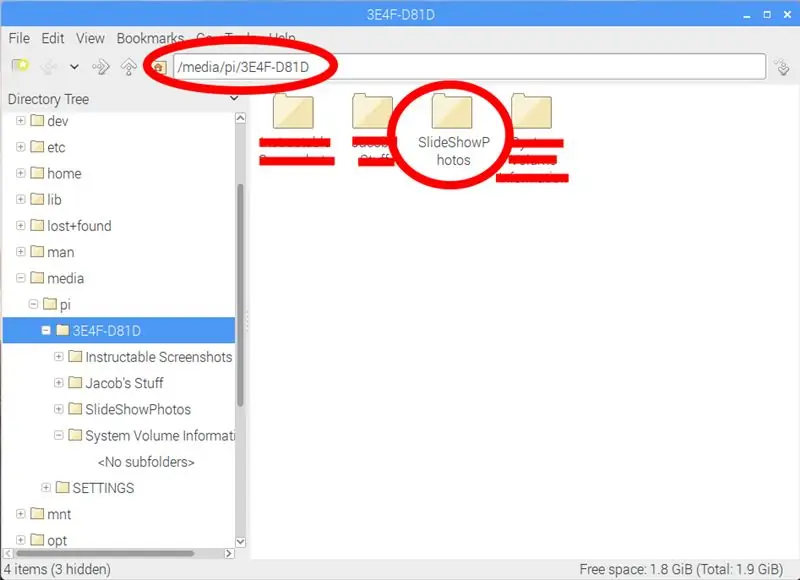
Pas 1: Configuració de l'USB

Abans d’instal·lar el programa al Pi que executaria la presentació de diapositives, creeu un fitxer a l’USB per a què s’emmagatzemin les fotos.
Si no voleu utilitzar un USB, podeu crear un directori al vostre Pi per emmagatzemar les fotos que vulgueu mostrar.
S'ha de tenir en compte el directori de fitxers. Serà necessari més endavant en crear el programa.
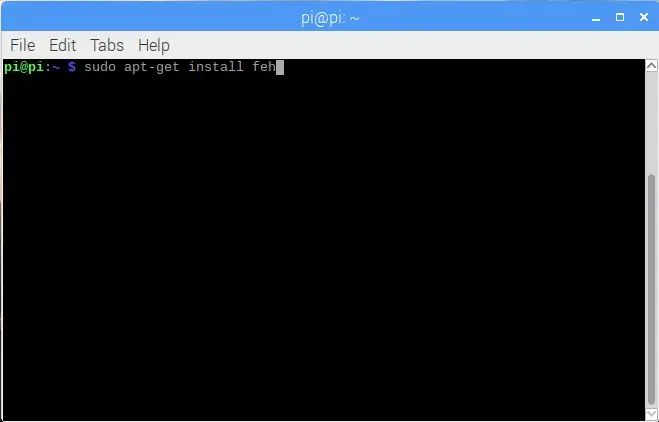
Pas 2: Instal·lació del programa

El programa que s’utilitzarà per executar la presentació de diapositives s’anomena FEH. Per instal·lar-lo, escriviu "apt-get install feh" al terminal i executeu-lo com a administrador mitjançant "sudo" tal com es mostra a la imatge superior.
Pas 3: Creació del fitxer de programa

Al Pi, creeu un programa amb nano com a editor. Poseu el fitxer en una ubicació fàcil de trobar, com ara el directori pi / home /. Assegureu-vos de posar ".py" al final del nom del fitxer.
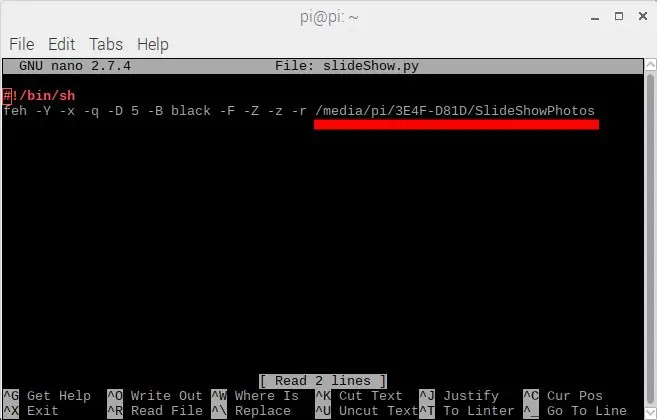
Pas 4: el codi

A continuació, aneu al fitxer del programa i inseriu el codi següent que es mostra a la imatge superior.
Substituïu "/ media /" pel directori per l'USB on es troben les vostres fotos.
Si no utilitzeu un USB, podeu utilitzar un directori del vostre Pi que contingui fotografies que vulgueu mostrar.
feh -Y -x -q -D 5 -B negre -F -Z -z -r / media /
feh al principi de la línia crida a l'ordre per executar la presentació de diapositives
Les lletres amb un "-" al davant són configuracions per a la presentació de diapositives. A continuació es mostra la llista d’aquestes ordres:
- Zoom automàtic Z
- -x Sense fronteres
- -F Pantalla completa
- -Amaga punter
- -Fons d'imatge B
- -Q no cal informar d'errors
- -z Randomise
- -r Cerca recursiva a totes les carpetes de les carpetes
- -D Retard de la diapositiva en segons
Pas 5: feu que el fitxer sigui executable

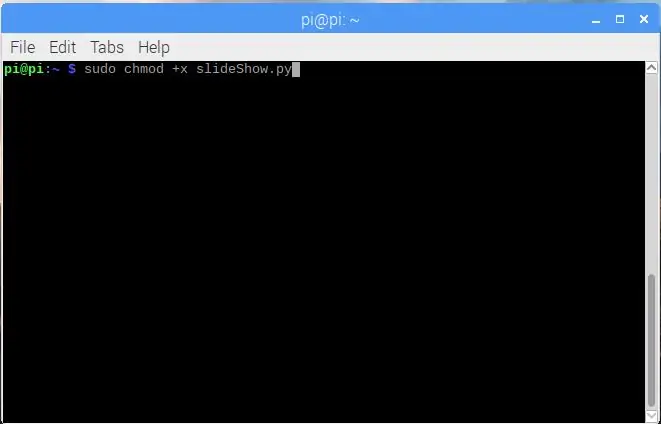
Per fer executable el fitxer, aneu al terminal i escriviu el següent codi amb "sudo". Això també es mostra a la imatge superior.
sudo chmod + x slideShow.py
Pas 6: Execució del fitxer

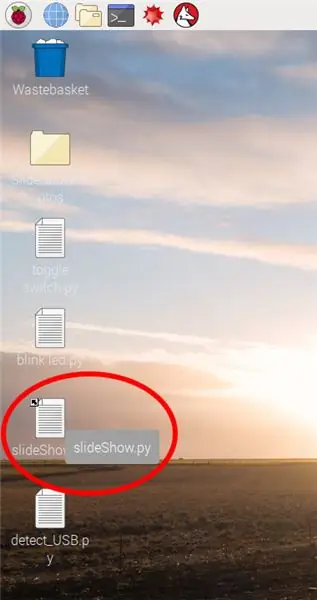
Per executar fàcilment el fitxer, creeu una drecera al programa a l'escriptori.
Feu doble clic al fitxer i seleccioneu "Executa" quan aparegui la finestra emergent.
Pas 7: córrer

Ara la presentació de diapositives hauria d’estar en execució. Per tancar la presentació de diapositives, premeu ESC al teclat per tornar a l'escriptori.
Recomanat:
Aplicació per a Android Part 1: pantalla de presentació amb fragments / Kotlin: 5 passos

Aplicació per a Android Part 1: pantalla de presentació amb fragments / Kotlin: hola de nou, és probable que tingueu una mica de "lliure" temps a casa a causa de COVID19 i podeu tornar a comprovar els temes que volíeu aprendre en el passat. El desenvolupament d'aplicacions d'Android és definitivament un d'ells per a mi i vaig decidir fa unes setmanes donar-los
Inicieu la presentació de diapositives de fotos de vacances amb un toc de màgia: 9 passos (amb imatges)

Inicieu la presentació de diapositives de les vostres fotos de vacances amb un toc de màgia! perquè coincideixi amb la bandera i el tema del país que visito (en aquest cas, Sicília). T
Pantalla de presentació de diapositives Pi: 8 passos (amb imatges)

Pantalla de presentació de diapositives Pi: aquest manual mostra com crear una presentació de diapositives que transmeti fotos des d’un directori USB o de fitxers connectat al Pi
Feu una presentació de diapositives dinàmica de les vostres instantànies amb Photo Story 3: 16 Passos

Feu una presentació de diapositives dinàmica de les vostres instantànies amb Photo Story 3: aquesta és una manera de fer una presentació de diapositives de fotos nice.wmv amb efectes de panoràmica i zoom utilitzant principalment programari gratuït. Espero que hi ha maneres més fàcils, però no he trobat cap instrucció sobre el tema. El meu mètode fa una volta per les cases una mica, però funciona
Clicador de presentació de diapositives sense fils: 6 passos

Wireless Slideshow Clicker: // RustlabsOverview: es tracta d’un programa de clic de presentacions de diapositives que vaig fer junts per a una tasca d’anglès fa uns anys. Bàsicament és un simple clic esquerre del ratolí sense fils (per lliscar les diapositives de PowerPoint durant un assaig)
